切图是什么意思?史上最全切图教程来啦
更新时间:2025-04-15 10:47:42
切图是指在网页设计或应用界面设计过程中,将设计完成的视觉稿分解成一个个小图片元素的过程,这些小图片元素将被前端开发者使用,通过 HTML 、CSS 等代码集成到网页或应用中,以实现设计稿的视觉效果。切图是 UI/UX设计师 与前端开发者之间协作的重要环节,确保设计稿能够准确无误地转化为实际的产品界面。本文将为你介绍切图的注意事项和全过程,从零开始教你学会切图方法,并附上切图神器,干货分享不容错过!
切图是什么意思?
设计师先用设计软件画出一个网页的样子,里面有很多漂亮的小部件,比如按钮、图标、背景图片等。但是,但这些部件是开发工程师无法用开发语言写出来,于是就需要把部件一个一个地“切”开,变成单独的小图片文件,就像从漫画书中剪下每一个包含不同场景和人物的小格子。这样做的好处是,前端开发者可以拿起这些小图片,用代码(HTML、CSS等)像拼图一样,把这些图片放到网页的正确位置上,让网页看起来和设计师画的一模一样,而且还能让网页动起来,响应用户的点击和滚动。
切图的目的在于优化加载速度、适配不同屏幕尺寸和提升用户体验。在某些情况下,还会涉及制作针对不同分辨率设备的图片版本,即所谓的响应式切图。
这个过程包括:
- 标注与测量:确定每个元素的确切尺寸、位置和间距。
- 导出图片:按照需要的格式如 JPEG、PNG、SVG 和尺寸导出每一个元素。
- 优化图片:通过压缩等手段减少图片文件大小,不影响质量的前提下加快加载速度。
- 组织管理:合理命名并整理导出的图片文件,以便开发团队使用。
4 步教你快速实现切图
第一步:
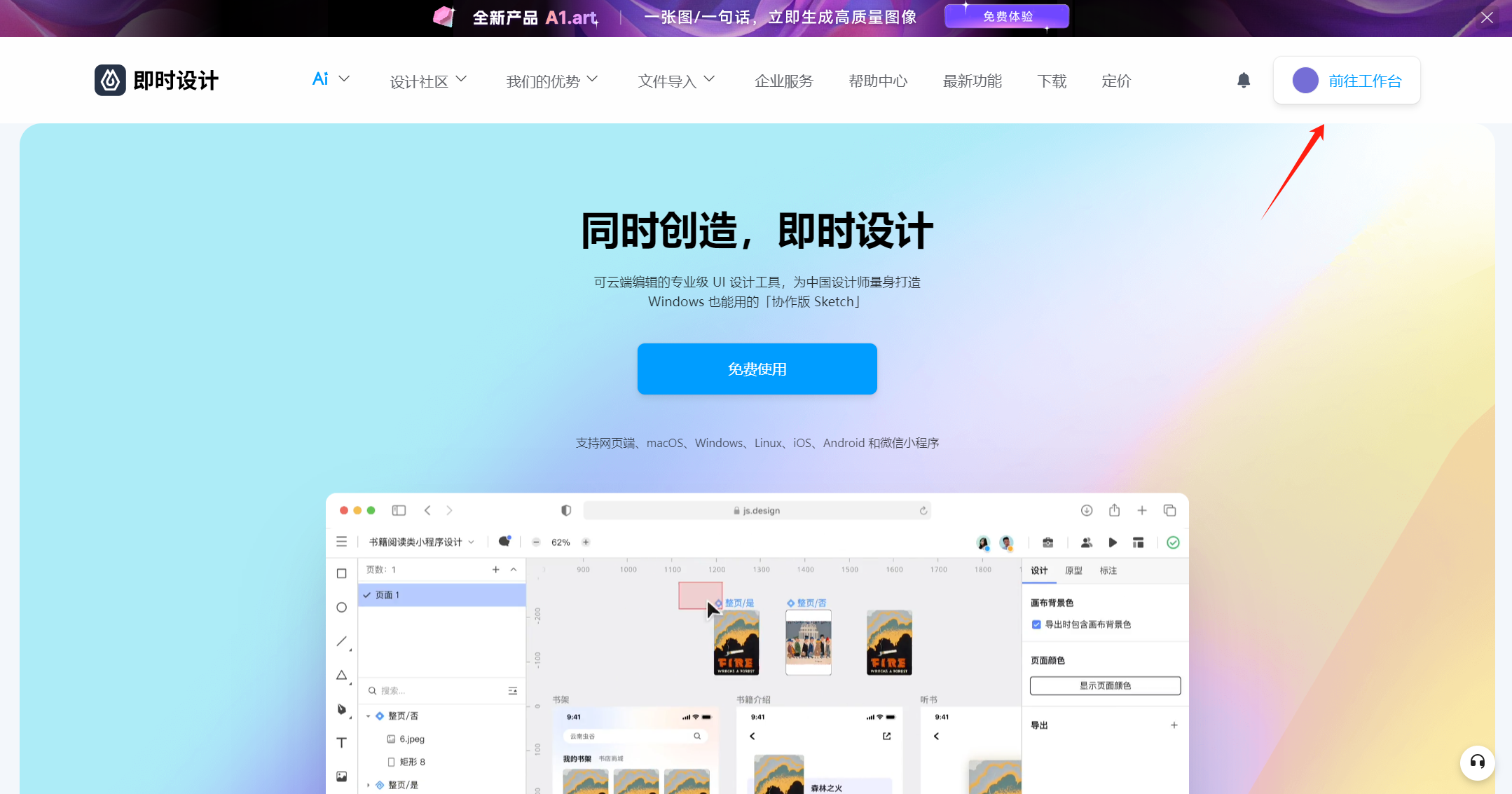
打开即时设计网站,注册并登录一个账号后点击右上角前往工作台。
第二步:
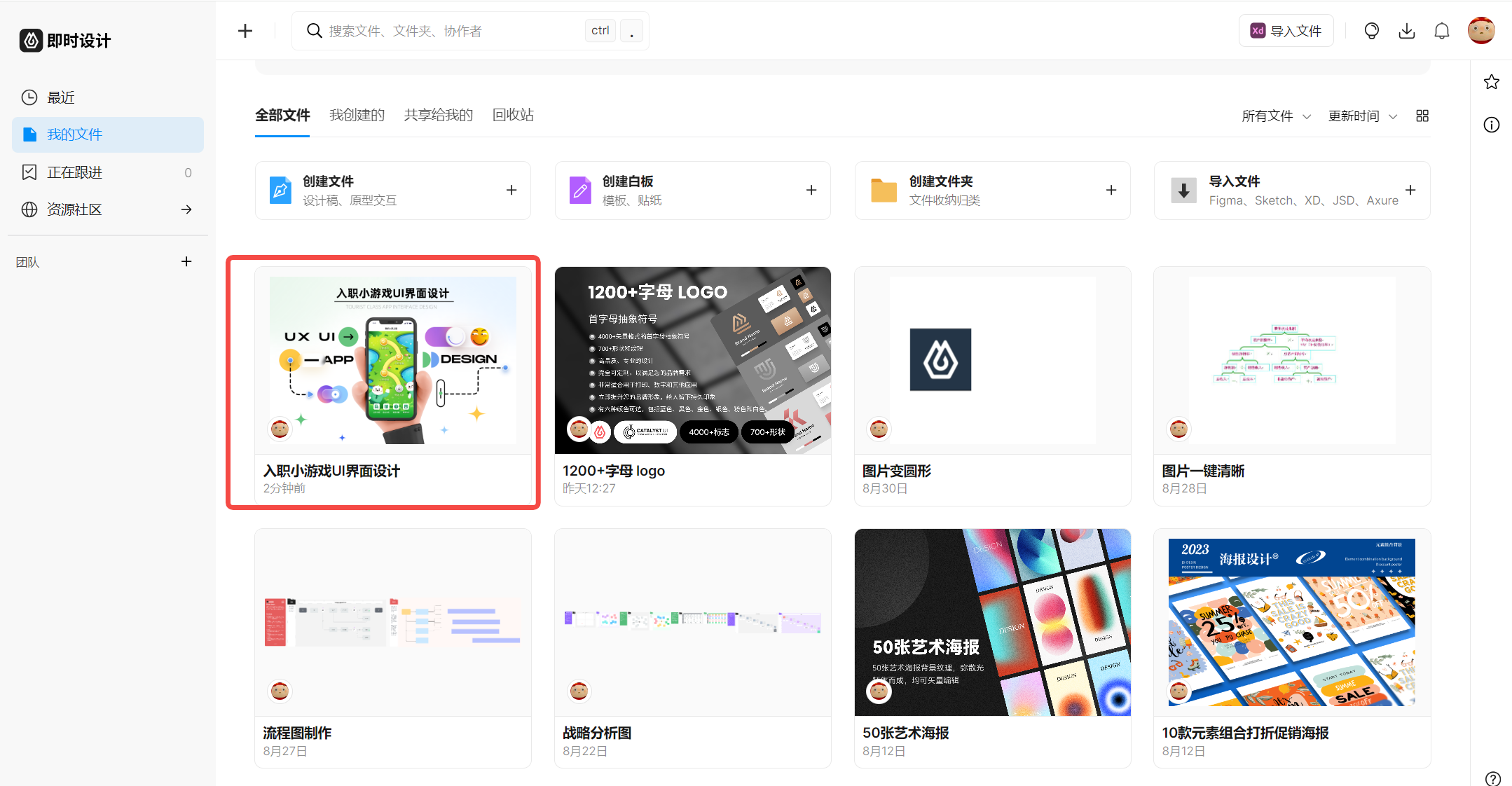
接下来可以选择我们要进行切图的文件,可以创建一个新的文件,也可以导入此前其他设计平台创作的文件,即时设计支持多个主流设计软件的文件导入,如 Sketch、Figma、Adobe XD 等,跨软件设计非常方便。我这里以“ 入职小游戏 UI 界面设计 ”为例,来为大家进行切图操作的具体展示。

第三步:
选择工作台左侧工具栏中的切片工具,与画矩形的操作相同,可以通过鼠标拖拽框选画框来控制切片需要切取的范围大小。这里我们选择了一个黄豆表情包,画框还可以随时修改宽高及层级位置。

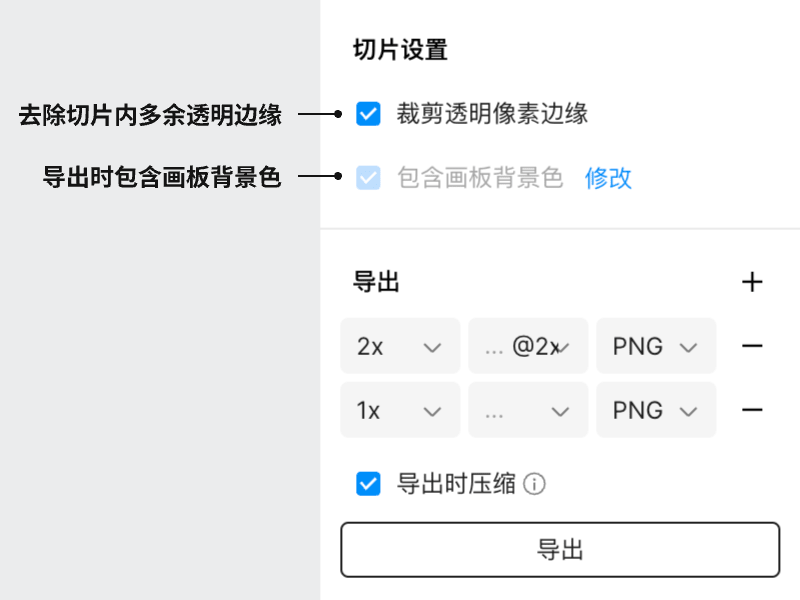
选择画框后,可以在右侧属性面板点击预览图片看到导出后的切片的样貌。导出切片时,可以选择是否使用切片的实际大小导出该切片包含的内容; 如果勾选左侧的「裁剪透明像素边缘」,可以选择只导出该切片下的有效内容,去除周围的透明像素。


第四步:
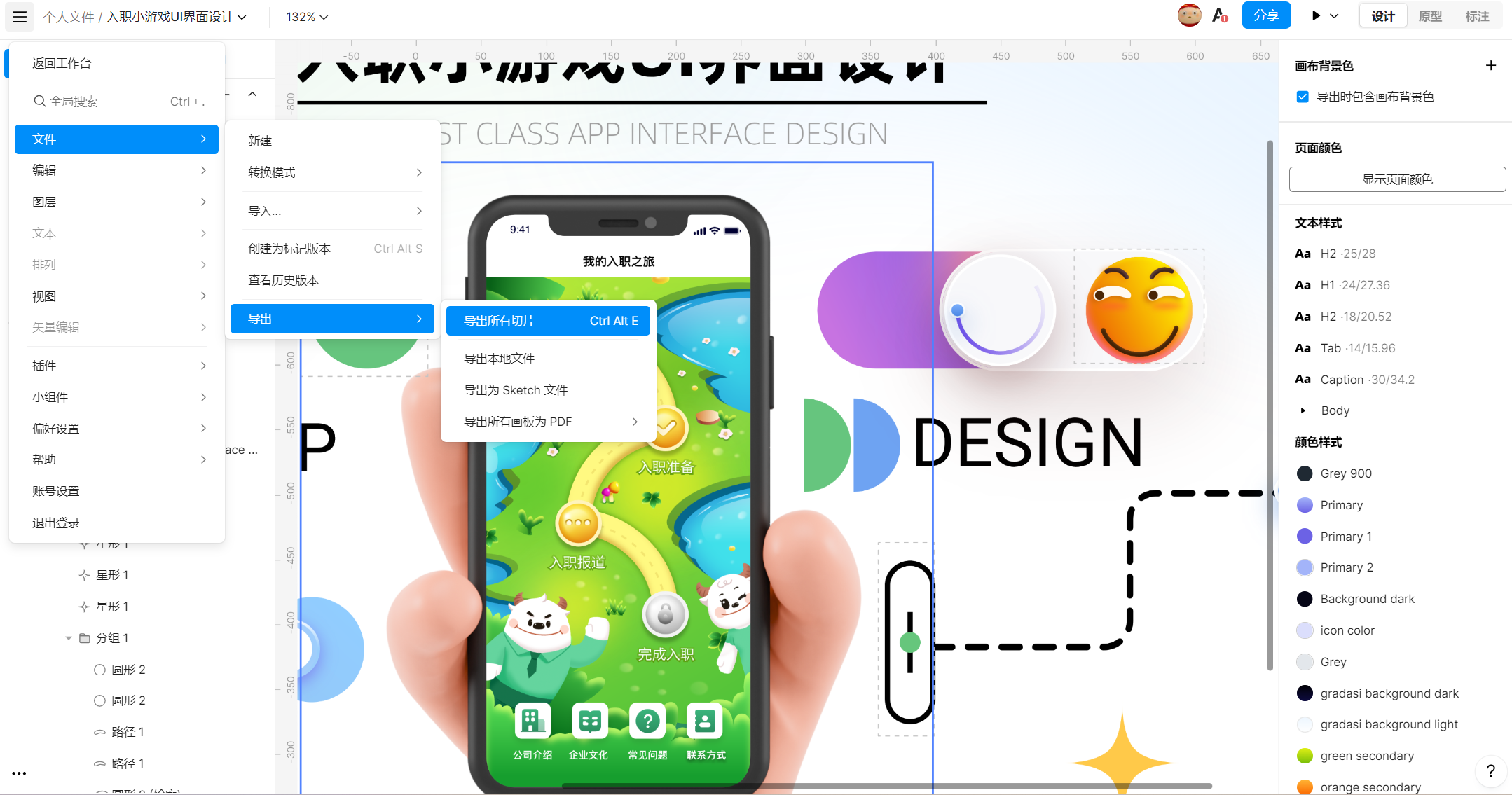
将设计稿做好切片分割后,可以在左上角下拉菜单中点击文件后选择导出,然后选择「导出所有切片」就可以完成导出啦。即时设计的切片功能能够在一个配图有多个相关图层的情况下,不需要手动调整设计稿的图层、尺寸或任意属性就能直接切出想要的内容区域,是不是很方便呢?

以上就是本文介绍的导出切片的全部过程了,即时设计的全中文界面使用起来是非常轻松的,大家可以尝试一下。在设计过程中有的配图、图标等直接导出时不一定保持在同一个尺寸,但在开发过程中,将配图写在同一个大小上可让样式更规整统一,布局更具有逻辑性,使用即时设计的切片功能可以直接解决这个问题。相信你已经迫不及待想要试试了,点击一键注册👉即时设计