设计中的黄金比例让你一文全搞定!
更新时间:2023-09-07 11:18:07
黄金比例相比大家都不是很陌生,著名画作《蒙娜丽莎》、埃菲尔铁塔、埃及金字塔相比大家也多多少少听过,也不算陌生,那他们几个和黄金比例有什么共同点吗?你一定想不到,我今天说的他们之间的共同点是他们都是按照黄金比例建造的,所以在布局和艺术表现力等方面,这几个作品的给人的感觉就比较平衡、有序,让人觉得很舒服。那么黄金比例具体指的是什么呢?设计中的黄金比例又体现在哪些方面呢?接下来就给大家详细介绍一下关于黄金比例是什么?设计中的黄金比例有什么的具体内容吧,一起来看看吧~
1、黄金比例是什么?
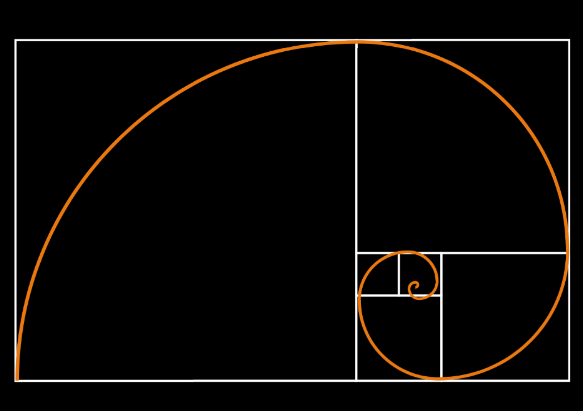
黄金比例指的是把一条线段分成两个部分,一段线段较短,一段线段较长,而较短线段与较长线段的长度之比,等于较长线段与整条线段之比,这两个部分的比是一个无理数,约为 0.618。生活中比例是 0.618 的事物,被认为具有一种独特的美感,而且我们的大脑潜意识里也会更加喜欢应用了黄金比例的事物,比较著名的在设计中应用了黄金比例的事物还有巴黎圣母院、希腊帕特农神庙等,都有黄金比例的影子。这个图形就是遵循黄金比例的图形,图形与图形之间依次呈 1:0.618,看起来就很协调。

2、设计中的黄金比例
知道了黄金比例是什么,那么我们接下来就介绍一下设计中的黄金比例有什么。设计中的黄金比例是一种艺术和设计原则,基于将线段分成两个部分,较短部分与较长部分的长度比例等于较长部分与整个线段的比例,通常约为 0.618。这比例被认为具有独特的美感,可在布局、间距、图像构图、内容呈现和格式排列等方面应用,以创造和谐、有序、吸引人的设计,提升美学价值和用户体验。
1、布局
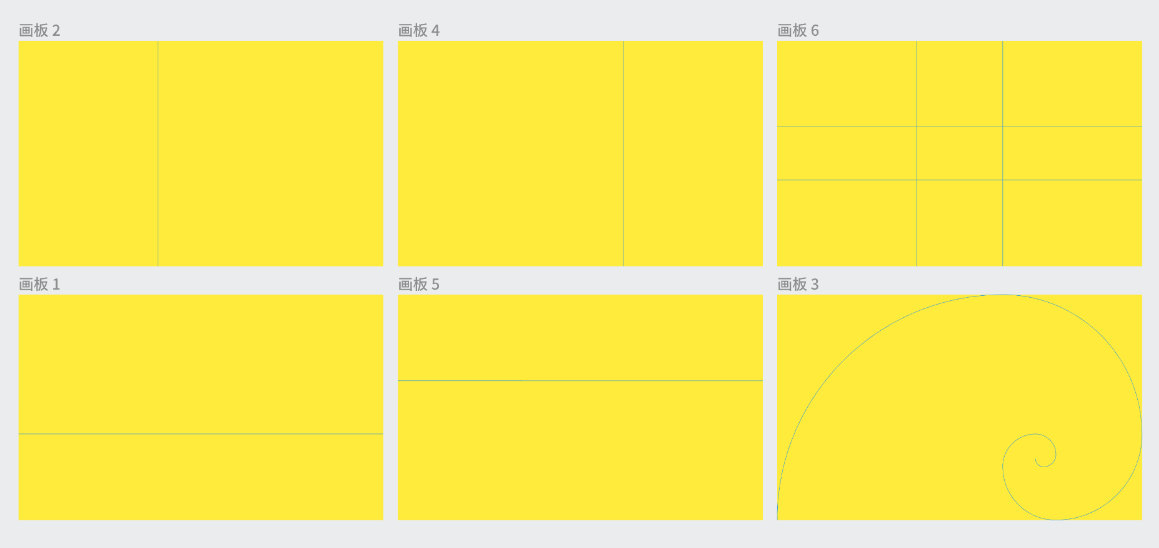
这里的布局指的是设计的空间整体布局方面。比较常规的是在设计时设计成长宽比为 1:0.618 的矩形形状,看起来整个设计都很和谐,具有独特的美感。这 6 个都属于黄金比例的例子,除右边的三分法结构以及黄金螺旋这 2 种黄金比例在设计的空间布局中不太常见以外,左侧 4 种都比较常用。有不少网页在设计时会选择黄金比例布局,以给用户更加舒适的阅读体验。

2、间距
间距也是设计中运用到黄金比例的重要组成部分之一。如果我们在设计作品时,能够选择合适的间距,会让整体布局看起来没那么拥挤,留有合适的余量,给用户留下喘口气继续阅读的机会,可以提升用户的阅读体验,达到更好的传播效果。如果间距不合理,过大或过小都会引起相反的效果,用户会不愿意仔细看你到底想表达什么或者根本不读你的内容。
3、图像
构图对一张图像来说是很重要的,而如果在图像中使用黄金比例,可以更好的帮助设计师搭建图像结构,把最重要的内容或信息放到最合适的位置上,充分吸引读者注意力,抓住用户焦点。
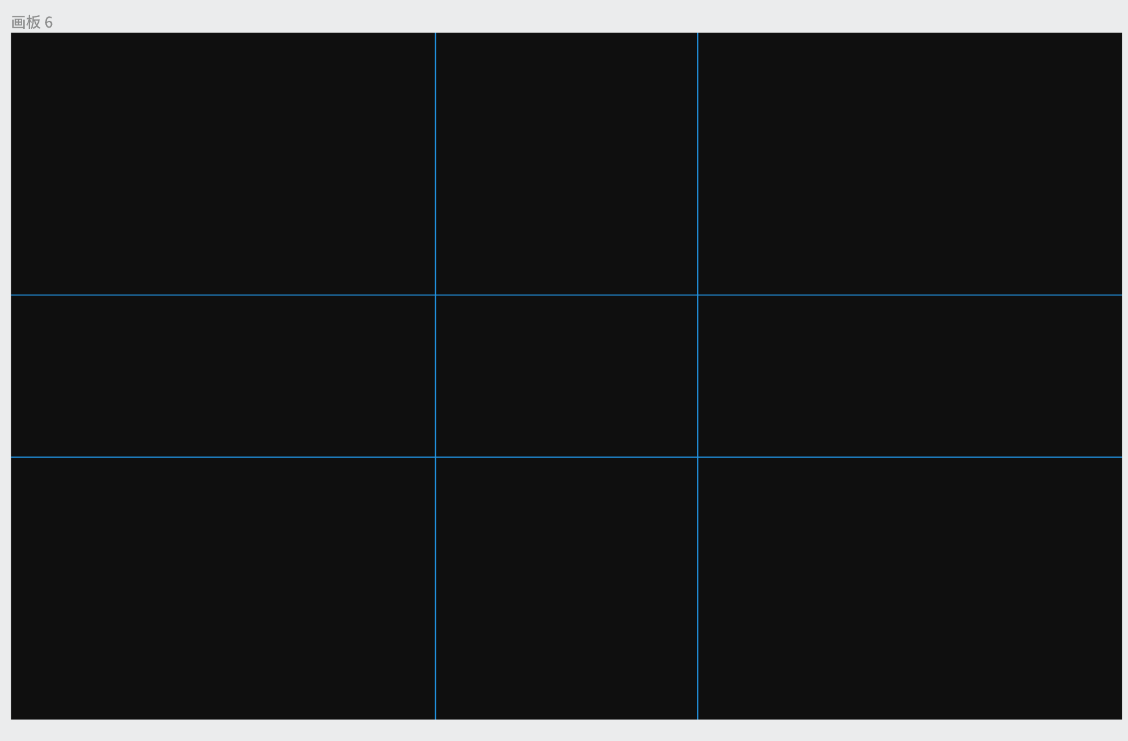
运用黄金比例 1:0.618:1 的三分法原则,将图像横向、纵向分割成不等的三个空间,再运用线条和相交的点去创建结构,如下图所示。

这些线的位置和线相交形成的点,就可以把重要内容和信息放在这些位置上,可以很好的吸引读者的注意力。
4、内容
黄金螺旋相当于是给用户提供的内容观看指南,可以引导用户从一个信息位置跟着黄金螺旋逐步到最中心的 C 位,在此期间,用户的视觉会自然而然的跟随着黄金螺旋落到中心处,这个位置在设计中起着至关重要的作用,要把最最最重要的想要展示给用户的内容放到这里。
5、格式
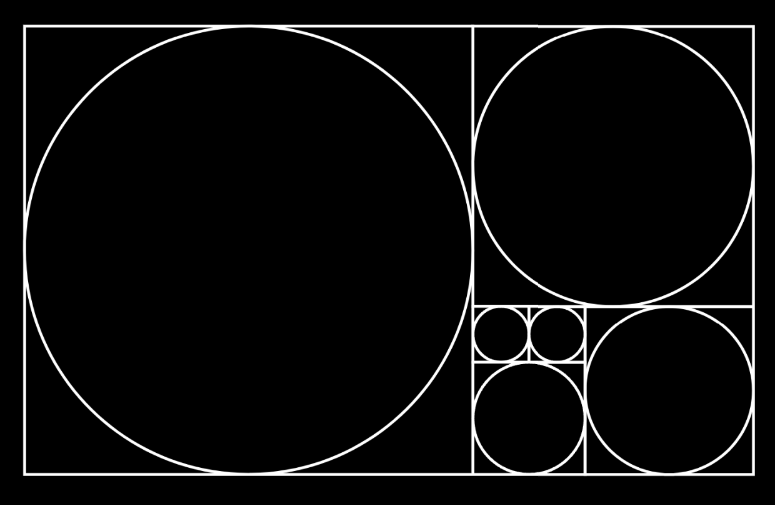
除了黄金比例的正方形,还有黄金比例圆,每一个黄金比例圆的排列分布都井然有序,创造出了一种平衡的、和谐的美的感官感受。

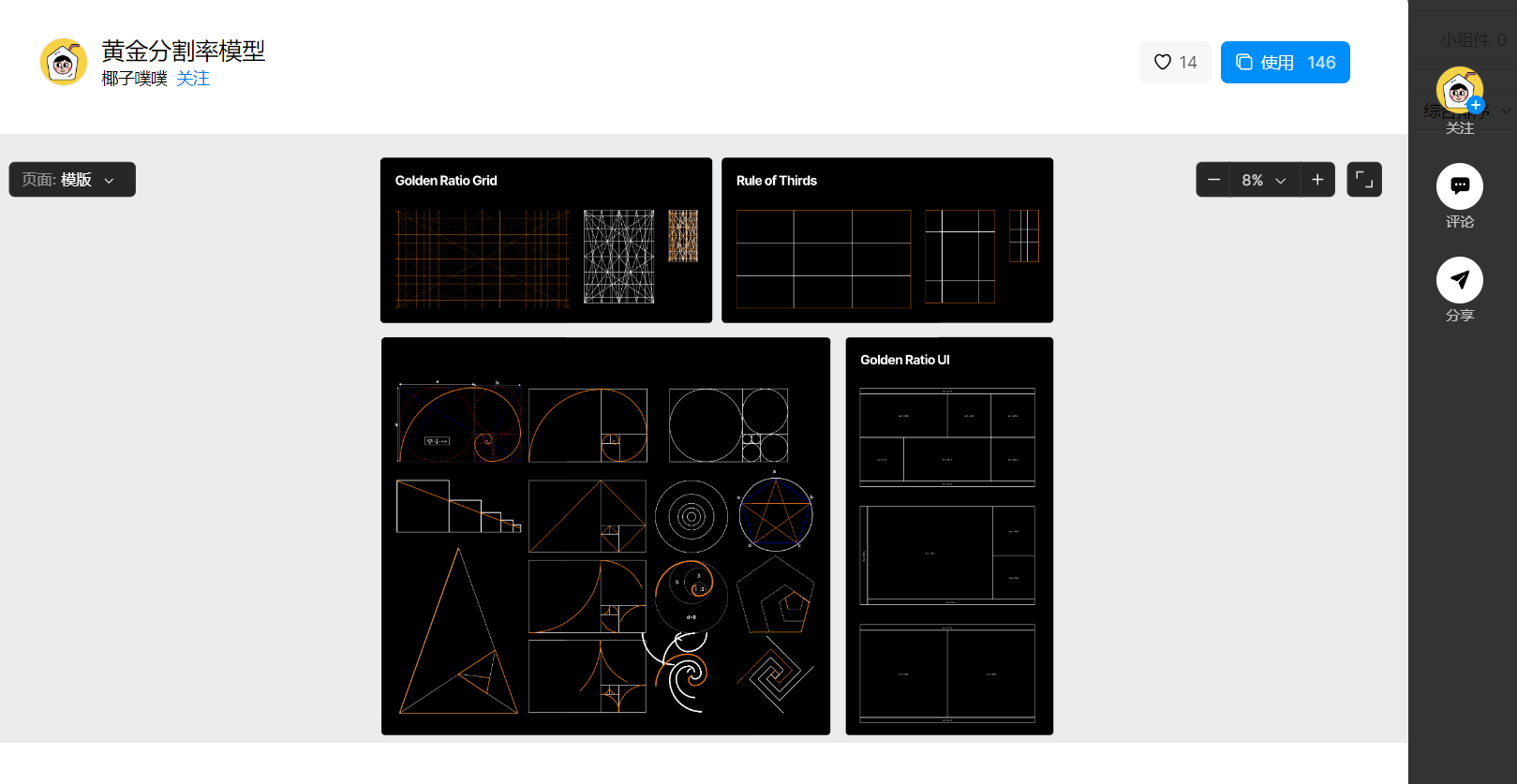
以上就是关于设计中的黄金比例的全部内容啦,相信通过今天的介绍,可以让你对黄金比例有一个更加深刻的了解和认识,如果在设计中我们能够充分、合理的应用黄金比例,就可以让我们的设计更加和谐美妙,给人一种美的享受,提升我们设计作品的美学价值。如果此时此刻你缺少一个可以帮助你迅速设计出黄金比例的完美作品,可以试试即时设计,他有很多关于黄金比例的设计模板及小插件,例如黄金分割率模型。他还有钢笔工具、蒙版工具等强大的功能,可以帮助你轻松设计出黄金比例的作品。希望今天的内容能对你有所帮助。