响应式页面设计是什么?附6套资源!
更新时间:2023-12-11 19:52:52
响应式界面设计是一种能够自动调整和适应网页设计尺寸和表现方式的网页设计形式,是一种非常常用的页面设计手段。小编今天就来为大家具体介绍一下响应式页面设计的相关知识,除此之外,还为大家准备了 6 套响应式页面设计资源 —— 响应式页面设计、家具网站响应式设计、响应式网站设计、响应式简约产品页面设计、响应式网站设计组件库、公司响应式官网设计,大家可以根据需要自行领取哦~
1、响应式页面设计是什么?
响应式页面设计可以改变传统网页设计的固定布局,让页面的整体呈现效果更好。它的核心设计原理就是通过弹性网格布局技术让页面设计作品根据用户使用设备的尺寸不同而发生对应的布局改变,从而保证整个页面设计作品都能展示出最优效果,保证页面设计作品的分辨率和动态布局及时调整,让页面布局更整洁清晰。
2、6套响应式页面设计资源分享
(1)响应式页面设计
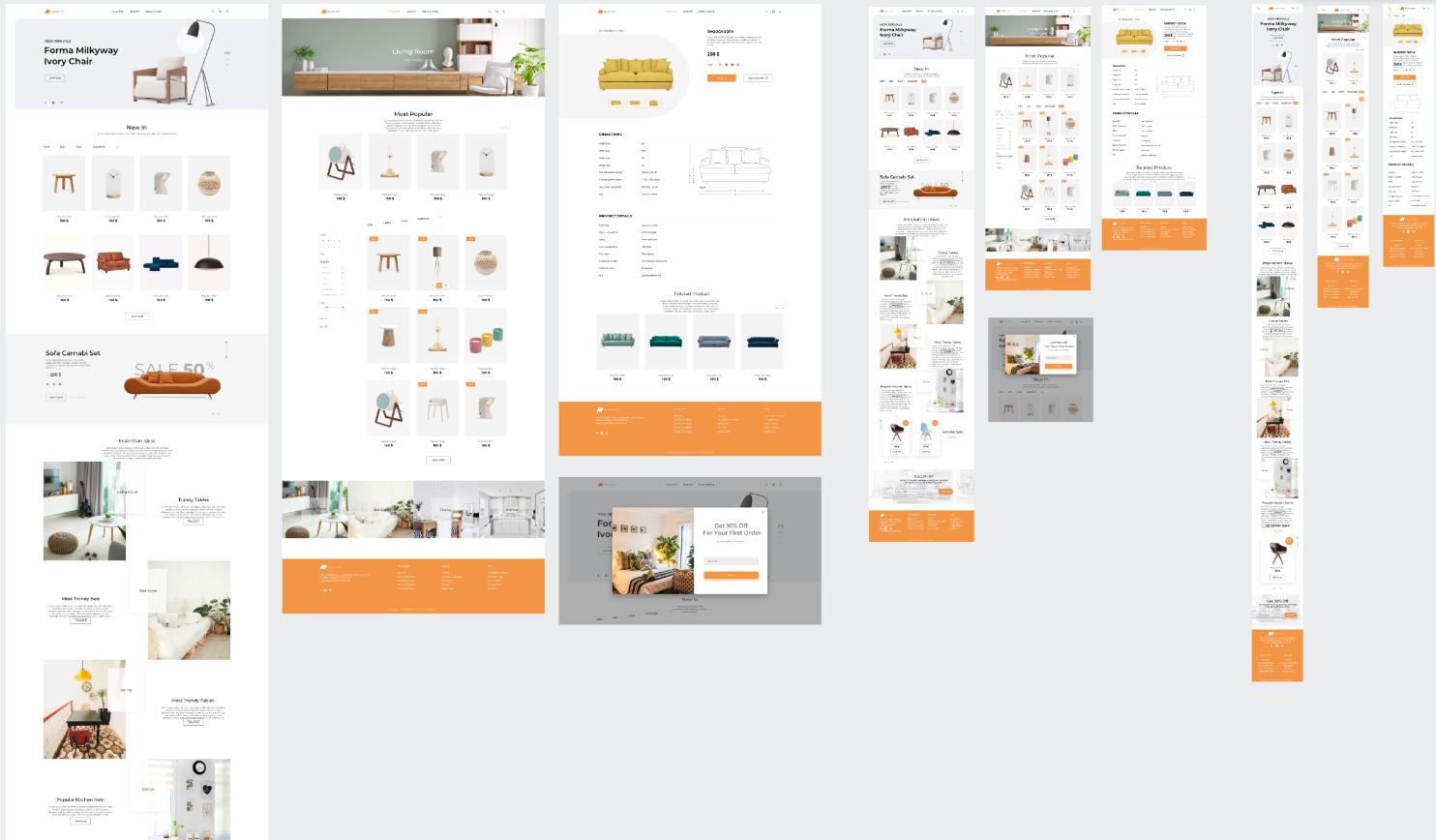
第一款响应式页面设计是关于绿化电商的模版内容,模版细节设计全面,支持用户进行各种详细内容的调整,如果各位正在准备电商方面的响应式页面设计,完全可以参考一下这款模版作品,只需要进行一些简单的图片和文字置换,就可以轻松完成超全面、有趣的响应式页面设计啦~

(2)家具网站响应式设计
第二款响应式页面设计是家具网站主题,从图片中大家也可以看到模版为大家提供了各种常用设计尺寸,包括网页端、移动端等多种不同的选择,有需要的用户几乎可以说是一键复用即可,走过路过不可以错过哦~

(3)响应式网站设计
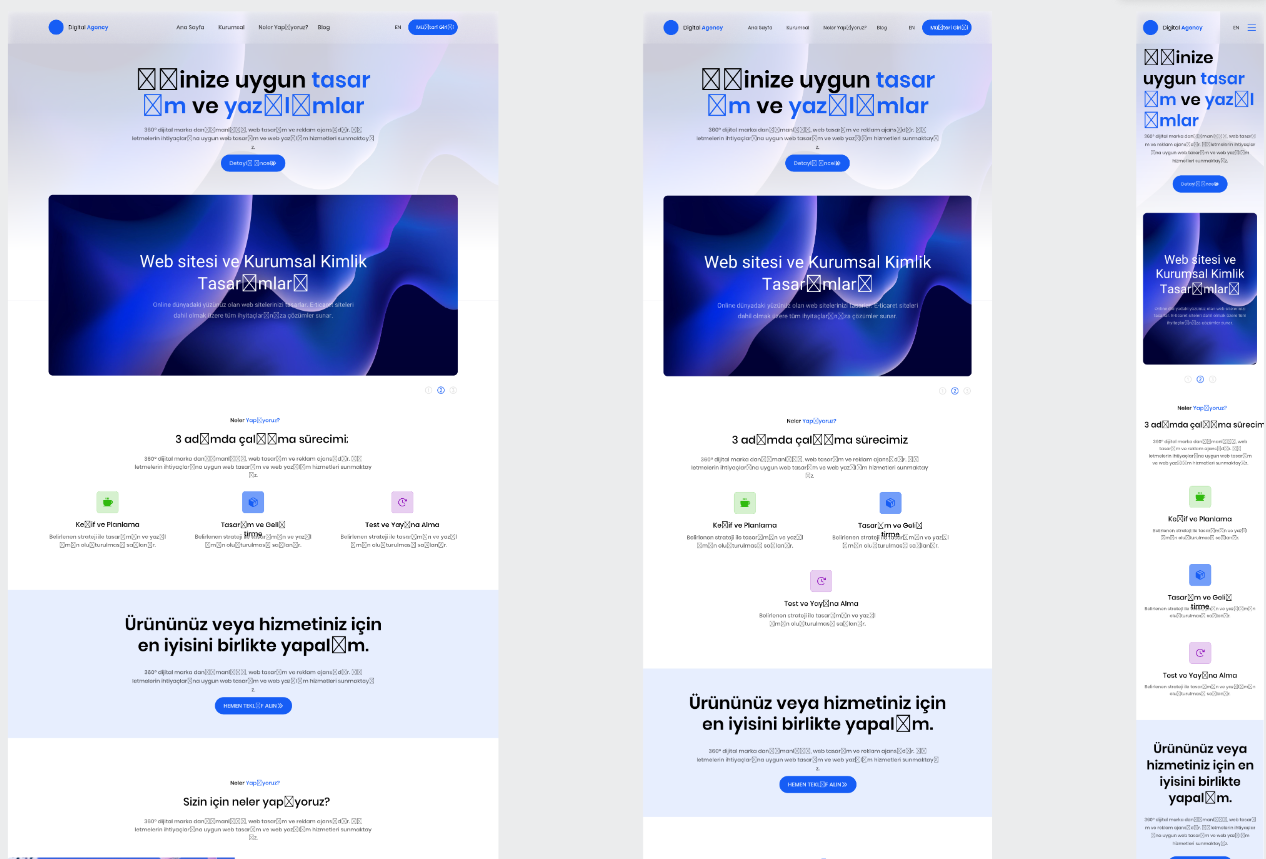
接下来这款响应式页面设计属于一款万能官网设计公式了,不像前面两种设计模板那样有明确的风格和主题,这款模版适应性很强,主要采取的是简约风设计,随机套用在任何一个官网设计或者页面设计中都会有不错的效果,而且使用得当的话还会有不错的呈现效果哦~

(4)响应式简约产品页面设计
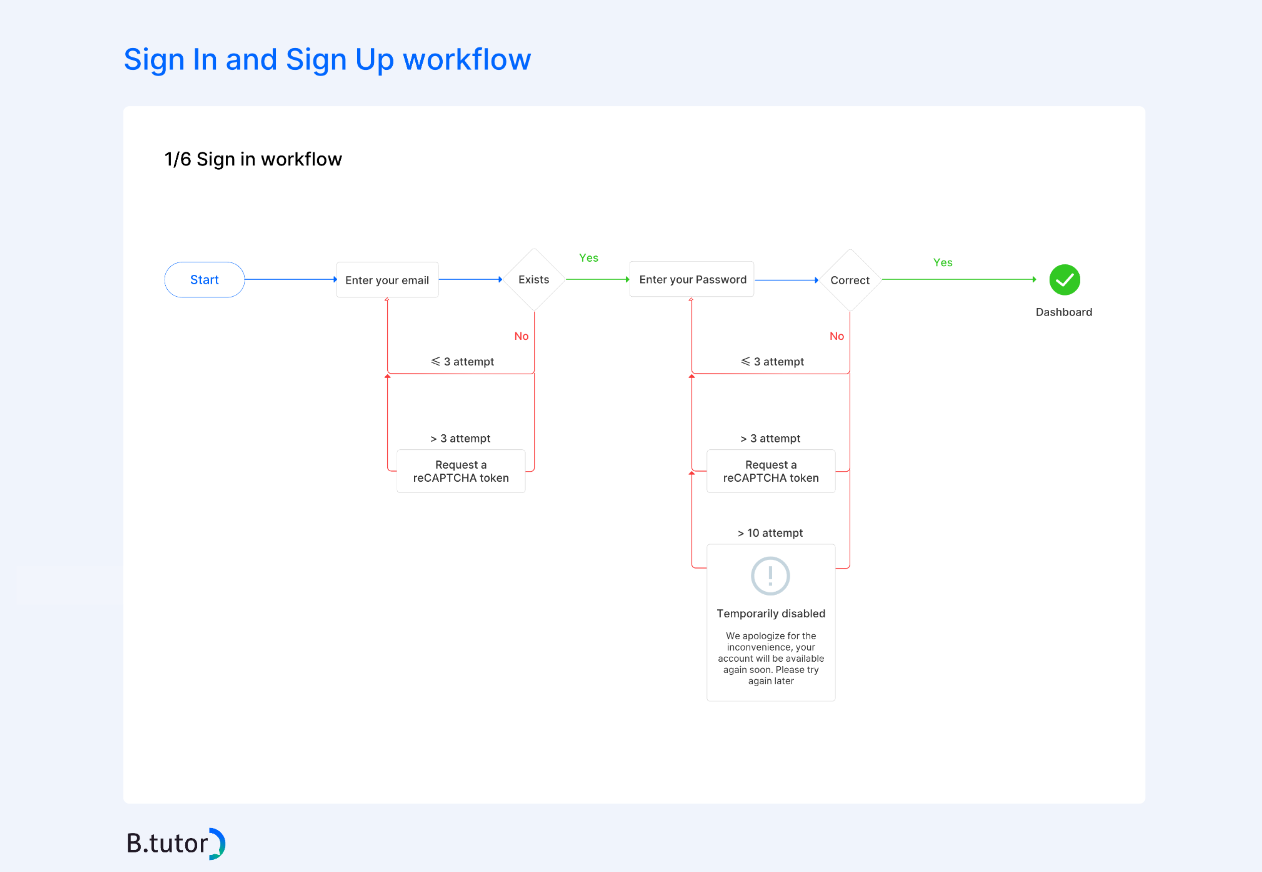
有没有需要产品页面设计的用户呀,这款响应式简约产品页面设计模板可是绝对不能错过的!模版中为大家提供了黑白两种不同的主题设计风格,搭配上不同产品,可以很好的起到彼此呼应的效果,感兴趣的朋友们也可以试一试~

(5)响应式网站设计组件库
介绍了那么多的响应式设计模板后,小编还为大家准备了一款响应式网站设计组件库,有不想用现成设计模板的用户不妨试试在这里面找一些设计组件,其中包括了组件、适配移动端以及相应设计规范,新手也可以轻松一键应用,非常值得尝试的选择。

(6)公司响应式官网设计
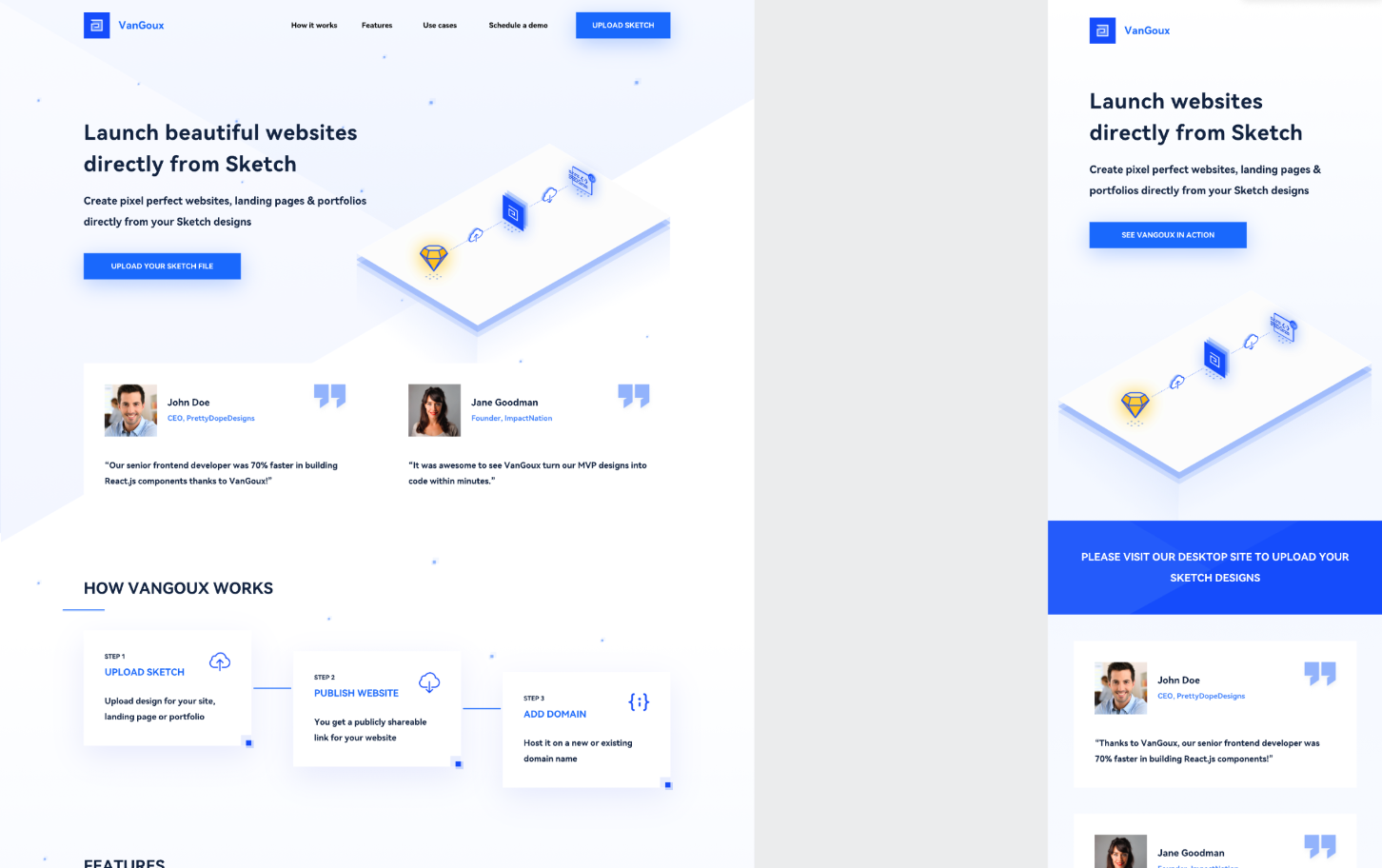
接下来就是本文的最后一款响应式页面设计资源啦,一款万能公司响应式官网设计模板分享,WEB-H5 设计尺寸,文字图片内容皆可一键替换,排版布局也都有资源设置分享,保姆款在线设计资源,看谁还不领~

以上,就是关于 “响应式页面设计” 的全部内容,文章除了为大家介绍了关于响应式页面设计的相关知识,还准备了 6 套非常优秀的响应式页面设计作品,相信能够帮助大家更深层面的了解好响应式页面的内容。当然啦,如果文中的资源模版没能帮助大家解决问题,各位小伙伴们也可以进入即时设计资源广场进行关键词搜索,获取更多有关响应式页面设计的免费资源哦~
