10个 Figma 提高效率的小技巧
更新时间:2023-02-10 19:47:42
Figma是一款非常高效的设计工具,同时在Figma中有很多省时省力的功能和小技巧,本文将整理一些能够帮助 UI 设计师提高效率的小技巧:分成插件提效技巧和快捷键提效技巧两个板块,比如:在 Figma 中创建私人样式和组件的技巧、批量修改 Figma 中文本和颜色样式的技巧、在 Figma 中一键删除图片背景的技巧等 10 个 Figma 的高效技巧。一起来看看吧!
Figma 的高效技巧-快捷键篇
1.打开 Figma 所有快捷键的技巧
我们首先介绍一个超好用的快捷键:"Ctrl + Shift + ?" ,即可打开 Figma 的快捷键面板,这个面板上收录了 Figma 的所有快捷键,不用再刻意记忆,方便快速查找。

2.占位符快速添加图片的技巧
在 Figma 中,你可以通过使用快捷键Cmd/Ctrl + Shift + K,快速为占位符或框架元素添加多张图片。这是一个非常有用的功能,可以节省你手动添加图片时花费的时间。此外,你还可以使用 Figma 的图层组功能来组织你的图层,并使用图层样式功能来快速应用样式。

3.快速解锁所有对象
Cmd/Ctrl + /是一个通用的快捷键,可用于许多不同的应用程序和文本编辑器。 在许多应用程序中,它可以用来切换文本的注释状态。 在许多文本编辑器中,它可以用来在当前行的开头插入注释符号,以便将该行标记为注释,并使其在程序运行时被忽略。
在许多图形设计应用程序中,Cmd/Ctrl + /可以用来锁定或解锁图形对象或元素。 在许多文本处理应用程序中,Cmd/Ctrl + /可以用来调整字体样式,例如加粗或斜体。

Figma 的高效技巧-插件篇
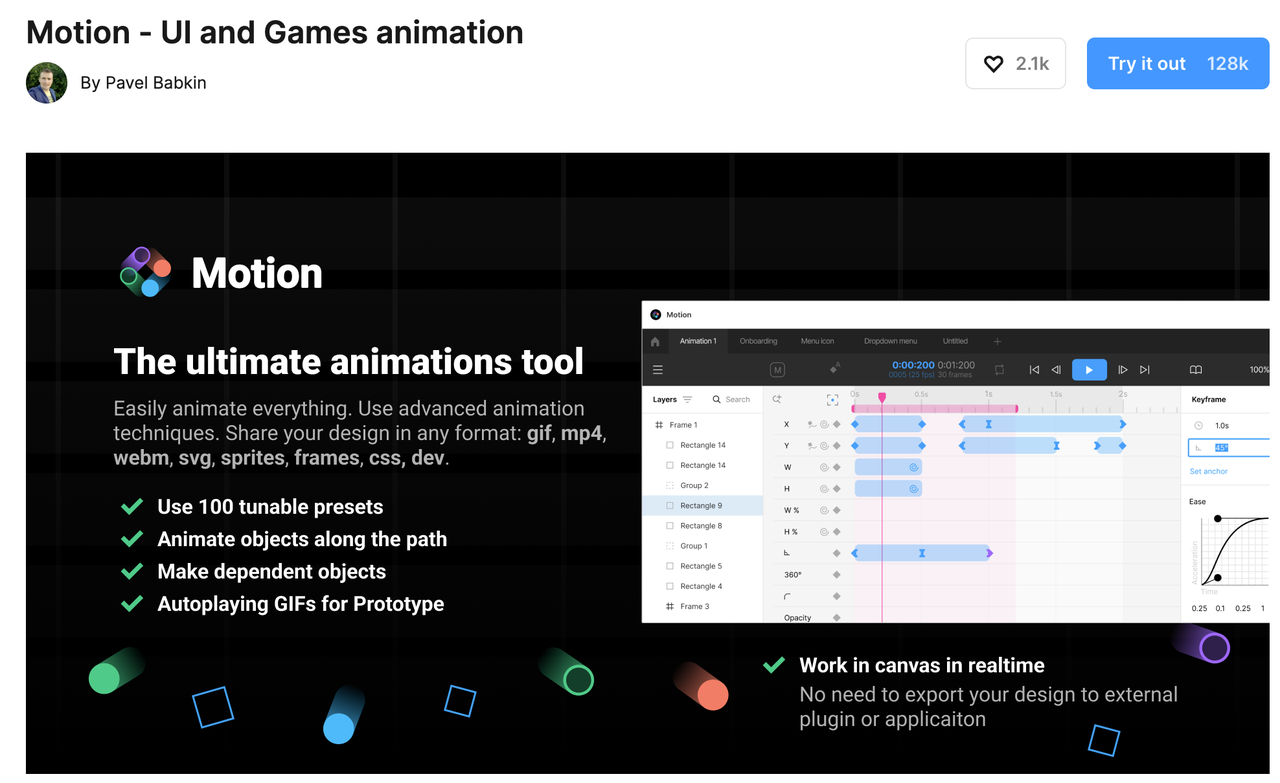
1.在 Figma 里做动画的技巧
Motion 插件可以帮助你在 Figma 中创建关键帧动画,这是一个很方便的功能,可以让你在 Figma 中完成大部分动画设计,而无需切换到其他工具。

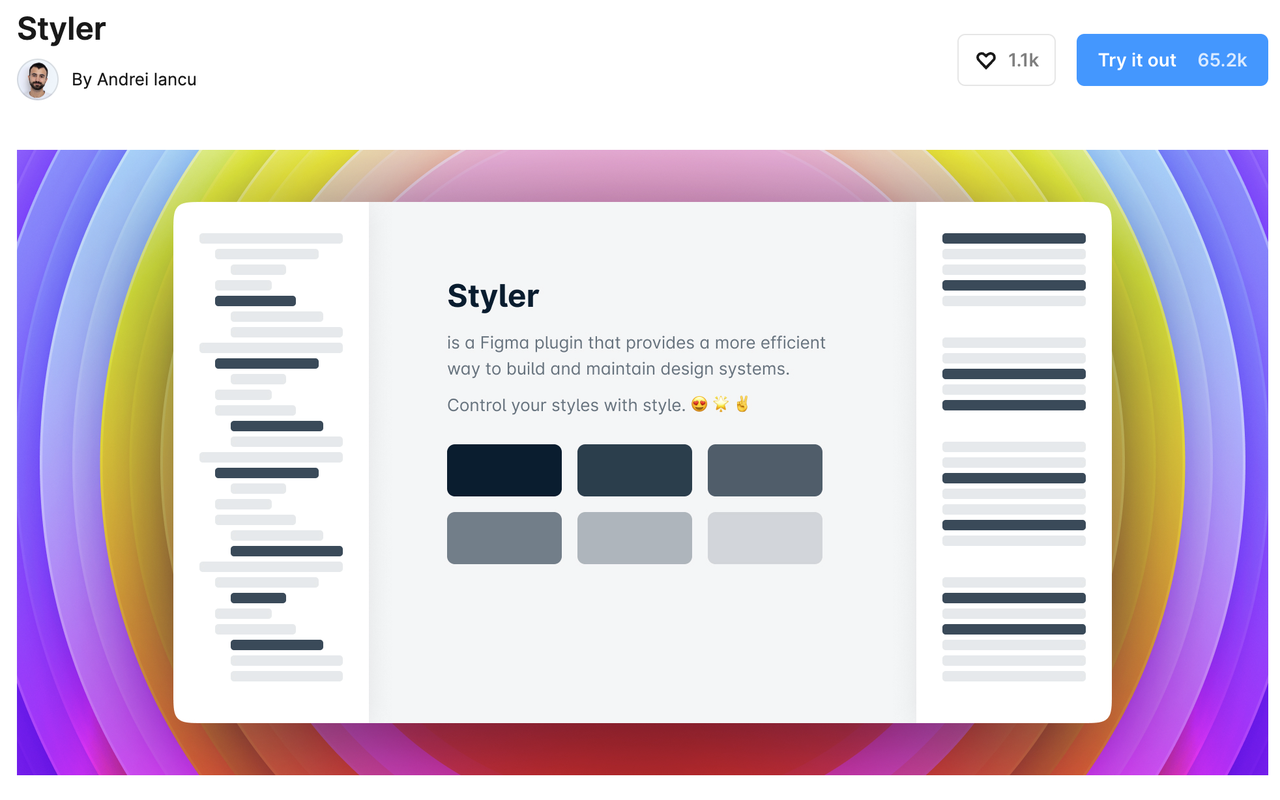
2.在 Figma 里快速创建样式的技巧
当需要批量创建样式的时候,手动逐个去创建并不是有效的做法,而 Styler 插件可以快速批量创建样式(包括文本,颜色,效果等),它可以基于图层属性批量创建、修改或更新样式,当设计师在搭建组件库样式的时候,Styler 可以大大提高工作效率。

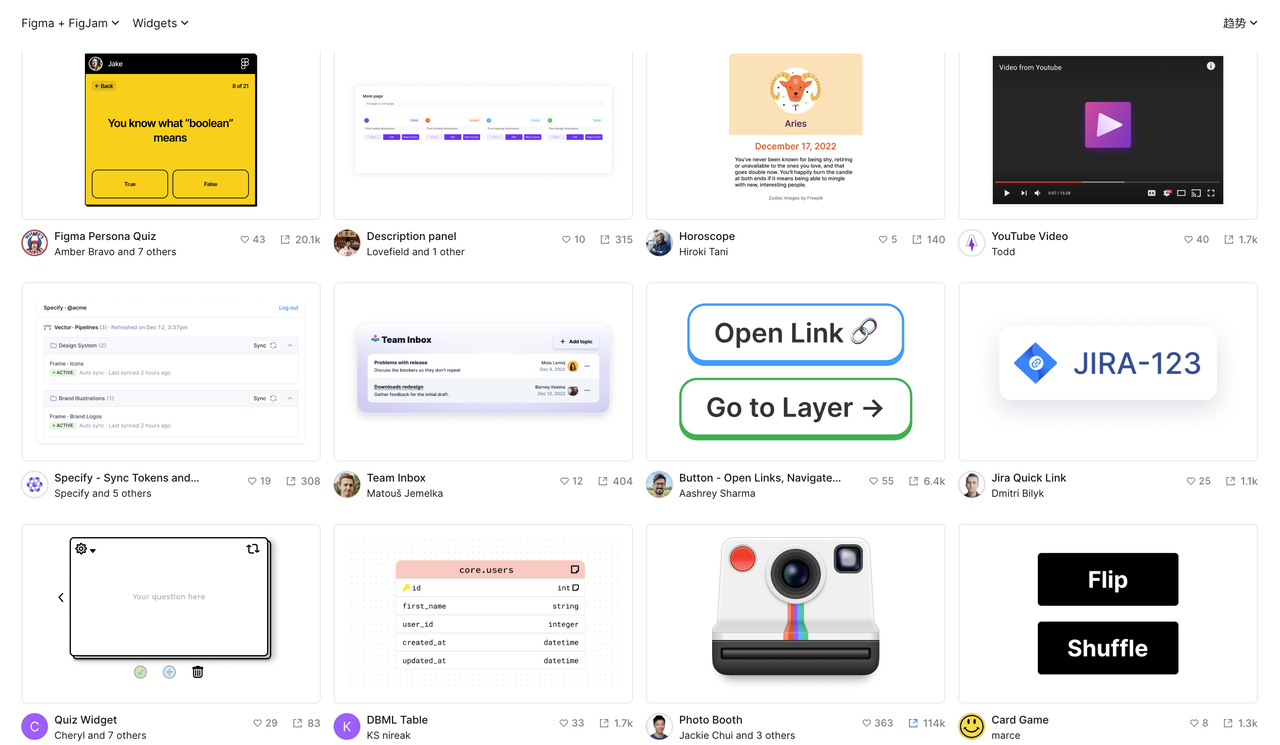
3.提高效率的技巧:使用小组件
FigmaWidgets 看起来是一个非常有趣的功能,可以让你在 Figma 中做很多之前没有想到的事情。例如,通过使用小组件,你可以在 Figma 中上传 pdf 文件、添加录音、添加计时器等。

国内也有超多小组件,全中文无需汉化
4.一键删除背景的技巧
RemoveBG 是一款非常方便的 Figma 插件,可以帮助你快速删除图片背景。这对于那些经常需要处理图片背景的人来说是非常有用的。相比于使用钢笔或魔棒工具删除背景,使用 RemoveBG 插件可以大大简化流程,更快地完成任务。

国内一款免费的一键删除背景的工具 智能抠图
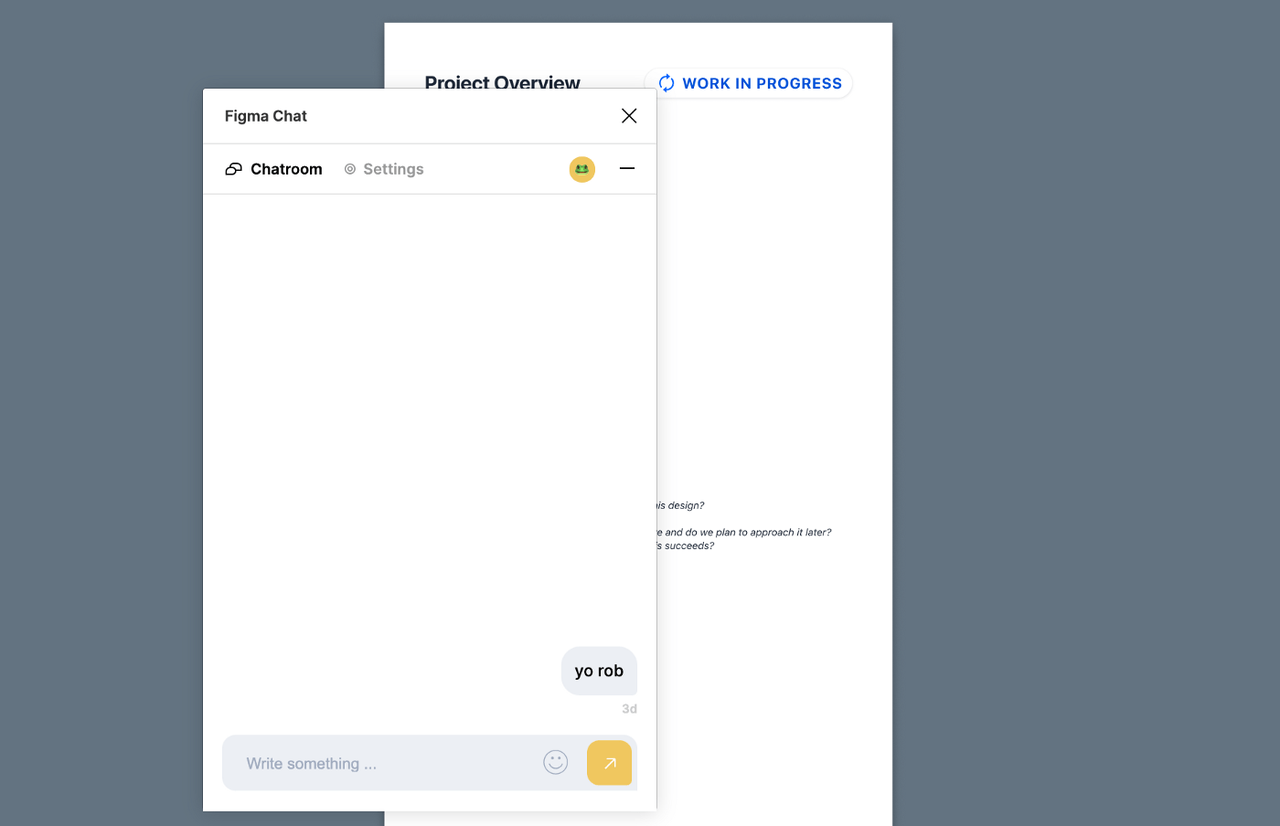
5.在 Figma 中用“微信”
Figma Chat 是一款 Figma 的插件,它可以让你在 Figma 中与协作设计师进行实时沟通。使用 Figma Chat 能够帮助你更好地管理项目沟通,并且可以在 Figma 中快速查看讨论内容。这对于那些希望在 Figma 中保持沟通渠道畅通的团队来说是很方便的。

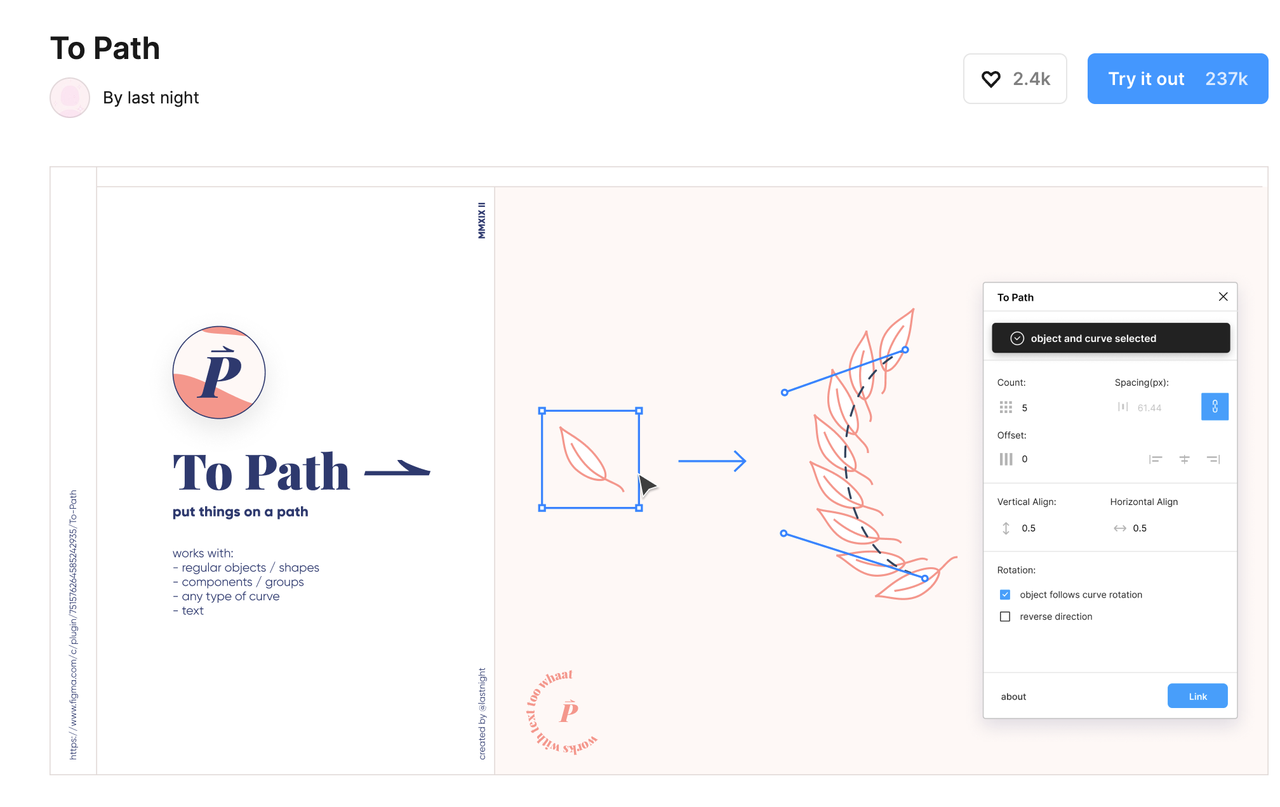
6.一键生成曲线文字的技巧
To Path 插件是一款可以帮助你在 Figma 中创建曲线文字的工具。它能够按照指定的路径来变换图形和文字,国内也有一个超好用的曲线文字插件,全中文无需汉化更便捷。

7.在 Figma 里做动效设计的技巧
Figmotion 是一款专门用于制作动效原型的 Figma 插件。它可以让你在 Figma 中轻松制作动效,并且可以输出多种格式,包括内部预览、gif/mp4/webM 格式、CSS/JSON 代码格式。

以上就是全部关于「10个Figma的高效技巧」的内容,Figma 有很多高效的技巧,但Figma没有中文版本,如果你想要享受中文版Figma 的功能,可以选择即时设计,以上所提到的功能基本上都能在即时设计实现,快去搜索来试试吧!
