2025最新微信小程序设计规范,快快收藏
更新时间:2025-10-22 18:10:51
随着近年来微信小程序的迅猛发展,微信小程序现已被各大企业广泛采用,其触手可及、用完即走的优点备受用户喜爱,小程序设计也成为设计师的必备技能,那么,在进行小程序设计时,设计师们要注意哪些微信小程序设计规范呢?今天我将从基础微信小程序设计规范、微信小程序设计视觉规范、2025 最新设计规范这 3 个方面来为设计师们讲解微信小程序设计规范,赶快收藏吧~
1、基础微信小程序设计规范
用户友好
设计师们在设计微信小程序时,应专注于排除可能分散用户注意力的多余设计元素,确保用户在使用过程中能够集中精力。小程序应以一种非侵入性的方式呈现其服务,并通过亲切的指引帮助用户顺畅地完成任务,以营造一个简洁、高效的用户体验环境。为用户提供友好礼貌的服务与体验。
突出重点
每个小程序页面都需要聚焦核心信息,使用户在每次切换时能迅速把握主旨。确认了页面重点后,设计上应排除所有非必要的干扰元素,确保用户的操作决策过程清晰、直接,从而提升用户体验。
点击图片,免费使用同款微信小程序设计规范👇
明确清晰
用户一旦进入小程序,微信小程序设计规范应确保他们能迅速识别自己的位置,并清楚知道如何导航至其他功能。小程序的导航设计必须明确,使用户能够轻松地在不同页面间移动而不感到迷茫,从而提供一种安心且愉悦的体验。
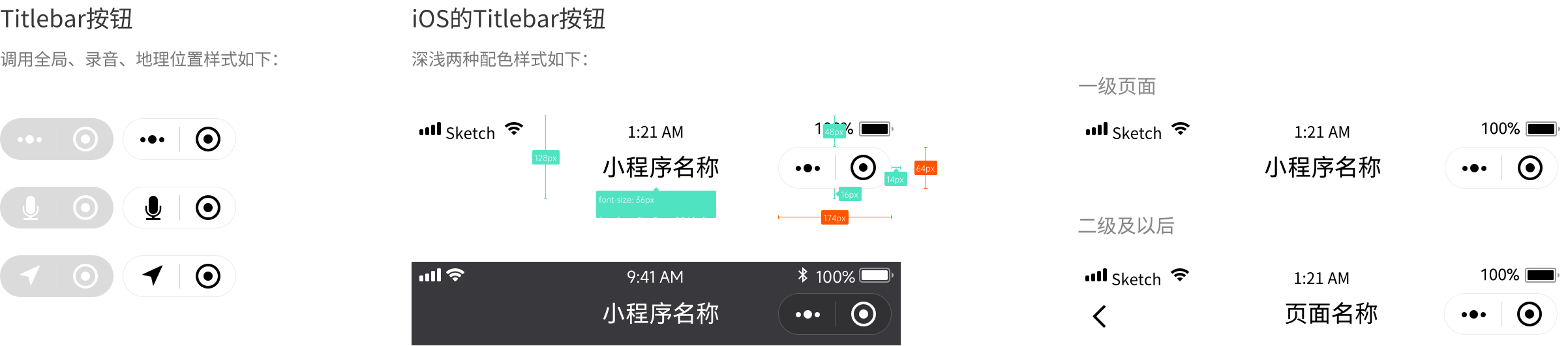
导航设计至关重要,它需要清晰地指示用户的当前位置、可访问的选项以及如何返回之前的页面。虽然微信小程序不提供统一的导航栏,但开发者可以自定义导航,建议在所有次级页面上提供明显的返回按钮。对于 iOS 用户,还可以通过屏幕边缘滑动来实现返回操作,而安卓用户则可以使用设备的物理返回键。
微信小程序的右上角会有一个官方菜单,虽然样式固定,但开发者可以选择颜色以适应页面设计。设计时需预留空间以避免与可交互元素的冲突,并确保用户操作的流畅性。

便捷高效
这些年来,随着从 PC 到移动设备的过渡,输入方式已从物理键盘和鼠标转变为触摸屏操作,尽管设备简化,但触控的精确度通常不如传统输入设备。因此,设计师们在设计时应考虑手机的交互特性,优化界面以确保用户能够轻松地进行操作。
统一稳定
在遵循前面这些微信小程序设计规范的基础上,微信小程序还应保持界面元素和交互方式的一致性,确保不同页面之间具有统一性和流畅的用户体验。这种连贯性可以减少用户在不同页面间切换时的认知负担,使用户能够更快地适应小程序的操作,降低学习成本。
2、微信小程序设计视觉规范
字体设计规范
小程序字体的使用应与运行系统的字体保持一致。在官方规范文档中,微信小程序设计规范中常用字号为 34, 28, 24, 20px。一些常用字号有:
- 列表标题/导航标题/导航栏:34px
- 摘要/小按钮文字:28px
- 消息列表时间/昵称:24px
- 主 Tab 文字/时间:20px
列表设计规范
微信小程序设计规范里不能离开遵守注意力原则,将关键信息如标题和副标题在列表项中左对齐,以便用户优先注意。辅助信息如点赞或收藏等则右对齐。列表项内的点击操作应限制在两个:一个为主要操作,覆盖大部分区域,另一个为次要操作。面对多个表单项时,应通过标题和空间的合理划分,对内容进行分组,以减轻用户的视觉压力。
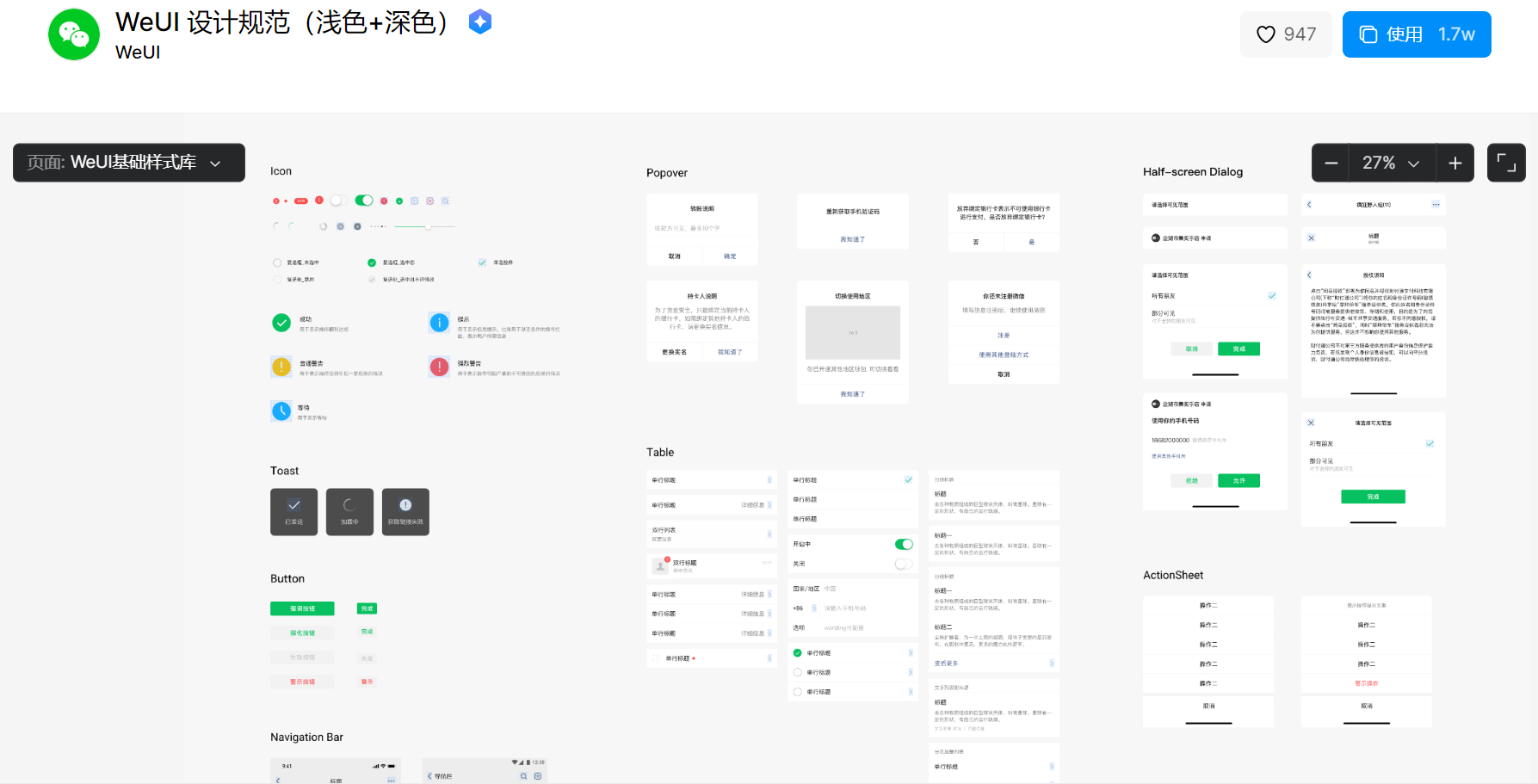
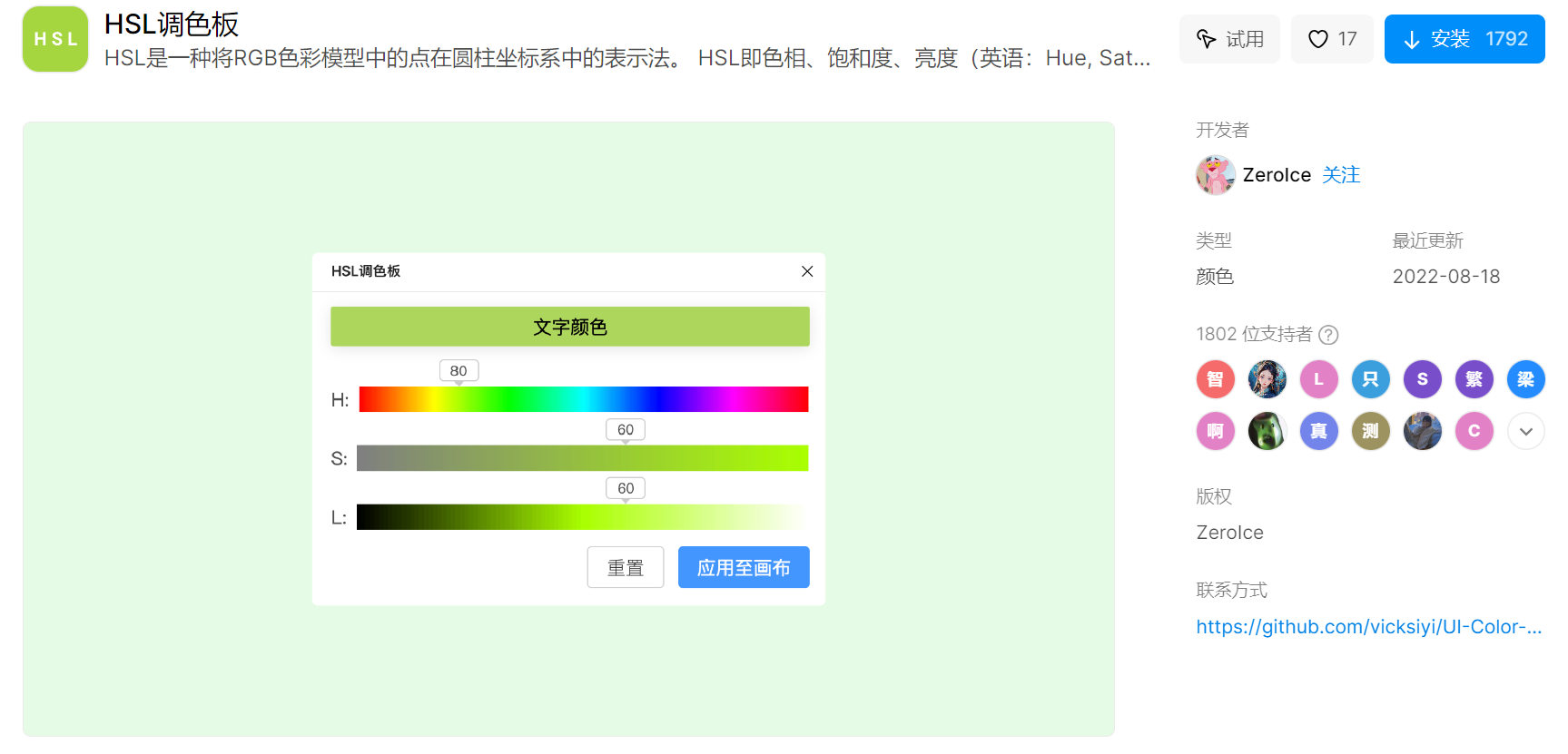
色彩设计规范
微信小程序设计规范中确立统一的配色方案,确保整个项目的设计风格连贯一致,涵盖默认颜色、激活色、背景色及列表区块等元素。按钮的色彩状态,如普通、按压、禁用和加载状态,应有明确的区分,例如按压状态可设为默认色的透明效果,禁用状态则更淡。这样的设计确保按钮颜色与整体项目色彩主题协调一致。
点击图片,免费使用同款小程序色彩设计插件👇
图标设计规范
微信小程序内涉及的图标,设计师们应进行统一规范的设计,保持设计风格、色调、语意等的一致,追求简洁与有趣的平衡。尺寸一般为 100×100px。可使用官方图标(共定义 7 种标准尺寸:80,72,64,56,48,32,24。)
图片尺寸规范
微信小程序设计规范的质量审查要求图像和音频文件的总和不超过 200KB。超出此限制时,建议将资源托管在服务器上,但这可能会影响交互,尤其是在网络速度较慢的情况下。因此,在设计小程序时,应尽量减少对图片的依赖,倾向于使用简洁的界面设计。对于必须使用的图片,如横幅等,应尽量优化以保持在 200KB以下,以确保用户有流畅的体验。
3、2025 最新设计规范
在 2025 最新的微信小程序的设计规范中,适老化设计成为了一个重要的发展方向。随着社会老龄化的加剧和相关政策的推动,微信鼓励设计师们关注老年用户的需求,使他们能够更加平等便捷地获取和使用互联网应用信息。适老化设计的核心在于根据用户的微信字体大小设置,对小程序进行相应的适配,确保界面元素的大小、间距和可点击区域能够满足老年用户的操作便利性。具体来说,适老化设计规范包括以下几个方面:
- 字体大小和对比度:在适老化模式下,字体、图形元素、按钮等应相应放大,并且保证文本和文本图像呈现方式、图标等元素间的对比度至少为 4.5:1,以提升可读性。
- 热区区域规则:在交互元素周围拓展点击热区,确保老年用户在进行交互时不必过于精确,减少误操作的可能性。
- 基础组件适配规则:包括导航栏、底部标签栏、搜索栏等,都需要根据适老化设计规范进行适配,以保证老年用户的使用体验。
- 页面适配规则:在页面设计中,应考虑到老年用户的阅读和操作习惯,确保信息展示的完整性和易读性。
同时,微信还推出了小程序适老化自动适配工具,帮助开发者快速进行适配,但需要注意的是,该工具不能覆盖所有场景,仍需设计师们进行测试和手动适配以符合产品预期。通过这些细致的考虑和规范的遵循,设计师们可以打造出既符合时代潮流又能满足老年用户需求的微信小程序。
点击图片,免费使用同款适老化小程序设计资源👇
4、总结
以上就是关于 2025 最新的微信小程序设计规范要求,除了基础微信小程序设计规范、微信小程序设计视觉规范、2025 最新设计规范这 3 点之外,设计师们在制作微信小程序时更应该注意自己的小程序与目标用户的需求是否匹配,例如面向老年人设计的小程序更应该注重字体大小与图片大小。只有将用户需求与小程序设计规范相结合,设计师们才能制作出市场接纳的优秀小程序。如果设计师们还在技术方面还是无从下手,那我建议大家可以去即时设计的资源广场进行搜索,海量小程序模板与插件资源都可以免费使用,快去体验吧~