做网页设计的必备网站有哪些?一篇就够了!
更新时间:2023-02-10 10:39:41
做网页设计都有哪些网站推荐这个问题可以拆分为 3 个部分来解读,“做网页设计”意味着是主要针对的群体是 UI 设计师,那么就要满足 UI 设计师的需求。其次,“有哪些网站”,意味着这不是指 PS 或者 Sketch 这些主要在客户端运行的设计工具。最后,“推荐”,意味着这是我个人权衡之后觉得最好用的网站,这是带有一定的个人色彩的推荐,且推荐要求的一定是实用。
基于此,我将推荐以下这些网站,满足 UI 设计师需求,实用好用的一些网站。首先推荐一下设计工具:即时设计,拥有非常多的模板案例。
1.一些帮助你找灵感的网站
. Behance
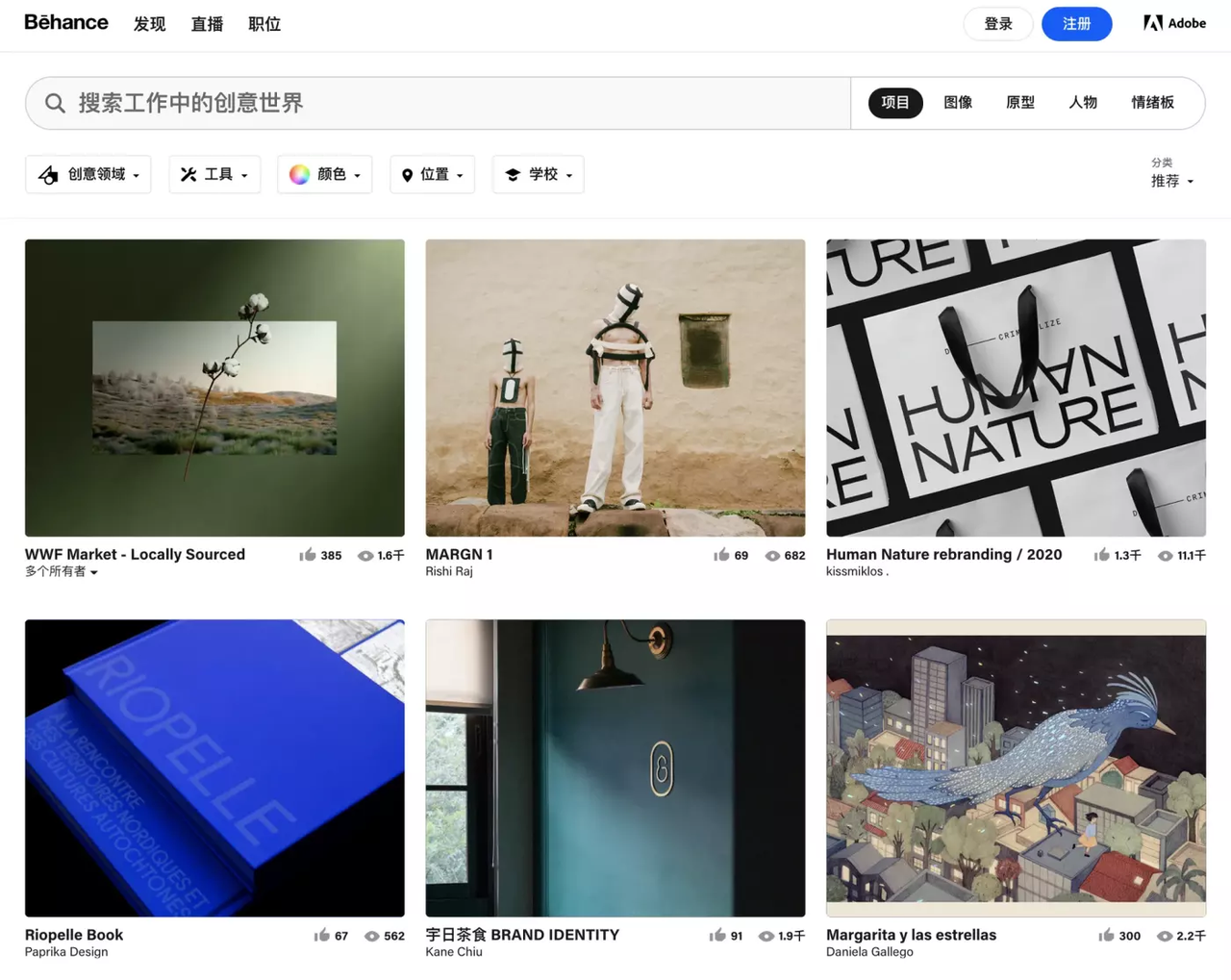
Behance 是 Adobe 旗下的一个专为设计师打造的社交媒体平台,用于展示和探索创意作品。 你可以找到来自世界各地的设计师原创作品、创作过程、完整的设计概念。不过前段时间,Behance 封禁了中国区的账号,需要查阅的话可以通过其他方式。

图像来源: Behance
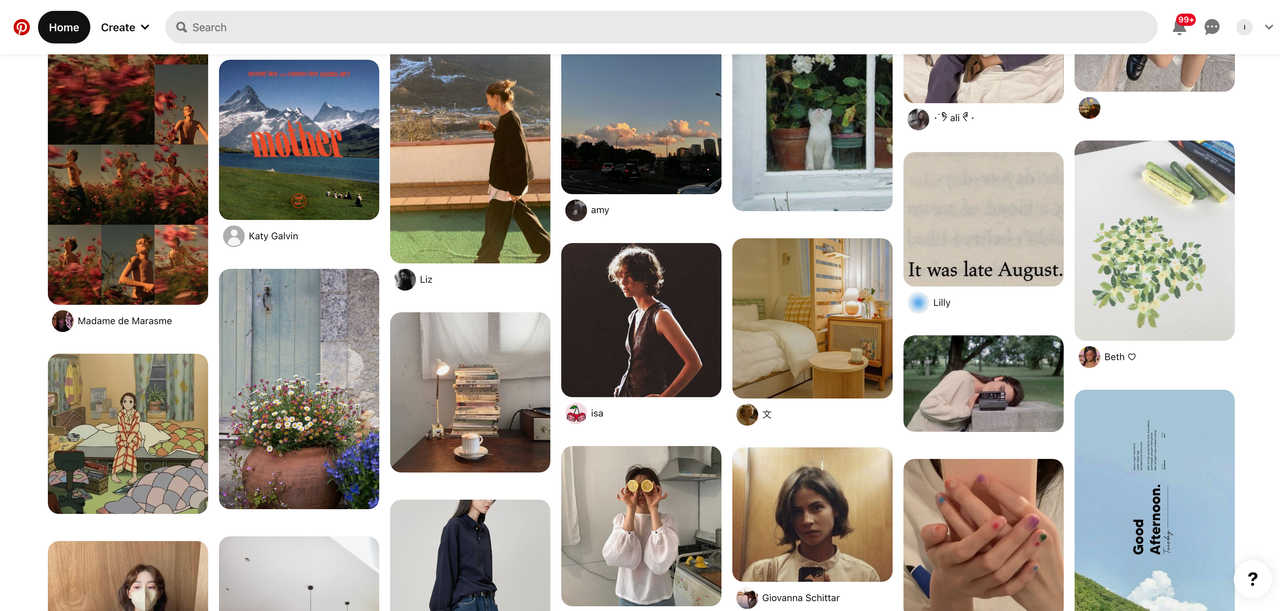
Pinterest 是一个图像共享的社区媒体,通过图像、动效、 GIF 和以瀑布流的形式呈现来自全世界各地的视觉作品。也是盛行于设计圈的网站,你可以通过保存 pin 和探索来找到不同的设计灵感。

图像来源: Pinterest
Panda
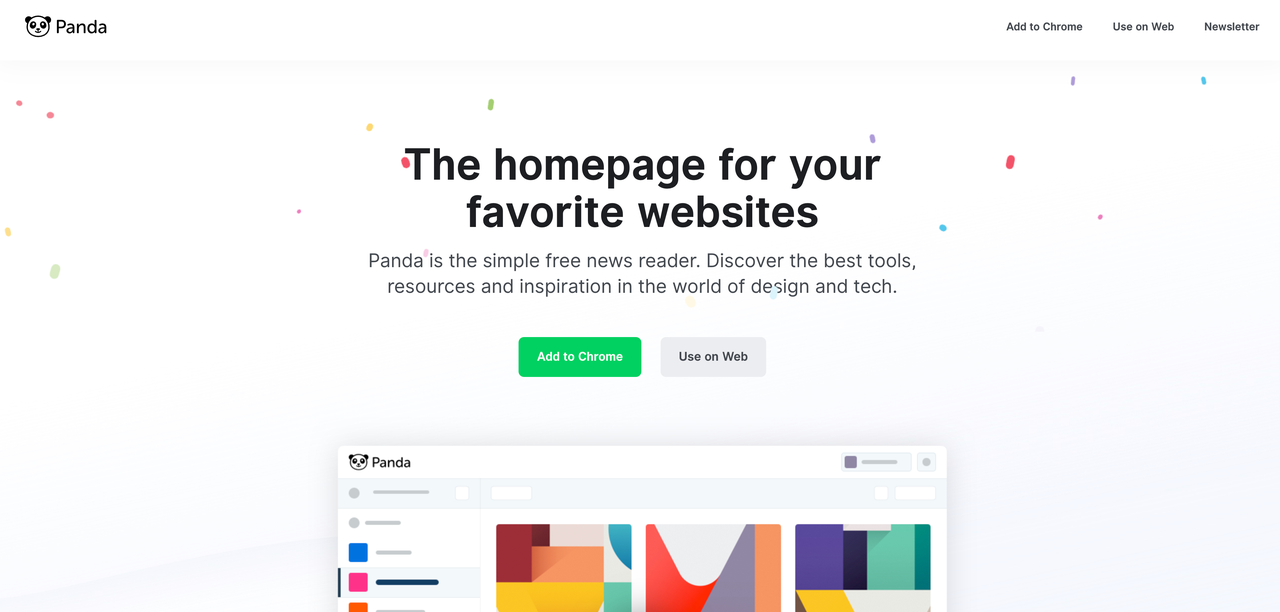
这是一个集合网站,可以把自己最喜欢的设计网站放在同一个地方并且每天预览。 Panda 跟 Muzli 很像似,能够帮助你将设计网站和设计社区集中在一起,将你常造访的网站客制成你的浏览器主页,帮助你在使用浏览器时,随时发现最好用的工具、资源和灵感。

图像来源: Panda
awwwards
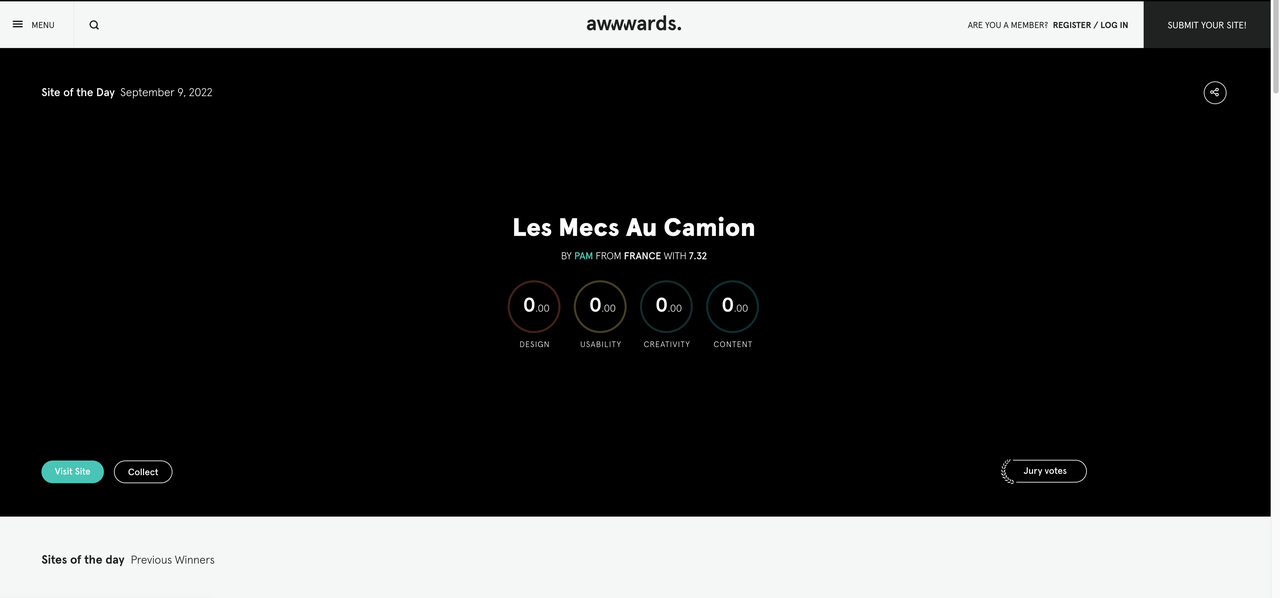
Awwwards 是全世界最大且最有指标性的网站设计和竞赛网站,被称为“网页设计界的奥斯卡”,专门认可和推广来自世界各地的网页设计师、开发人员的网页设计。你可以主动提交作品给他们,若通过了评审投票、网友投票等机制,网站上就会刊登你的作品,同时你也可以在上面看到来自全世界各地的优质参赛作品作为灵感参考。
Awwwards 汇聚了来自全世界的顶尖网页设计实战案例,能给设计师带来版式设计、网页配色、动效设计、用户体验等方面的创意灵感,是提升设计审美、学习网页设计思路必看的网站之一。

图像来源: awwwards
2.一些帮助你学习更多的网站
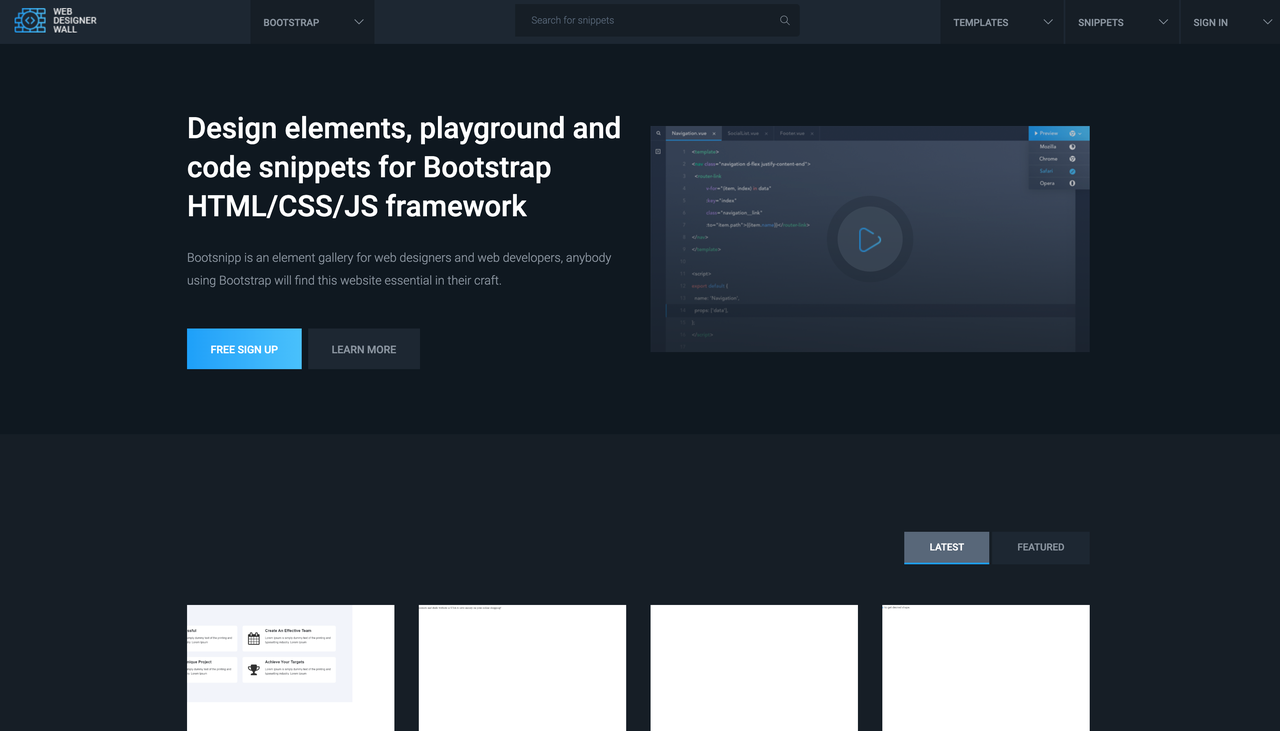
Webdesigntuts+
Webdesigntuts+ 是著名的网页设计师社区,其中包含了大量的关于设计理论、排版、工作流程、网页设计等不同主题的教程和帖子,都是干货。

Net Tuts
Net Tuts 是著名的网页设计师社区,其中包含了大量的关于设计理论、排版、工作流程、网页设计等不同主题的教程和帖子,都是干货。

Css-Tricks
这个网站是 PSDTUTS 的创始人所创立的另外一个网站,这个网站主要为网页设计师提供教程和建议的,你可以在这里学习PHP、JS、Wordpress、HTML5、CSS、Ruby等编程语言。

Net magazine | Creative Bloq
这个创立于1994年的杂志是世界上最畅销的网页设计师和开发者相关的杂志,你能在他们的网站上看到所有最新的行业资讯和信息。

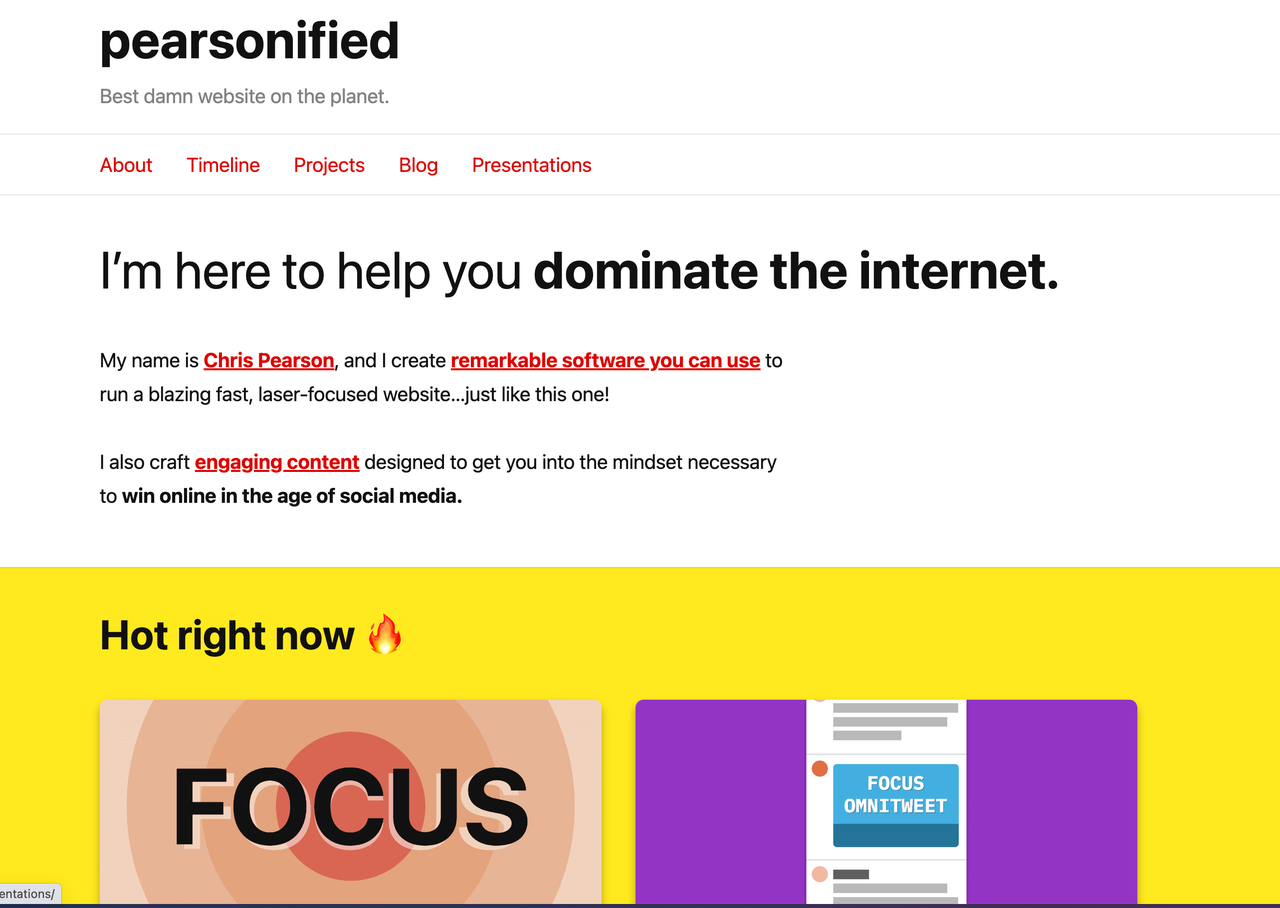
Best damn website on the planet.
在这个网站中,著名的网页开发者和Wordpress主题设计师 Chris Pearson 教你如何快速搭建网站,从SEO优化到网站的个性化设计,不一而足。

Web Design Ledger
Web Design Ledger 是一个供网页设计师和和开发者发布内容的网站,它涵盖的内容非常广,PS,网页设计和摄影,等等。

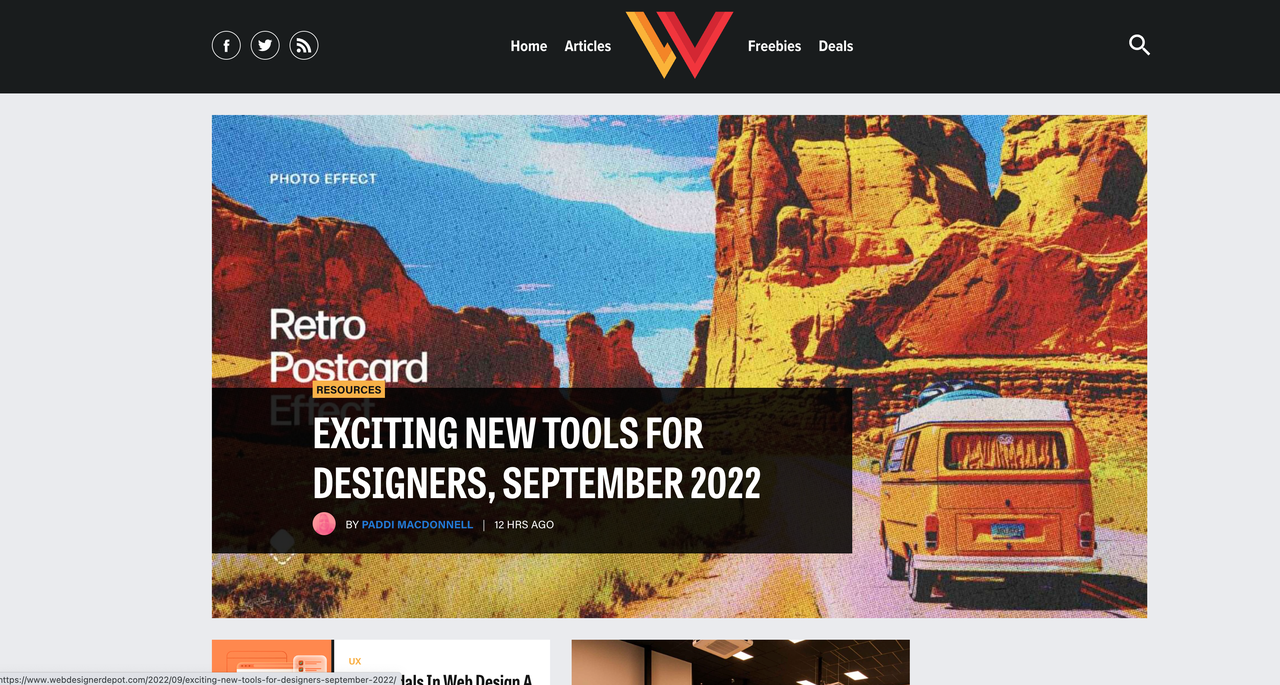
Web Designer Depot
Web Designer Depot 每周会更新各种网页设计趋势、最新的设计资源,各种设计知识甚至工作技巧,网站的主要运营是来自温哥华的设计师 Walter Apai。

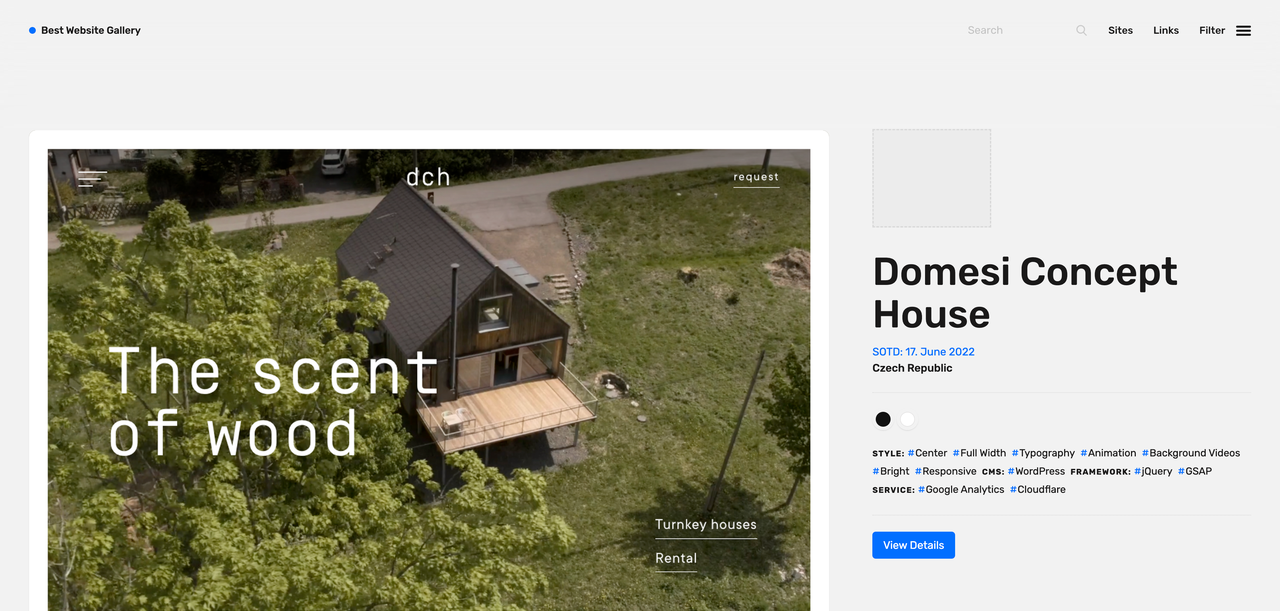
Make Better Websites
Make Better Websites 的页面设计简约而友好,所有的网页设计案例都被一个清爽的图库所承载着,所有的图都是David Hellmann 亲手挑选的。有一点像网页设计领域的Unsplash。

3.一些现在最新最火的 UI 设计网站
Figma
Figma 是一款基于浏览器、可协作的UI设计工具,你可以在任何平台(Windows,Mac,Linux)上使用它,而无需下载或更新。
与传统设计工具相比,Figma 最大的优势就是支持多人实时协作的工作方式,由于 2020年疫情的原因,远程办公的需求大量增加,Figma 也借着这一机会成为现在最流行的 UI线上协同设计工具之一。
点击链接进入 :https://www.figma.com/
不过,在中国区没有 Figma 的官方部署,所以对于大部分的国内 UI 设计师来说,Figma 还是有一定的局限性的:
- 由于网络限制,国内访问不稳定
- 无官方中文版,不论是工具、插件还是帮助文档都是英文,上手慢
- 遇到问题无法快速反馈和寻求帮助
- 收费较高
- 设计资产的安全等

即时设计
「即时设计」颠覆了传统本地设计软件的形态,将设计从非协同带入到实时多人协同,将从桌面端需要各种安装包和不断升级带入到了云原生的使用体验上,同时也将设计结果的数据孤岛带入到了资源共享的场景。
「即时设计」,作为一款国产工具,相对比 Figma 具备明显优势:
- 国内服务器部署,可保证稳定访问
- 功能界面、帮助文档、更新介绍,完美中文支持,保证快速了解上手
- 官方微信群,几乎 24 小时的在线客服帮助解答问题,记录需求
- 对个人和团队都永久免费
- 不用担心会突然被限制使用,设计资产的保存更安全
点击链接进入 :https://js.design/

「即时设计」为用户提供了All in one的解决方案,可以用一个平台替代很多的工具。比如产品原型一般用到Axure,交互动效用到ProtoPie,界面设计用到的Sketch和XD,开发交付用到的Invision、Zeplin,版本管理用到的Abstract,设计资产管理本地磁盘和网络云盘。
这些与设计产业相关的工具的核心功能可以被「即时设计」一个平台全面覆盖。这也让设计师、产品经理、开发者的工作得以在一个平台里面完成,能够极大的提升协同效率和信息的流转速度。
