APP设计尺寸常用规范大全,UI设计必备!
更新时间:2025-02-12 10:01:09
在 APP 设计中,UI 设计尺寸规范是至关重要的,因为它关系到 APP 界面的显示效果、用户体验和产品形象等方面。统一的 APP 设计规范不仅能够提高界面的美观度与工整度,同样也能够让用户在使用过程中有更好的体验。通常而言,不同的设备和 APP 类型在进行设计时有着不同的尺寸规范,需要设计师根据具体的设计情景来进行具体的选择。接下来,本文也将为大家具体介绍 APP 设计中的常见尺寸规范数据,也为 UI 设计师们提供更多的设计参考。
1、设备屏幕尺寸:APP 设计尺寸规范的基础
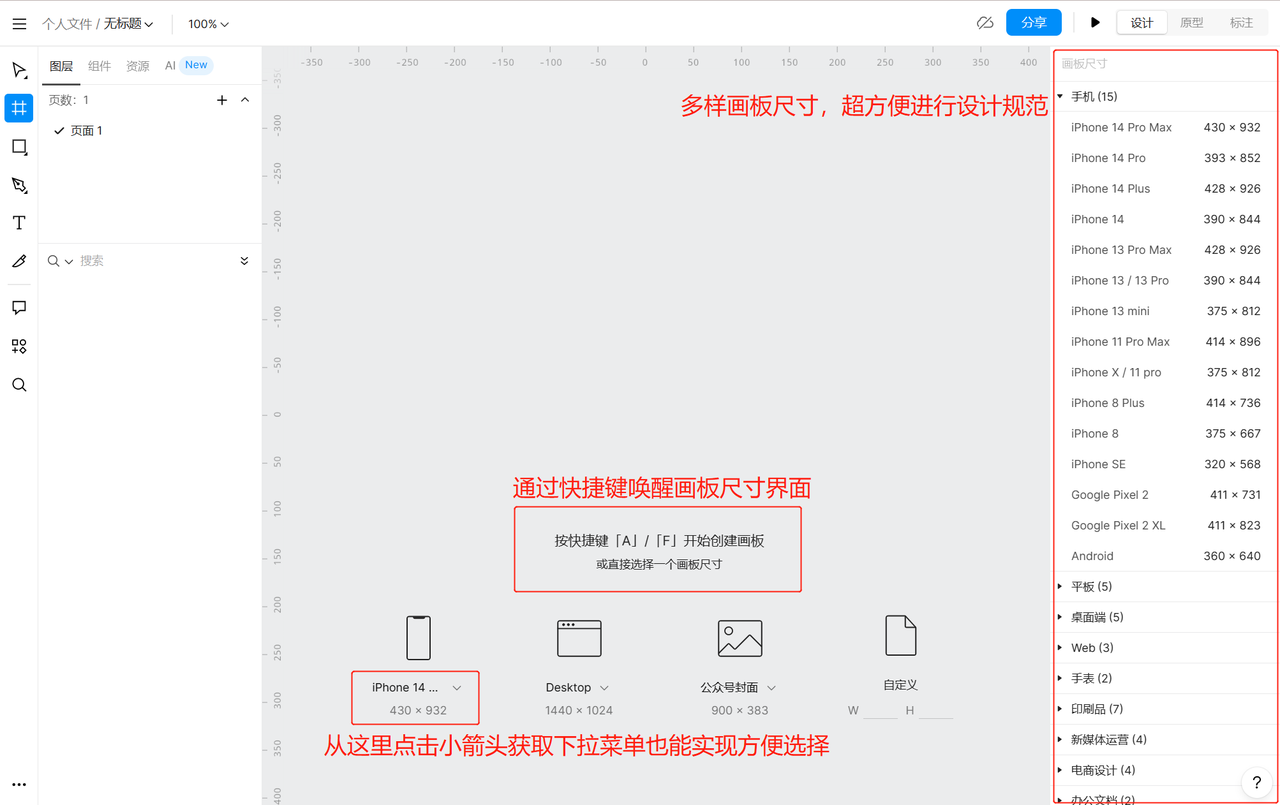
根据设备的屏幕尺寸不同,APP 设计时的界面布局会有很大的不同。一般来说,设备屏幕尺寸分为 iPhone 与 Android 两类,其中手机型号不同所带来的要求也不同。在这里也为大家推荐一个能够直接获取设备尺寸的软件——「即时设计」。这是一款国产的设计软件,在进入工作台后通过键盘快捷键「A」或者「F」就能够唤醒新建画板界面,其中有直接设置好的设备尺寸,根据自己的需求选择即可,非常方便。

2、图标尺寸:APP 设计尺寸规范的关键
APP 图标是 APP 设计的重要组成部分,它不仅仅是 APP 的标识,还会直接影响到 APP 的用户体验。常见的 APP 图标尺寸规范包括:
- iPhone/iPad App Icon:1024 x 1024 像素
- iPhone App Icon:180 x 180 像素
- iPad App Icon:152 x 152 像素
- Apple Watch App Icon:1024 x 1024 像素
- Apple Watch Icon:24 x 24 像素
- Apple Watch Icon(高清屏):48 x 48 像素

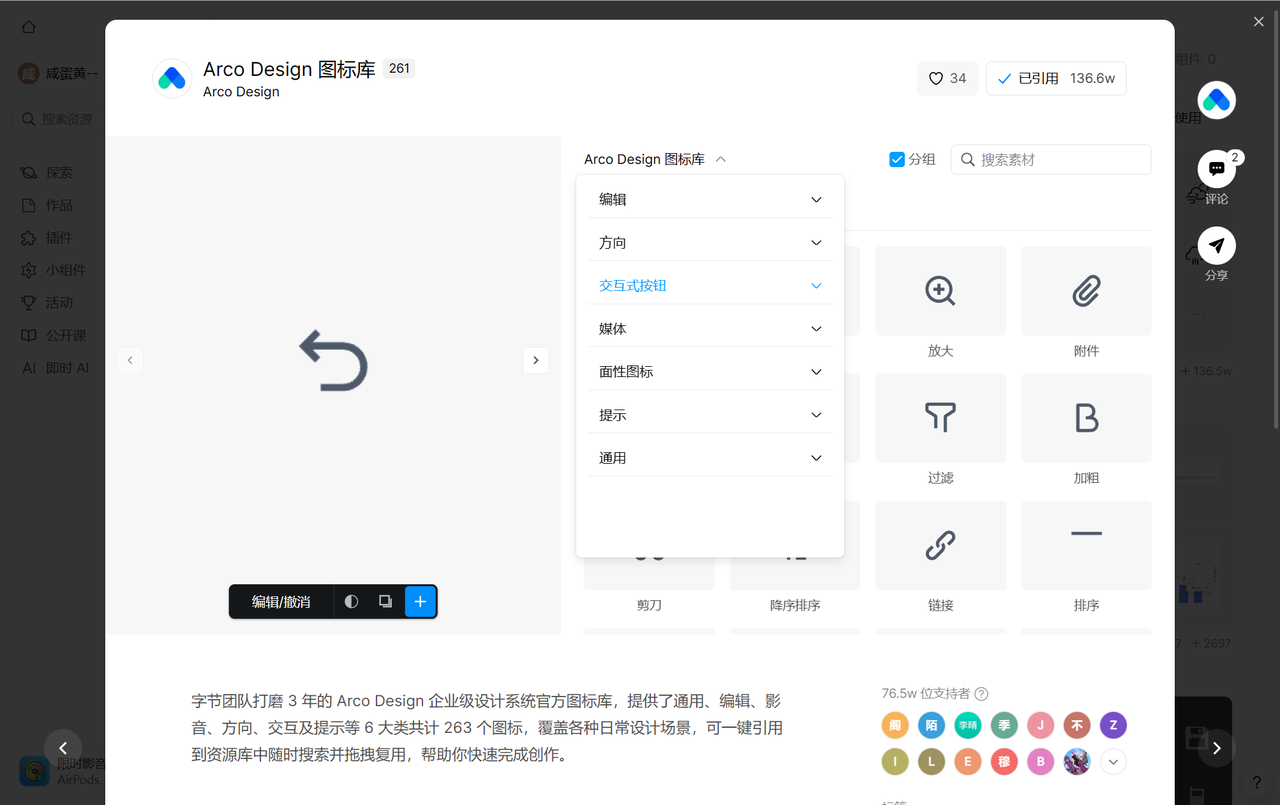
(Arco Design 图标库,即时设计为设计师提供更多图标参考)
3、交互元素尺寸:APP 设计尺寸规范的重点
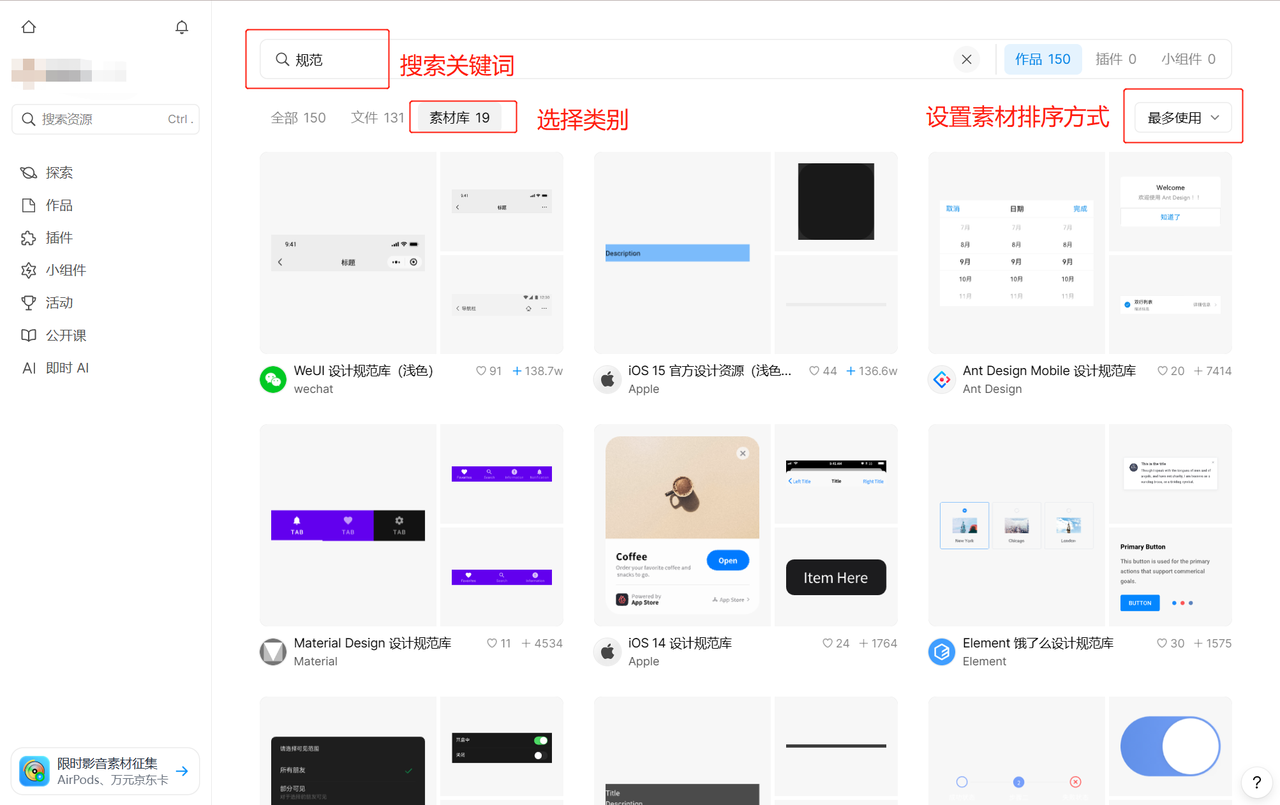
在基础的设备尺寸与图标尺寸外,交互元素尺寸也是 APP 设计尺寸规范的重点。通常来讲,这部分的具体元素有按钮、导航栏等,合理的交互元素布局能够让页面更加美观。由于交互元素涉及到的种类较多,很难进行一一的列举,因此在这里直接为大家推荐含有多种不同类别元素尺寸规范的素材库——「即时设计」资源素材库,这里有着超多的免费资源,设计尺寸规范也是其中的一种。进入「即时设计」官网后点击「设计社区」-「资源广场」,以“规范”为关键词进行搜索就能得到十几个相关素材库,涵盖了各式设备与类别,使用起来非常方便。
(超多丰富 APP 设计尺寸规范,点击图片跳转链接获取具体资源信息)
在APP设计中,遵循正确的尺寸规范是确保设计精准和美观的关键。在上述介绍的常用尺寸规范数据的基础上,设计师可以更好地进行 UI 设计,提高用户体验和 APP 的用户留存率。在设计过程中,设计师应该根据具体情况进行选择,并结合实际应用场景,创造出更加完美的 APP 界面设计。即时设计,为用户提供更多 APP 设计尺寸常用规范,同时为用户提供海量的免费设计资源,让设计更轻松、让灵感更活跃、让产品更亮眼。