栅格化是什么意思?设计师必备的扫盲帖!
更新时间:2025-10-10 15:41:31
刚刚入门设计的小伙伴们是不是有很多专业名字都不能理解呢?听起来就云里雾里的。比如,栅格化是什么意思?栅格化设计是 UI 设计中的一种非常有效的布局手法,它使用了固定网格系统来组织界面元素,使得整个页面布局更加合理流畅。采用栅格系统,可以将页面分成等宽的列,并加上水平外边距作为安全间距。通过组合这些列和间距,我们可以灵活地布置各种模块和内容单元,做出合理的页面布局。所以具体来看栅格化到底是什么呢?在今天的文章中有解答哦!没错,今天就是一期设计师必备扫盲贴,一定要看到最后哦!从栅格化的前世今生、栅格化系统的基本要素、栅格化的优势,这 3 个方面为大家介绍。
点击图片立即体验栅格化工具👇
1、栅格化是什么意思?它的前世今生
栅格最开始来源于平面设计制作,以方形网格为设计基础,将印刷布局分为数千个小网格,这是栅格最早的原型。后来,它逐渐演变成一种使用固定网格设计布局的平面设计风格。其实我们在很早的时候就接触过栅格,比如棋盘、Excel表格、作文稿纸等等,栅格说白了就是网格,栅格化这个术语可以用于任何将矢量图形转换成位图的过程。UI 中所说的的栅格化就是对每个元素进行系统化的的网格布局,比如网页的网格定义,APP的网格定义。
2、栅格化系统基本要素
- 最小单位
在 UI 设计的栅格化系统中,栅格化系统中的最小单位是界面的单位基础。界面中的所有设计元素和布局都需要依据基本单位进行建立和布局。比较常见的 Web 端最小单位为 10,但并不是固定的,最小单元需要根据具体情况来确定。
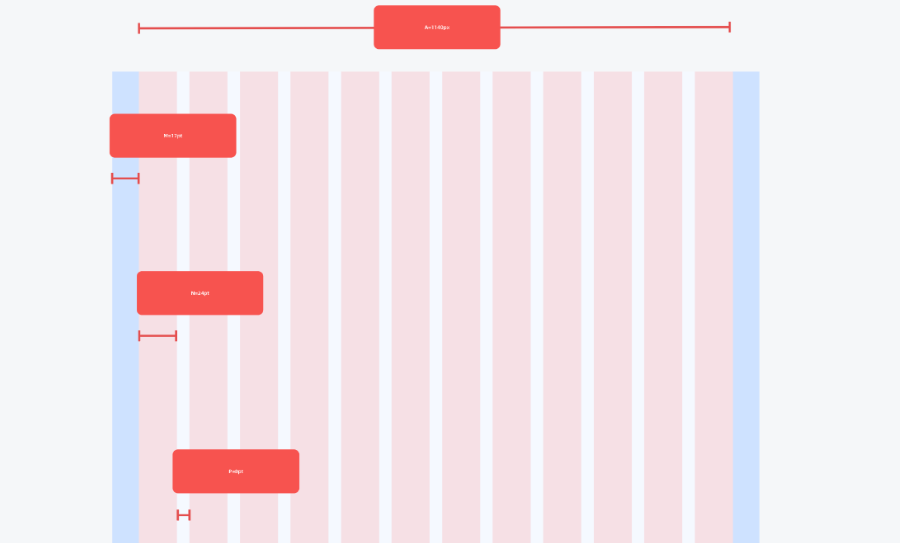
- 屏幕安全边距
在进行 UI 设计之前,首先需要设置屏幕尺寸,这将是规范整个布局尺寸和统一的标准规范。边距是指屏幕边缘,格栅以外的部分,任何内容都不能放在这里。移动端主要是考虑手机显示屏与两侧之间的距离,Web端则是指网页两侧的空白区域。
- 列
列是指栅格化系统从左到右竖向排布依据,比较常见的 Web 端是 12 列,手机移动端是 6 列。列数越多内容排版就越详细,但是也不是越多越好,太多的列会让版面内容很稠密,降低阅读兴趣。

- 行
行和列的概念是互通的,所以行理所当然就是栅格化系统的横向排布依据啦!
- 水槽
水槽是介于两行、两列之间的分割间距。不同宽度的水槽会带来不一样的页面风格,不易过大或者过小,并且水槽内不可放置任何版块元素。
点击图片立即体验栅格化工具👇
3、栅格化的优势
栅格化系统有助于界面的排版和布局更具有逻辑性,在设计当中栅格化是一种基本原则。在海报制作、网页界面排版、UI 界面设计等各种领域,利用栅格化进行布局和排版都得到了广泛的应用。
在商业设计中,逻辑性是解决问题的关键。然而我们在设计中常常会遇到各种细微的元素,很难去清晰地解释每一个元素为什么这么用?解释设计决策这样做是否合理?这个时候只能通过采用栅格化设计,才能清楚的地解释界面中尺寸和细节问题的合理性,为设计提供有理有据的支持。
设计师在商业项目中不仅需要关注视觉设计,还需要协同开发团队。考虑到项目的可行性、实现方式、规范性、复用性以及性价比等现实问题,栅格化设计方式能够间接推动并解决这些难题,确保设计更具有落地性和易于维护。通过快速校准元素位置,实现界面的稳定平衡,使界面更加有条理,快速的解决设计问题。从而让设计师能够提高内容可读性,使版面呈现更有层次感,进一步增强用户体验。
小结
以上内容就是今天关于栅格化是什么意思的全部介绍啦!希望能解决你对于栅格化设计的疑惑哦!
点击图片立即体验即时设计👇



