Figma设计原型简单4个步骤教会你!
更新时间:2025-11-11 09:58:23
Figma设计原型简单 4 个步骤教会你!Figma 作为一款非常专业的原型设计工具,功能非常强大,可以帮助设计师快速地完成原型设计,但是对于新手学习起来还是有些复杂,今天本文就给大家讲述一下Figma设计原型的 4 个步骤,它们分别是切换原型模式、连接原型、自定义原型触发模式、预览原型,如果你是一个设计小白,那就快来看看这篇Figma设计原型教程吧!原型设计在现代用户界面和用户体验设计中起着至关重要的作用,帮助设计师展示产品功能和交互,简单 4 步快速掌握帮助你更好的在工作中提效。
1、切换原型模式
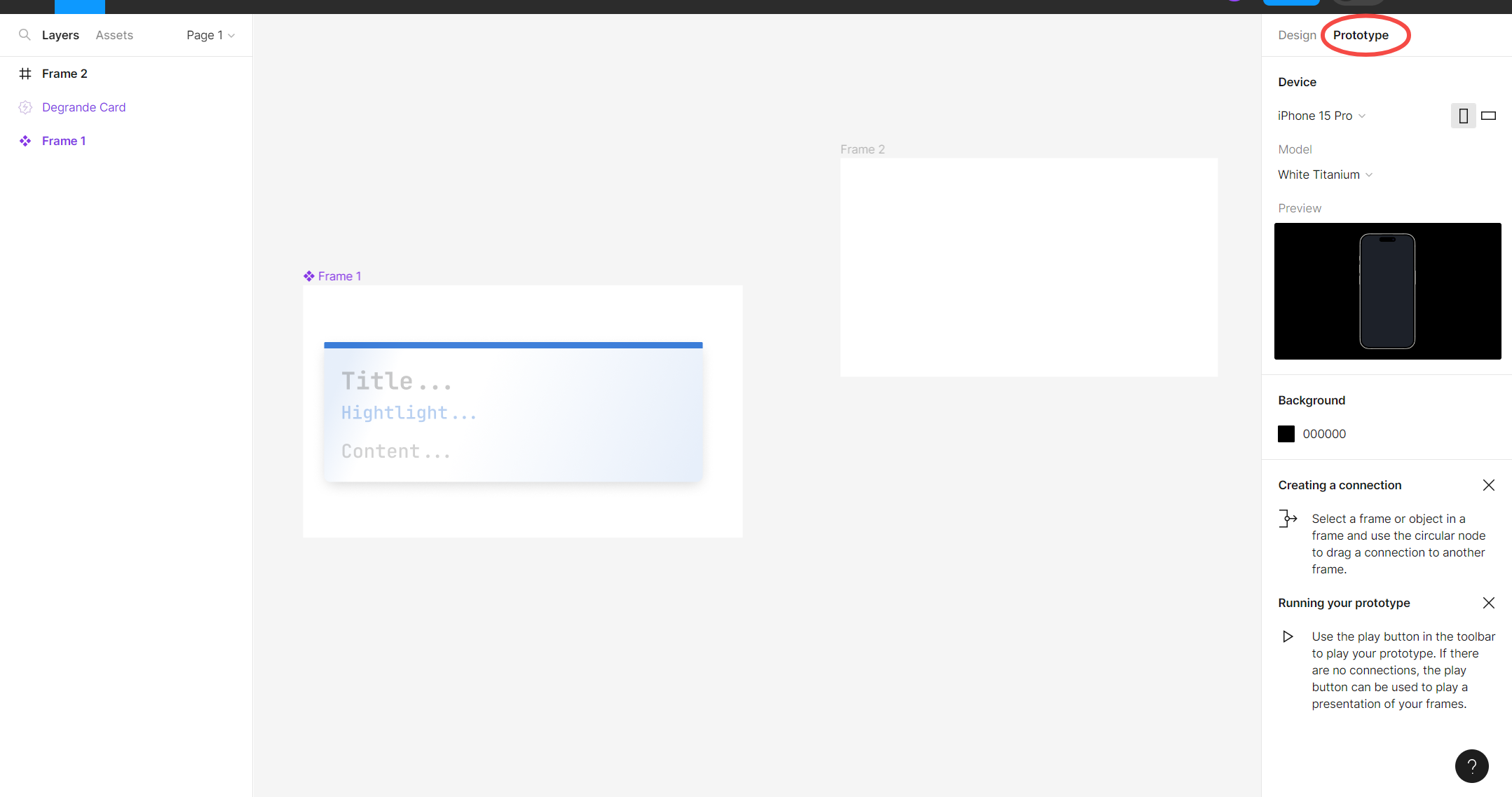
在 Figma 中设计原型,首先我们要点击工作面板中右侧的“Prototype”,进入原型模式。我们可以看到原型模式下是可以自己选择设备、背景色、模型等一些原型参数。然后我们在设计区域中画出自己需要的框架,也就是要设计的原型的框架。

2、连接原型
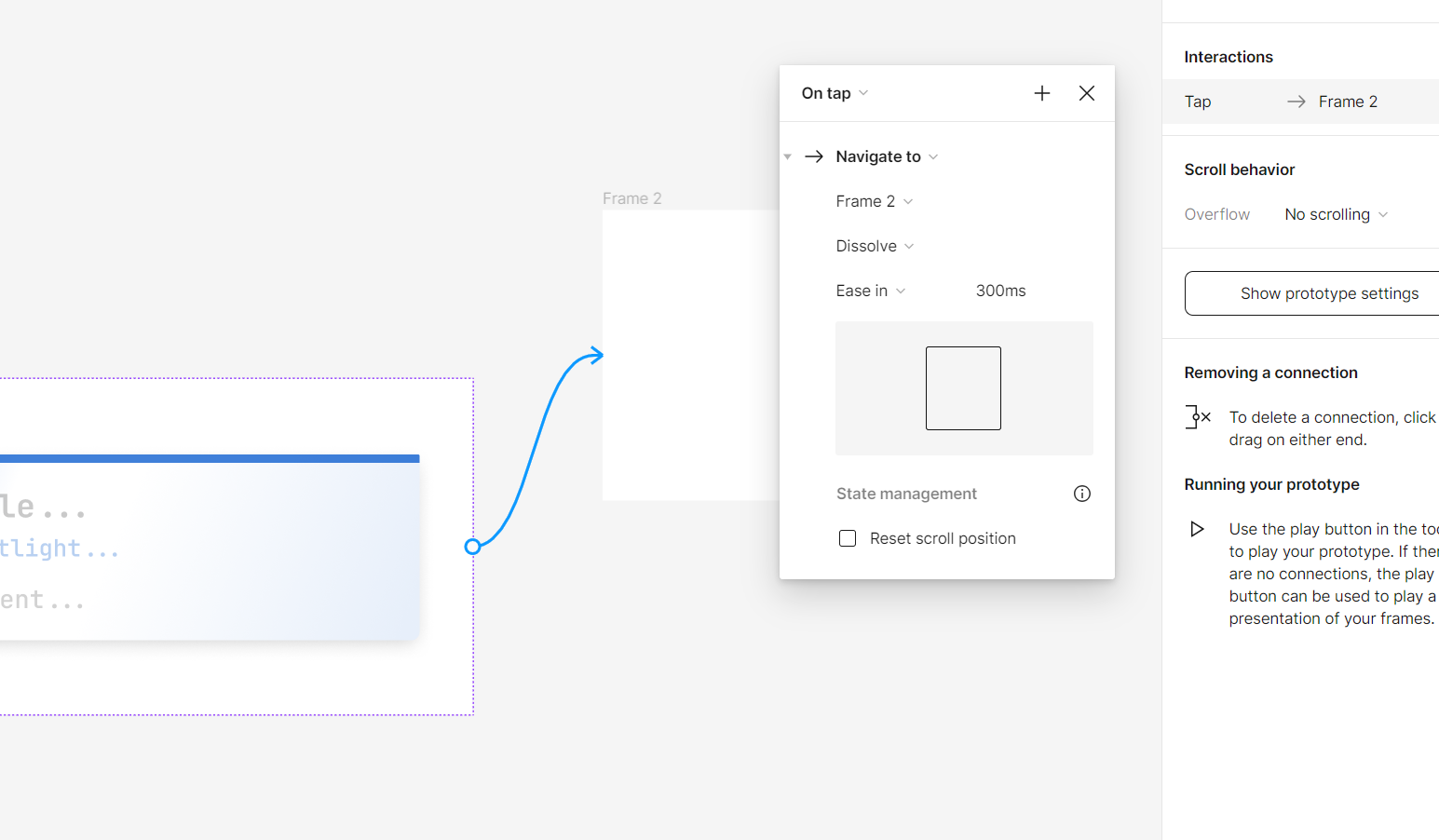
在框架画好之后,你可以直接通过连接对框架进行原型的设计,就像图中,当我们点击框架时,框架的周围会出现一些蓝色的小圆点,我们拖拽蓝色原点后会出现一条蓝色的连接线,我们把这条连接线拖到另一个框架上,这两个框架之间就建立连接,形成了一个触发原型。同样,如果你想要删除连接线,你可以把连接线拖到空白的画布上,点击键盘上的 Delete 进行删除。

3、自定义原型触发模式
在右侧的原型选项中,我们可以自己设计原型的触发方式,比如轻敲、滑入、滑出,交换、叠加等。当我们选择不同的原型触发方式时,可以预览它的效果和设置它的效果持续时间。细心的朋友们可能发现了,我可以选择的触发方式比较少,这是因为我用的是免费试用版, Figma 试用版的原型设计功能会有一些限制。


4、预览原型
在原型设计完后,我们点击右上角的播放按钮就可以全屏观看刚才我们设计好的原型效果啦,当然你也可以通过分享按钮把原型分享给团队成员。

但是我们也会发现,我在用 Figma 的试用版给大家演示时,在原型设计功能上会有一些限制,原型设计的交互效果上也相对会少一点,所以,如果想要长期使用Figma设计原型的话,大家还是去买 Figma 的专业版,这样设计原型时会有更多高级、全面的功能,可以帮助你完成更加复杂的原型设计。当然,如果你在费用上有一些顾虑,不妨来看看即时设计。
即时设计是国内首个可云端编辑的专业级原型设计工具,和 Figma 一样,不需要下载,在浏览器中就可以使用,不同的是,即时设计面向个人和中小团队完全免费。它提供了丰富的原型设计模板,原型交互效果等,它的智能动画、响应式布局、自动调整等功能,可以帮助你分分钟设计一个原型出来。
点击图片立即体验 全面覆盖 Figma 功能的原型设计工具——即时设计👇
好了,以上就是如何在 Figma 中设计原型的全部内容了,其实 Figma 的工作面板还是非常简洁和直观的,通过我们上面讲的那 4 个步骤就可以非常快速地设计出一个原型了。但是对于国内的设计师来说,要使用 Figma 长期地进行原型设计工作,就需要购买 Figma 的专业版,这样才能使用更全面、更高级的设计功能。所以我更推荐大家去试试即时设计,它不仅免费,而且原型设计功能一点都不比 Figma 差,妥妥的不花钱办大事,非常值得一试哦!

