原型交互太复杂?那是因为你没选好工具
更新时间:2025-04-14 12:25:55
在数字化产品开发中,prototype 交互是连接创意与落地的核心环节。然而,许多团队仍被复杂的交互设计流程所困扰:传统工具操作繁琐、协作效率低下、交互效果难以真实呈现…… 这些问题的根源,往往在于工具选择的失误。若想打破僵局,一款能兼顾高效性与专业性的工具至关重要 —— 即时设计,正是为简化 prototype 交互而生的一站式解决方案。 如果你是交互设计小白,不妨先看看这篇文章:这4个交互设计基础新人一定要重点学习!
1、传统工具的 prototype 交互痛点
行业权威工具 Axure 逻辑嵌套复杂,每个步骤依赖 “条件判断器” 手动配置,稍有不慎会导致交互链路断,团队协作频繁因兼容性问题卡顿。而大多数设计师使用的 Sketch 需要安装第三方插件(如 Principle、Flinto)导出 Sketch 图层,工具切换导致文件版本混乱,设计师 30% 的时间浪费在格式兼容上,prototype 交互与设计脱节。
以 Axure、Mockplus 等工具为例,其交互设置常需多步操作:选中组件→属性面板筛选→条件构建器配置,甚至需要基础编程知识才能实现复杂效果。这种冗长的流程不仅耗时,还增加了团队沟通成本。此外,传统工具多依赖本地安装,协作时版本混乱、反馈延迟,导致 prototype 交互设计效率大打折扣。
2、个人和中小团队永久免费的原型交互工具
2.1 用对工具,原型交互超简单
极佳的原型交互
即时设计支持原型交互功能,产品可自由地添加原型或设计稿的页面逻辑连线,并添加各种常见的交互事件和过渡动画,更清晰地表达需求意图。
高保真的智能动画
在交互基础上,即时设计支持了更高级的智能动画,完善的自动补间动画可以让设计师创作出更精细的交互动效,在 PC 端和移动端实时预览和模拟高保真的演示效果。
高效的团队协作
相比于 Sketch 对团队高效协作的功能限制,即时设计支持多人同时浏览和编辑同一项目,不限制人数,延时低,满足不同规模团队的多人实时办公需求,同时支持跟踪编辑者操作的观察模式,实时查看创作进度,有效沟通。
即时设计以 “零门槛、高保真、强协作” 为核心,重新定义了 prototype 交互的设计逻辑。
2.2 即时设计的原型交互有多牛?
全链路协作,打破效率瓶颈
- 作为在线工具,即时设计支持多人实时编辑同一项目,设计师、产品经理、开发者可同步查看与修改原型,评论反馈直接嵌入原型交互设计稿,彻底告别文件传输与版本混乱。这种 “需求梳理→UI 设计→交互设计→交付开发” 的一体化流程,让团队协作效率提升 50% 以上。
交互效果丰富,细节真实可感
- 即时设计内置 200+ 交互动画模板,涵盖跳转、弹出、滑动、3D 变换等场景,通过拖拽即可自定义过渡效果。例如,为价格筛选功能添加 “淡入淡出 + 弹性滑动” 动画,用户可直观感受交互细节,甚至生成 GIF 预览微调动作设计。
资源库赋能,快速启动设计
- 工具内置海量 prototype 交互模板与组件库(如按钮、表单、导航栏),支持一键复用社区资源。无论是移动端 Tab 切换还是网页端悬浮菜单,均可快速搭建,节省 70% 的重复劳动时间。
点击下方图片注册即可获得免费 prototype 交互设计模板
智能化交互逻辑,降低学习成本
传统工具中需代码实现的复杂交互(如自动还原、多状态切换),在即时设计中可通过可视化面板完成。例如,设置 “点击图片后右移 200 px,再次点击自动复位” 的交互效果,仅需勾选 “自动还原” 选项,无需编写条件判断语句。
3、简单 3 步实现原型交互
相信经过上文的讲解之后,你已经迫不及待想开始尝试 prototype 在设计中的运用,接下来为你讲解用即时设计进行简单的原型设计操作了!
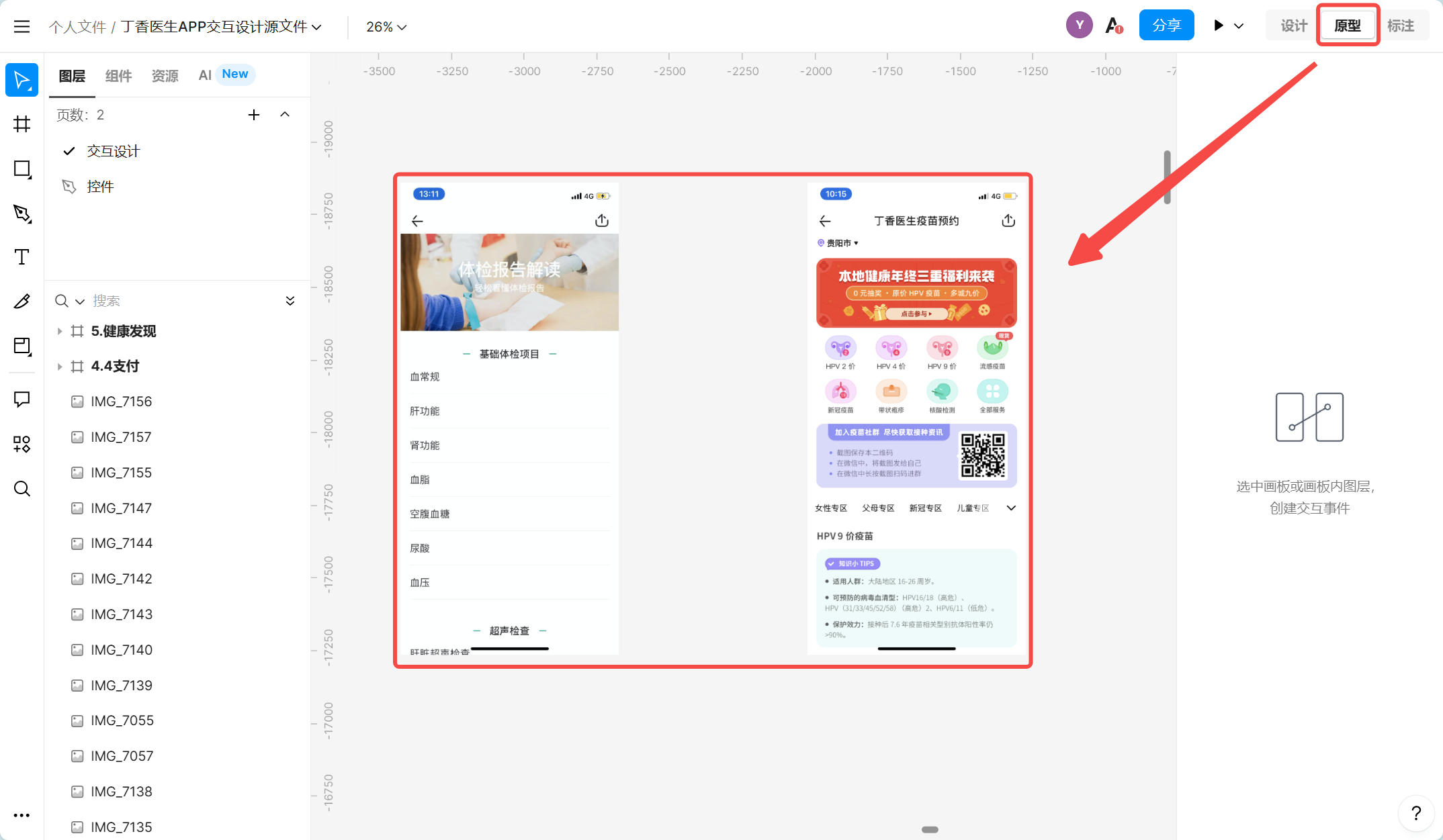
进入原型模式
添加交互事件前,首先需要选择「右侧属性面板 -> 原型」进入原型模式。
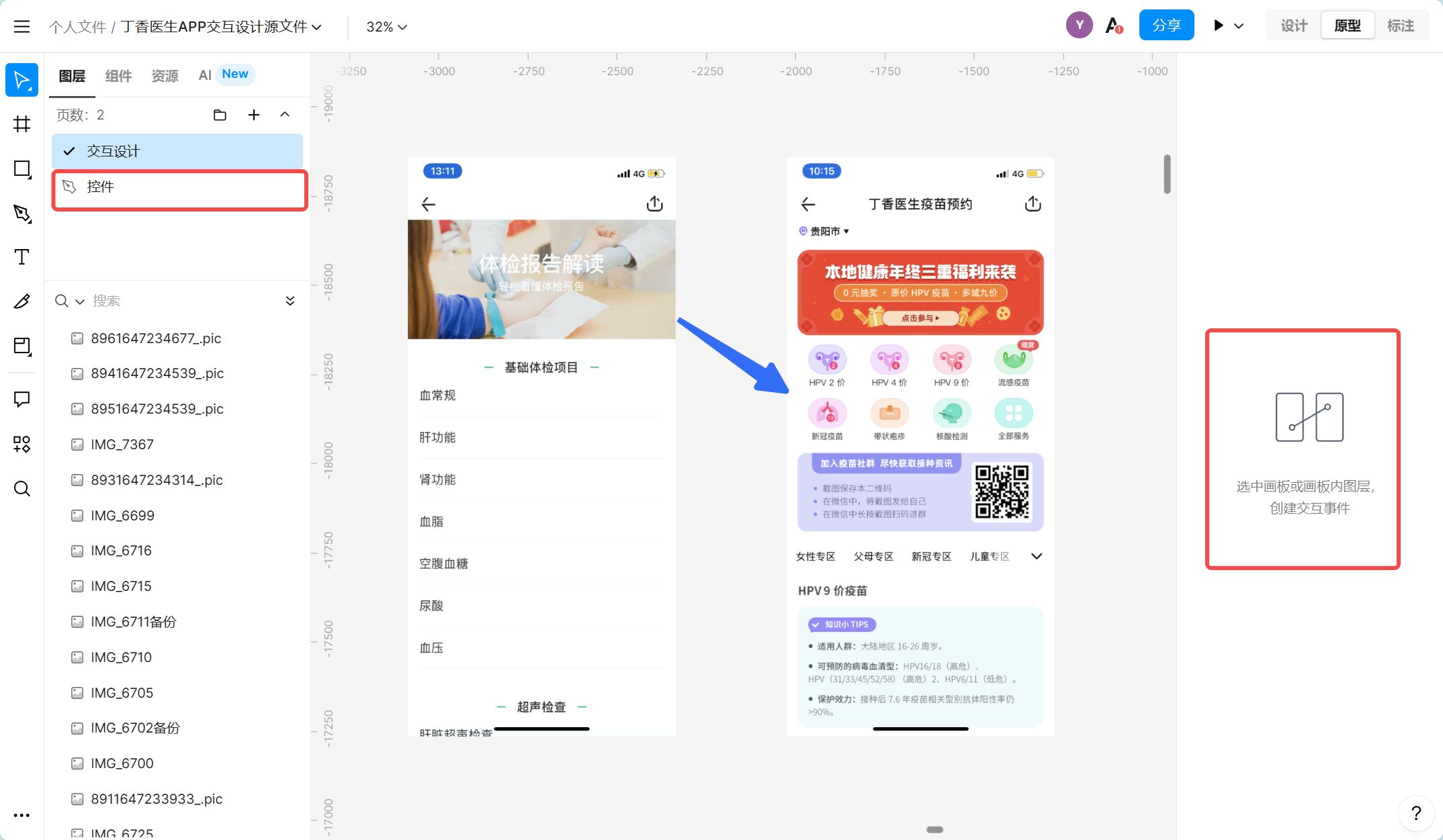
创建交互事件
选中「画板内图层」或「画板」,拖拽交互连线至其他画板上,即可完成交互事件添加。

添加交互事件
选中「画板内图层」或「画板」,选择「右侧属性面板 -> 添加事件」,并选择事件行为,也可以完成交互事件的添加。
4、结语
prototype 交互的复杂性不应成为创意落地的阻碍。原型交互设计工具即时设计通过极致简化的操作、真实的动效还原与智能化协作,让原型交互设计从 “耗时难题” 变为 “创意加速器”,更为新手小白贴心准备了大量prototype 交互设计模板。无论是初创团队还是成熟企业,都能借助其能力,快速验证需求、降低沟通成本,真正实现所想即所得。
点击立即体验👉即时设计,开启你的 prototype 交互设计之旅~
推荐阅读: