如何做出优秀的网页版面设计?结合实际案例告诉你
更新时间:2024-10-31 19:42:10
在现代互联网世界中,一个优秀的网页版面设计,能够带给用户视觉上的享受,是提高用户体验的关键所在。那么,如何做出这样的页面呢?今天我们将通过实际的网页设计案例,一步步揭示设计的核心要素,让你轻松掌握网页版面的设计诀窍。
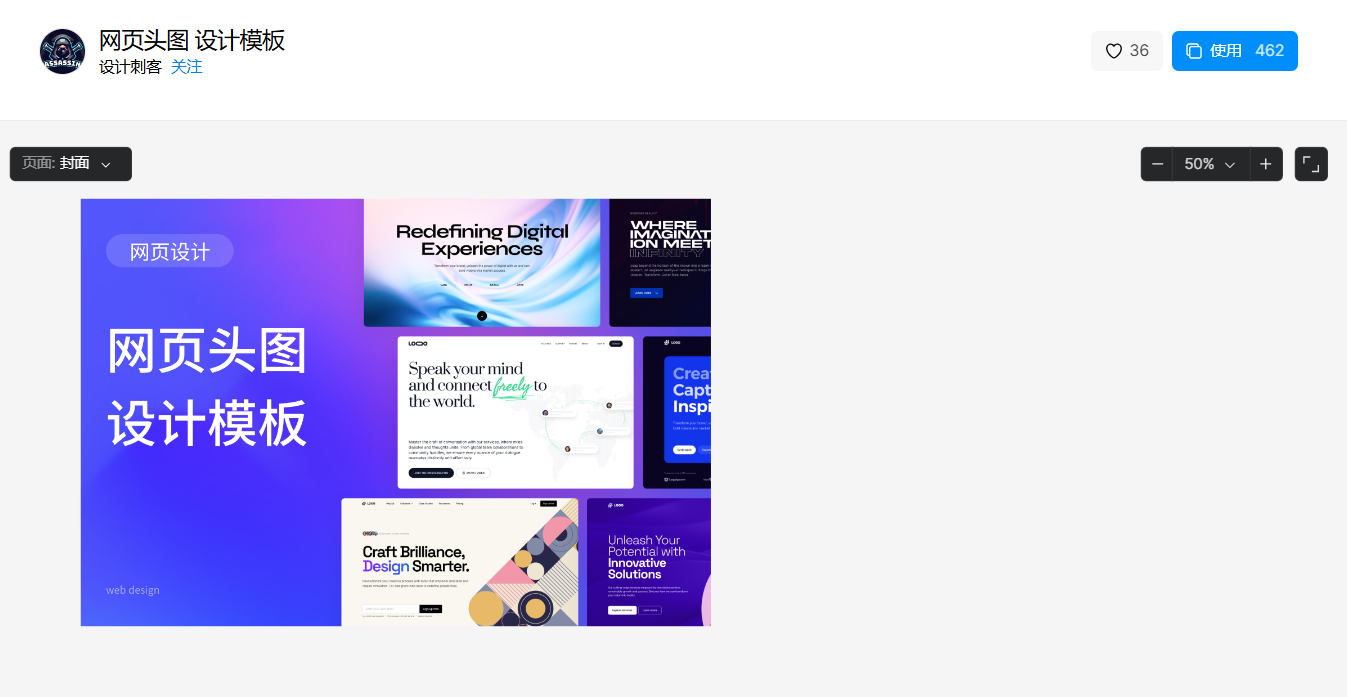
1、设计原则概览:优秀网页设计的基础
点击上图直接使用即时设计极简风网页版面设计模板⬆
每一个成功的网页版面设计背后都有一套行之有效的原则。这些原则包括简洁清晰的布局、符合品牌气质的色彩搭配、易读的排版、合理的信息层次,以及引导用户行为的交互设计。理解这些原则是设计一个优秀网页的基础。
"少即是多" 的设计理念在许多成功的网站中得到了很好的体现。简洁的页面能够让用户更易于理解,也能减少信息的噪音,让页面的焦点更加突出。
2、色彩与排版:如何让页面视觉更具吸引力
色彩和排版是网页版面设计中的重要组成部分,它们决定了用户的第一印象。优秀的配色方案能够传达品牌的情感和态度,而合理的排版则有助于信息的有序传达。
例如,在设计一个食品类网站时,使用橙色、红色等暖色调,能够有效激发用户的食欲;而科技类网站则常用蓝色、灰色来体现专业和冷静。此外,排版的选择也同样重要。选择合适的字体、间距和行距,让用户可以舒适地浏览整个页面。
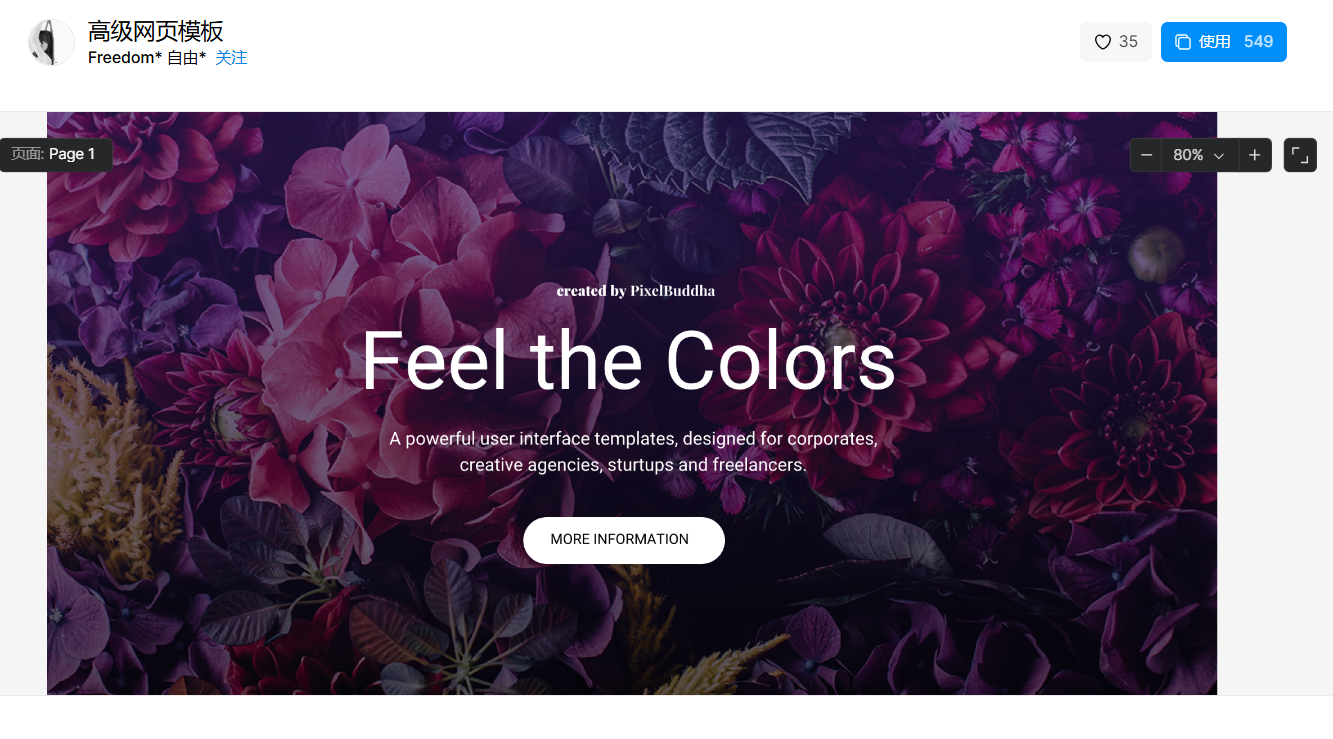
3、布局与信息层次:引导用户视线,优化体验
点击上图直接使用即时设计高级风网页版面设计模板⬆
网页的布局决定了用户如何浏览和理解页面内容。一个优秀的布局能够引导用户自然地浏览整个页面,并聚焦在重要的信息上。在信息量较大的页面上,我们常常使用网格布局、分块布局等方法,将内容分割为不同的区域,以减少用户的认知负担。
实际案例中,"F 型" 和 "Z 型" 布局在内容类页面和电商页面上非常常见,它们利用用户的自然阅读习惯,引导用户依次浏览主要内容。通过这些布局形式,设计师可以更好地展示内容的优先级,保证用户不会错过关键信息。
4、交互设计:如何通过细节提升用户满意度
交互设计是网页版面设计中的 “点睛之笔”。良好的交互设计能够提高用户对网站的满意度,大大提升网站版面的整体体验感。例如,合理的按钮反馈、流畅的过渡动画、明确的提示信息等,都会让用户感受到更高的质量。
案例中,我们看到许多优秀的网站在用户鼠标悬停时,按钮会发生微妙的变化,这种细微但有效的反馈让用户觉得 “网站是活的”,从而增加互动性和参与感。
5、结合案例分析:成功的网页版面设计实例解析

让我们来看一个成功的网页设计案例。例如,Apple 的官网网页设计就是极简设计的经典。页面采用大量留白,内容模块之间的对比非常强烈,目的是将用户的注意力聚焦到产品本身上。通过减少视觉上的干扰,Apple 的页面设计让用户专注于他们想推广的产品和信息。
6、设计工具推荐:快速提升网页设计的效率
为了更好地实现这些原则和技巧,我们可以借助一些网页设计工具来提高效率。即时设计是国内设计师热爱使用的一款设计工具,具有简单易用的操作界面以及强大的协作功能。如果你想要进行网页设计案例的学习或者直接使用网页版面设计模板,可以在即时设计的资源广场进行检索。
点击图片即可开始设计之旅⬆
无论是初学者还是有经验的设计师,选择一款合适的网页设计工具都可以显著提高设计效率,助你更快实现创意。
一个优秀的网页版面设计,离不开设计原则的遵循、视觉细节的打磨和用户体验的精心设计。通过今天分享的设计技巧和实际案例,相信你对如何做出优秀的网页版面设计有了更深入的理解。别忘了多加练习,把这些理论知识应用到实践中去。如果想让自己的设计事半功倍,赶快试试使用即时设计等高效工具,开始设计属于你自己的优秀页面吧!