Figma 插件如何使用用?都有哪些好用的插件
更新时间:2025-12-11 11:09:39
Figma插件怎么用?Figma 插件的使用有 3 种方式,第一种:通过点击 Figma 编辑页面的顶栏的插件工具栏,召唤出插件工具栏使用 Figma 插件;第二种:通过 Figma 社区的插件直接点击插件中的使用即可;第三种是某个具体的插件的使用,点击并启动该插件,根据操作说明操作使用即可。那么,Figma 插件的使用方式具体步骤是怎样的呢?有哪些好用的 Figma 插件可以推荐呢?一起来看看吧!

1、Figma插件怎么用?
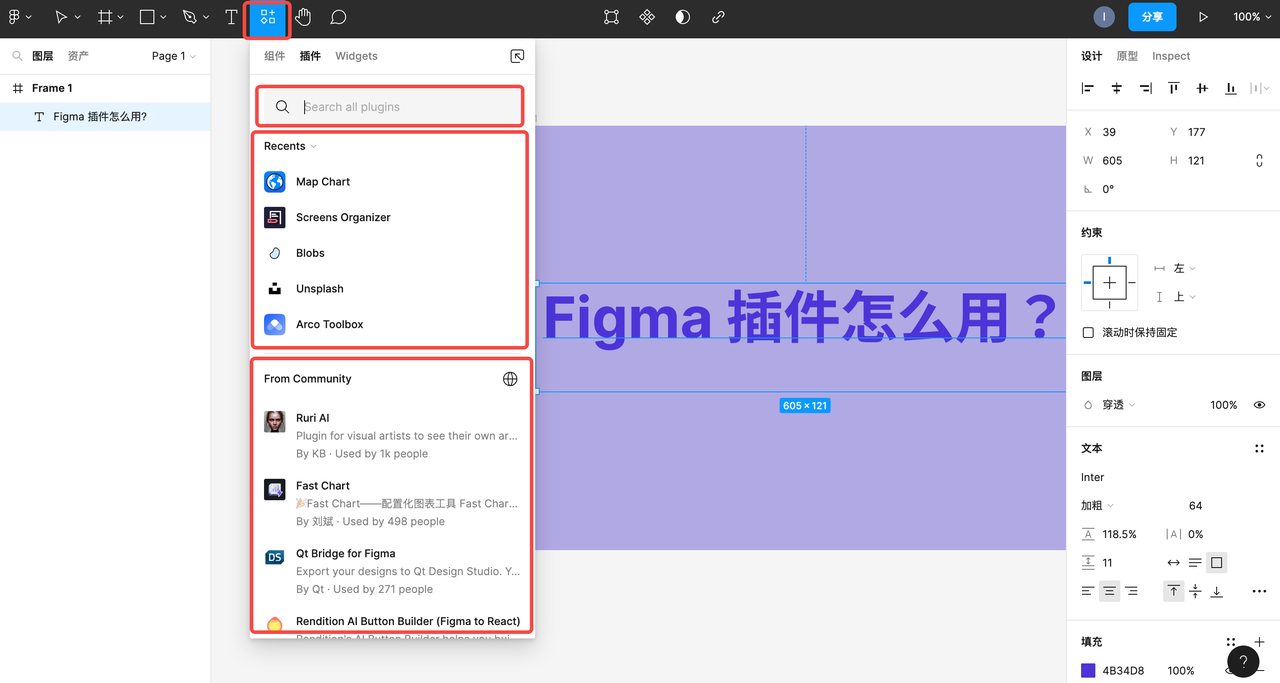
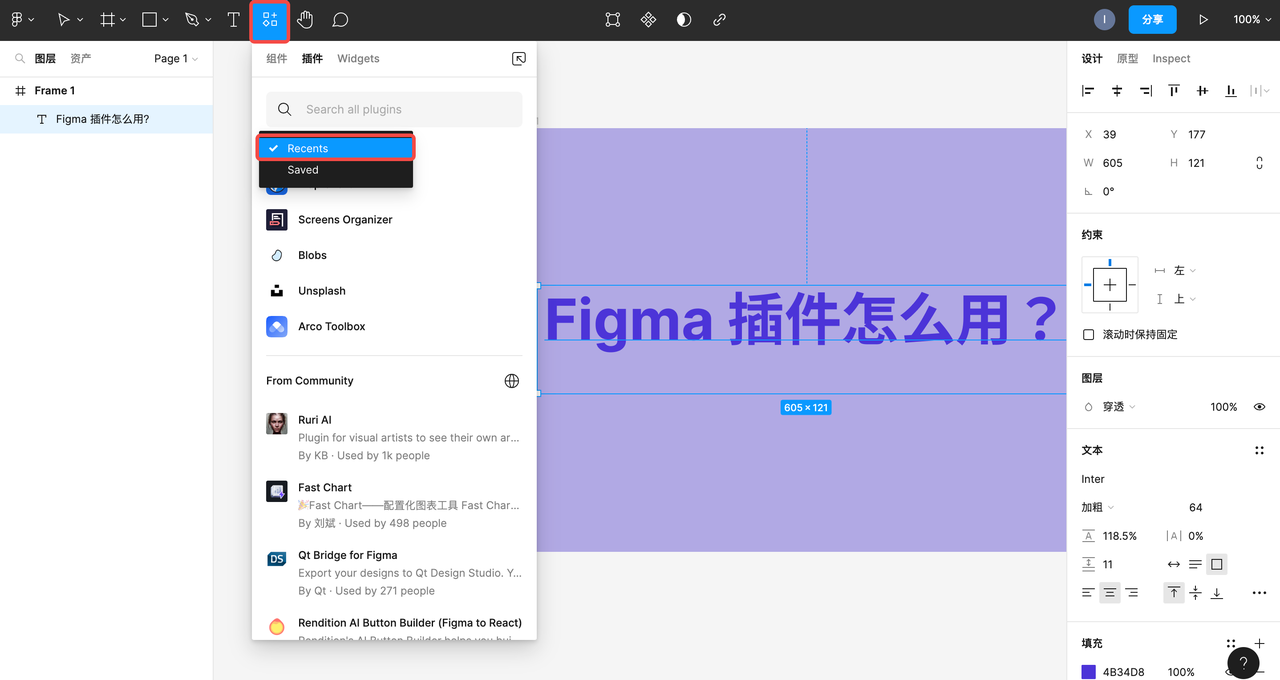
当我们在 Figma 的编辑页的时候,可以通过点击 Figma 编辑页面的顶栏的插件工具栏,就可以看到 Figma 插件的列表。首先看到的是一个搜索框,可以做直接通过搜索框搜索插件。其次是,最近使用的插件和保存的插件,由于 Figma 是网页工具,因此将过去的下载安装概念更改为保存和使用。一般情况下是使用过的插件都会出现在「最近使用」中,如果你长期使用一些插件,可以选择把它们「保存」起来,点击「Saved」即可找到保存的插件。

第二种方式是通过 Figma 社区,搜索插件,即可看到 Figma 成千上万的插件汇集在一起,可以通过最顶上的搜索框进行插件搜索,也可以选择「趋势」筛选。在社区搜索的插件中,点击「Tty it out」即可直接跳转使用。

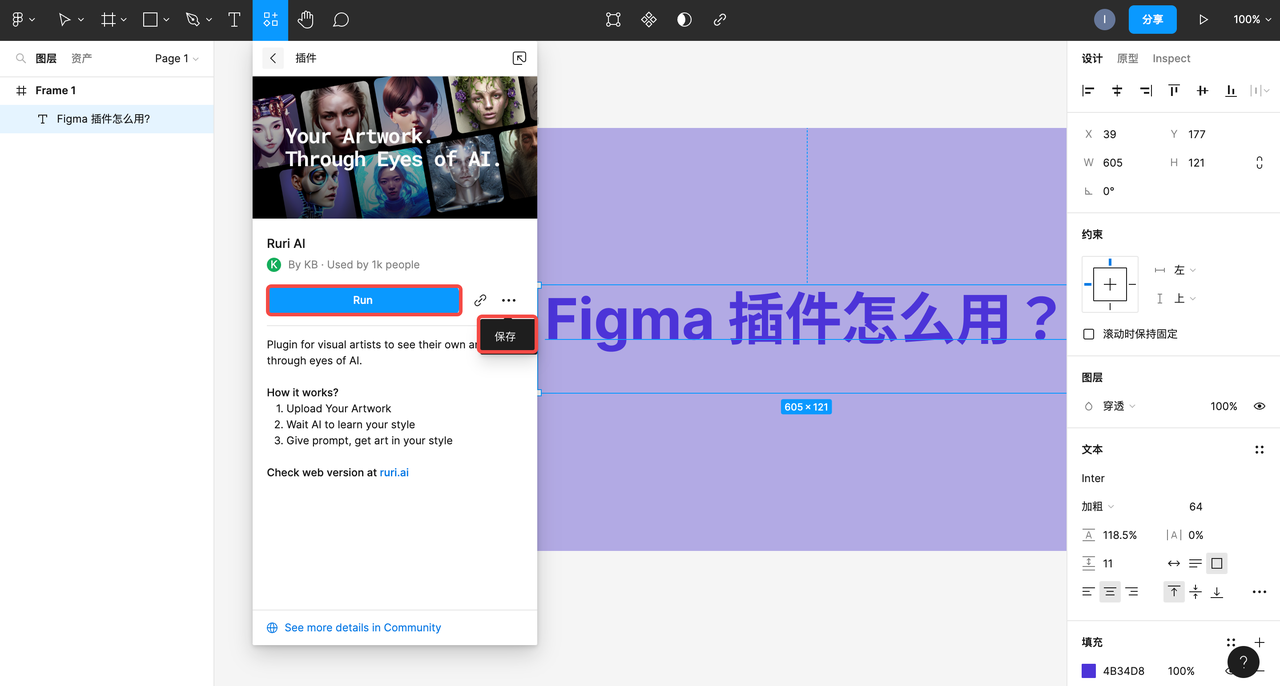
还有一种是某个具体的插件的使用,只需要点击该软件,会出现「Run」的按钮,点击这个按钮即可开始使用。如果需要保存这个插件,点击三个点即可「保存」该插件,下次使用这个插件的时候,只需要去插件工具栏中的点击「Saved」即可找到保存的插件。

2、有哪些好用的 Figma 插件使用?
既然我们已经知道了 Figma 插件如何使用,那么有哪些好用的 Figma插件使用呢?
(1)插件 HTML <> Figma,支持将 Figma 导出为 HTML、CSS、React。

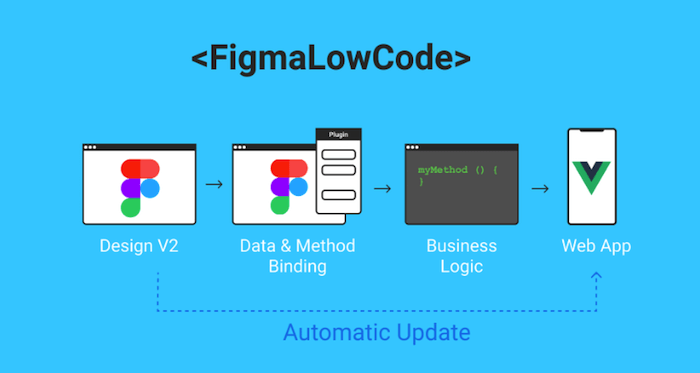
(2)开源插件 Figma-Low-Code ,支持将 Figma 导出至 Vue.js

(3)插件 Icons8 ,可以直接在 Figma 中提供超过 120,000 多个的图标库,图标为 PNG 或 SVG 格式,支持搜索和分类。

(4)插件 Mapsicle,支持在 Figma 中一键添加真实的地图。

(5)插件 Mobile upload,支持在手机拍照直接上传 Figma 。

最后
以上就是关于「Figma插件怎么用?」的全部内容,文中详细讲述了 3 种方式使用 Figma插件,同时也简单的推荐了 5 种好用的插件。希望能够给大家带来帮助!
