Figma怎么做动效?详细教程快速实现交互效果
更新时间:2023-04-12 20:35:53
本文将提供在 Figma 中实现页面跳转效果的详细操作教程,所谓“页面跳转效果”就是在当点击页面上的文字或者按钮时自动跳转到相应的页面。“页面跳转效果”的实现主要依赖于 Figma 中的“Prototype”设计模式实现,而关于实现“页面跳转效果”所用到的页面设计素材则采用了 Figma 提供的素材资源。说到“页面设计”,就不得不提国内设计工具「即时设计」上线的利用大语言模型,输入几行文字描述便一键生成 UI 设计稿的功能,虽然目前这个功能还有些稚嫩,但确实为未来设计行业的发展提供了一条新的道路,感兴趣的朋友可以前往即时设计的官网体验一番。接下来,围绕实现“页面跳转效果”,本文将展开详细的步骤操作解说,一起往下看吧!
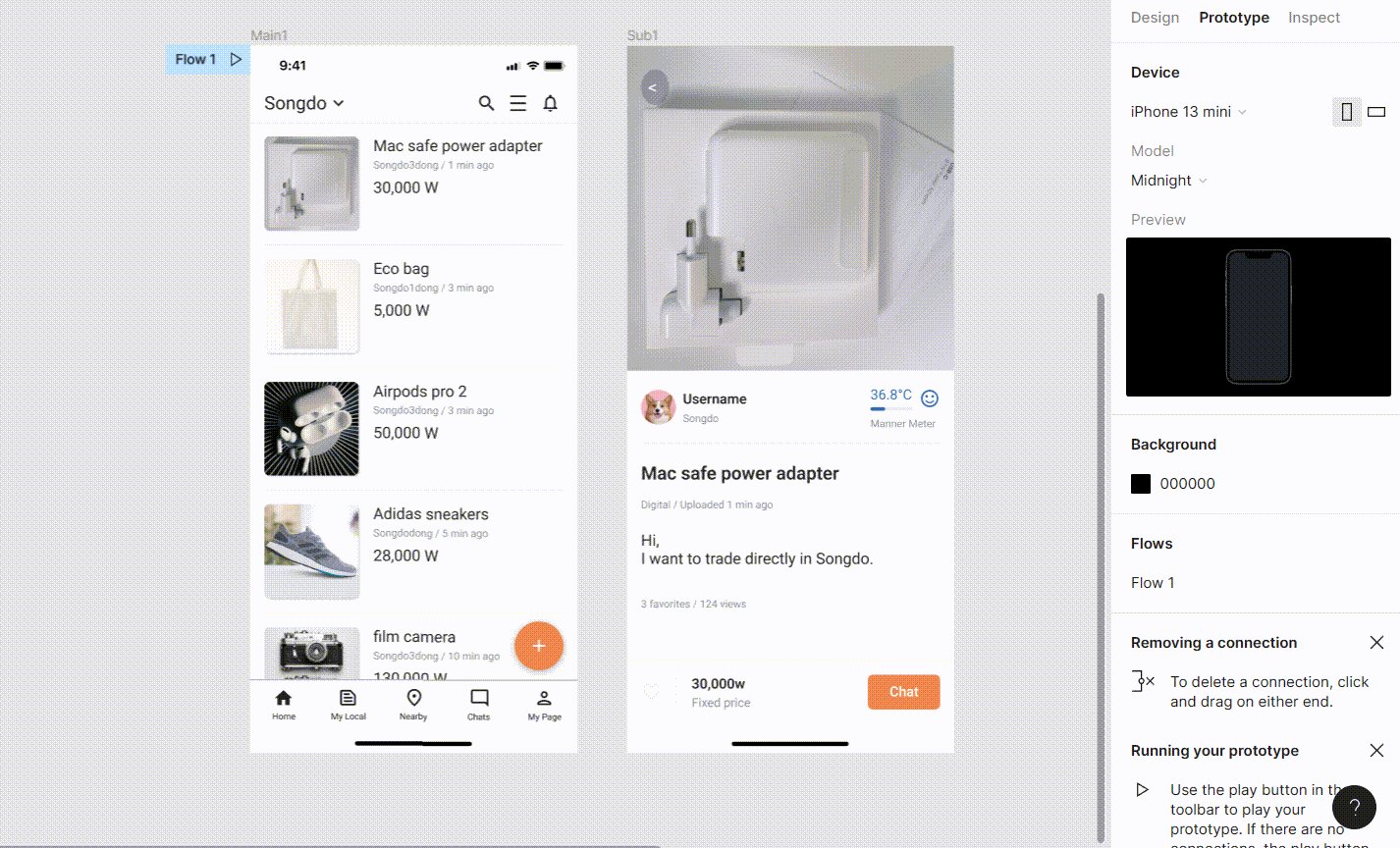
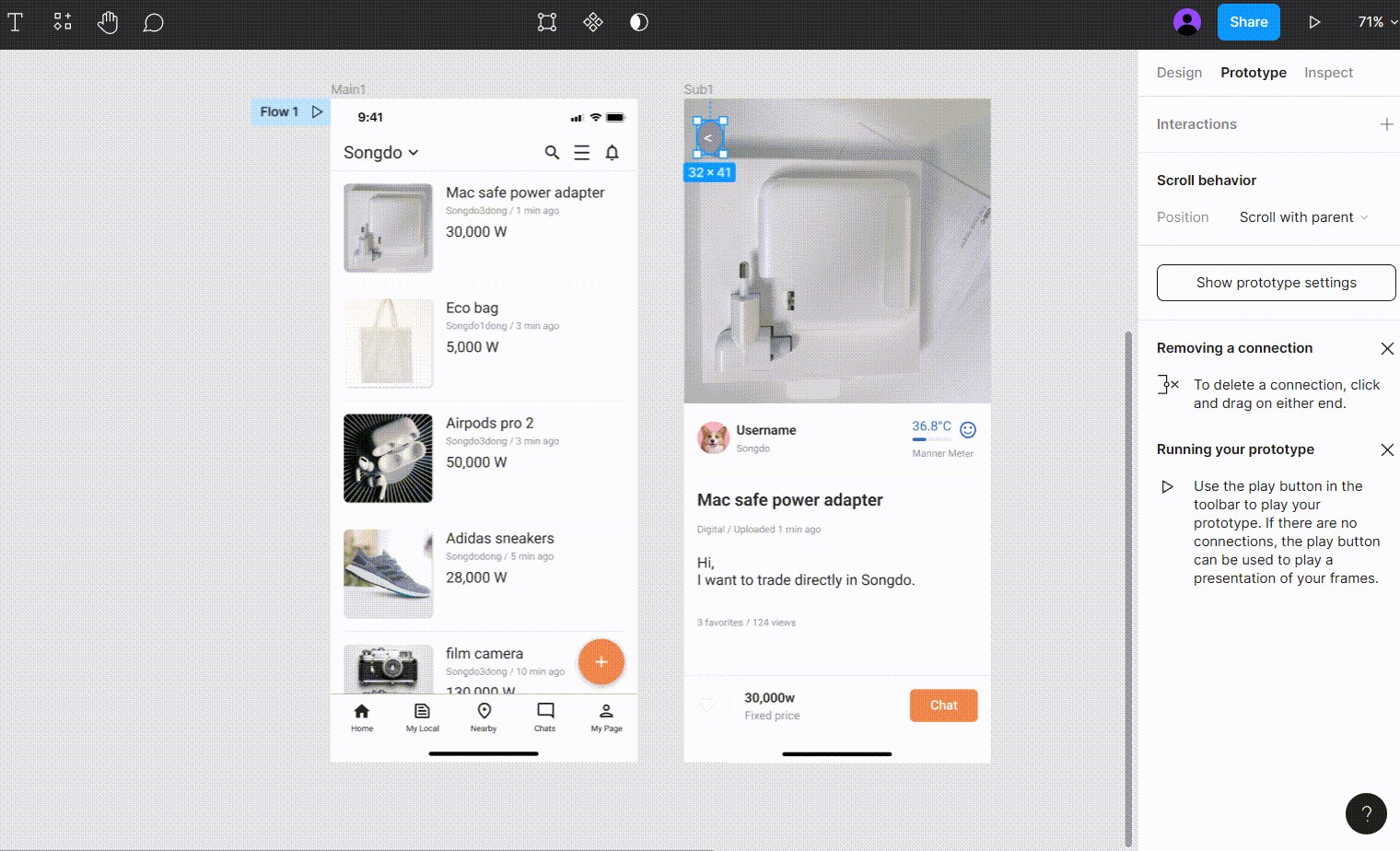
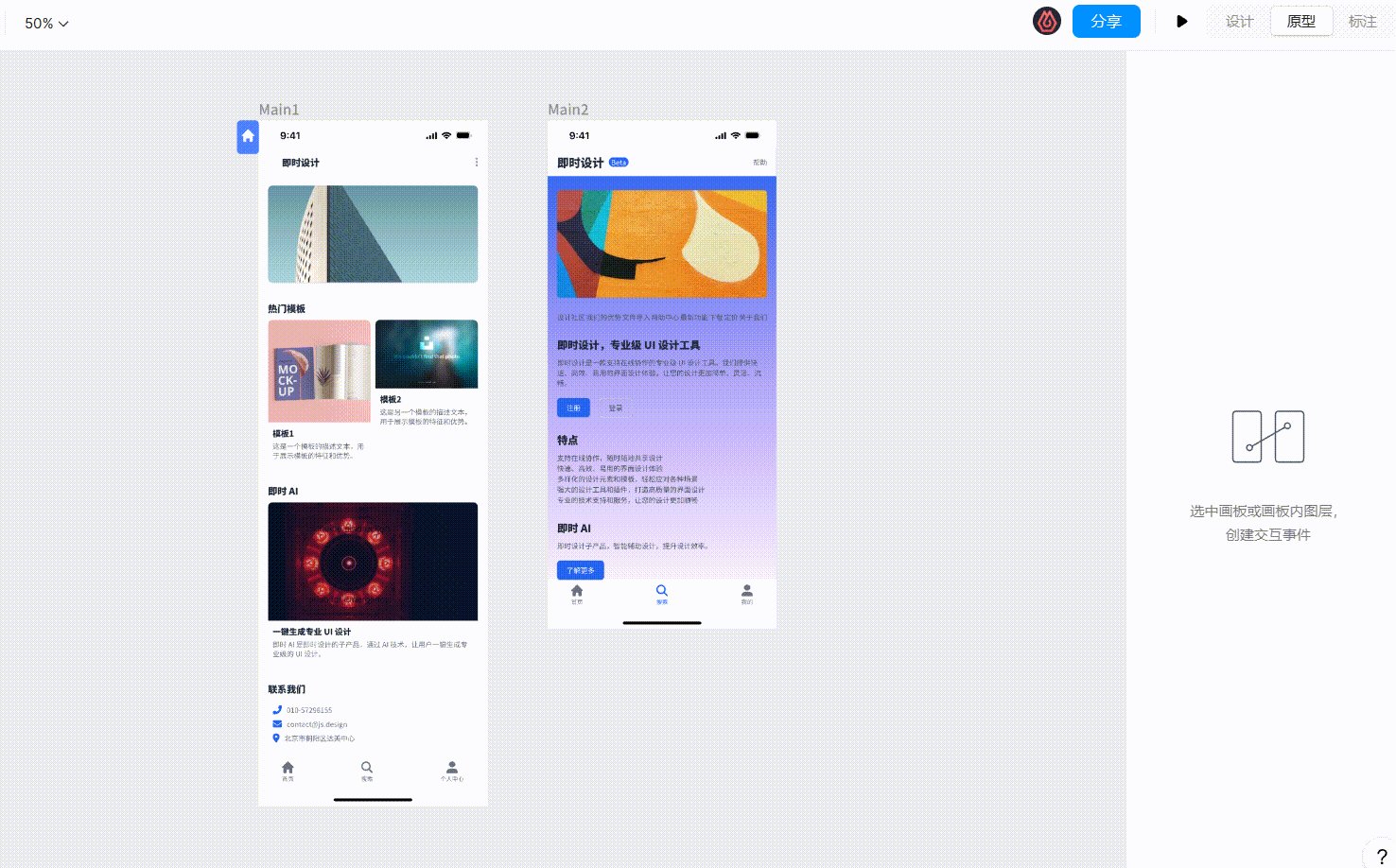
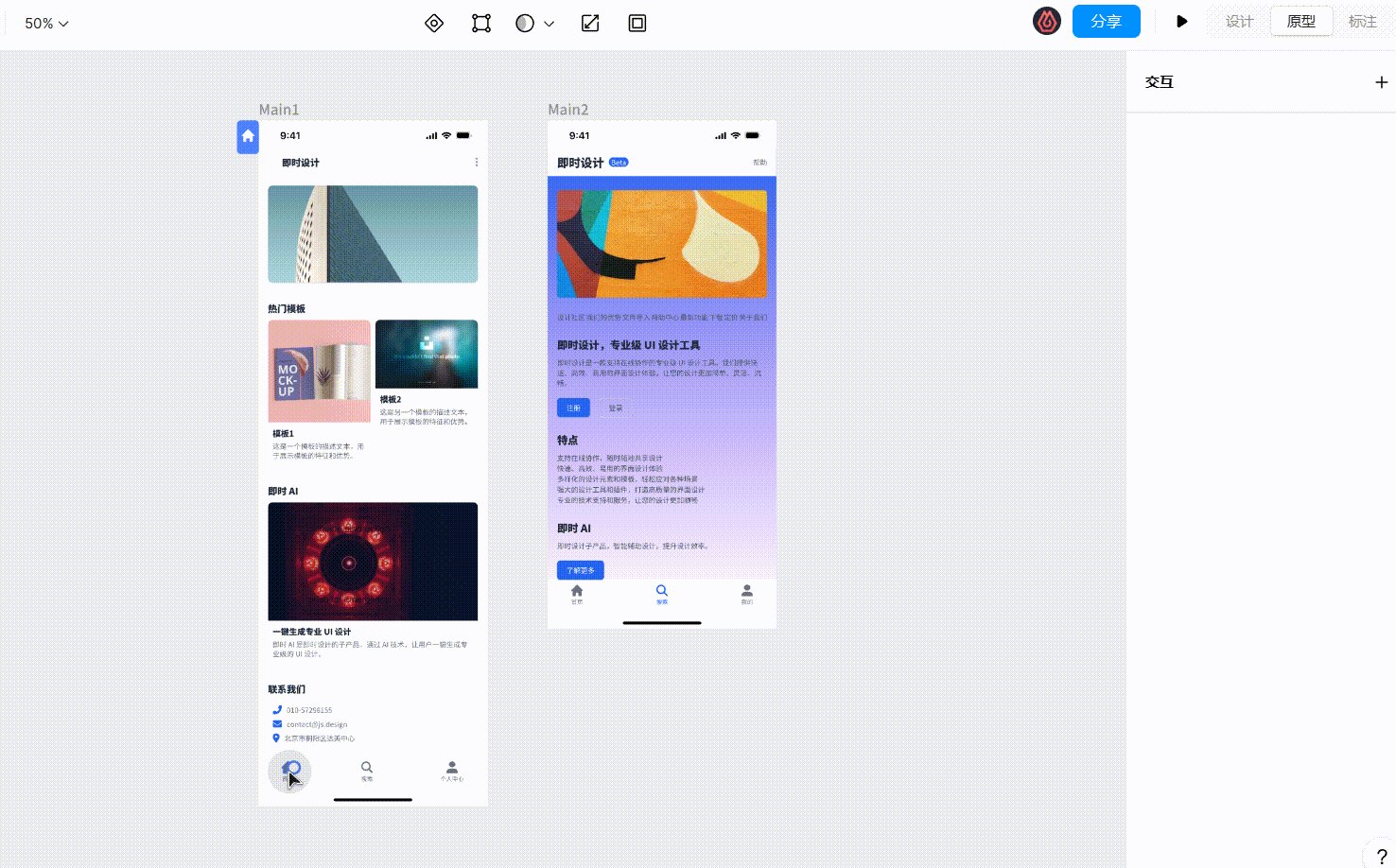
1,在实现页面跳转效果之前,先将页面内容导入到画布上。在页面内容中,选中要实现跳转效果的按钮或文字,切换到“Prototype”模式下,添加交互样式,这里使用点击“Chat”按钮便跳转到聊天页面进行演示。
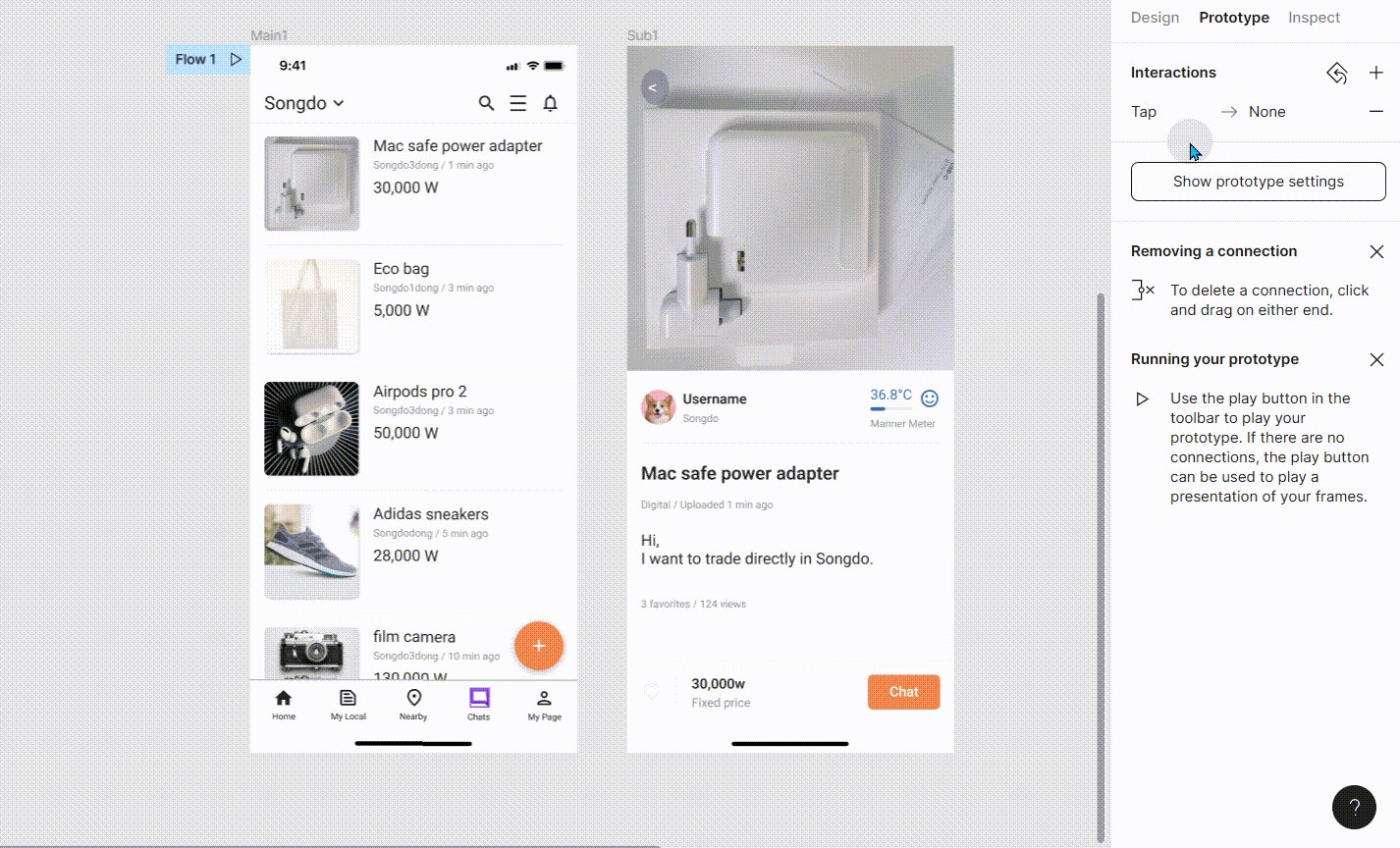
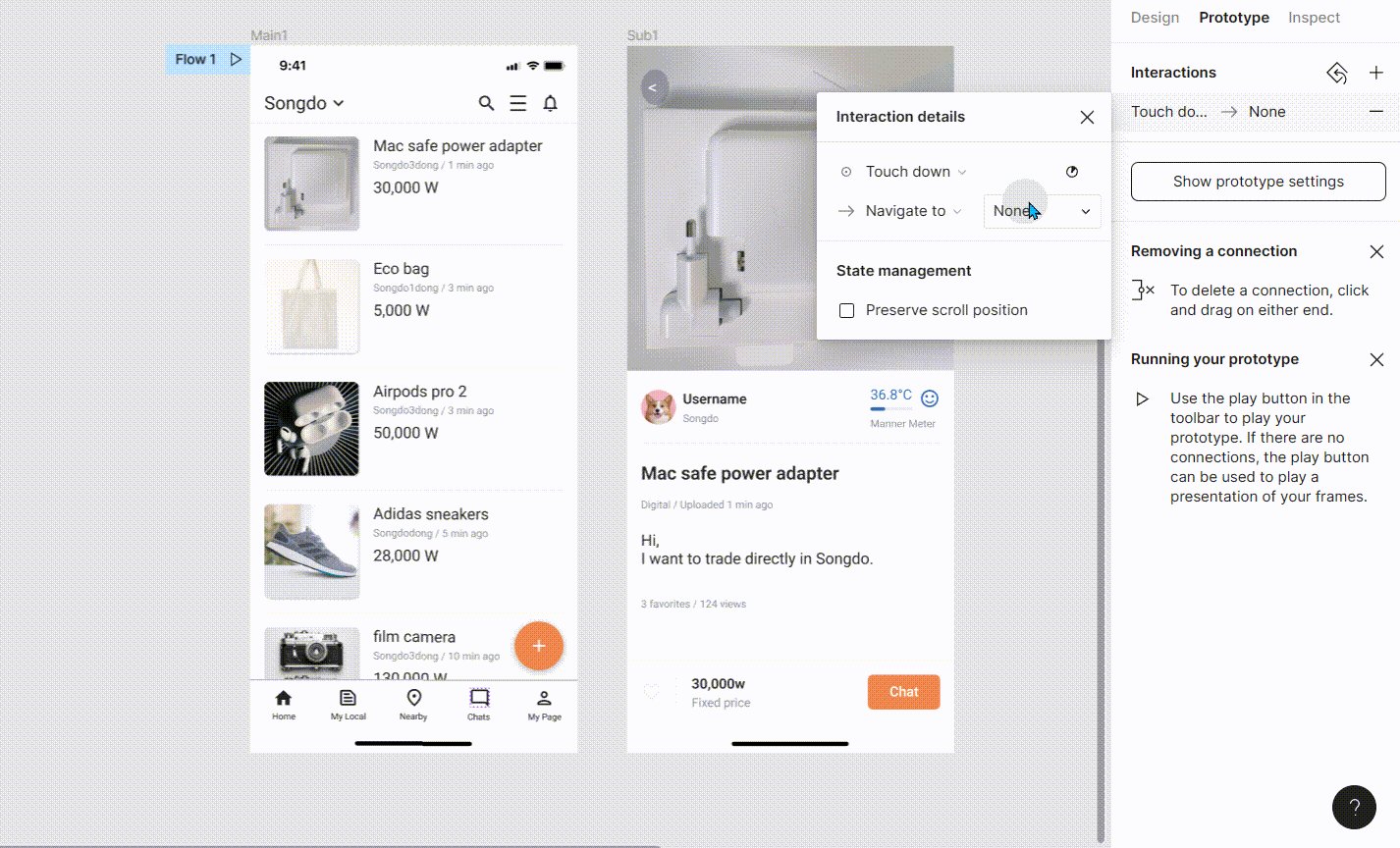
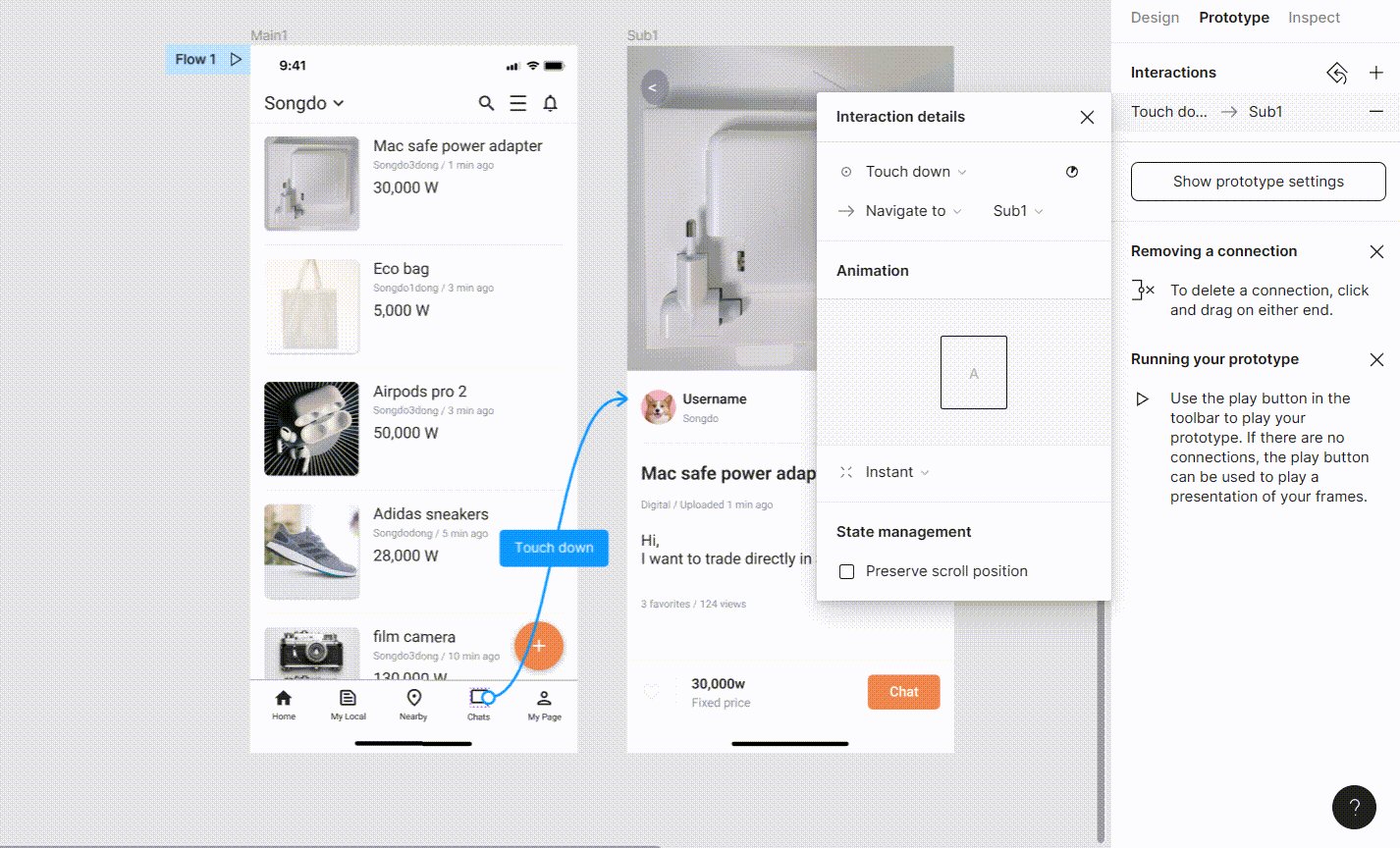
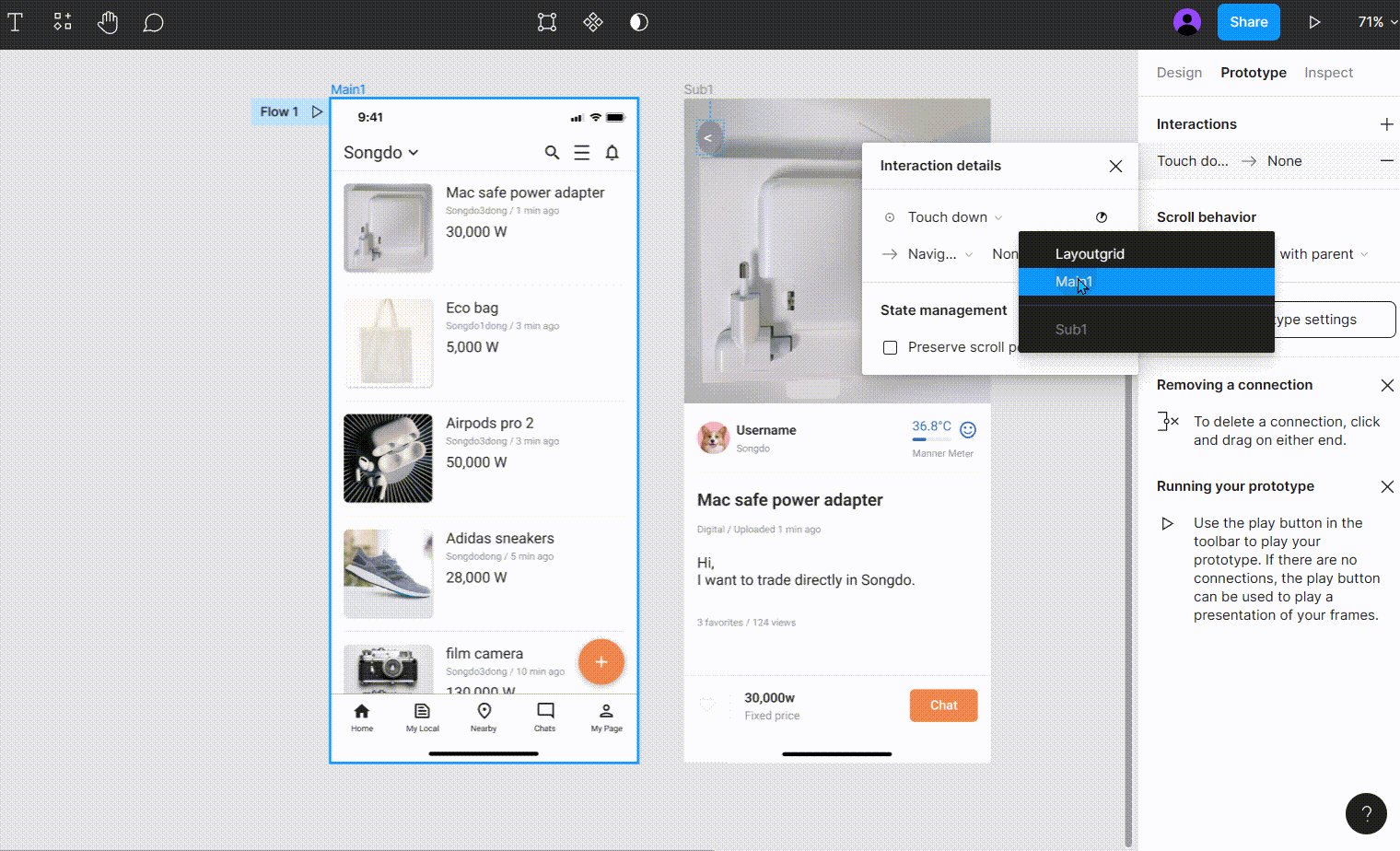
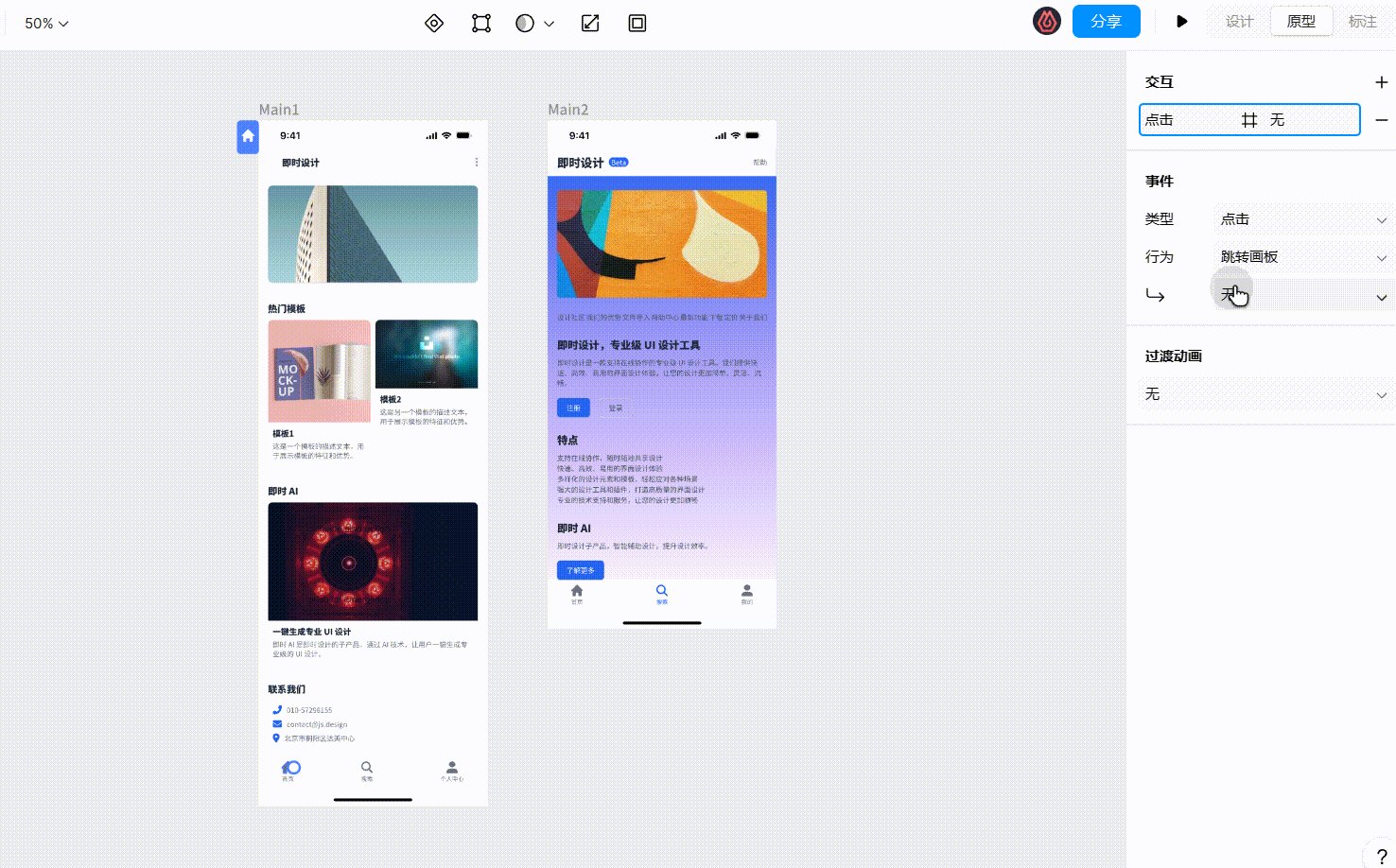
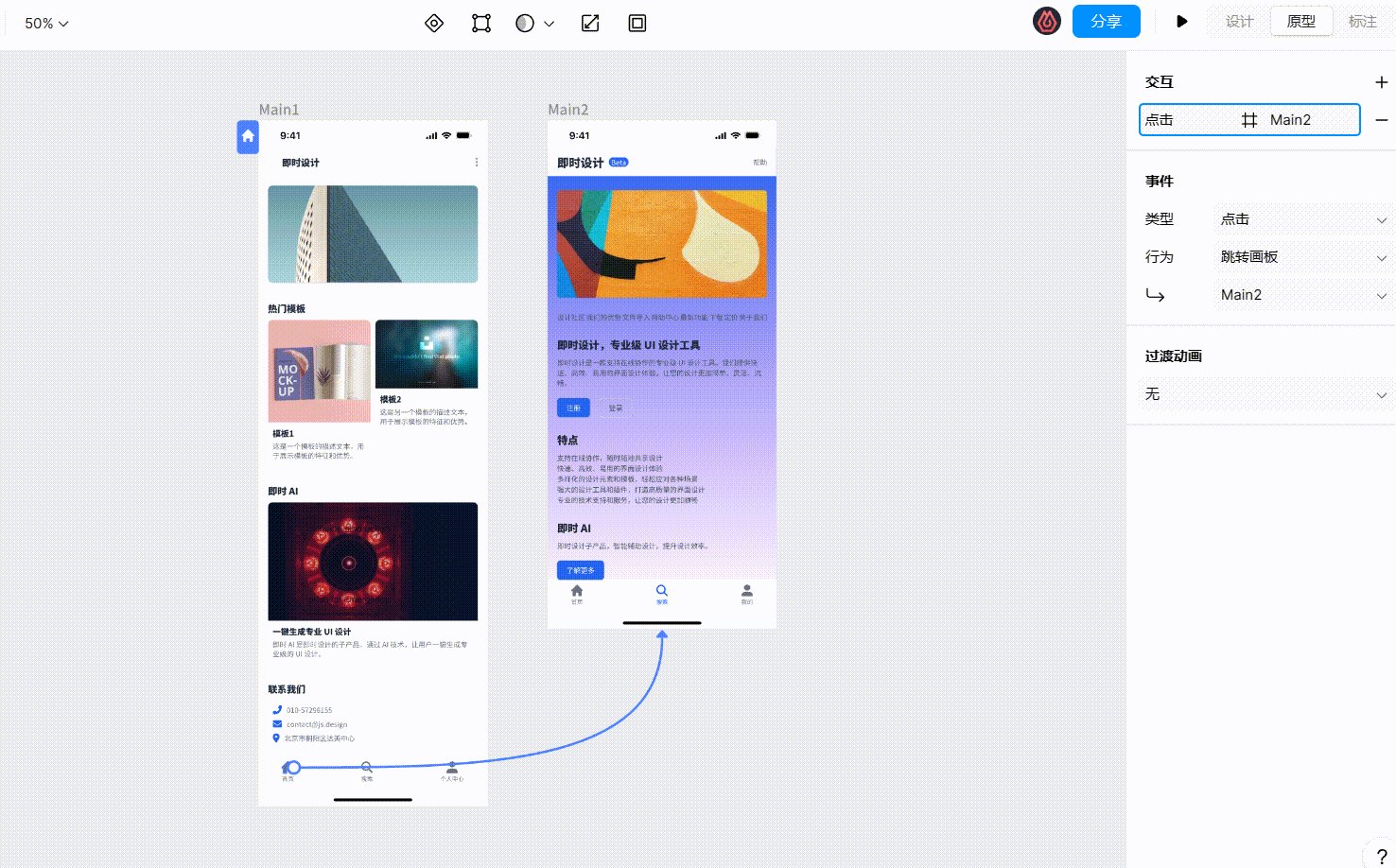
选中“Chat”按钮之后,切换到“Prototype”设计模式下,点击“Intertactions”旁的“+”符号添加交互事件。这里设置的交互样式为“Touch down ‘Chat button’ navigate to ‘Sub1 page’”,即点击“Chat”按钮直接跳转到“Sub1”页面,采用的跳转效果为“Instant”,即“立即出现”效果。

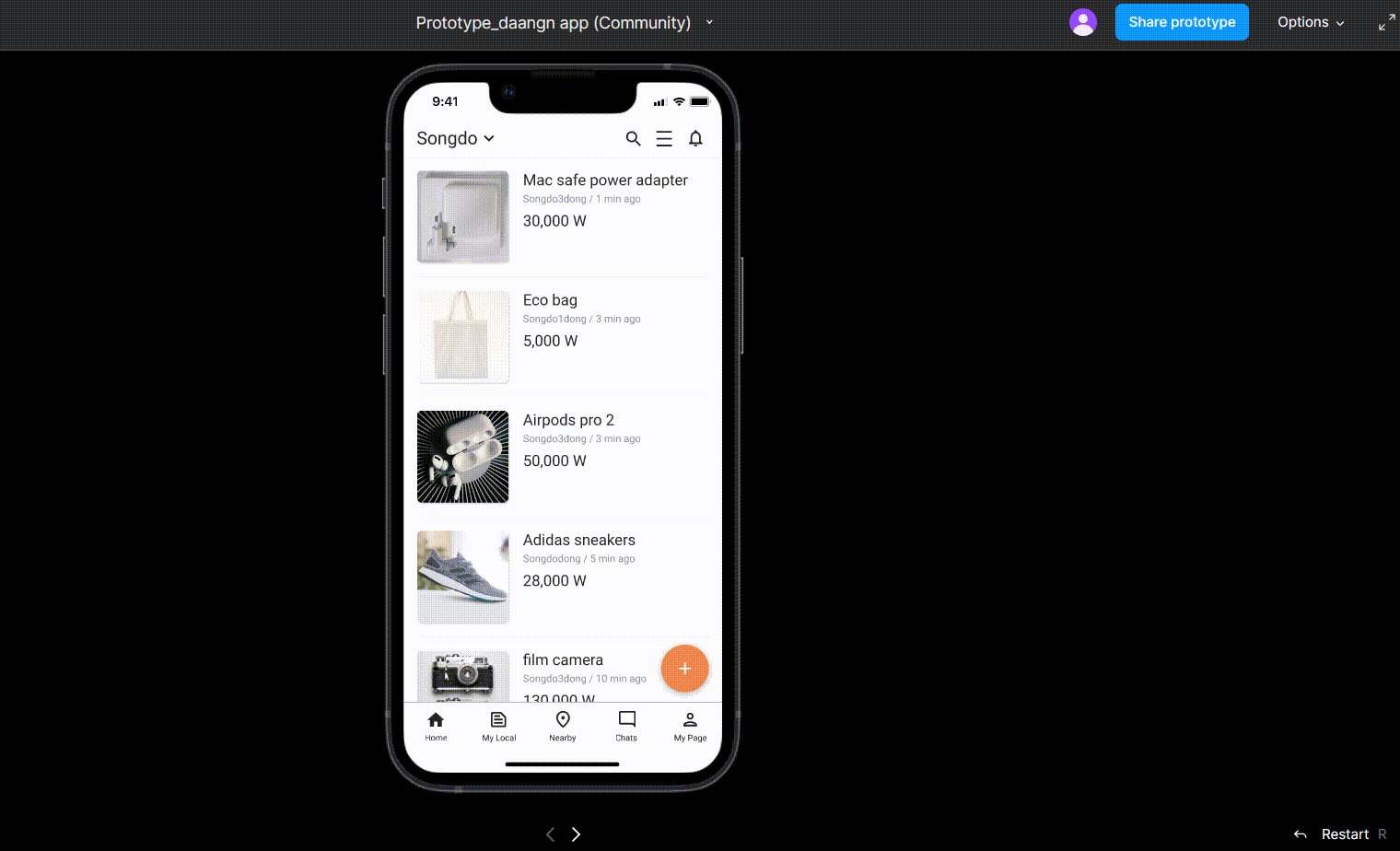
2,接着,我们使用同样的方法为 Sub1 页面中的“<”符号添加同样的交互样式,方便预览时跳出页面。添加好交互样式之后,点击页面右上角的小三角符号,即可进行预览操作。
至此,便完成了在 Figma 实现“页面跳转效果”的全部操作。在操作过程中也不难发现,Figma 全英文的操作界面对于一些英语水平不是太好的设计师来说确实存在一定的使用难度,这里就推荐使用「即时设计」来代替 Figma 进行设计工作。接下来,本文将讲解为什么说即时设计可以替代 Figma 进行设计工作。

3,即时设计同样也是一款基于浏览器运行的,可通过网页打开便正常使用的国产设计工具。既然是国产设计工具,在使用过程中,就免去了借助科学手段的麻烦。
同样是实现“页面跳转效果”,即时设计不仅提供了相同的操作界面,还提供了全中文的操作环境。相比于 Figma 来说,即时设计的操作步骤更加简单易懂。同 Figma 一样,即时设计也提供了丰富的插件工具和可以一键启用的设计素材,在此基础上,即时设计又上线了通过文字描述一键生成 UI 设计稿的功能,可以前往「即时 AI」免费体验。

全中文的操作环境提供 Figma 同款设计效果,还支持文字一键生成设计稿——即时设计
4,总结
以上便是关于「figma怎么做动效」的全部内容。本文提供了在 Figma 中实现页面跳转效果的操作教程,根据本文提供的教程按照步骤操作即可。同时,考虑到 Figma 全英文的操作界面会给英文水平不太好的设计师造成使用过程中的麻烦,而且在国内想要正常使用 Figma 需要借助科学手段,存在一定的操作难度,因此本文更推荐使用即时设计来代替 Figma 完成接下来的设计工作。即时设计提供了全中文的操作环境,因此操作步骤更加简单易懂,而且还上线了通过文字描述便能一键生成 UI 设计稿的功能。熟练运用即时设计,可以让设计工作事半功倍地进行。
