Figma 软件主要是做什么的?Fgma基础操作盘点
更新时间:2025-09-24 18:06:46

Figma软件主要是做什么的?其实 Figma 是一个非常强大的的云端在线 UI 设计工具,主要是用于 UI 设计,但它其实是涵盖了产研团队的所有功能,核心功能是 UI 设计,围绕这个功能,还提供了原型设计功能和开发标注功能。Figma 软件具体主要是做什么呢?Figma 还有哪些操作呢?一起来文章中看看详细解答吧!

1、Figma软件主要是做什么的?
Figma 是一个 UI 设计软件,但和 PS 、Sketch、XD 这些设计工具不同,Figma 是一个基于云端的 UI 设计工具。也就是说,可以打开浏览器搜索「Figma」然后就能在里面进行 UI 设计,哪怕你的设计文件超过上万份也一样可以丝滑操作。

Figma 还有这些优点,也因此吸引了全球一百万的用户使用。
- 可以在 macOS 系统和 Windows系统使用
- 实时团队协作,多终端多人实时协作
- 超强的团队库和设计资源、插件资源系统;
- 从 Sketch 过渡无缝 UI 设计不卡顿
- 类 CssBox 盒子的 AutoLayout、原型交互、设计系统组件库灵活高效
- 版本历史管理
一张图总结 Figma 的功能和强大之处就是这样的一个“八爪鱼”。

Figma始终坚持将共享协作作为其核心主旨,他们将Figma产品设计分为两个核心模块,其一是编辑器也就是生产力工具部分,其二则是协作模块,涉及到文件管理共享协作等内容。
2、Figma 的简单操作
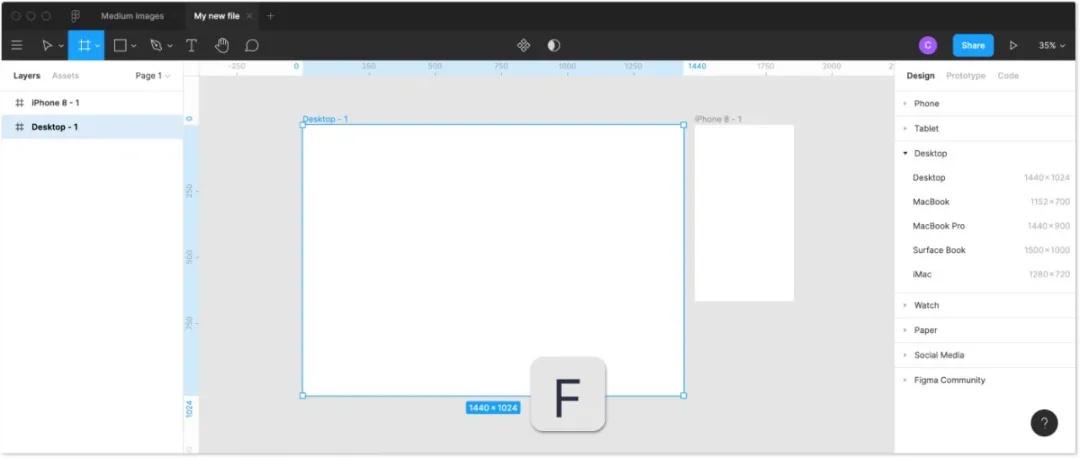
2.1 建立新画板
画板可以无限嵌套

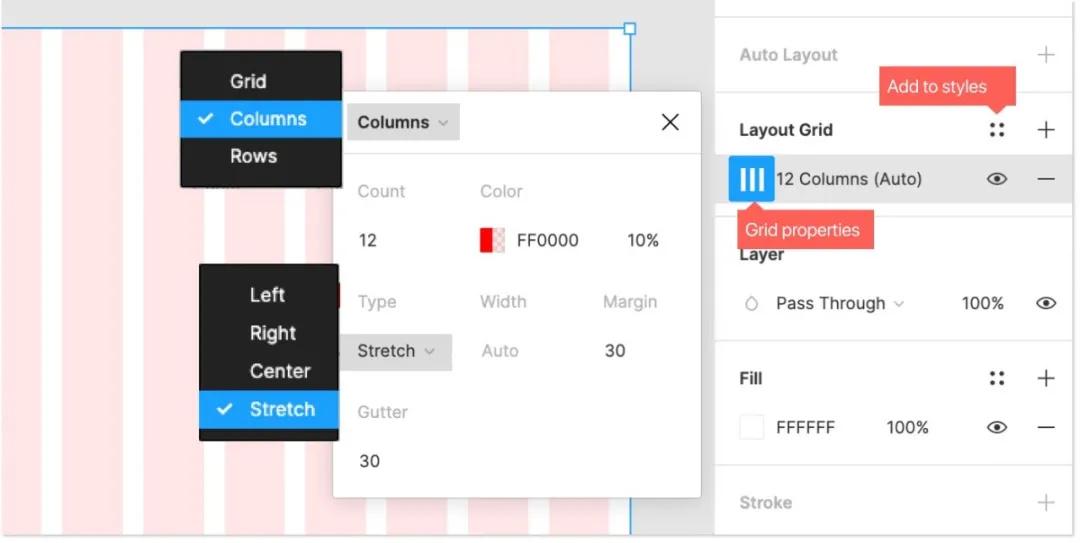
2.2 使用栅格和布局
使用 Ctrl + G 可以切换栅格的可见性。

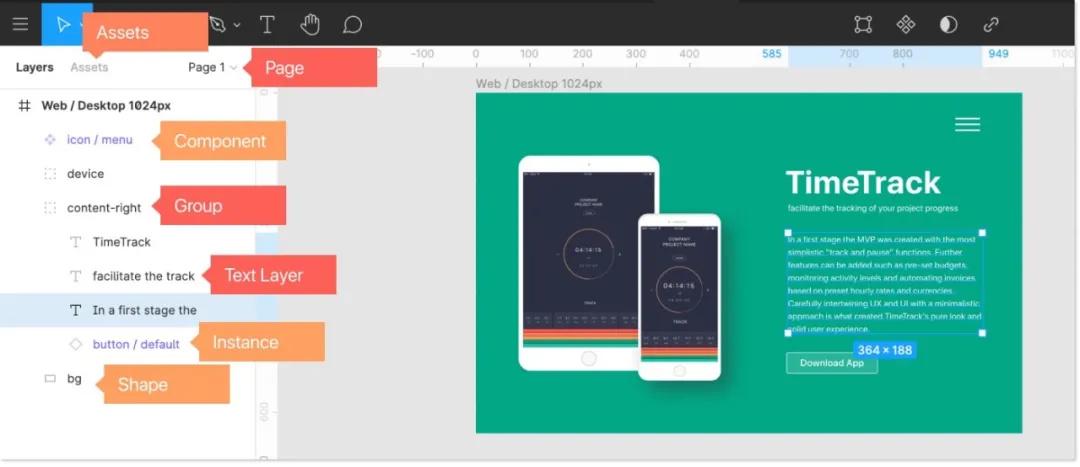
2.3 图层和组
屏幕的左侧是图层面板。

2.4 创建矢量形状

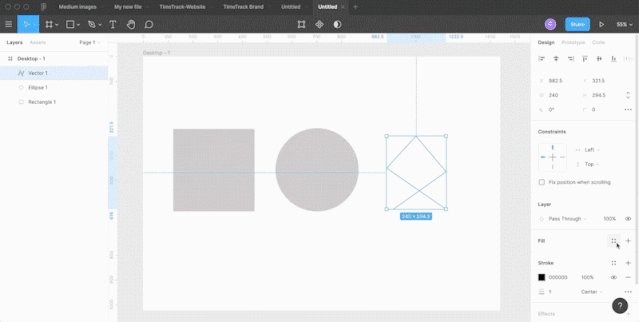
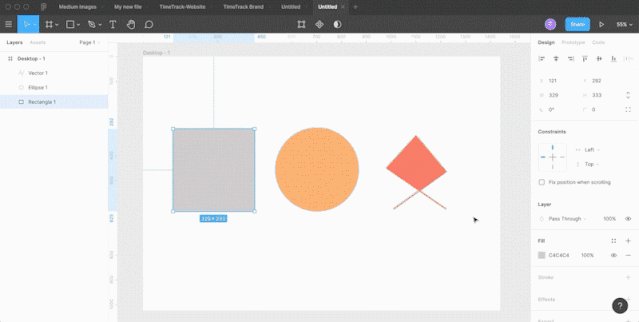
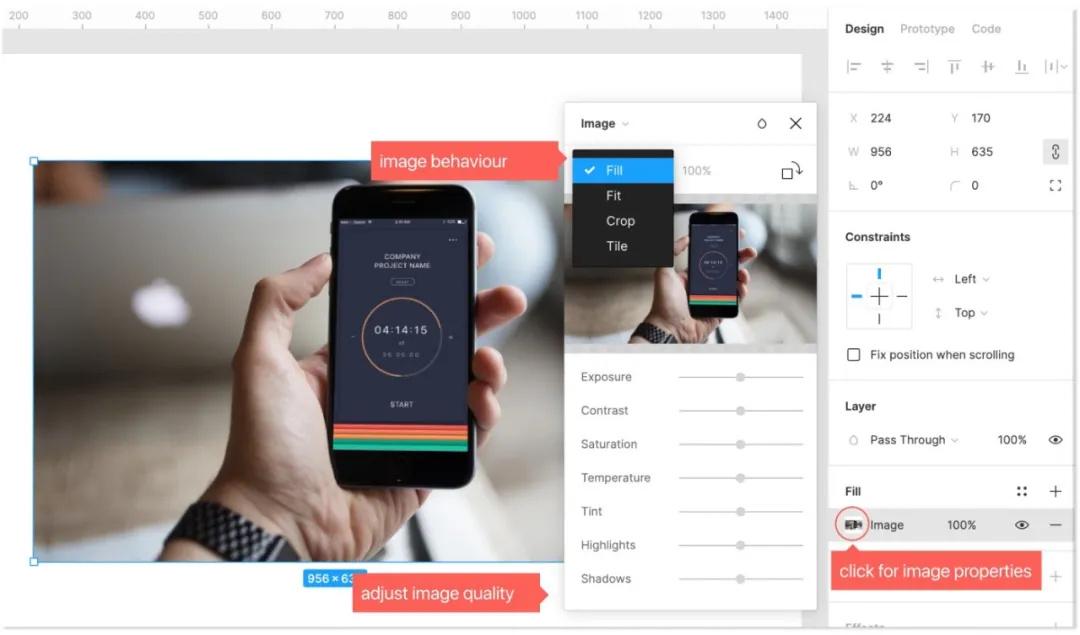
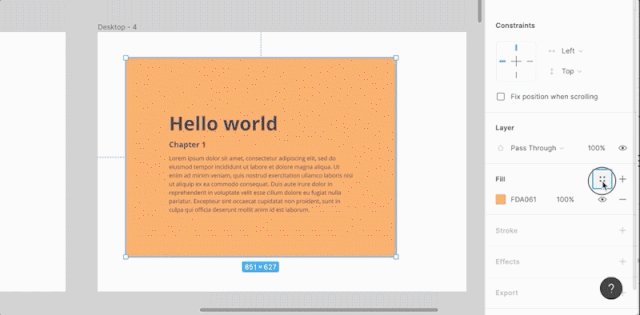
2.5 填充图片
在Figma中,图像始终放置在形状蒙版内部。更改图像的形状,打开图像属性,点击右侧属性窗口上的“填充”。

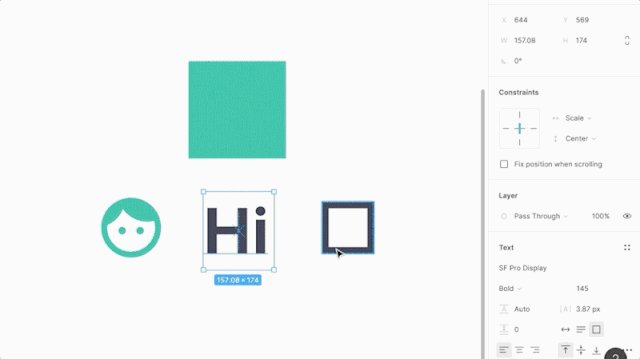
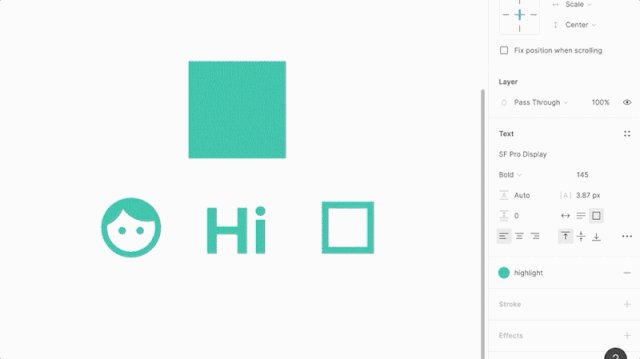
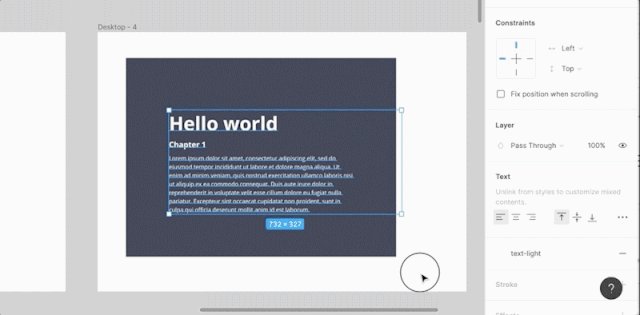
2.6 调整版式
右侧的属性菜单上可以设置文本属性。
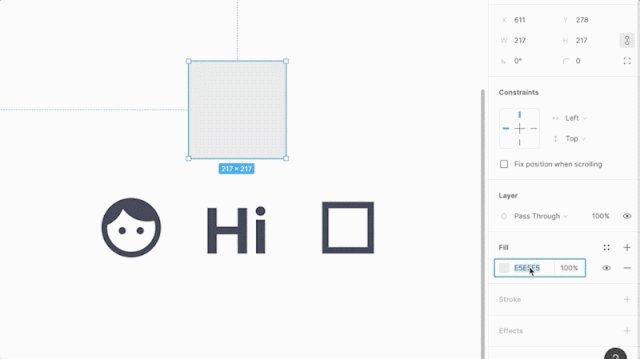
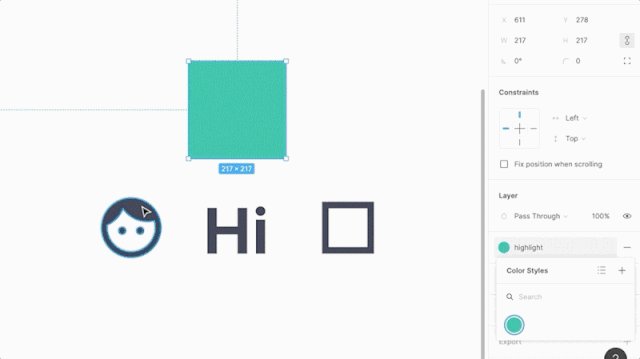
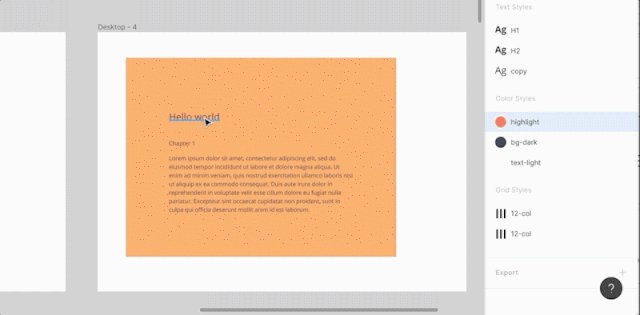
2.7 创建颜色样式

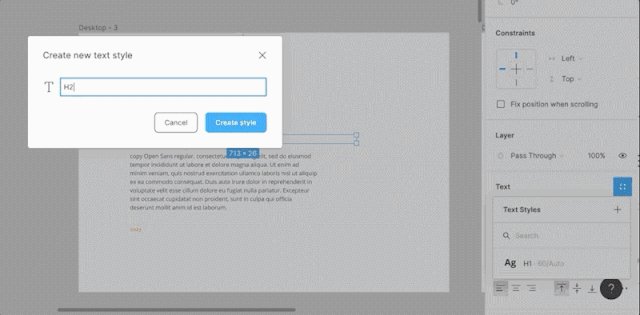
2.8 创建文字样式
设置文本样式与颜色样式几乎相同:

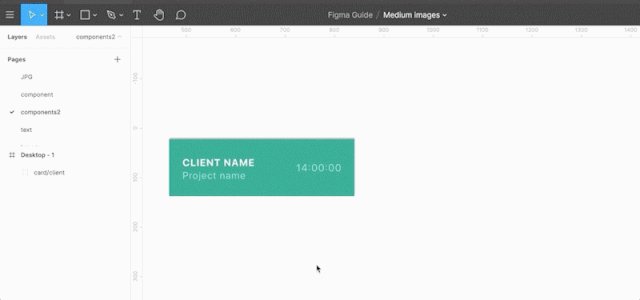
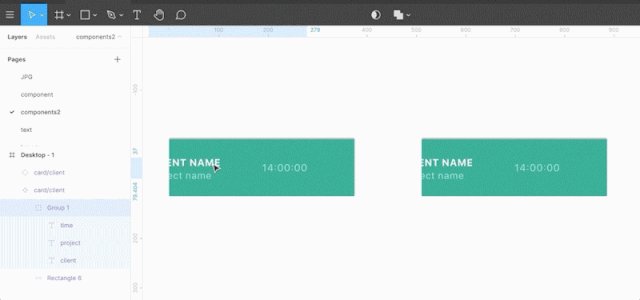
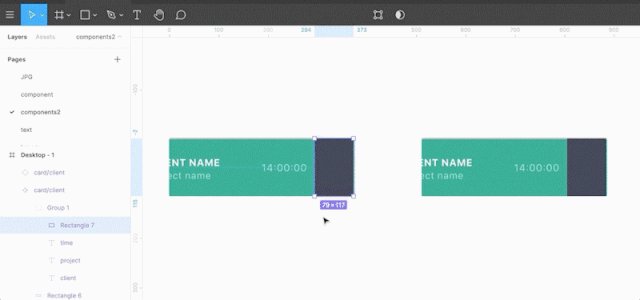
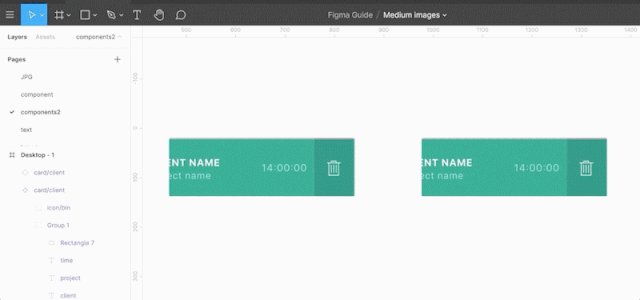
2.9 创建可再用组件
选择对象,然后按屏幕顶部或「 cmd + alt + K 」创建组件按钮。

复制此主组件创建一个相同的副本,称为原样复制。主组件中的任何更改都将导致对所有实例进行相同的更改。在左侧图层旁边的资产选项卡中找到所有组件,将它们拖动到框架上。
以上就是关于「Figma软件主要是做什么的?」这个问题的所有解答,分别在解释了 Figma 的功能和意义,以及给大家简单展示了 Figma 的简单操作。希望本文对你有帮助~你也可以选择国产的在线UI设计工具即时设计,更好入门哦~
