如何做好系统后台设计?
更新时间:2024-03-14 16:16:59
如何做好系统后台设计?本文将从确定布局、字段设计、流程设计、规则设计、原型设计 5 个步骤聊一聊如何做好一个系统后台设计。系统后台指的是为前端用户提供支持和服务的系统,可以用来处理和管理数据、执行业务逻辑、提供服务等。系统后台设计在产品开发时经常容易被忽视,但其实它和用户的体验、前端开发都是息息相关的,如果你即将要设计一个系统后台,那可要好好看下去了,帮你打开设计思路!
1、确定布局
在系统后台设计之前,我们要确定它的大体设计内容。后台设计的标准布局为栅栏设计,页面尺寸为 1440*900。系统后台设计主要包括三个部分:导航区域、功能区域、内容区域。导航区域分为单层级和多层级,包含 Logo、菜单栏等;功能区域包含个人中心、消息通知、修改密码等;内容区域的包含列表、分页、详情页等。

2.字段设计
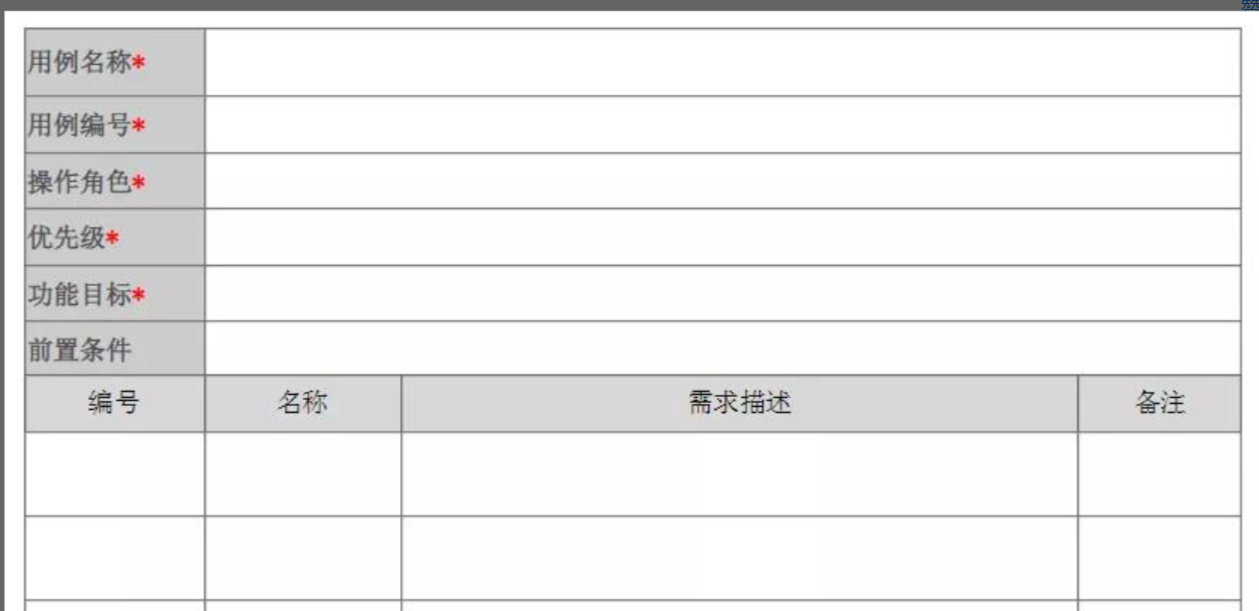
字段设计是系统后台设计中最基础的设计,但也是最重要的。字段设计可以分为三个步骤:汇总字段,处理字段,设计字段。字段的设计中要考虑信息类型、来源、是否必填、来源等。常见的字段类型有:业务型字段、系统型字段、管理型字段、规则型字段。
3.流程设计
流程设计可以体现产品完整的业务流程。一个好的流程设计,不仅能让产品功能形成闭环,也可以让用户体验到后台系统是简单高效的。常见的流程有:业务流程、功能流程、操作流程、页面流程、数据流程等。
4.规则设计
规则设计是指在系统后台设计中定义和管理各种业务规则和逻辑的过程。规则设计是后台设计的重要组成部分,它直接影响到系统的稳定性、可靠性和可扩展性。规则设计包括规则定义、规则分类、规则验证、规则执行、规则管理和规则监控。同时,规则的设计不能太复杂,也要具备安全性和可靠性。

5.原型设计
当我们清楚需求、流程和规则后,就可以开始制作原型了。原型设计的目的是设计一个可视化的原型把产品的基本功能、流程展现给用户、开发团队和测试团队看,帮助团队更好验证设计想法。一般会使用原型设计软件绘制一个低保真的原型草图,包括页面布局、菜单、按钮、交互效果、字段等。经过用户或者团队的测试和反馈,改进原型设计,然后编辑详细的设计文档,包括系统架构、功能说明、用户界面等。
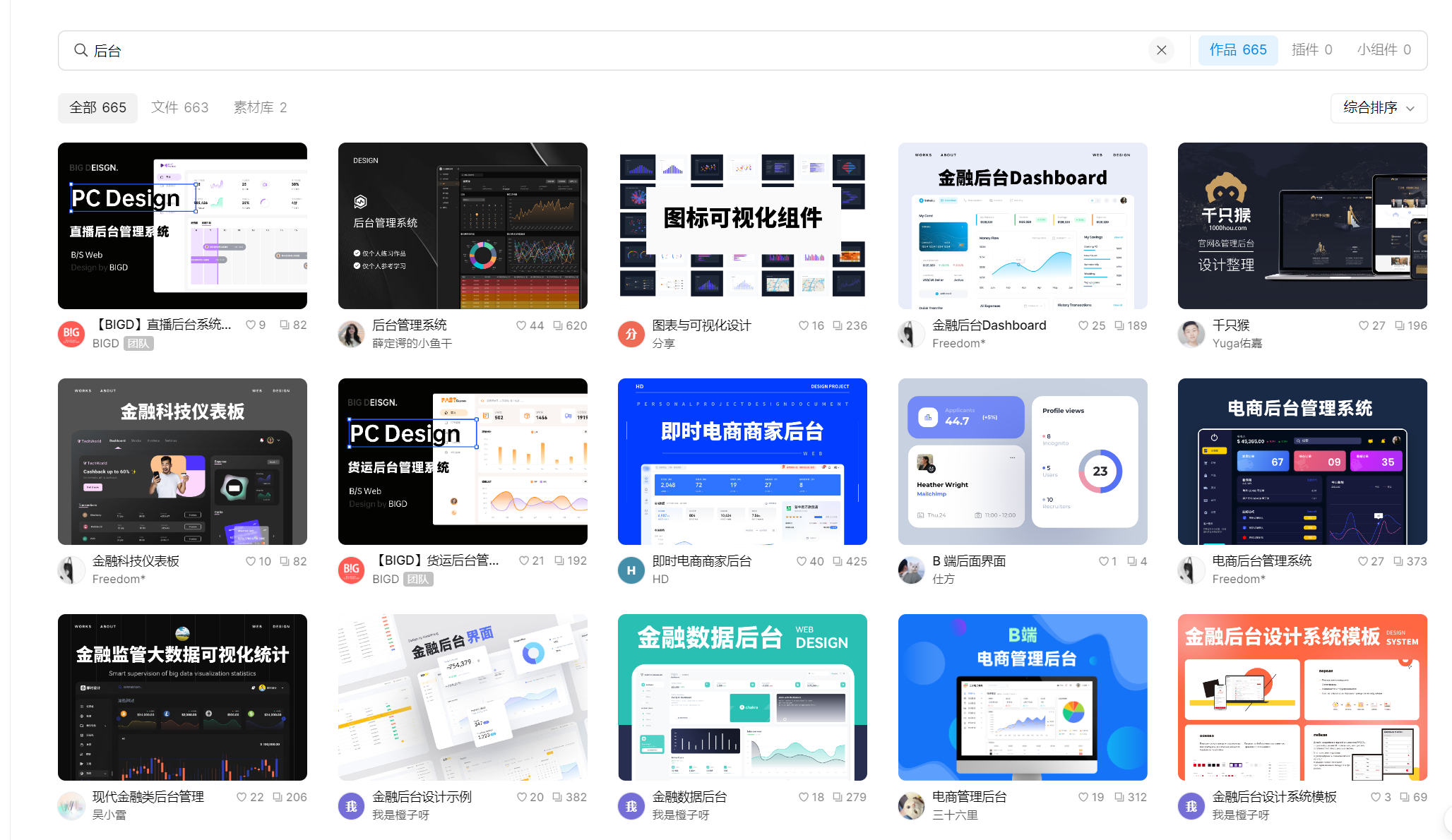
上面 5 个步骤就是系统后台设计中的要点了,有了理论,实践也不能少,在这里给大家推荐一个系统后台设计工具——即时设计,它是国内首个可以云端编辑的专业 UI 设计工具,可以高效地完成系统后台设计,不管是产品经理还是设计师都可以用它完成工作。它有很多不同类型的后台设计模板,你可以直接使用,而且有很强大的设计功能,可以满足你大多数的后台原型需求,最重要的是,个人和中小团队使用即时设计完全免费,而且所有模板也都可以免费使用,功能没有限制。
点击图片立即获得 更多系统后台设计模板👇
好了,以上就是我们本文的全部内容了,其实系统后台设计是一个比较稳定的事情,第一次设计好了就不需要一定更新迭代了,因为对于用户来说一个稳定的系统后台还是很重要的。如果你看完文中的 5 个后台系统设计要点,想要大展身手的话,可以去即时设计试试哦,可以帮助你从系统后台的布局到原型设计一站式完成,而且还都是免费使用的,入股不亏哦!