设计师必看的响应式设计规范,改善用户体验
更新时间:2025-09-29 18:22:13
当今时代随着数字技术飞速发展,我们使用的电子设备种类繁多,屏幕大小和分辨率也各不相同。在一些老牌传统公司中依旧是使用台式电脑,新公司等开始给员工配备笔记本电脑,线上办公有时会用到平板电脑,以及现在人人都离不开的智能手机。对于网页设计者来说,面对这么多的屏幕规格,要确保用户无论使用哪种设备都能享受到一致且优质的体验。但这并非易事,具体应该怎么做,设计时要注意哪些规范呢?接下来,我将为大家详细介绍响应式设计规范,一起往下看看吧。
点击图片获取响应式设计模版
1、什么是响应式设计?
响应式网页设计是一种灵活的网页构建方法,能使网页自动适应不同设备和屏幕大小。这种设计策略主要通过使用弹性网格、可伸缩的图像以及 CSS 媒体查询等技术来实现,确保用户无论在何种设备上浏览网页,都能享受到最佳的阅读感受与用户体验。
响应式网页设计的核心思想可以概括为两个关键点:灵活性和动态性。灵活性指的是网页布局能够智能地根据屏幕的尺寸变化进行调整适应各种显示设备。而动态性则表示网页内容可以根据设备的功能和用户的使用习惯进行优化,提供更加个性化和舒适的用户体验设计。

2、响应式设计规范有哪些?
- 流式布局:流式布局是网页中的一些元素根据屏幕宽度的变化而动态调整大小和排列方式。这种布局通常使用百分比而非固定像素值来定义元素的宽度,从而实现内容的自适应伸缩。
- 媒体查询:在响应式设计规范中,媒体文件同样需要优化。允许根据设备的特性(如屏幕宽度、分辨率和方向)应用不同的 CSS 样式,从而实现不同设备上的布局和样式调整。有效减少加载时间并改善用户体验。同时,使用 HTML5 的视频和音频标签替代不再被支持的 Flash 等格式,提升页面的兼容性和性能。
- 图像格式:根据屏幕分辨率加载不同尺寸的图像,减少页面加载时间和带宽使用,同时保证图像在不同设备上清晰显示。PEG 适用于照片和复杂图像,提供高压缩比但可能损失质量;PNG 适合图标和简单图像;GIF 适合动画图像。根据需求选择合适格式,以减小加载时间。
- 兼容多个浏览器:响应式设计规范虽然不强制要求兼容所有浏览器,但为了提供更广泛的用户访问体验,在当前流行的浏览器上要具有最佳显示效果的能力。例如 Chrome、Firefox 和 Safari 等主流浏览器拥有大量的用户基础,并且一直在持续更新,所以要能够让用户享受到最佳的网页功能和视觉效果。
- 自适应图像:自适应图像通过智能地选择适合当前设备屏幕分辨率的图像尺寸,优化了加载时间和性能。当用户访问网站时,浏览器会根据当前设备的屏幕特性自动选择最合适的图像版本,从而确保图像在保持清晰度的同时,减少数据消耗和加快加载速度。
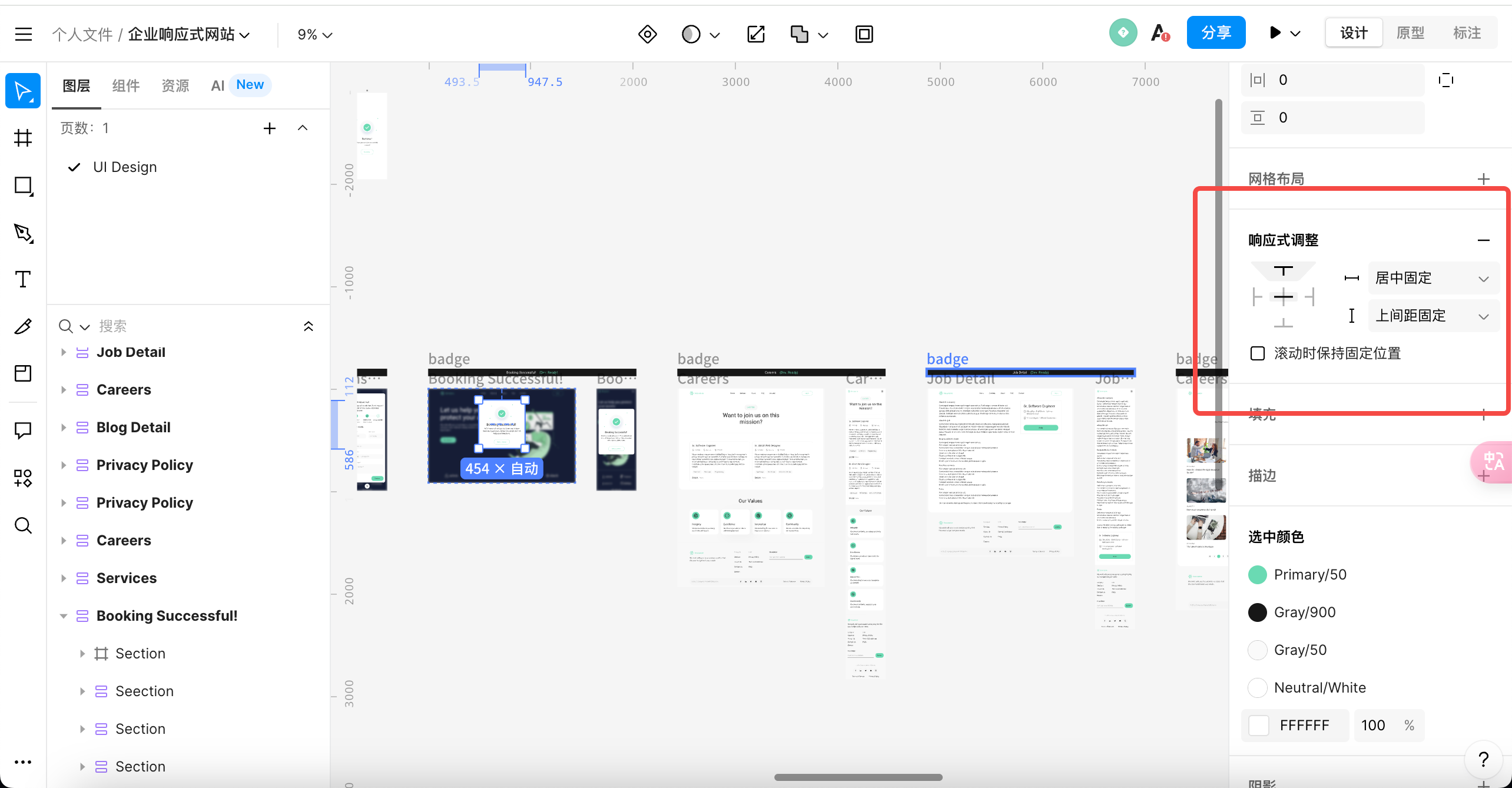
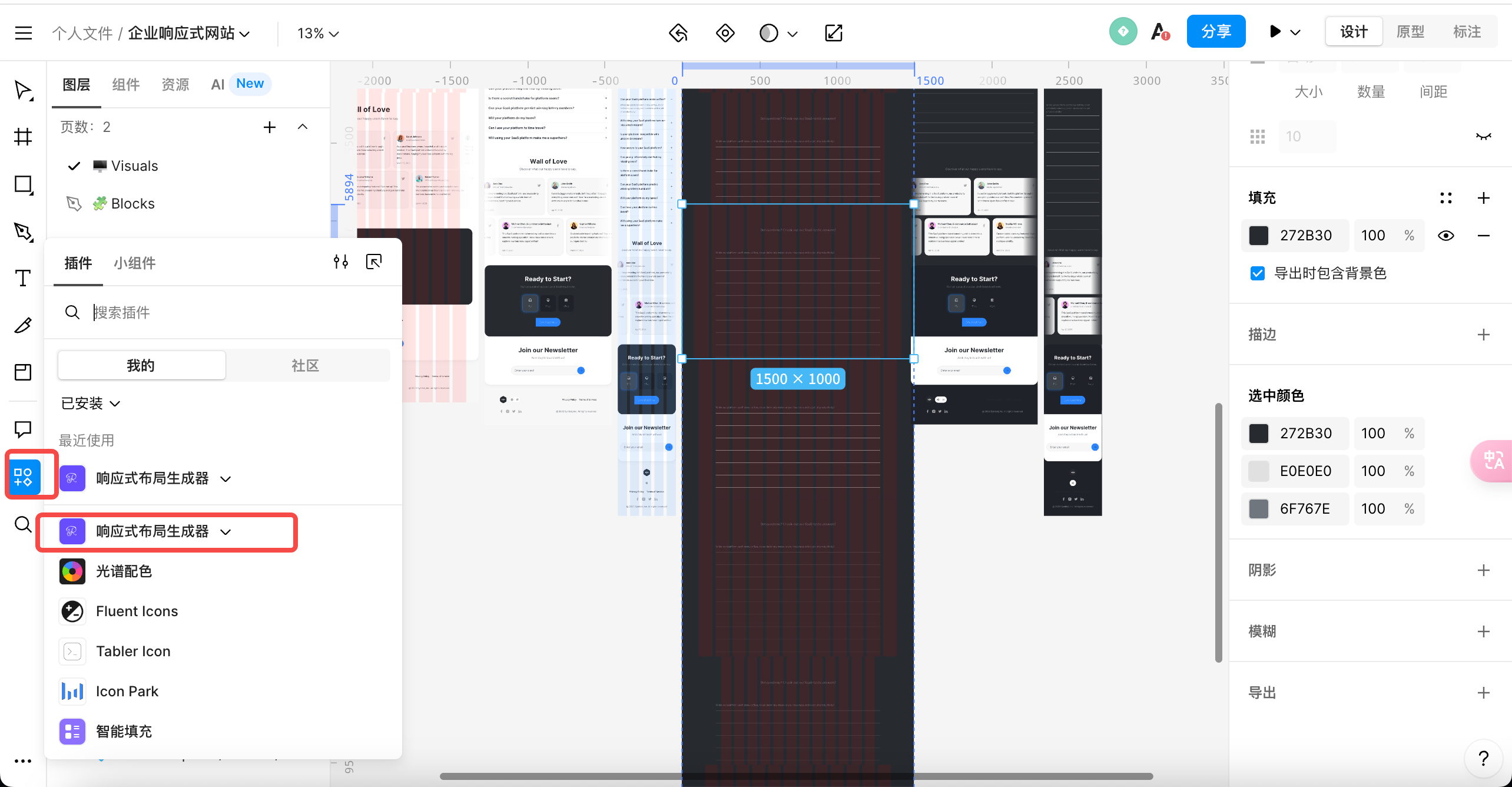
以上就是关于响应式设计规范的全部内容啦,如果你想进行响应式设计,那么不妨打开即时设计试试,菜单栏具有响应式布局的选项,无需费力查找,一键点击即可完成。

在如今每个人都有多个设备下,掌握响应式网页设计技术对于每位网页设计师来说都是一项必不可少的技能。通过本文的阅读,相信你已经对响应式设计有了一定的了解,那么就赶紧去设计试试吧!