4 种常见的网页布局设计!
更新时间:2025-12-19 10:03:11
网页布局设计作为网页设计的关键之一,向来非常受设计师们的重视。一个好的网页布局设计可以直接让访问者了解到网页的主要内容以及侧重方向,从而提高访问者的转化率,并提升访问者对网页的满意度。那么,究竟什么样的网页布局才能精准提高网页整体的浏览量和转化率呢?接下来,本文将为大家准备 4 种常见的网页布局设计形式,希望能够帮助到大家。
导语
1、单栏布局设计
2、双栏布局设计
3、三栏布局设计
4、网格布局设计

1、单栏布局设计
单栏布局设计作为最为常见的网页布局设计形式,是一种非常简单且基础的布局形式。但设计师们需要注意正式因为这种布局设计形式简单且常见,所以最容易导致网页整体效果平淡化,普通化。极简并不代表敷衍,设计师们需要通过字距、行距等内容的排布设计,保证网页整体设计易于阅读的同时不失平淡。
2、双栏布局设计
双栏布局设计顾名思义,是将整个页面内容分为左右两侧进行排版,这种设计方式比较考验设计师对网页整体呈现效果和内容分类的把握。设计师需要根据网页整体内容按类型分为两栏,比如一栏主要呈现图标、导航键等内容,另一栏则主要展示文字及图片。核心思想就是让用户在使用网页时更加轻松、易操作。
3、三栏布局设计
三栏布局设计和上面的两种设计方式一样,主要是将网站整体页面分为三栏,但由于三栏式布局需要网站整体内容比较多样,因此一般情况下都是电商、公司网站等比较常用这种设计形式。主要是为了展示一些特定的内容。在进行这种设计排版的时候,大家只要注意主次内容的划分即可,切忌喧宾夺主。
4、网格布局设计
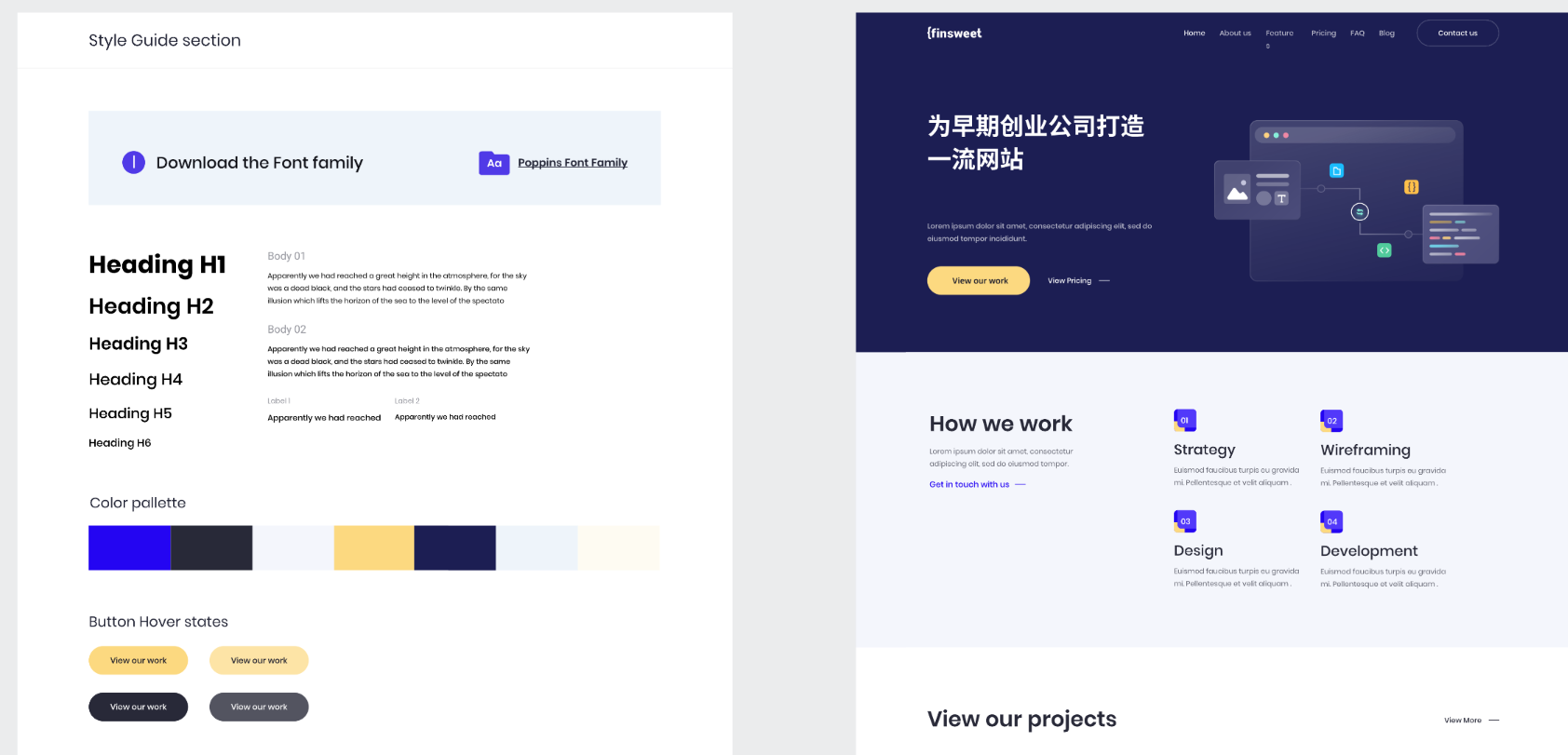
网格布局设计一般情况下是用在图片或视频网站,通过网格式的内容平铺展示,将用户需要的内容依次排列出来,便于用户搜索、选择。这种布局方式主要是为了将相同类型的内容放在一起,方便使用者进行查找,而且能够保持页面整体的整洁度。比如大家可以看一下这款高级感网页设计原型模板,就将以上内容融合得很好。

以上,就是有关 “网页布局设计” 的全部内容,文章为大家介绍了 4 种比较常用的网页布局设计,设计师们可以根据每种布局设计的特点和风格来决定选择哪一款进行应用。在进行网页布局设计时,大家一定要考虑到网页的整体风格以及用户体验、网页信息量等内容,争取做出一个完美的网页。当然,在这之前,还需要设计师们保持不间断的练习设计,大家可以前往专业的 UI 设计工具即时设计进行体验学习,不仅具有强大的设计功能,在它的资源广场内还有上百个来自优秀设计师的网页设计素材供大家免费浏览学习,对网页布局设计非常有帮助,感兴趣的伙伴快去体验吧!
点击图片立即体验 内置海量设计资源的免费设计工具👇