10个常用Web前端组件库推荐!
更新时间:2025-11-06 12:23:46
随着移动互联网的发展,各种网页和移动端前端组件库应运而生,它们极大地提高了前端工程师的工作效率。本文将为大家推荐 10 个来自即时设计资源广场的优秀实用的web前端组件库,包括:Vant、Ant Design、Ant Design Mobile、Bootstrap、Element UI、Taro UI、TDesign 桌面端组件库 (变体版)、Material Design 设计规范库,其中既有稳定成熟的老牌web前端组件库,也有设计精美的新兴组件库,每个组件库都有自己的优势和特色,可以说是应有尽有超级实用。
👇点击下图,使用即时设计免费web前端组件库
1、Vant 视觉设计规范
一款有赞出品轻量、可靠的的移动 UI 组件库,前支持 Vue2、Vue3、React,微信和支付宝小程序,并由社区团队维护 React版本和支付宝小程序版本。这个资源在即时设计的资源广场即可找到,文档清晰易懂,如果你熟悉 vue.js 的组件化开发,上手非常容易。
点击图片立即体验👇
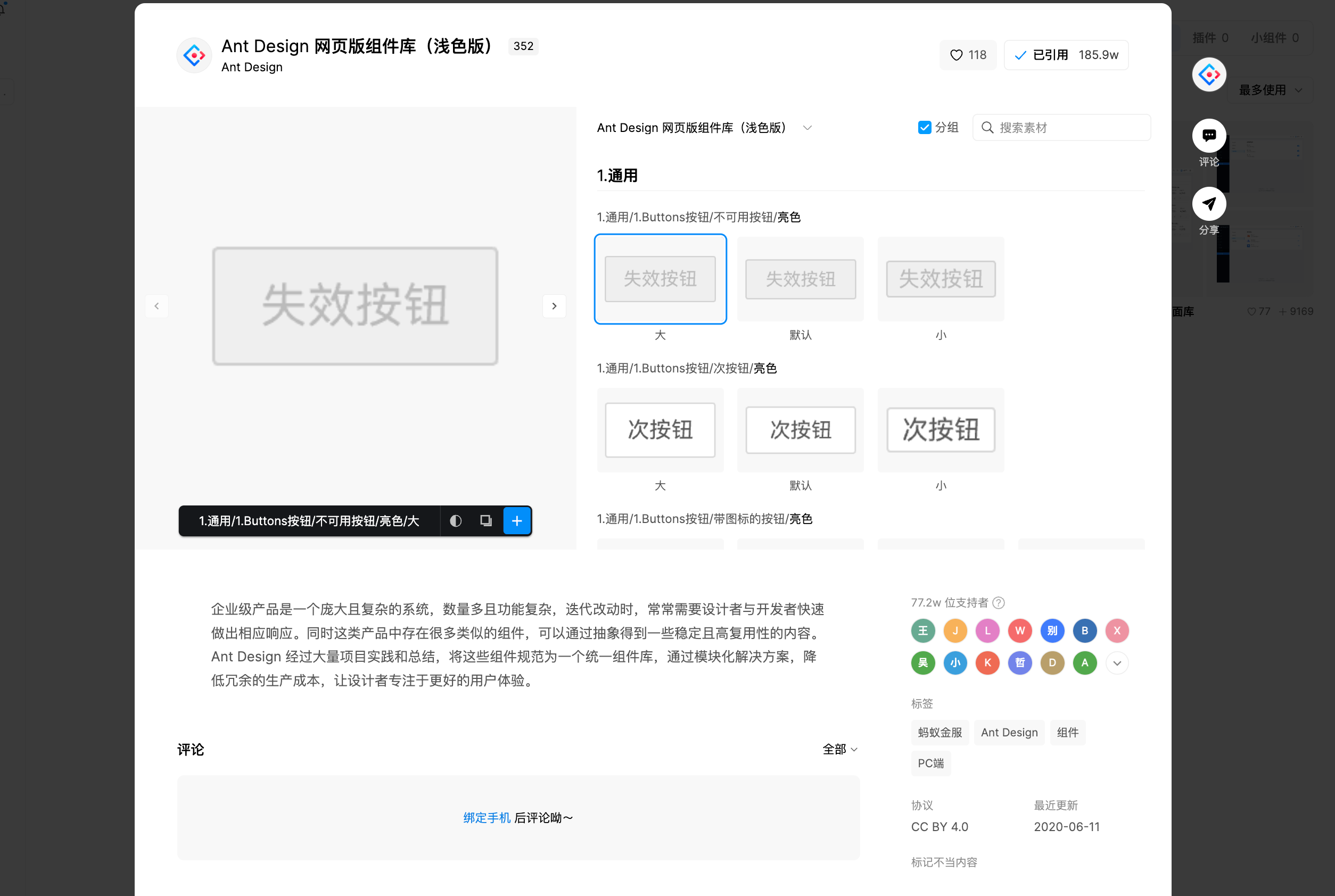
2、Ant Design
即时设计资源广场中的 Ant Design 网页组件库可以说是较为完备的企业级 React UI 解决方案,它提供了非常多的组件来构建复杂的页面,组件风格统一且考究,软件视觉风格协调一致。其详细的文档和设计原则能帮助开发者更好地理解如何合理使用组件,构建页面时可以快速上手。
点击图片立即体验👇
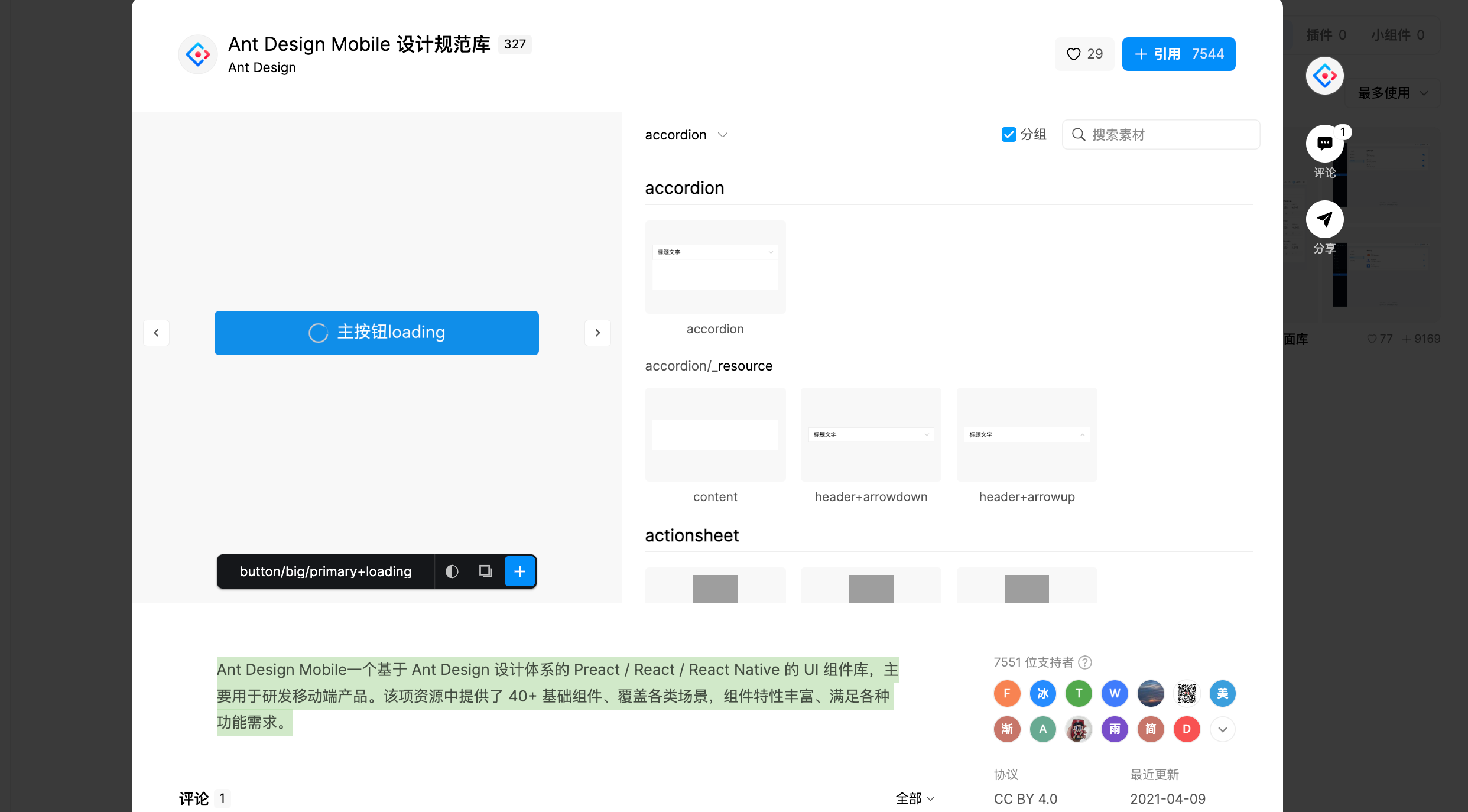
3、Ant Design Mobile
是 Ant Design 的移动端版本,其采用了 Preact 等框架实现。新版本不仅视觉风格更加精致与流畅,文档资料也更丰富,使用起来更加顺手。适合需要构建多端应用的团队。Ant Design Mobile一个基于 Ant Design 设计体系的 Preact / React / React Native 的 UI 组件库,主要用于研发移动端产品。该项资源中提供了 40+ 基础组件、覆盖各类场景,组件特性丰富、满足各种功能需求。

4、Bootstrap
作为热门的前端 UI 库,其工具类功能丰富实用,新版本采用 Flexbox 布局也让其组件更加强大。但是相比其他库,其组件种类较少,需要引入 jQuery, 如果需要高度自定义也比较麻烦。但其资源丰富,可以通过其他扩展库增强。由设计师 Nikita Abramenkov 设计的Bootstrap设计系统,它包含了多种类型组件输入、按钮、下拉列表、通知、表格等元素,不仅如此我还在部分内容上提供了多种尺寸、方向、类型、状态等。
点击图片立即体验👇
5、Element UI
基于 Vue2 实现,提供完整的组件和设计资源,可以直接套用组件构建页面。支持其他版本扩展使用。直观的接口设计,可以让开发者快速上手实际项目开发。饿了么Element官方通用「按钮」组件,适用于Web端,共同的特点是设计风格干净、简洁,具有自己的设计规范,按钮样式类型非常丰富全面,相关的交互态齐全,修改复用成本低,应用广泛,可以直接下载取用。除了打造自己的规范外,还可以了解、学习按钮的各种类型。
点击图片立即体验👇
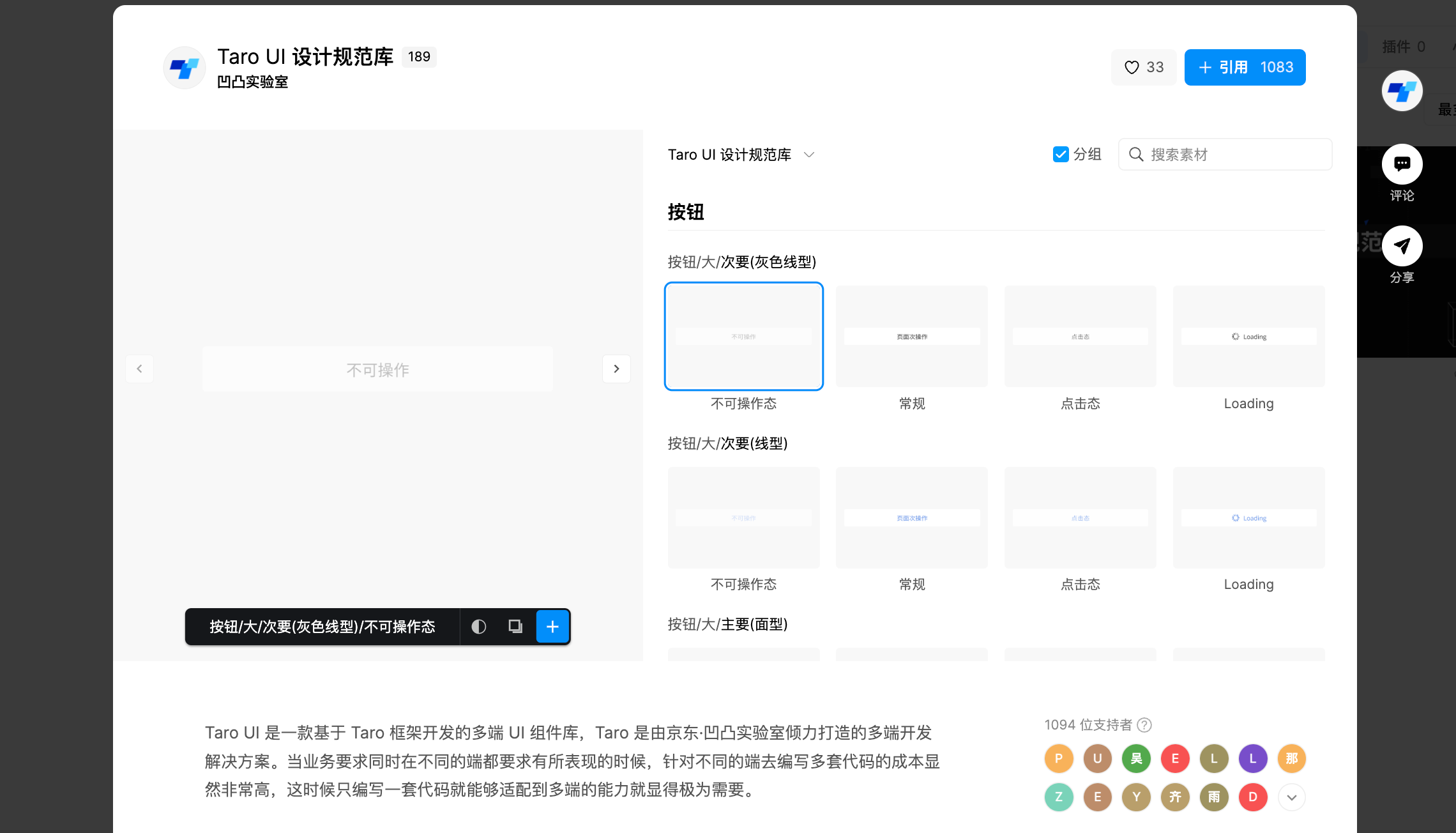
6、Taro UI
实现一套代码可以适配多端运行,大大减少重复开发工作。其友好的组件 API, 让开发者可以灵活调用组件实现业务需求。Taro UI 是一款基于 Taro 框架开发的多端 UI 组件库,Taro 是由京东·凹凸实验室倾力打造的多端开发解决方案。当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
点击图片立即体验👇
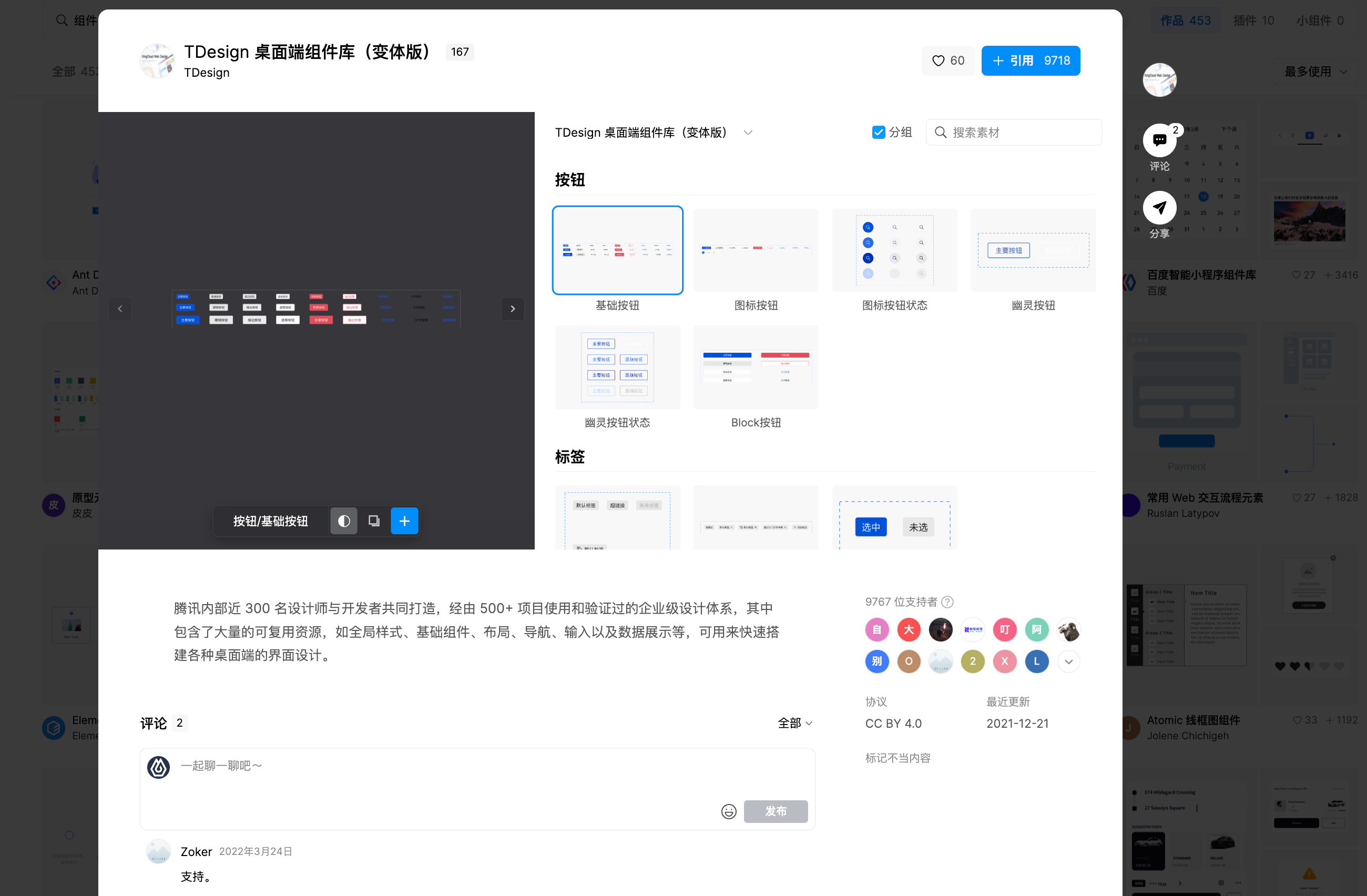
7、TDesign 桌面端组件库(变体版)
腾讯内部近 300 名设计师与开发者共同打造,经由 500+ 项目使用和验证过的企业级设计体系,其中包含了大量的可复用资源,如全局样式、基础组件、布局、导航、输入以及数据展示等,可用来快速搭建各种桌面端的界面设计。

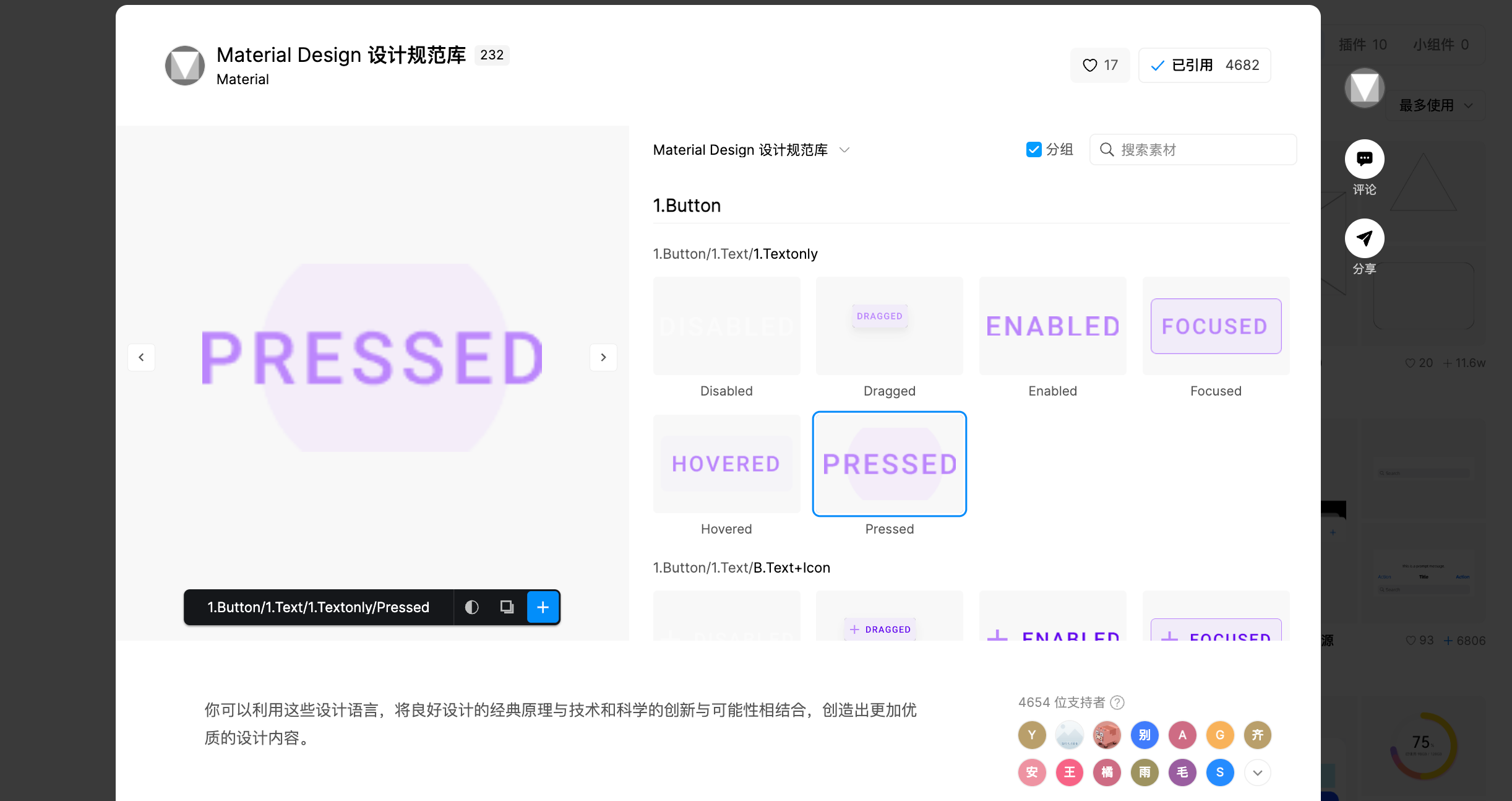
8、Material Design 设计规范库
组件风格与微信一致,能够省去调整视觉样式的麻烦。其组件种类虽不多,但包含常用的基础组件,可以直接应用于微信相关项目。你可以利用这些设计语言,将良好设计的经典原理与技术和科学的创新与可能性相结合,创造出更加优质的设计内容。

综上所述,本文为大家推荐了来自即时设计资源广场的 10 款实用的web前端组件库,它们在易用性、扩展性、兼容性等方面都有不错的表现。组件库可以极大地提升前端开发效率,建议前端工程师多了解不同的组件库,根据项目实际需求选择合适的组件库使用~ 初次之外,资源广场内还有丰富的设计资源,包含海报、插画、产品原型、网页设计等,所有素材对个人及中小团队永久免费!如果你有类似需求,不妨去看看吧。