Figma基础图形的绘制教程-如何画多边形
更新时间:2023-03-17 12:10:03
Figma 怎么画多边形?本文将为大家带来 Figma 基础图形的绘制教程。图形绘制的整体方法并不难,主要是通过图形工具实现图形与线之间的多重组合,包括角度的控制。本文将为大家介绍如何在 Figma 中绘制多边形,并一并介绍矩形、圆形、箭头以及线段的具体操作方式。Figma 的形状工具非常易于学习和操作,其中多边形的绘制只是基础部分,相信大家只要有心去了解,就一定能够掌握。当提到原型设计时,Figma 是一个非常受欢迎的工具,但我们也要向大家推荐另一个原生 UI 设计工具——即时设计。该工具不仅支持 Figma 格式导入,还拥有全面、广泛的内部工具设计和海量资源库。此外,它还提供了大量的 UI 设计公开课内容,特别适合新手使用。以上就是本文的全部内容,希望对大家有所帮助!
一、Figma 画矩形

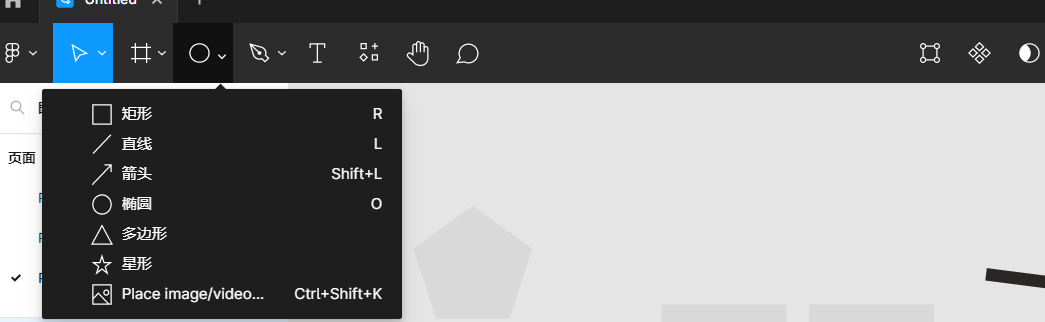
Figma 绘制矩形是通过上方工具栏的左数第四个图标,选择矩形工具,一共有三种绘制方式。
- 选择矩形工具后,直接在适当位置单击画布,即可得到一个 100*100 的正方形。
- 同样先选择矩形工具,然后使用鼠标左键长按拖动,即可根据自己的需要绘制自定义大小的矩形。
- 在第二种绘制方式的基础上,如果你使用了 Shift 键,则可以得到一个大小自定义的正方形。
通过以上的方式,你可以创建一个任意大小的矩形,如果你对矩形的角度有要求,可以通过右侧工具栏下的设计栏,更改圆角半径或独立圆角数据,即可对矩形进行弧度上的更改,同理,也可以通过同样的数据更改方式对矩形进行长宽以及角度上的具体精细化数值更改。
二、Figma 画线段
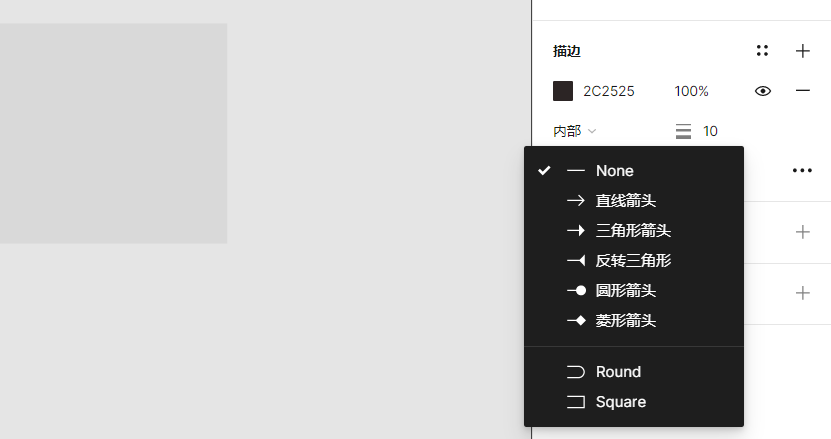
Figma 绘制线段的方式与矩形一致,同样是在上方工具栏中的第四个图表中找到线段工具,然后进行拖动、绘制。再通过右侧工具栏中的设计数据进行线段角度、长度的详细更改,也可以直接在画布上进行大致操作。若果想对线段的粗细进行更改,可以同样在设计数据下的描边数据板中进行更改,并且还有一些箭头、虚线化以及方向性图案设计,可以根据需要进行选择。

三、Figma 画箭头
同样还是在上方工具栏中找到箭头工具,直接在画布中通过长按以及拖动的方式进行角度、长度和位置的更改,或者在设计栏下的面板中进行数据更改,对箭头做出精确的细节化修改,调整箭头的角度、长度、方向等。
四、Figma 画圆形
Figma 画圆形的方法与矩形可以说是完全一致的,大家可以参考矩形的三种绘制方法,这里就不再多加赘述了。需要多提依据的是,建立好圆形之后,可以通过调节圆形上的圆点,也就是 Arc 值,将圆形变为扇形以及环形。
五、Figma 画不规则多边形
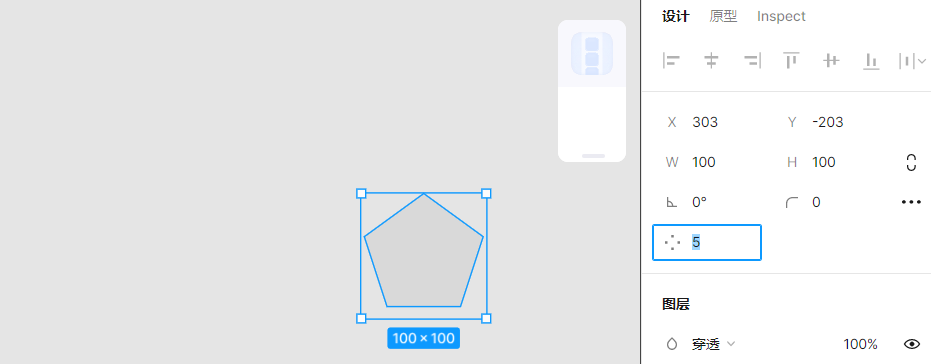
- 依旧是使用上方工具栏中的绘制工具,找到多边形工具,单击默认得到的是一个等边三角形。和矩形、圆形一样,通过长按或自由拖拽的方式可以得到任意形状的等腰三角形。在右侧的设计栏中可以调节数值进行多边形的边数、大小、半角角度的更改。

- 同样的,也可以通过面板图形上的圆点进行边的改变,通过拖动图形上的小圆点得到不同边数的多边形。
以上,就是 “Figma 怎么画多边形” 的全部内容,除了多边形,本文还为大家介绍了矩形、圆形、箭头以及线段的具体操作方式。总体来讲,Figma 的形状工具还是比较好操作学习的,多边形的绘制操作也只是基础部分,相信大家只要愿意去了解,就一定能够掌握。提到原型设计,除了 Figma,我还要为大家推荐一下我们即时设计。作为一款原生 UI 设计工具,即时设计支持 Figma 格式导入,而且内部工具设计全面、广泛,还配备海量资源库以及大量 UI 设计公开课内容,对于新手而言,是非常不错的选择。
