超实用的微信小程序UI设计尺寸规范分享
更新时间:2025-12-03 11:23:08
现在小程序购物真的太方便了,不用在手机或电脑上下载应用软件,直接打开微信就能使用,微信小程序简单又省事。很多商家也越来越喜欢构建一个自己店铺的小程序,本文将分享微信小程序UI设计尺寸规范,帮助大家了解微信小程序画布创建的依据和适配逻辑。
1、微信小程序UI设计尺寸
1.1 屏幕尺寸
在微信小程序中,所使用的尺寸单位被称为 rpx 。rpx 具有独特的自适应特性,能够根据屏幕的宽度进行自动调整,从而为用户提供更为舒适和一致的视觉体验。
考虑到目前多数用户所使用的手机屏幕规格,微信小程序将 750 x 1334 像素设定为设计的基准尺寸。在这个特定的尺寸范围内,1 px 与 1 rpx 是等价的。这意味着开发者和设计师在进行小程序的界面设计时,可以更加精准地控制元素的大小和位置。
为了确保小程序在各种不同尺寸的屏幕上都能展现出良好的效果,具备优秀的响应式设计是至关重要的。通过精心的规划和布局,小程序能够根据屏幕的大小和比例,自动调整界面元素的排列和显示方式,从而在不同的设备上都能提供流畅和便捷的用户体验。
1.2 界面布局
微信小程序采用了灵活的栅格系统,这为设计师提供了极大的便利。官方推荐在 750px 宽度的基础上,使用 24 列栅格,每列的宽度为 37.5 px 。这种栅格布局方式有助于设计师更加高效地进行布局规划,合理地安排各种元素的位置和空间,从而打造出简洁、美观且易于操作的小程序界面。
👇点击下图,即可使用同款微信小程序UI设计尺寸规范模板
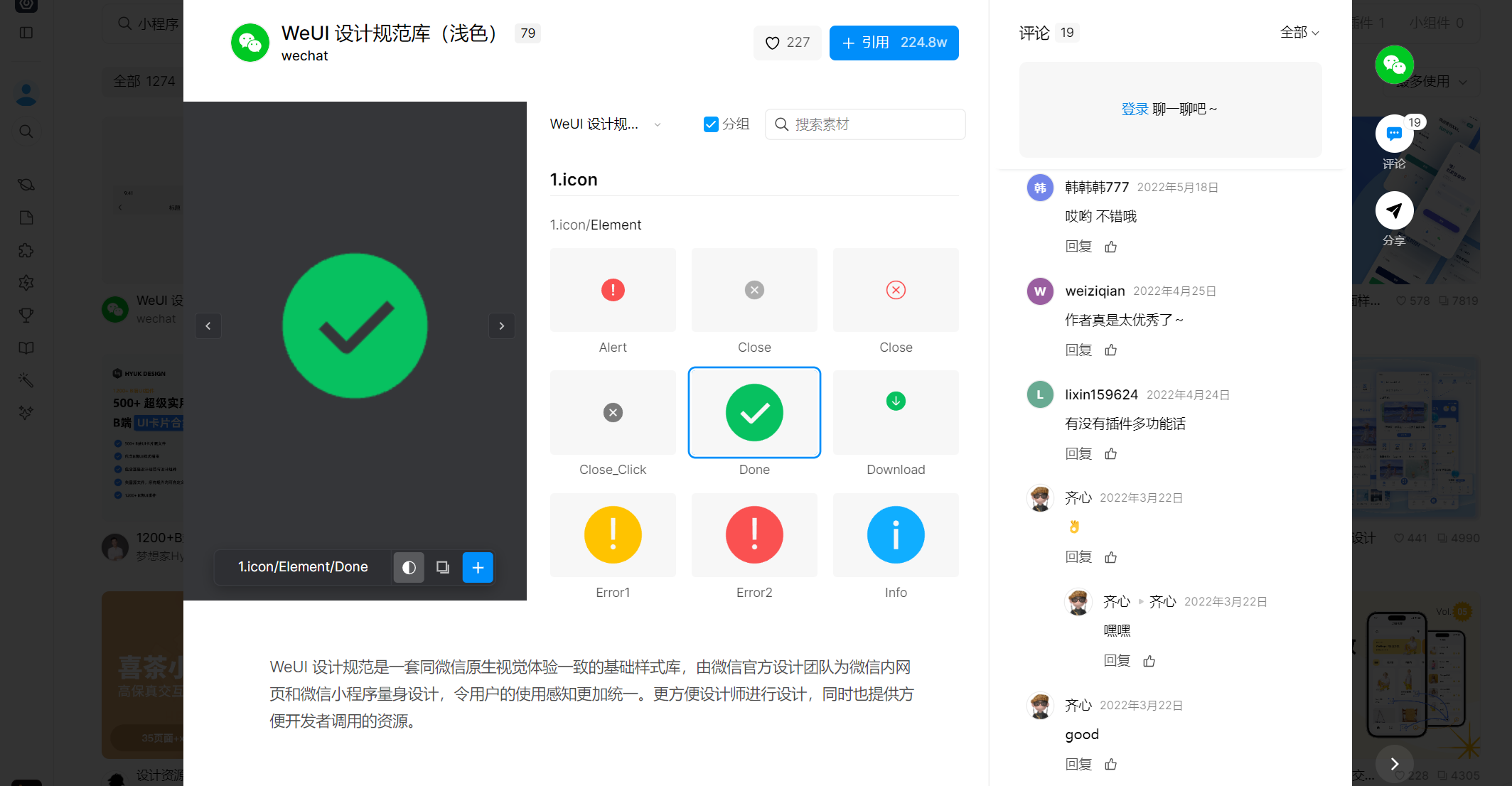
2、图标规范
图标规范为 81 rpx,小于或大于都会变形,一定要记得规格框。数量只能 2 至 5 个。
格式:图标文件应为 PNG 或 SVG 格式,以保证边缘清晰无锯齿。
👇点击下图,即可使用同款微信小程序UI设计尺寸规范模板
3、导航栏与底部栏:
导航栏设计高度:128rpx ,需要注意的是导航栏不可以自定义尺寸,能改变的只有颜色。
标签栏设计高度:98 rpx ,标签数量可以在 2 个和 5 个之间。
4、其他注意事项:
确保所有元素的触控区域大小至少为 75x75px,以便用户容易点击。
遵循微信小程序的官方设计指南和文档,以保证提交审核时能顺利通过。
小程序规范化的 UI 设计可以提高小程序的易用性,减少用户的使用时的困惑和错误操作,从而提升用户体验。
虽说微信小程序的设计规范看起来比网页和 APP 要简单的多,但正真上手却发现需要遵守的规范原则是绝对不可打破的,例如标签栏和导航栏要按规定的尺寸设计,不能自定义;导航栏和标签栏的层级是最高的,弹窗不能喧宾夺主;微信小程序对视频的支持不是特别的好,微信官方文档要求滚动控件里是不能放视频的。
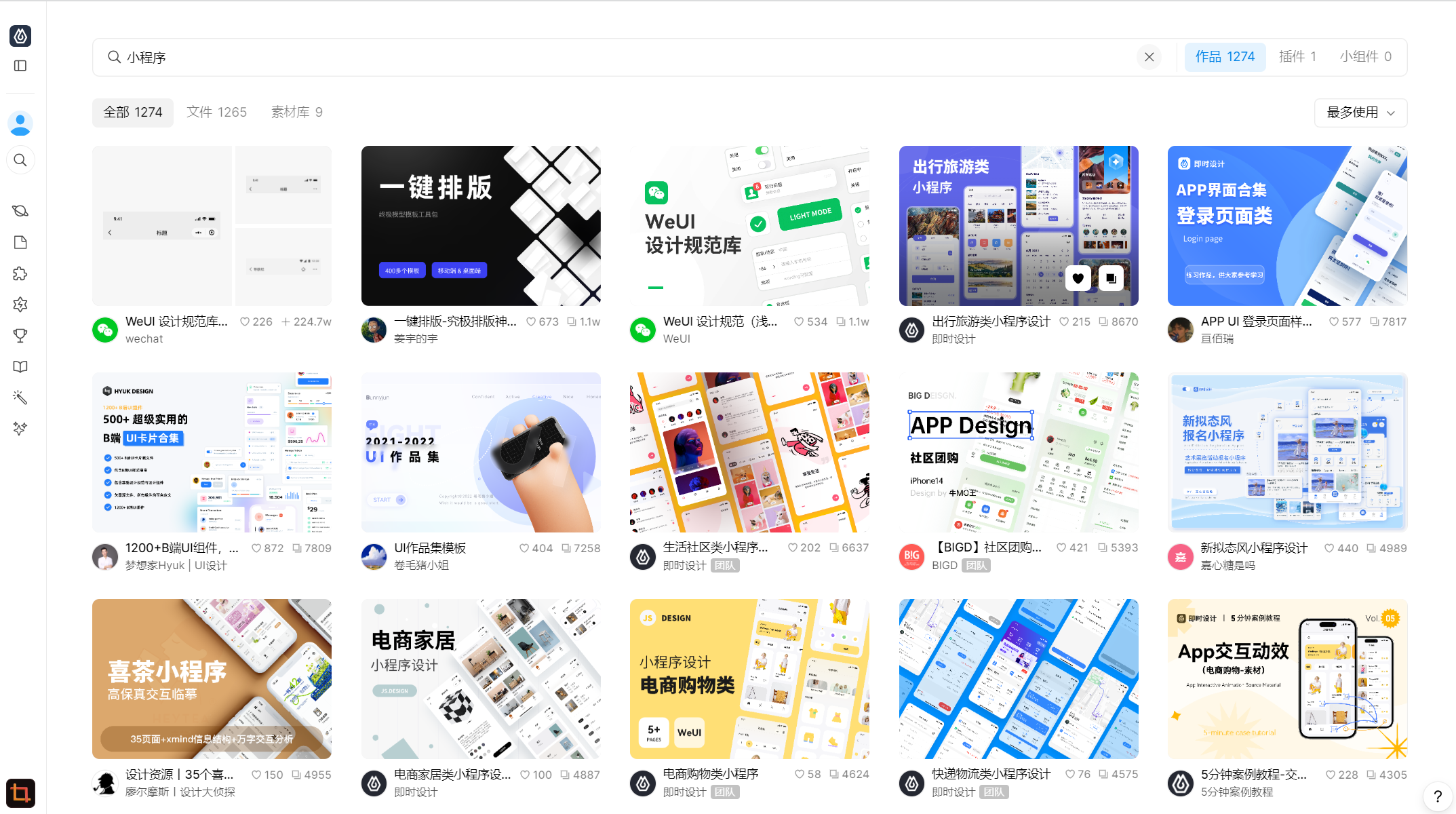
点击上图获取小程序设计规范模板👇
不过目前市场上有一款专业的 UI 设计在线工具——即时设计。它内置丰富的资源广场,拥有上万的包括 UI 组件、模板、图标、海报、规范等多种类型的精选设计资源。如果你害怕出错的话,可以在即时设计的资源广场中找寻更多微信小程序的设计规范作为参考,也可以在设计社区和上千优秀设计师共同讨论,点击下图试试吧。