5分钟讲清Figma基础操作
更新时间:2024-10-21 19:40:38
Figma 作为一款功能强大的设计软件,是每一个 UI 设计师都离不开的,不仅支持 UI 设计师使用,就连原型设计师和开发人员都需要用到他,有了 Figma,既能让页面设计和原型设计变得更加容易,还能让开发人员与设计人员对接变得更加顺利和流畅,由此可见,学会使用 Figma 是设计师的必备技能,下面就来用 5 分钟讲清 Figma 基础操作,分别是设计、原型、开发 3 个方面,简单全面的 Figma 教学让你轻松学会使用 Figma!
1、设计
Figma 教学的第一步——设计。Figma 常常用于网页端、移动端的页面设计,是设计师在进行页面设计师最常使用到的工具,提供了许多便于设计的工具。在进入设计界面后,页面上方就是工具栏的位置,选中工具即可开始绘制,如果习惯使用快捷键的话,也可以记下 Figma 中的快捷键,能让你的设计效率更高,在编辑时,所有的组件都可以自动布局,你可以随意调整组件的大小,颜色等等,团队成员也可以通过你分享的链接进行作品的编辑和评论,让反馈更加及时。

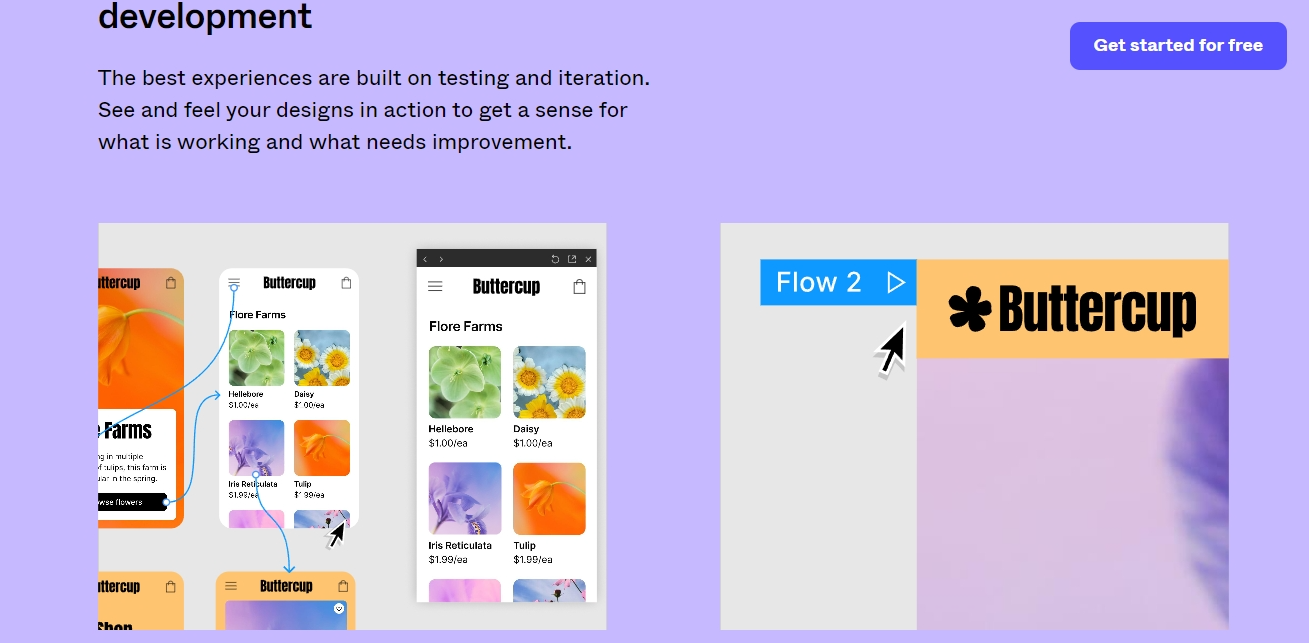
2、原型
Figma 教学的第二步——原型,也就是产品的原型设计,每一款产品都需要最先搭建原型,直到原型修改完毕后才会继续页面设计,所以原型功能也是重中之重的。Figma 的原型功能首先是绘制框架,然后通过“Prototype”来完成框架之间的交互设计,还可以使用 Figma 提供的交互组件来丰富交互效果,设计完成后,可以使用实时预览功能来对原型进行测试,不断的查漏补缺。

3、开发
Figma 教学的第三步——开发。Figma 的开发功能主要是让开发人员的开发过程更加简单,开发人员只需要进入作品的 Figma 链接中,然后在登录之后就可以看到不同的元素参数以及代码,左边是文件的图层,右边是各种代码,只需要选择即可查看到相关信息,帮助开发人员更快的将设计转为代码,让开发人员的开发过程变得更加省时省力!