Fluent Design是什么?
更新时间:2025-05-30 17:25:42
Fluent Design 是什么?Fluent Design 是一款由微软公司推出的新一代用户界面设计系统,适用范围广泛,包括 PC 端、网页端、移动端等内容。旨在为设计师们提供一个现代化、科技化的设计系统。Fluent Design 的涉及范围非常广,包括了一整套开发、设计流程,这里因为篇幅原因,本文主要分为设计原则、设计元素、响应式布局能力以及用户体验感 4 方面来为大家介绍 Fluent Design 中有关设计端的相关内容,一起来看看吧。
点击图片即可免费获取 Fluent Design 的设计资源👇
1、Fluent Design 的设计原则
Fluent Design 设计系统共包括 5 大设计核心——深度、动感、材料、光影以及灵活性。这 5 大核心内容分别为设计师带来更深层、清晰的元素关系表达,更鲜活、生动的过渡效果和动效表现,更真实的设计效果和材质选择,更丰富的视觉冲击感和用户体验效果。这 5 个核心相结合就是 Fluent Design 的主要设计原则,也可以称之为它出现的目的和原因。

2、Fluent Design 中的设计元素
Fluent Design 中的设计元素跨度非常广,比如模糊效果、透明度、饱和度等,主要致力于为设计师带来更有层次感的设计效果。而且支持用户根据需要进行个人定制设计,将需求具体化,让一些设计元素和数据更具有独特性,同时也能更加符合设计师的工作需要。

3、Fluent Design 的响应式布局能力
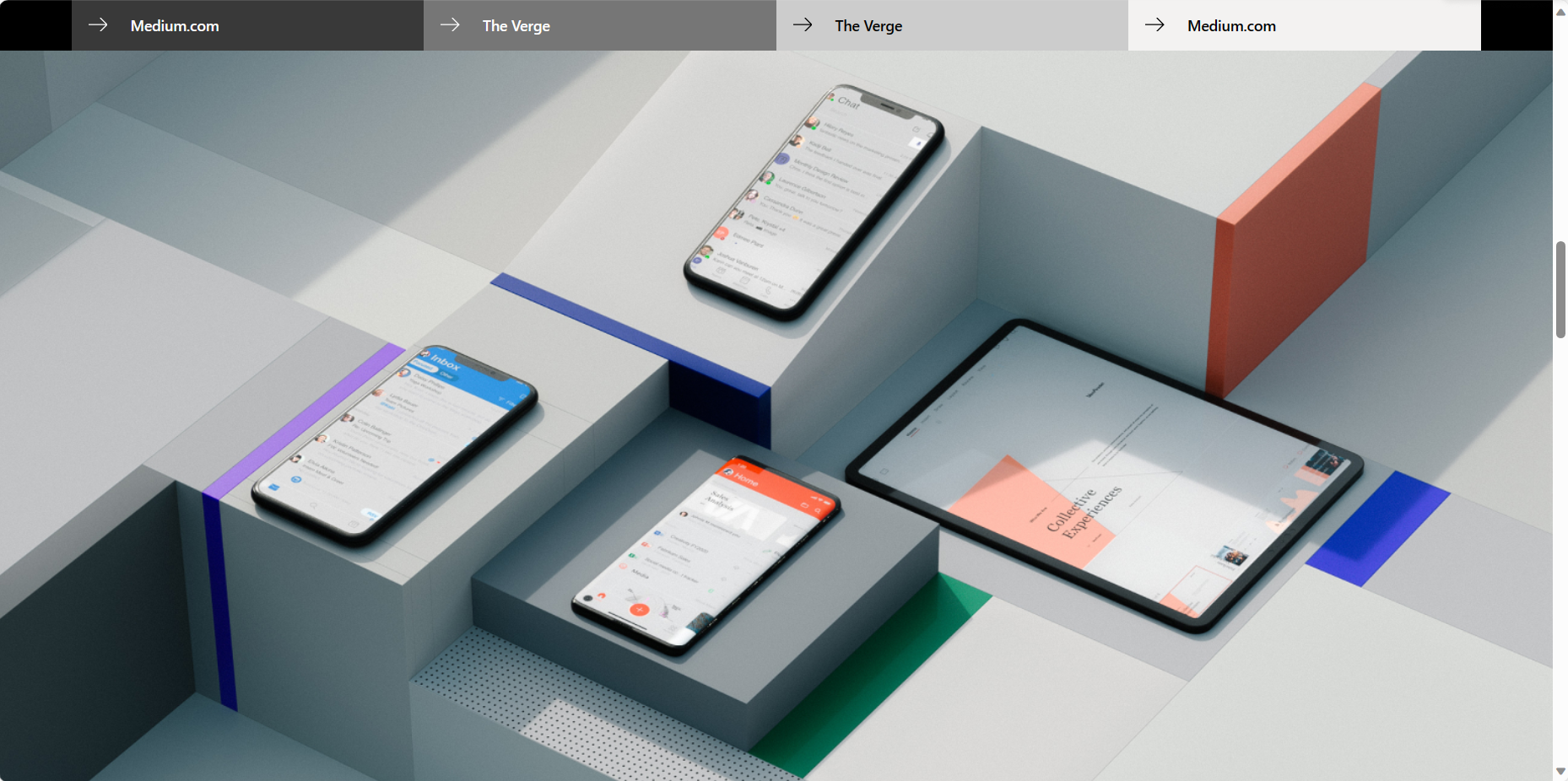
Fluent Design 的响应式布局能力非常强,它可以根据不同的设备和屏幕尺寸进行内容的自动调整适应,让相同的网页设计在不同尺寸下的产品中都能呈现在最佳使用效果,给用户一个美观且一致的体验效果,方便用户更换设备后及时适应,更迅速的对产品和网页上手操作,减少适应磨合期。

4、Fluent Design 的用户体验感
Fluent Design 除了是一款非常强大的设计系统,在 VR、AR 等虚拟技术上也有非常强大的功能支持,也正是因为这种特性,让 Fluent Design 的用户体验感也遥遥领先于其他设计系统,在交互功效上会更具有真实感,手势互动的设计选择也会更多更真实,能够让用户更加直观、真实的体验到自己和产品间的互动。

以上,就是关于 “Fluent Design ” 的全部内容,文章分为 4 个方面为大家进行了相关内容的介绍,因为篇幅原因和 Fluent Design 本身功能和系统的强大性,还有很内容并没有为大家进行具体介绍,感兴趣的用户可以自行关注即时设计官网进行进一步了解哦~