网页制作中的切图是什么?
更新时间:2025-12-29 11:42:12
“切图”,是在网页制作以及开发过程中经常被提及的词汇,也是前端开发时所需要掌握的基础内容。所谓“切图”,其实就是开发需要将设计师提供的设计稿转换为可以在网页上显示的 HTML、CSS、图片等网页元素的过程。这一过程需要设计师与开发人员之间的紧密协作和沟通,让网页最终的呈现效果能够与设计稿保持一致,并在交互动效添加后能够达到预期的视觉效果和用户体验。接下来,本文也将为大家具体介绍网页切图的具体内容以及如何进行网页切图制作。
导读
1、网页切图的具体内容
2、如何进行网页切图制作
1、网页切图的具体内容
之所以需要进行切图,是因为设计稿中包含的所有视觉元素往往都是在一个平面上进行呈现的,包括网页设计背景、按钮、图像等等,而在实际的网页中,这些元素需要分列在不同的页面当中,根据不同的界面切换而进行相应的展示。因此,需要通过切图来将元素分割为网页上需要的各种尺寸,并按需转化为 PNG、JPEG、SVG 等不同格式,再由开发人员将其插入到 HTML 和 CSS 代码中,并进行调整和优化。这样能够最大限度地确保网页的性能和质量,让网页最终的呈现效果符合预期。
2、如何进行网页切图制作
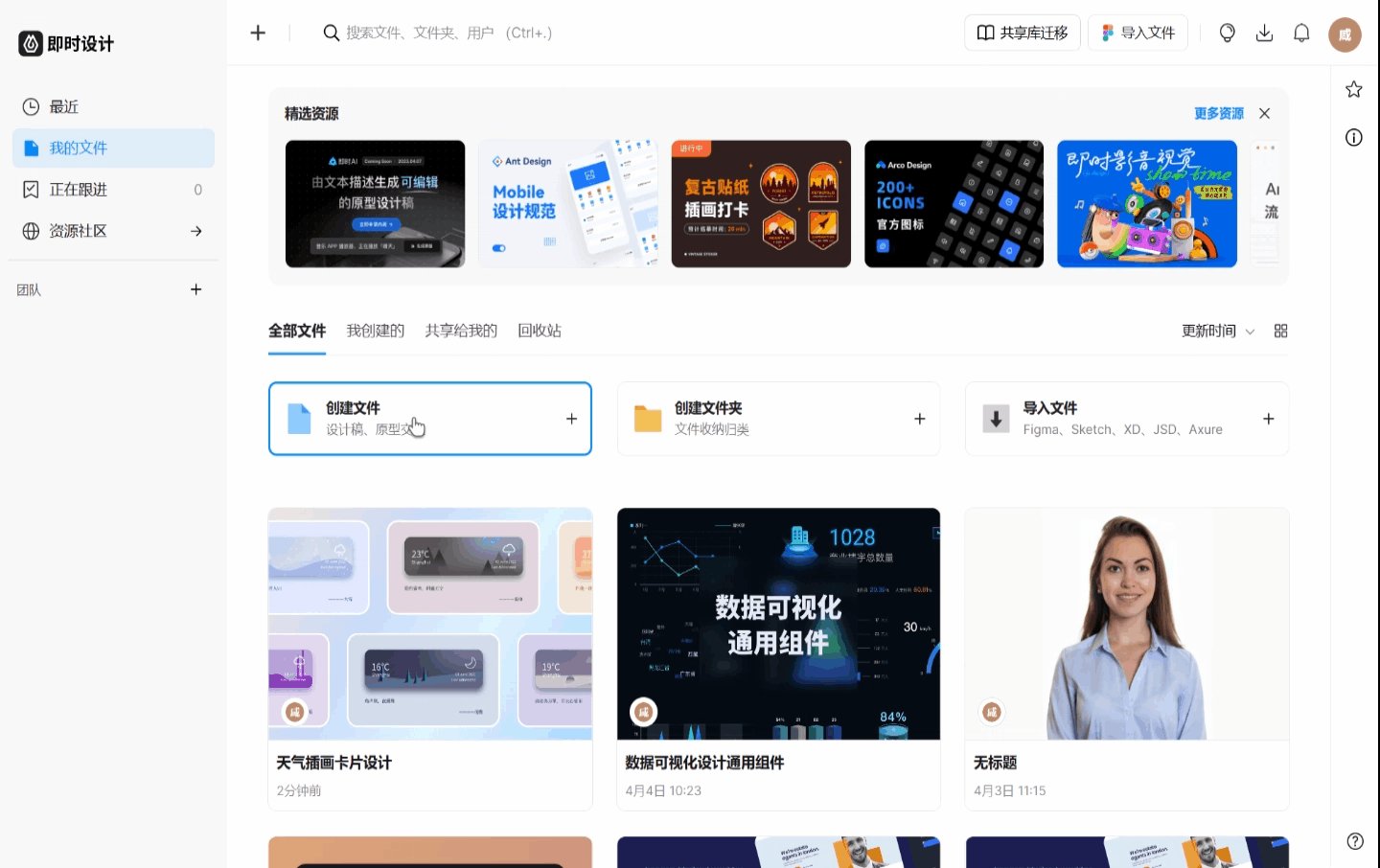
(1)打开即时设计,这是一款专业的在线 UI 设计工具,能够实现矢量绘图以及原型图制作等多种设计需求,切图也不在话下。注册登录后所有功能即可免费使用,我这里已经登录成功,直接进入工作台后将需要进行切图的设计稿导入画板中,我这里是打开了已完成的设计稿内容。

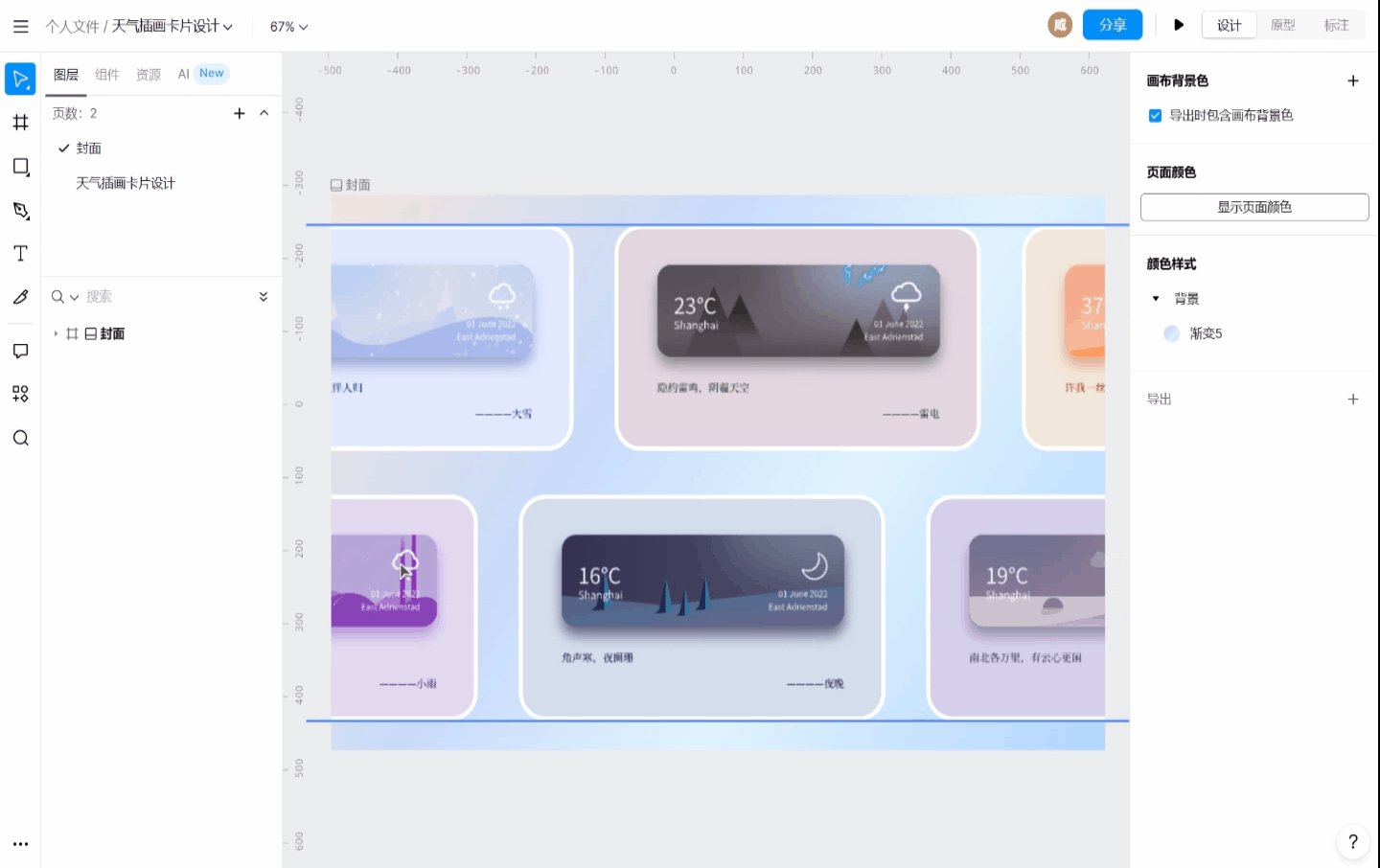
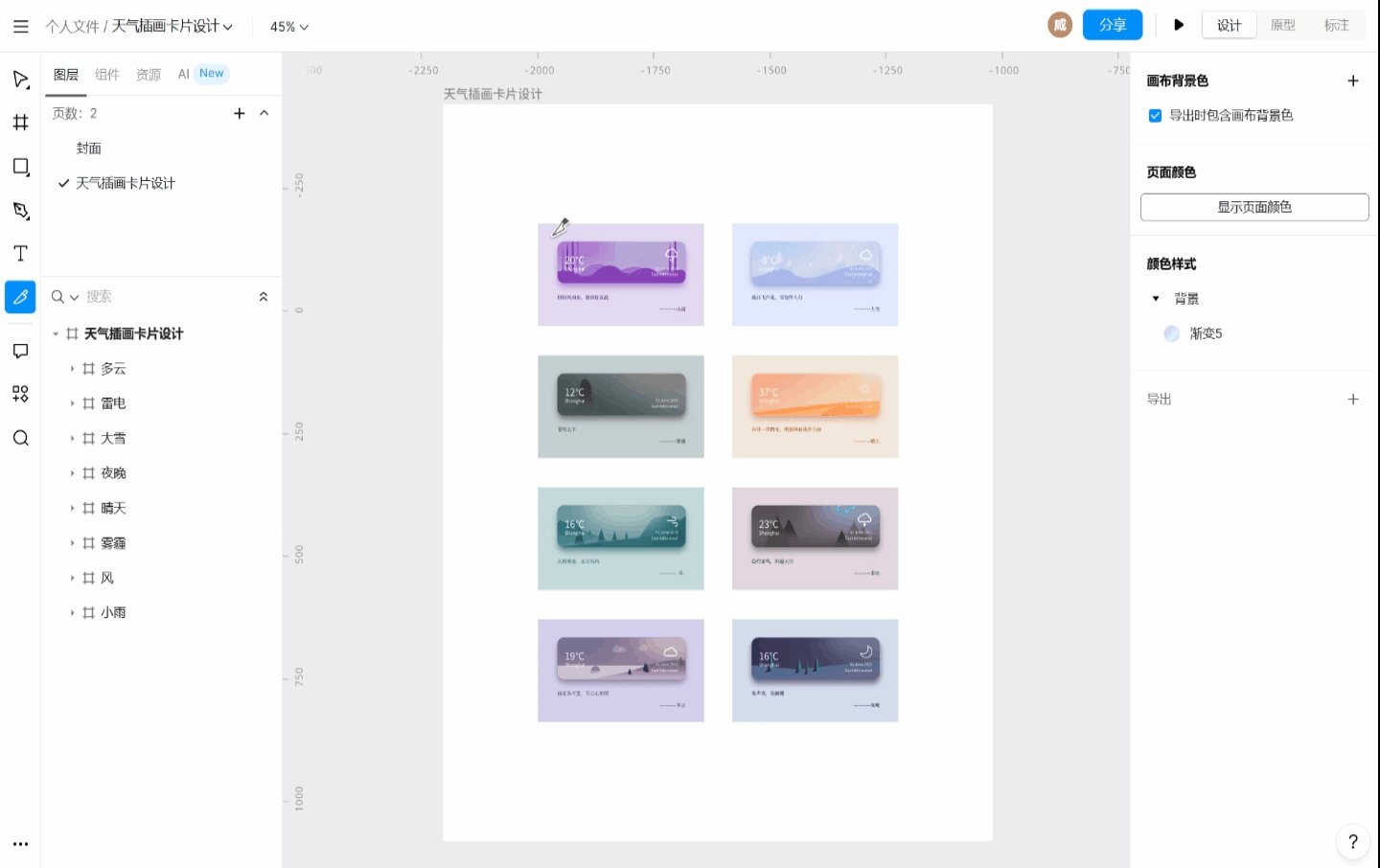
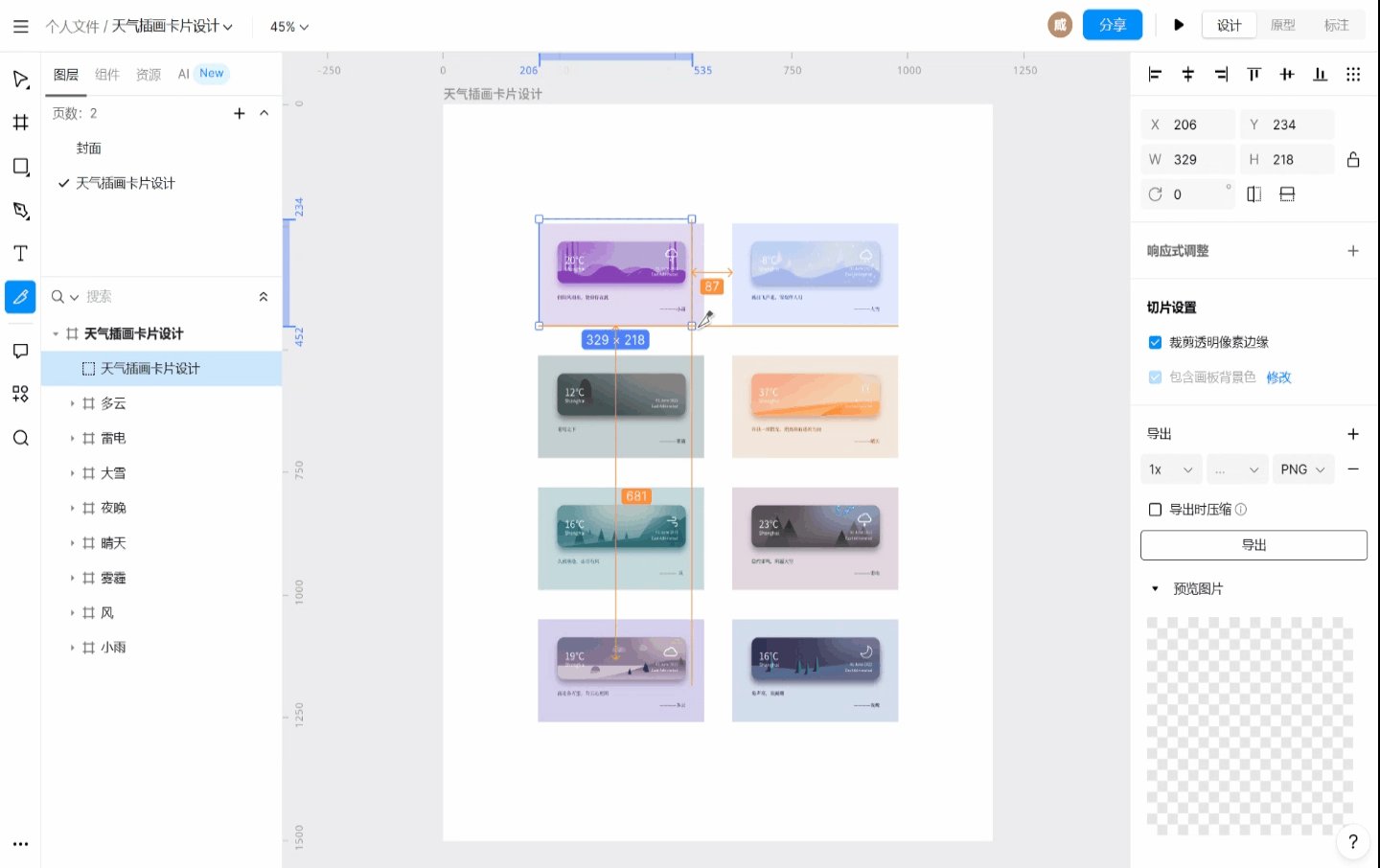
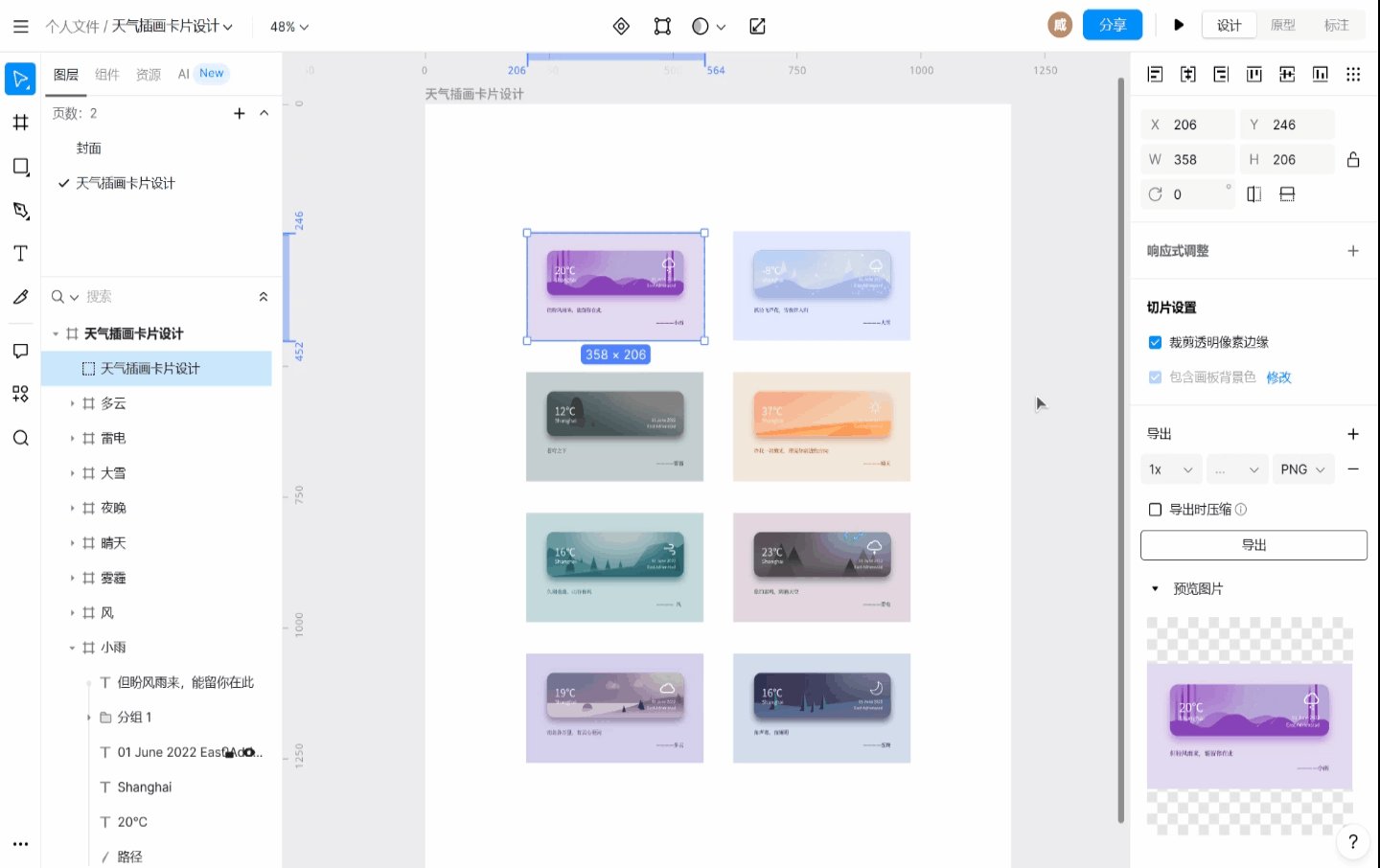
(2)选中左侧菜单栏的切片工具或通过快捷键 S 来进入切片工具,可以看到鼠标变成了小刀的形状。将小刀移动至需要进行切片导出的区域,确定好起点后即可划定选区。橘色线框为已切片区域,可以直接调整大小来确定最终切片范围,在界面中也会直接显示出具体的尺寸数据为设计师做辅助参考。

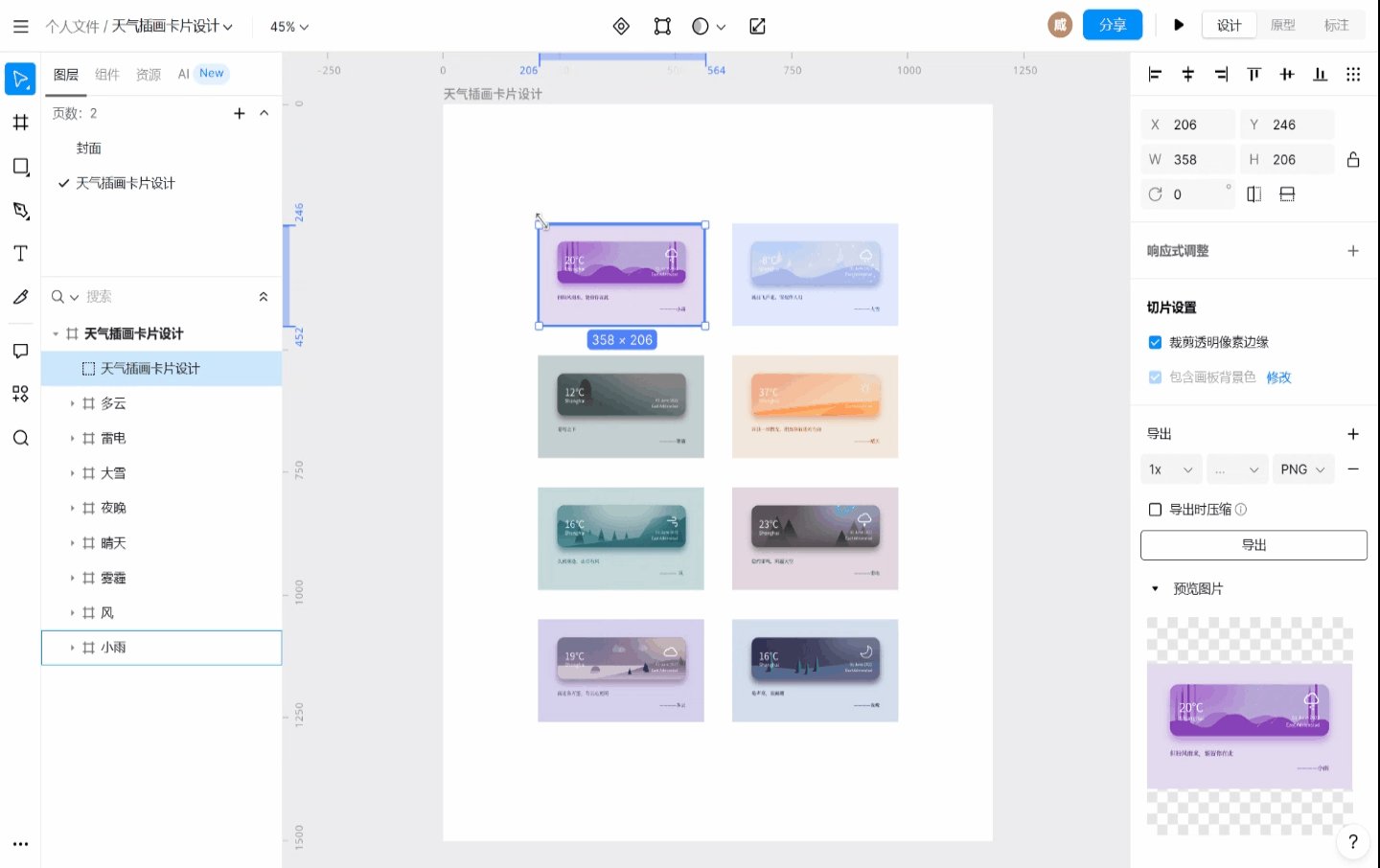
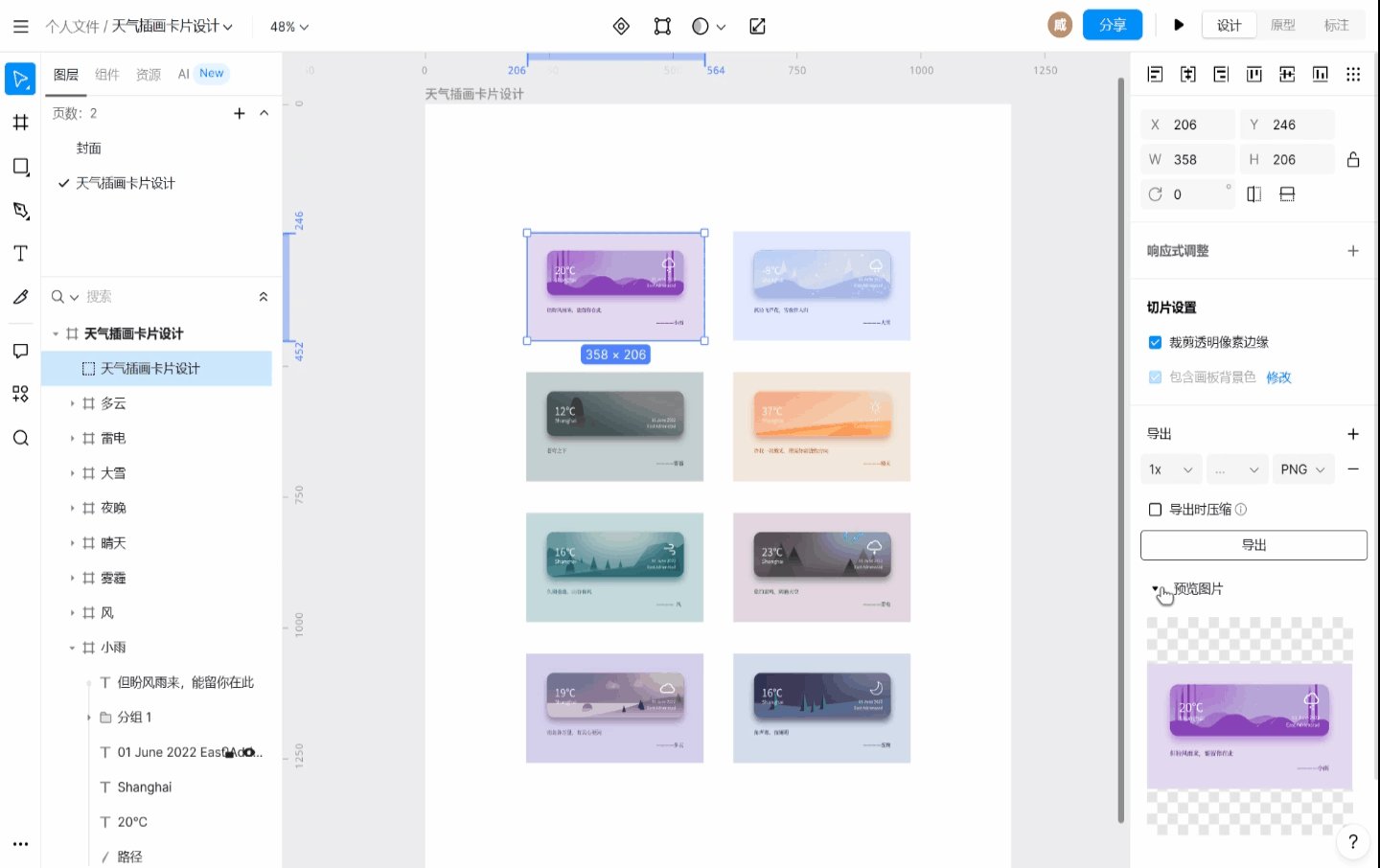
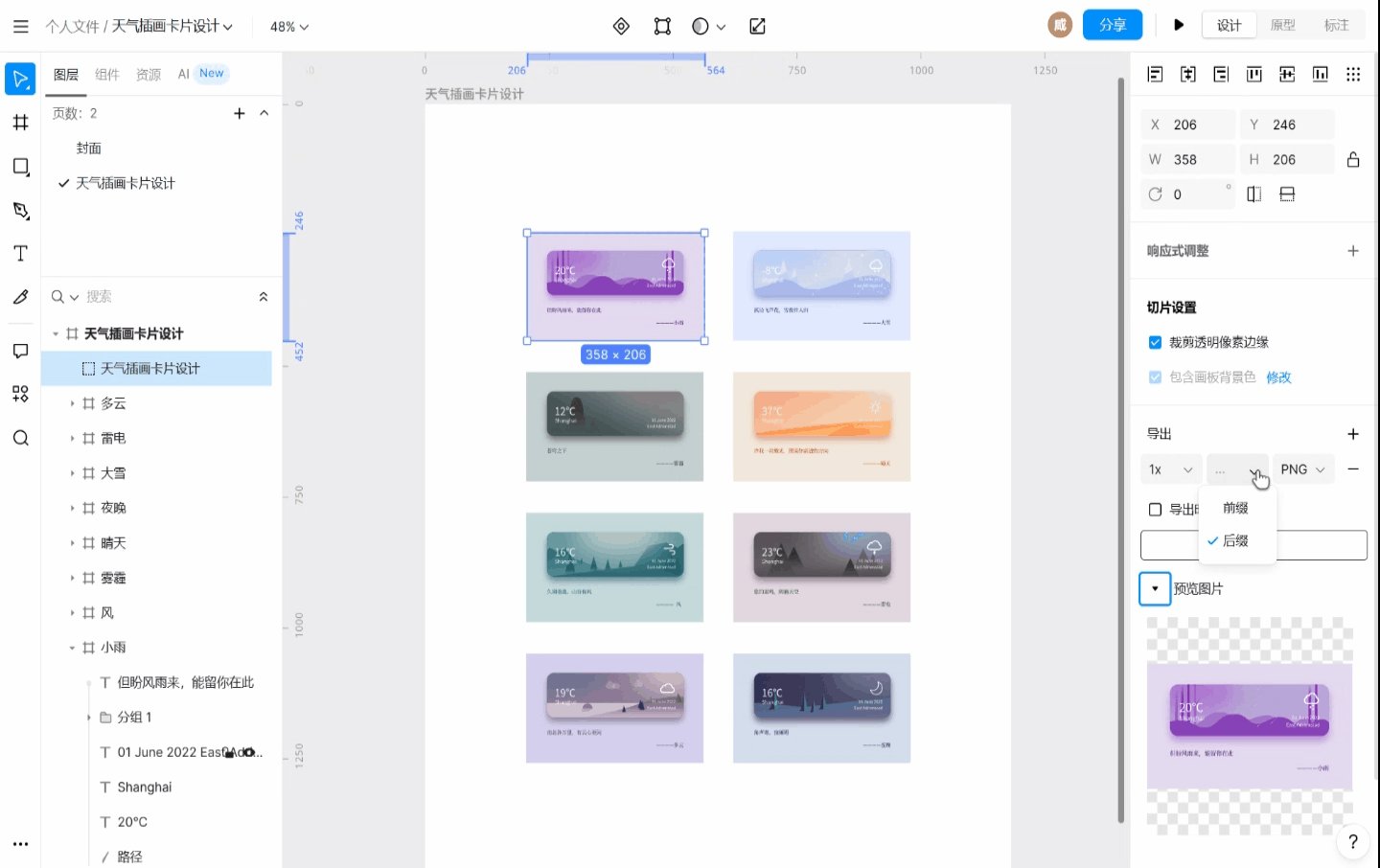
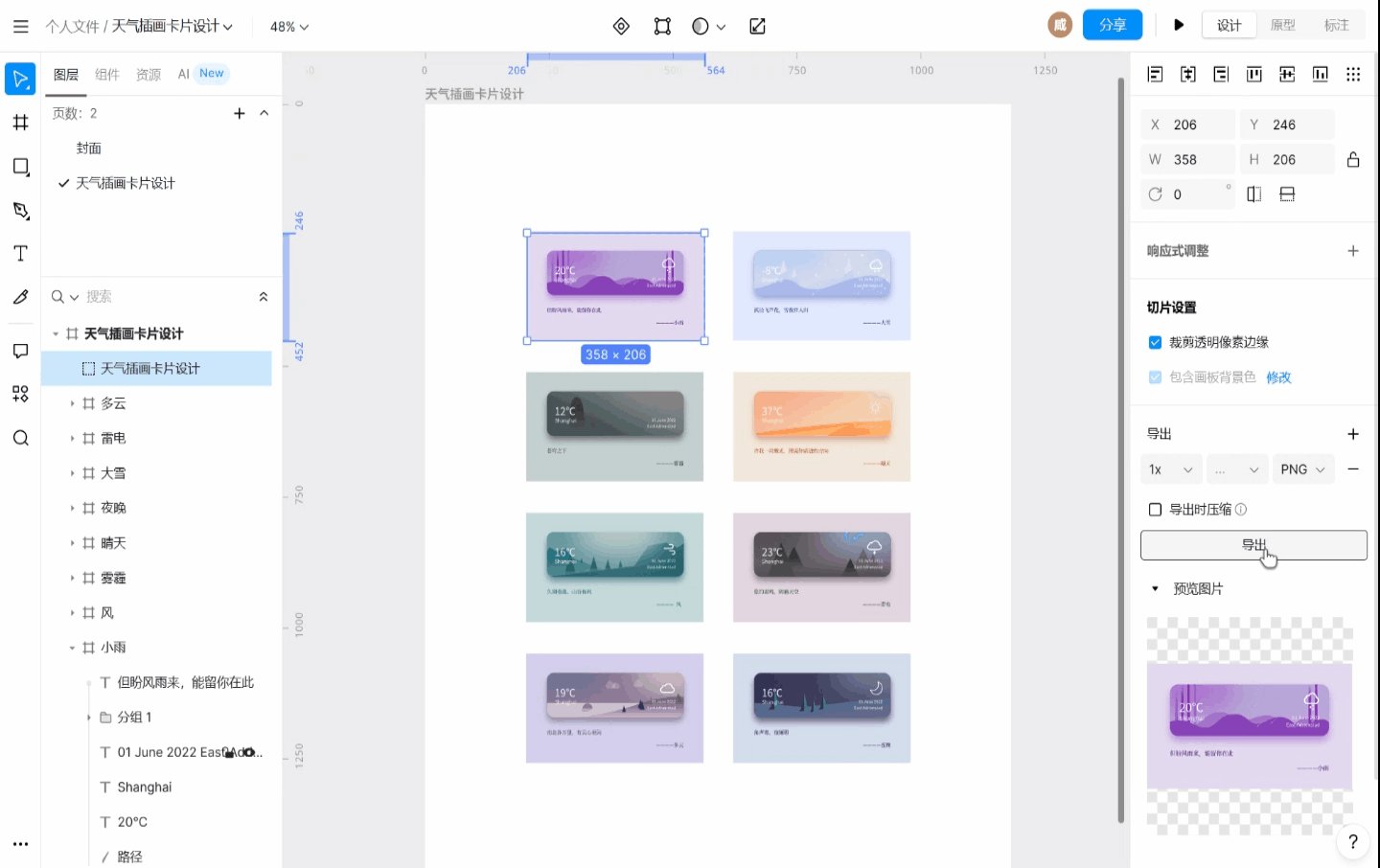
(3)确定好切图范围想要导出后可以直接通过右侧的导出选项完成,可以调整导出的格式以及大小等。

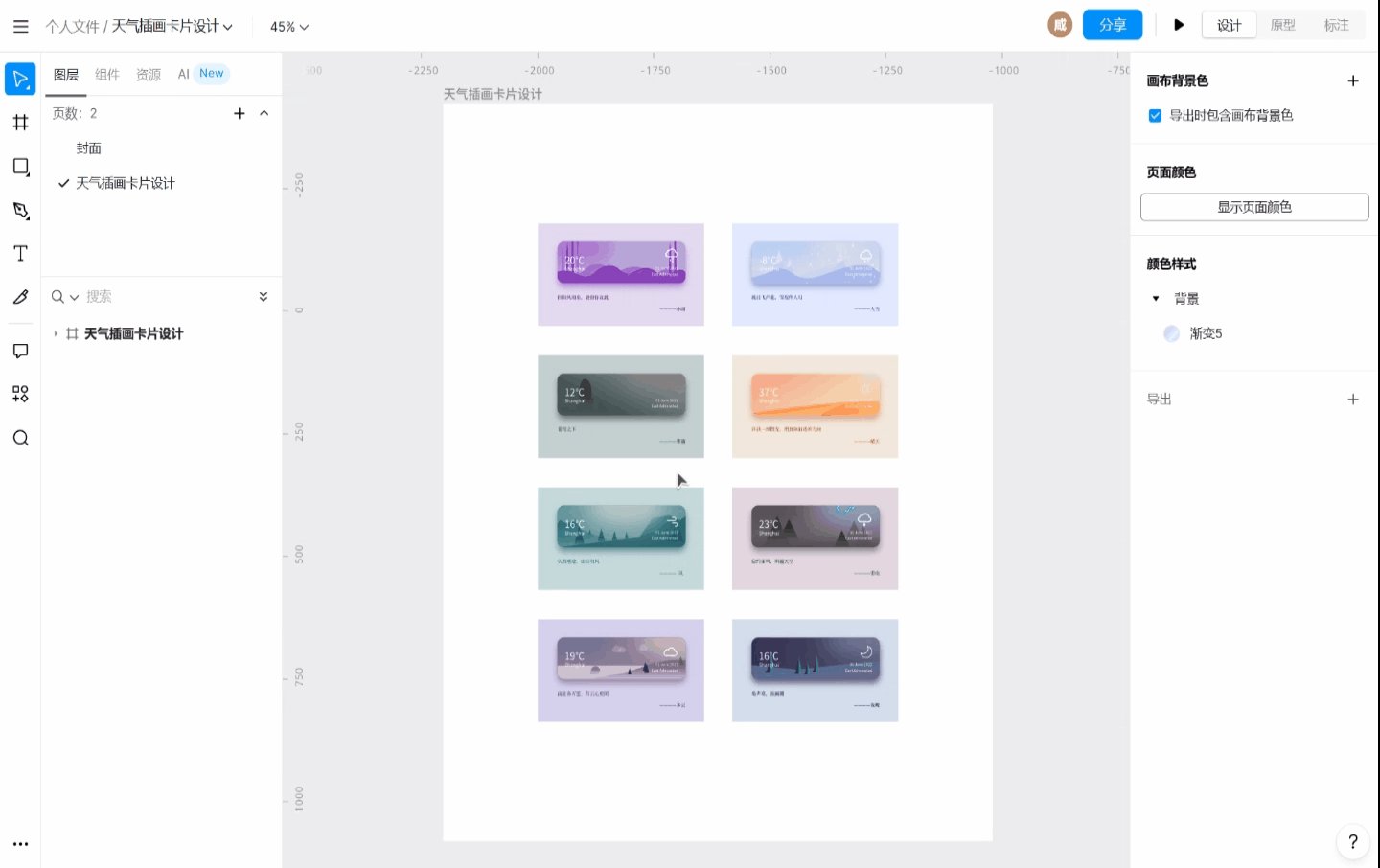
(4)即时设计同样支持一键导出的功能,选中右上方标注,点击进入研发模式,选中切图,便能够看到界面上的 8 个天气插画卡片已经自动完成了切图,确定好格式后一键导出即可。

这样切图操作就能顺利完成了,接下来只需要将导出的图片插入到 HTML 或者 CSS 代码中进行细节的调整优化即可。即时设计作为在线的设计编辑工具,轻量化的运行让诸多的设计操作都变得非常简单,而其本身包含的上万设计素材与设计模板也让设计变得更加简单,上百种的平台插件也为设计师提供了多样的工具选择,是如今备受设计师欢迎的设计工具,是非常值得设计师了解和学习的设计工具。
