实用的Web排版设计教程,新手也能学会!
更新时间:2025-07-04 11:58:13
在网页设计中,排版往往决定了信息的可读性与用户的第一印象。Web 排版设计不仅仅是“把文字排整齐”,更关乎内容的层级组织、视觉引导以及整体的用户体验。无论你是新手小白、 UI 设计师、前端开发者,还是内容创作者,只要你需要处理网页内容的呈现方式,排版设计就是无法绕开的核心能力。这份清晰、实用的网页设计教程将以专业的视角,带你全面了解 Web 排版的视觉层级、网格系统、字体配色等核心知识,并提供实用的设计建议和可操作的技巧,借助设计师常用的网页排版工具,教你打造清晰易读、兼具美感与功能的网页排版,小白也能学会!
1、什么是 Web 排版设计?
Web 排版设计,简单来说就是在网页上合理地编排文字、图片、按钮、留白和交互结构,来提升信息传达效率和阅读体验。作为现代互联网时代,大家经常接触的网页,网页排版需要考虑响应式布局、设备适配、互动行为和可访问性。
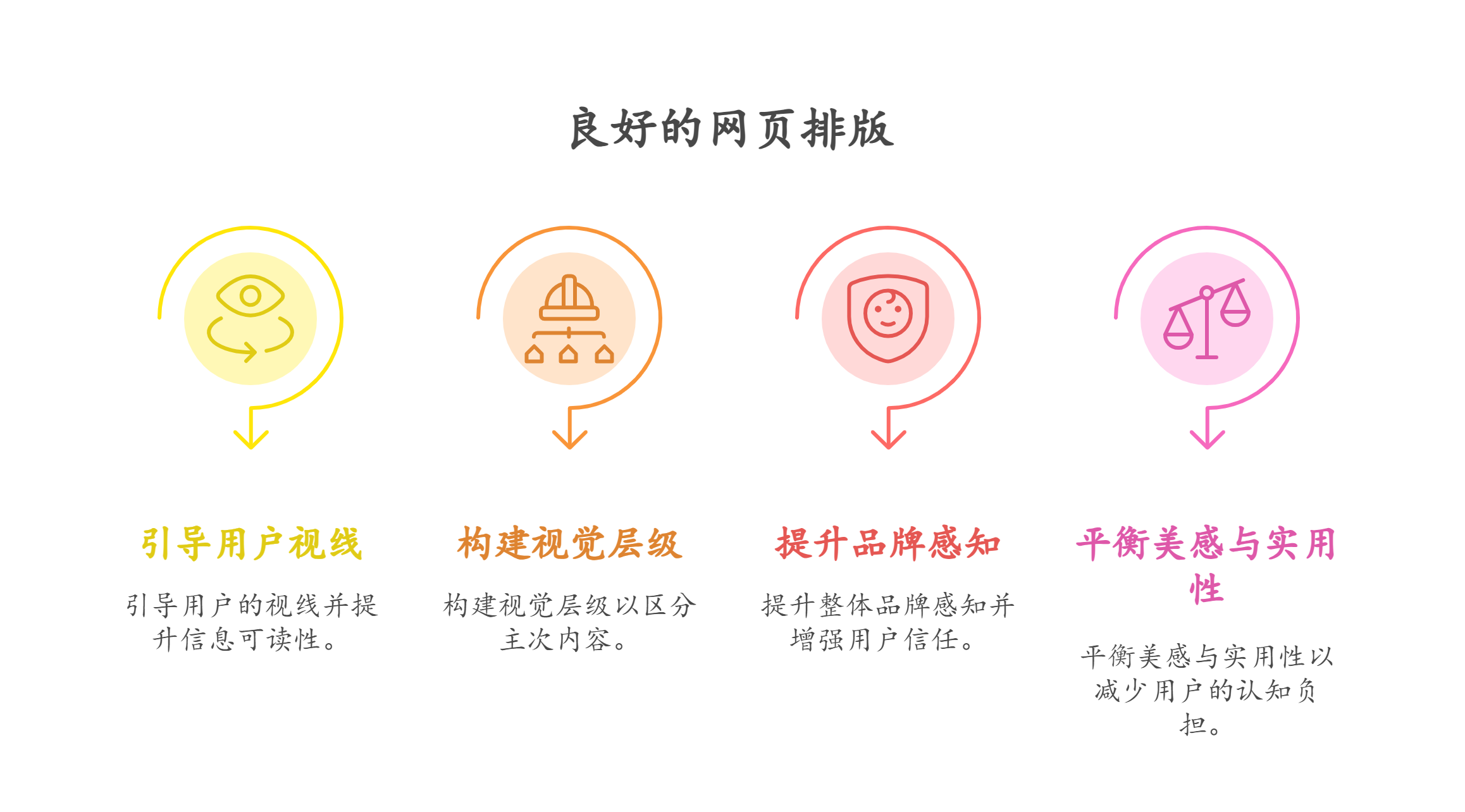
良好的 Web 排版设计应该做到:
- 引导用户视线,提升信息可读性;
- 构建视觉层级,区分主次内容;
- 提升整体品牌感,增强用户信任;
- 兼顾美感与实用性,减少用户认知负担。

2、Web 排版设计的 4 个核心原则
1.明确视觉层级,构建阅读节奏
文字信息有阅读顺序的先后,有重要等级的不同,所以明确的视觉层级对于网页排版设计非常重要。使用不同字号、粗细、颜色对信息进行层次划分是最基本的排版方式。例如:
- 页面主标题使用 32px~40px 的大字号;
- 副标题可设置为 24px~28px;
- 正文常见为 14px~16px。

配合适当的字距(Letter Spacing)和行距(Line Height)也同样重要,可以提升可读性,避免用户产生视觉疲劳。
2.采用网格系统(Grid System)
采用 12 栏栅格系统可以保持页面布局的一致性和模块化,是重要的网络排版参考,尤其在响应式网页中效果显著。即时设计作为现代设计工具也支持智能对齐和网格参考线,方便快速构建整齐的布局。
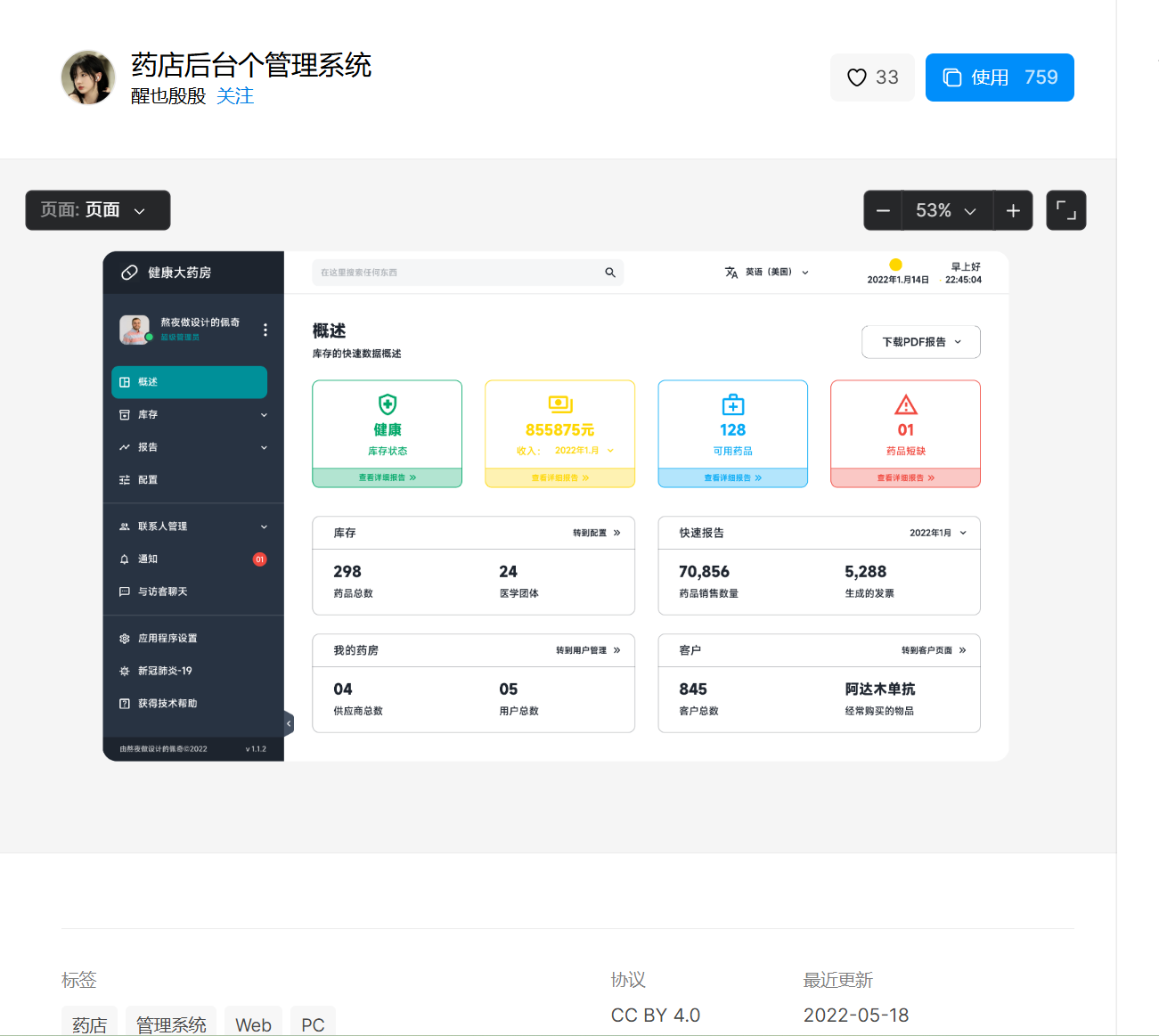
点击下方图片👇,即可体验可直接套用的规范栅格系统
3.合理利用留白(White Space)
留白,常被称为“负空间”,并不意味着内容的缺失,而是设计中极具策略性的一部分。在Web排版设计中,合理的留白不仅不会浪费页面空间,反而能够有效引导用户视线、突出重点信息,让整体界面更具呼吸感。是在较窄小的移动端,增加元素之间的留白能避免信息拥堵,提升操作可达性。
同时,留白还能增强视觉节奏,形成内容间的自然分隔,使用户更容易聚焦于核心内容。对于强调阅读体验、提升界面专业度的Web页面而言,留白不再是“可有可无”的装饰,而是一种不可或缺的设计语言。懂得如何使用留白,才算真正掌握了排版的精髓。

4.保持一致性(Consistency)
页面中所有字体、颜色、边距、按钮、图标风格都应统一,这不仅体现专业度,也有助于用户建立操作习惯。
比如,当用户在一个页面中看到蓝色按钮代表“提交”操作,那么在其他页面也应保持相同的配色与样式,避免让用户重新学习。字体风格也同理,主标题、正文、副文本的字号和粗细要形成清晰的等级划分,同时在所有模块中遵循统一规范,才能让用户在阅读时无感地完成信息浏览。
此外,一致性还有助于提升开发效率和团队协作。通过构建统一的设计系统或样式组件,设计师和开发者可以在即时设计等工具中实现模块复用,大大减少沟通成本和重复工作。一致性不是限制创意,而是在秩序中释放专业的美感。

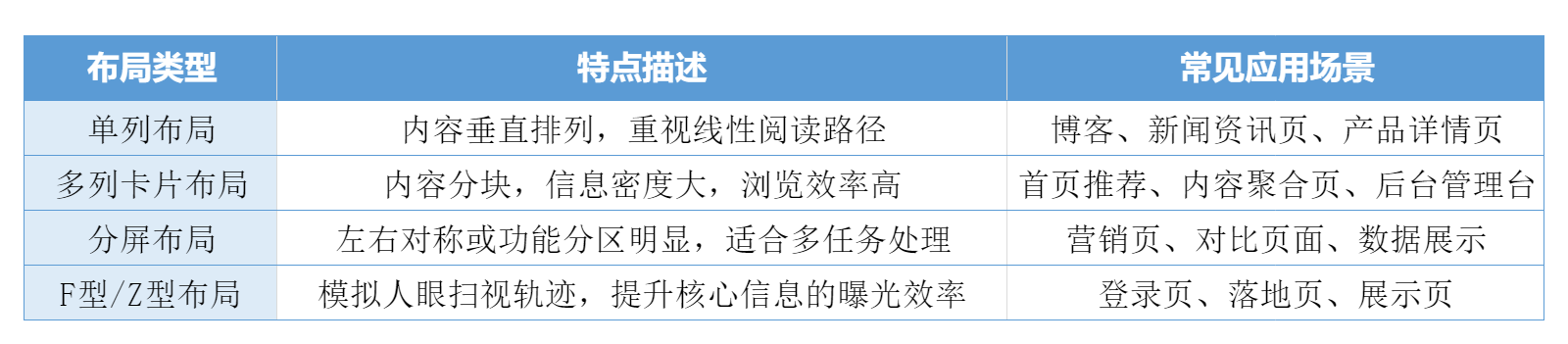
3、常见 Web 排版布局类型与适用场景

4、Web 排版中的字体选择与配色建议
字体建议:
- 中文建议选择思源黑体、阿里巴巴普惠体、HarmonyOS Sans;
- 英文可搭配使用 Roboto、Inter、Open Sans;
- 避免过多字体混用,一般不超过两种字体风格。

配色建议:
- 文字颜色建议使用深灰(#333~#444)而非纯黑,过高的对比度会让用户的眼睛不舒服;
- 链接、按钮应使用对比色(如蓝色 CTA)突出操作引导。多数网页设计的排版已经培养了用户的习惯,选择设计中常用的颜色是大概率不会出错的;
- 背景与文本之间应保持 4.5:1 以上的对比度,符合可访问性要求(WCAG)。

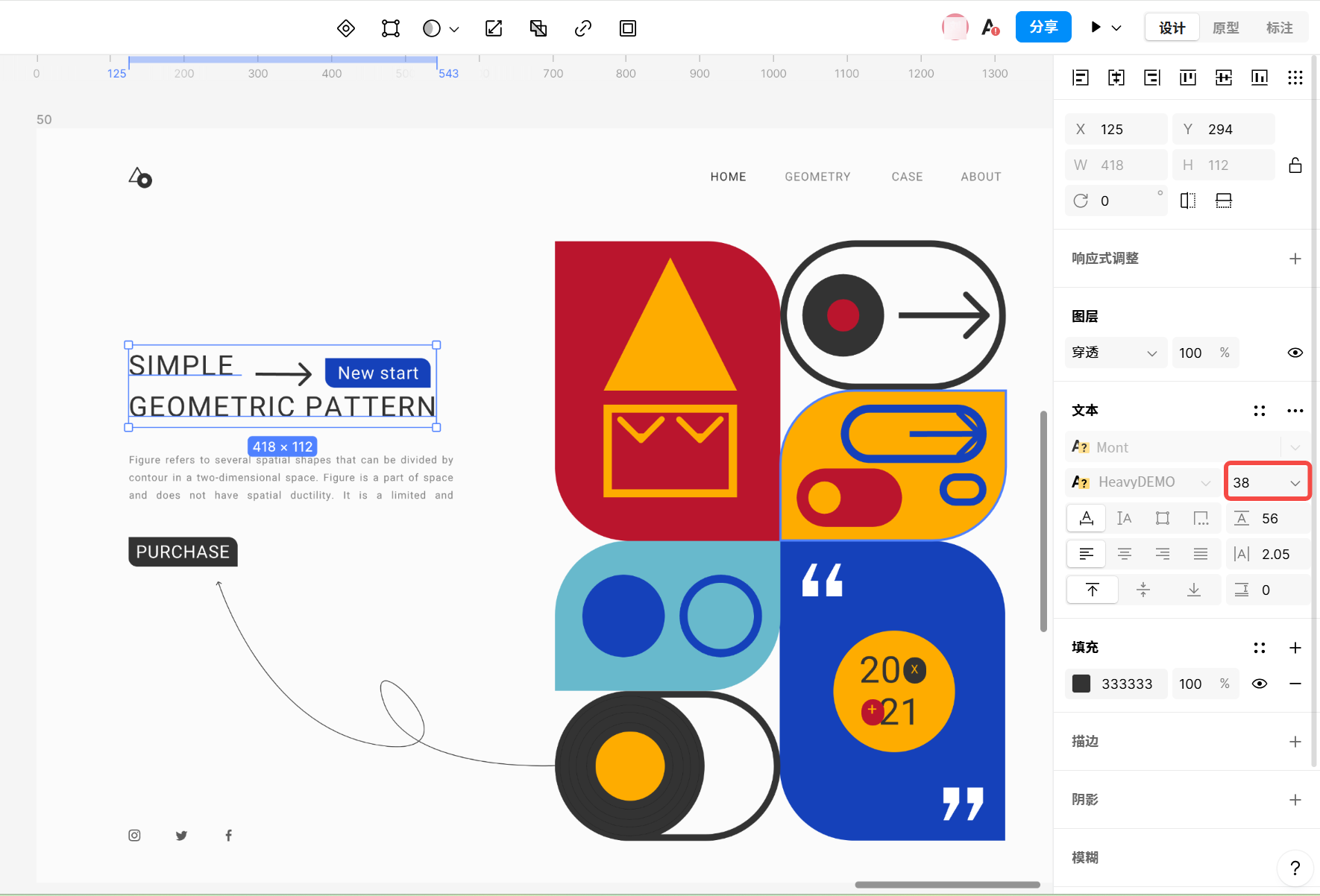
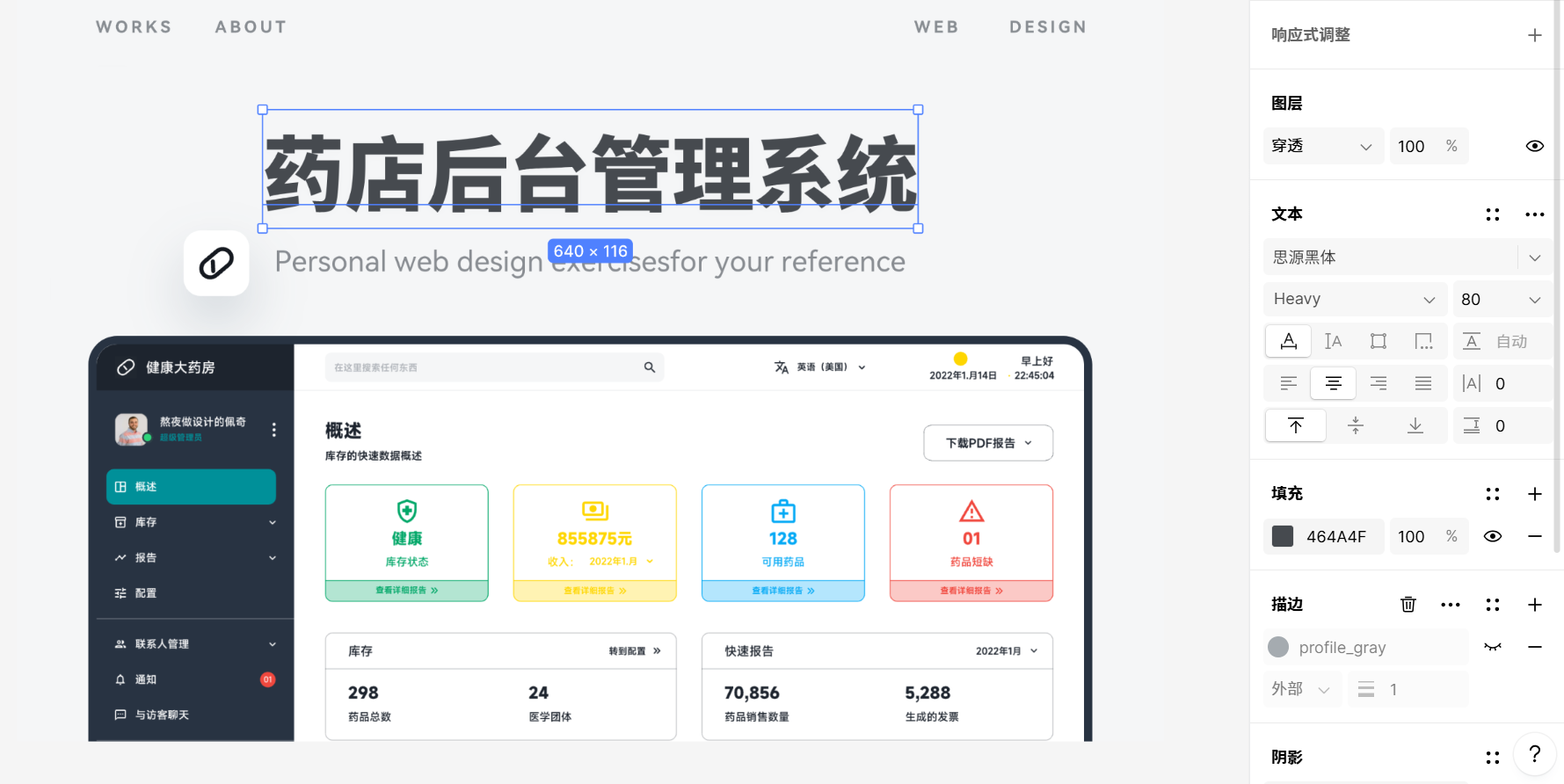
5、快速布局 Web 排版
即时设计作为国内领先的在线设计协网页排版工具 ,已被大量 UI/UX 设计师用于构建 Web 界面,其栅格系统、智能辅助线、字体预设、组件样式复用等功能可以显著提升排版效率。
你可以通过以下步骤快速创建网页排版原型:
- 创建画板并启用栅格系统;
- 设定基础的文本样式(标题、正文、按钮文字);
- 拖入内容组件,配合留白进行模块排版;
- 使用历史记录与版本控制功能,与团队高效协作。

无论是视觉规范库搭建,还是响应式排版方案测试,即时设计都能为 Web 排版提供专业支持。
不仅如此,即使设计还提供了超多高质量、规范的网页排版设计模板,可以作为网络排版参考和网页设计灵感,也可以直接使用,而且对于个人和中小团队永久免费哦。
点击下方图片👇,立刻套用规范化优质网页排版设计模板
6、结语:
排好每一行字,就是提升用户体验的开始。Web 排版设计并不是一项华丽的炫技,而是一种以用户为中心的设计能力。它让文字更清晰,内容更有条理,用户在浏览时少走弯路,网站的转化率自然水涨船高。如果你正在为网页排版而发愁,作为小白不知从何下手,不妨打开即时设计这样实用的网页排版工具 ,从一个清晰的标题开始,把你的网站打造成既好看又好用的数字空间。
推荐阅读: