Figma软件是干什么用的?一篇文章搞清楚!
更新时间:2025-11-21 10:19:37
Figma软件是干什么用的?一篇文章搞清楚!简单来说,Figma 是一个协作式的 UI 设计软件,能帮助设计师和设计团队一站式完成设计工作。它可以在网页中直接运行且全平台适配,因此设计师没有安装桌面客户端也能正常使用。接下来,本文将为大家更详细地解答“Figma软件是干什么用的”这一问题,同时也会为大家推荐Figma软件替代,一起来看看吧!
点击下方图片👇即可访问即时设计官网,全面适配 Figma 设计功能,还有全中文的软件环境
1、Figma软件是干什么用的?
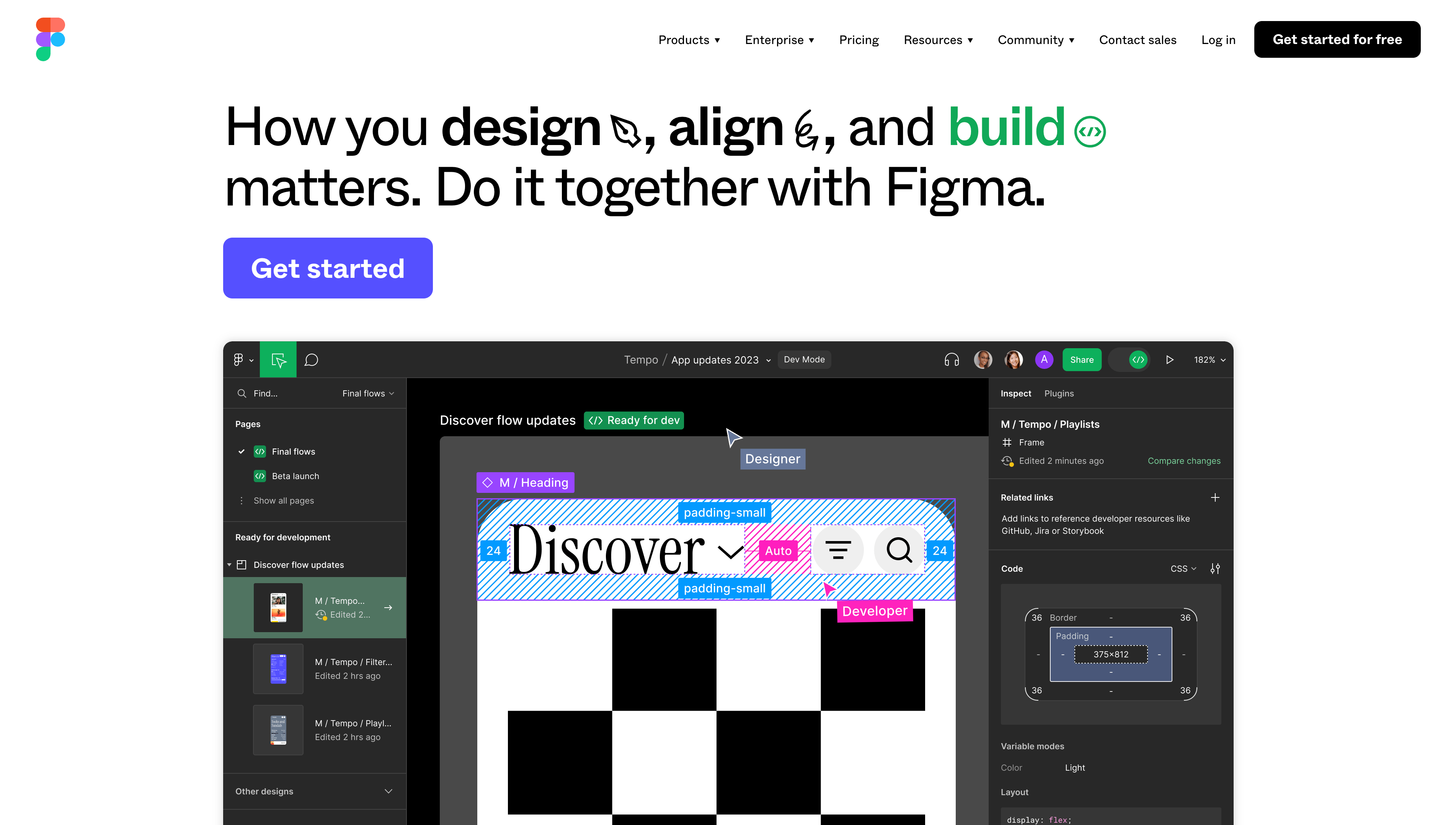
Figma软件是干什么用的?Figma 是一个全平台适用的协作式的 UI 设计软件,Figma 作为新生代的界面设计工具,最大的用途其实是助力设计师的设计工作流程,能帮助设计师和设计团队完成包括界面设计,网页设计,海报设计等多种类型的设计工作。

以前设计师需要使用 Photoshop 等软件先设计图标、页面,然后再用 Axure 等工具做交互原型,缩放看不同尺寸效果也很麻烦。现在 Figma 整合了这些功能,让设计师不再随时切换软件和文件。

它为设计师提供了丰富的设计素材和多样的插件工具,让设计师能用更简单的方式完成设计工作且设计质量有保证。比如设计师就用 Figma 设计过一个 App 的首页和产品页面。在一个文档里就可以画图标,布局页面,加点按交互,用手机框框预览效果,还可以立即发给产品经理看版本。这极大简化了设计师的设计流程,无需像以前一样来回切软件和反复导出,就可以高效完成设计原型。

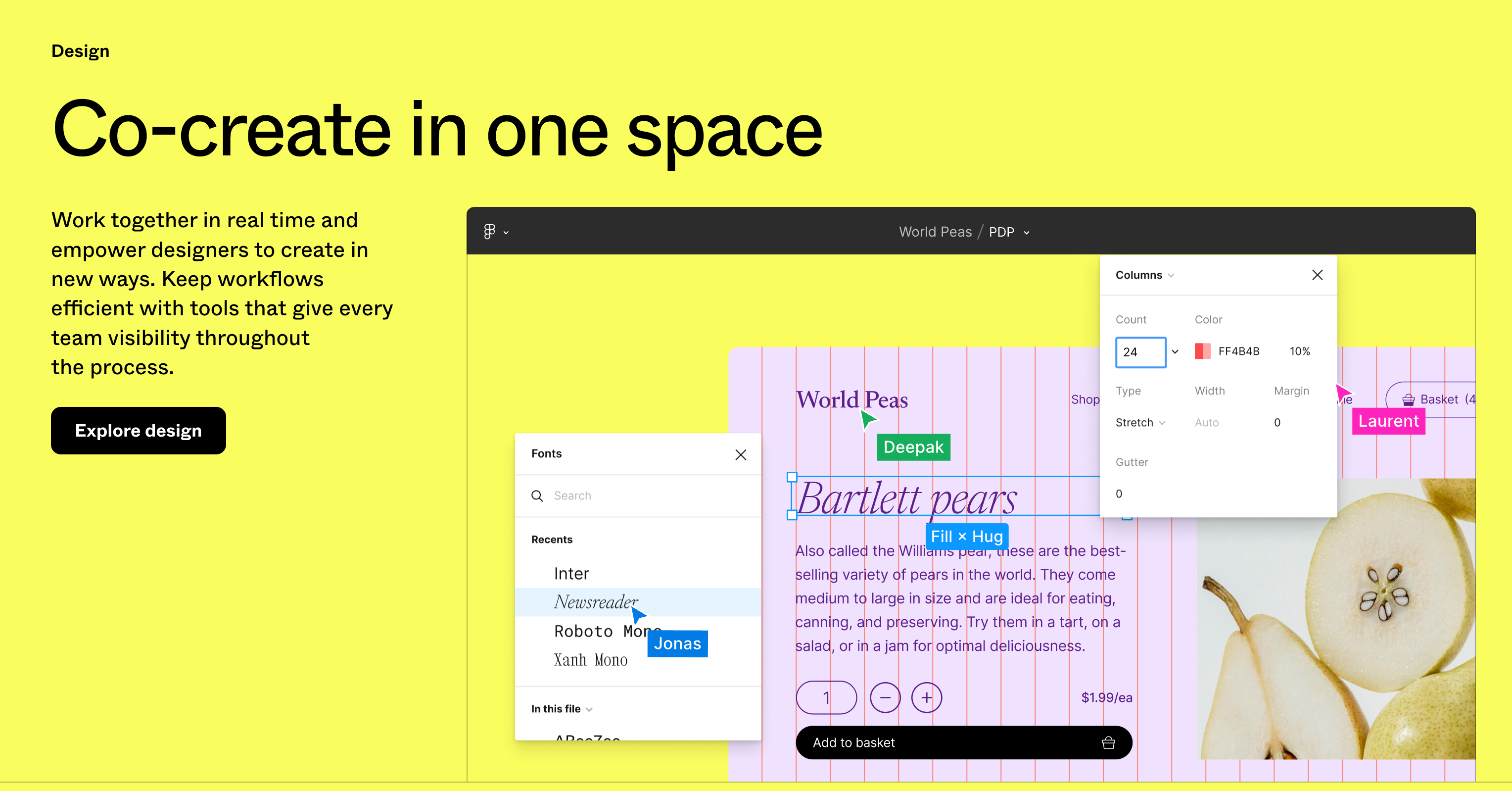
而对于设计团队来说,Figma 协作的设计方式也减轻了团队成员沟通的负担和时间成本,使用 Figma,设计团队能一站式地完成设计工作。设计师和团队的几个设计师一起在一个文档实时工作时,可以做到设计师们一边聊天一边修改,过程中可以即时看到对方的鼠标操作和新增内容,理解彼此的思路。最后设计师们很快就迭代出了更好的设计方案。

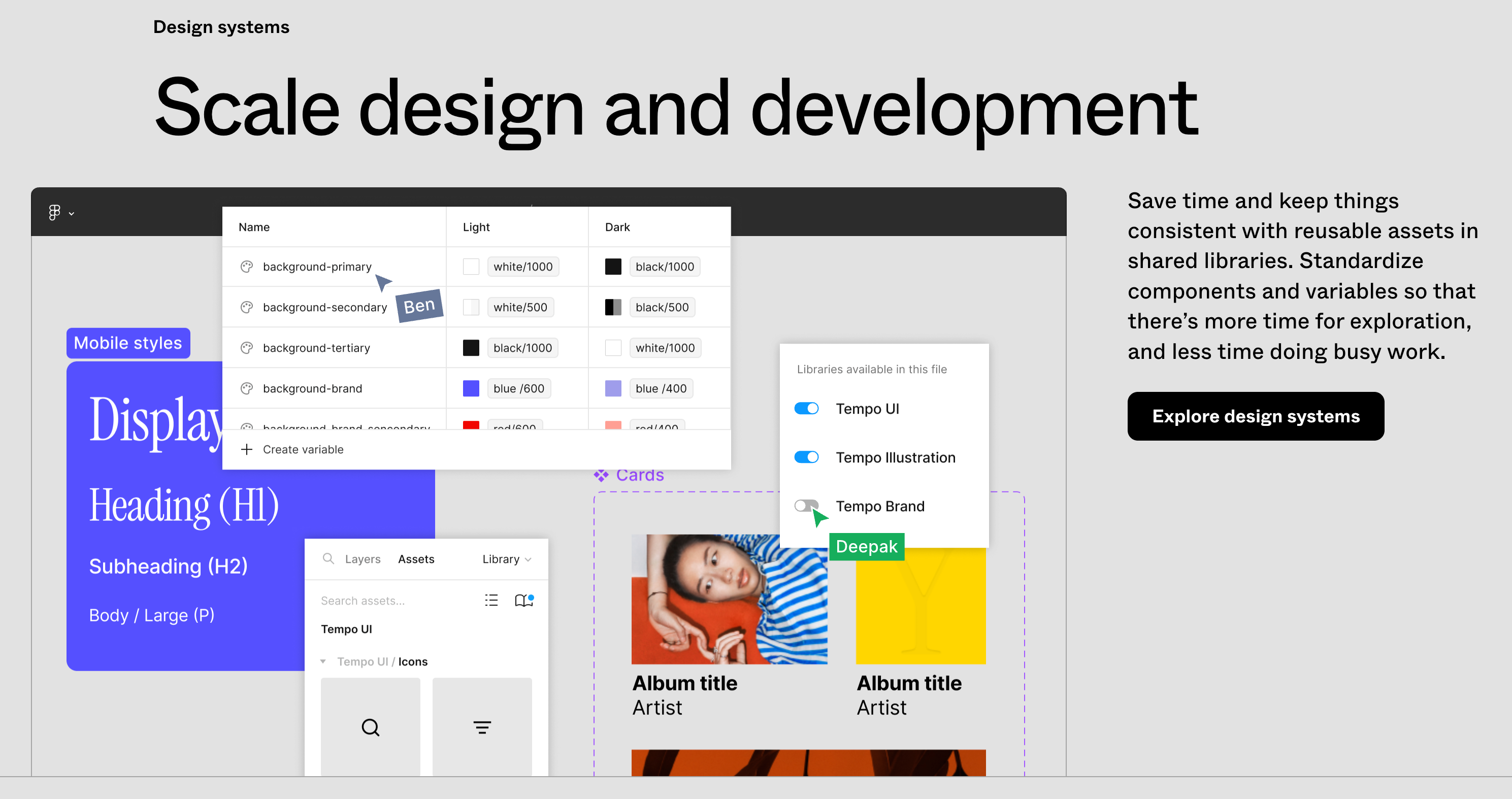
另外 Figma 对设计系统的支持也让维护图片、图标、组件样式等变得轻松,设计师只需要建立一次样式规则,就可以快速统一整个项目的视觉样式,这在以前是很难做到的。

2、Figma软件替代
说到这里,设计师可能对 Figma 有些心动,但是需要注意的是,Figma 是架设在国外的设计软件,因此在访问速度上可能会出现迟缓的情况。以及它搭配了全英文的软件环境,对国内的设计师不算太友好。
想体验 Figma 设计模式的小伙伴,也可以看看国内的「即时设计」。它基本覆盖了 Figma 的核心功能,除了搭配全中文操作环境之外,与 Figma 的差异并不大,更方便国内设计师使用。
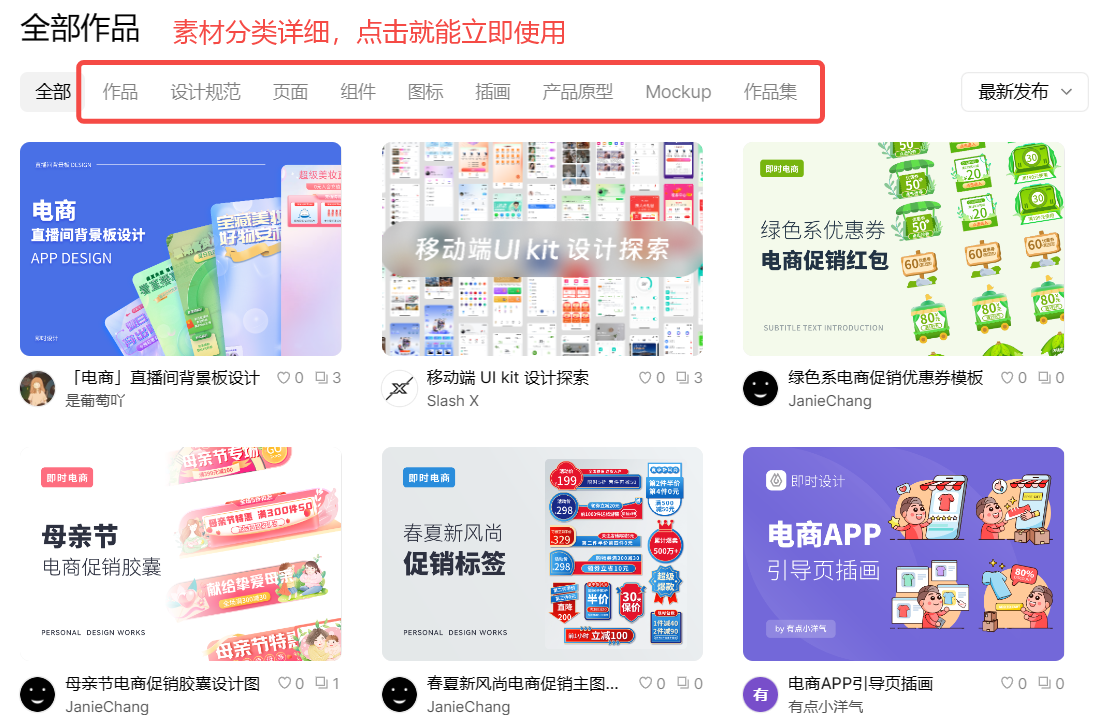
对于设计师来说,即时设计「资源广场」版块提供的上万种设计素材,既可以解决工作中的素材应用问题,又能为作品设计带来新的灵感。
点击下方图片👇就能立即前往即时设计资源广场,上万种设计素材一键直接使用
而对于设计团队来说,即时设计「插件广场」版块提供的上百个插件工具也能有力帮助设计团队完成创造,协作,交付这一整个设计过程。
点击下图进入👇「插件广场」,上百个插件可立即安装,团队协作更高效
总结
以上就是本文对于“Figma软件是干什么用的”这一问题的全部回答内容了,相信大家看完本文已经对Figma软件有了一定的了解。如果有想体验 Figma 设计模式的设计师,可以先从国产的「即时设计」入手。即时设计覆盖了 Figma 的核心设计功能,且同样全平台适用,全中文的软件环境对国内设计师更加友好。