手机交互设计规范全解读,5个要点做出流畅APP!
更新时间:2025-09-04 10:29:44
交互设计在开发过程中是非常重要的一个环节,也能够大大提升使用者的生活幸福指数。俗话说没有规矩不成方圆,做手机交互设计也是需要有设计规范才能成系统,小编今天一篇给大家进行手机交互设计规范的全解读,通过教大家明白产品定位、信息输入要点、规划交互规范的内容范围、手势和触觉这 5 个要点,最后给大家推荐即时设计,直接一键做出手机交互设计,做出流畅手机APP设计不再是梦!
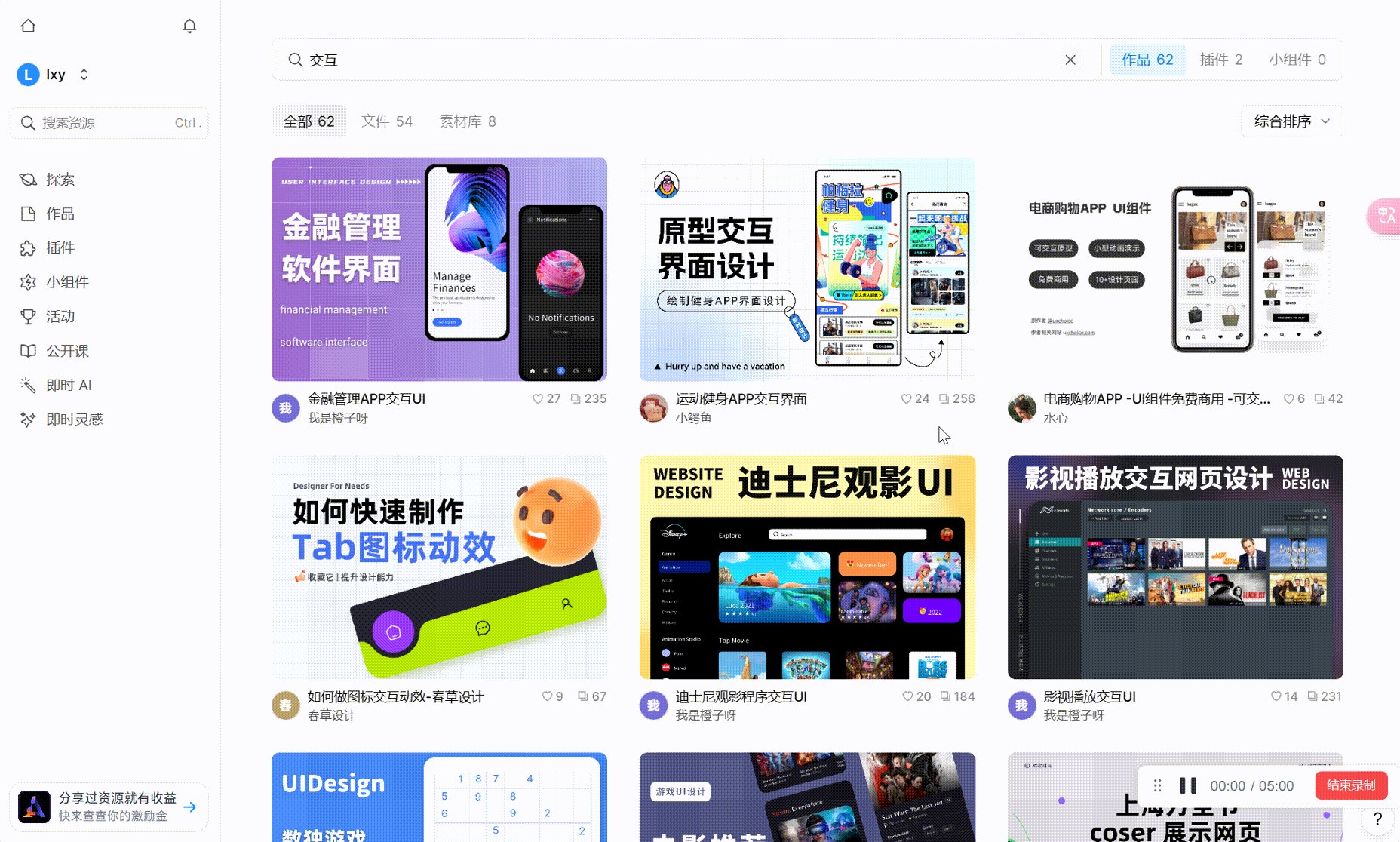
点击图片开启在线交互设计👇
1、明白产品定位
我们做事情之前都需要有个定位,知道想要做什么、想要给大家呈现什么,我们的产品能给大家带来什么。整个产品的调性都是基于产品的定位来的,假如我们的小伙伴们要做一个教育类的 app,那么我们对于产品的定位人群就应该是学生,喜欢生动有趣,并且能够接受新的事物、操作 ~
2、信息输入要点
对于手机交互设计来说,我们一个需要考虑的要点就是信息输入,但是不管是点击界面的元素,还是利用键盘来输入信息,都是非常繁琐又冗长的一个过程。小编在这里呢给大家几个建议,首先呢,我们尽可能地提供选项来代替输入,这样能节省很大部分的时间,用户在使用时也会更加流畅。其次,小编建议大家要给使用者提供合理的默认值,再有就是要在文本字段中显示提示,这样子能够帮助使用者更好的理解我们的所填项目。最后一点也很重要,如果大家能够通过字段值列表实现导航的话是最好的啦 ~
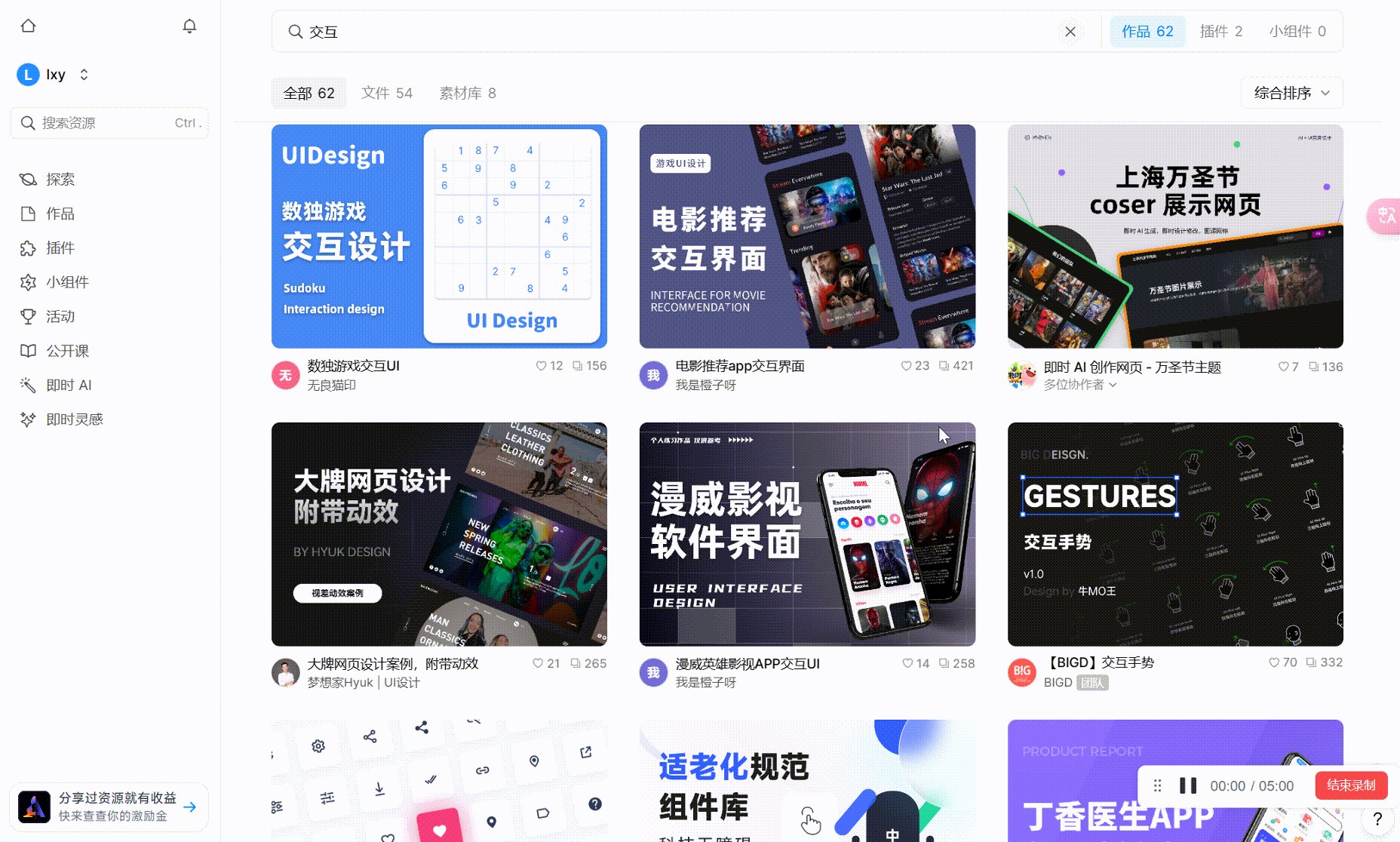
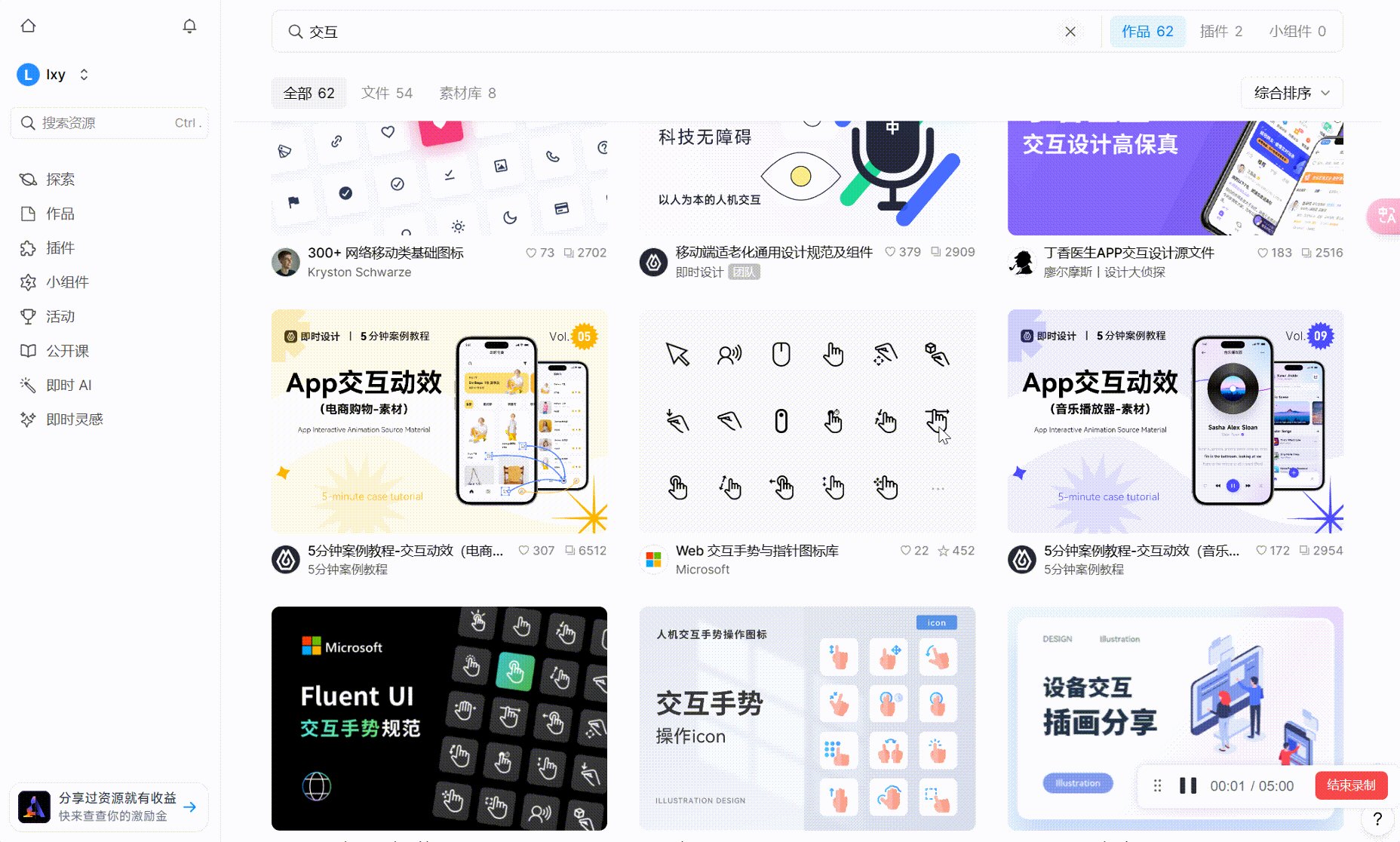
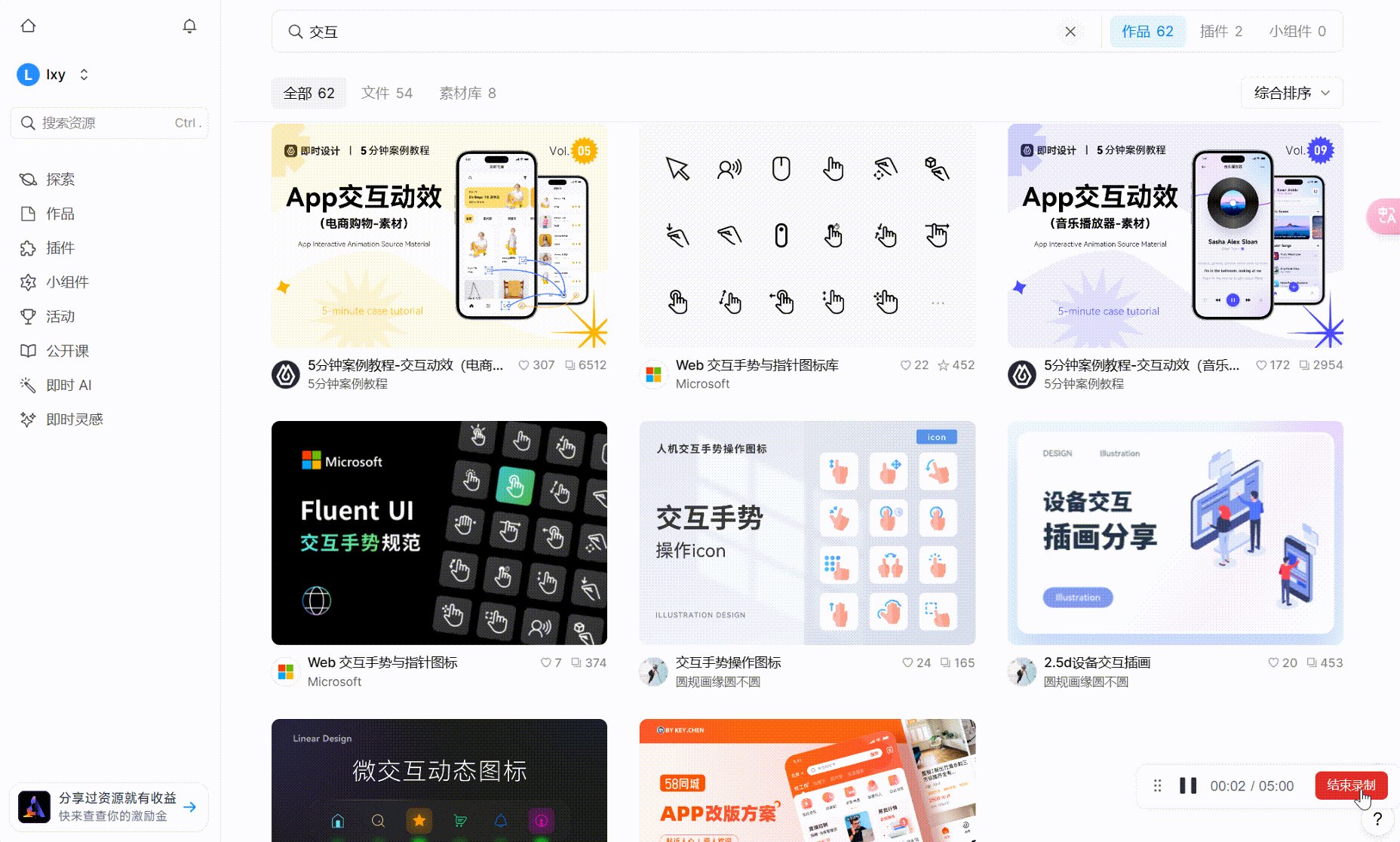
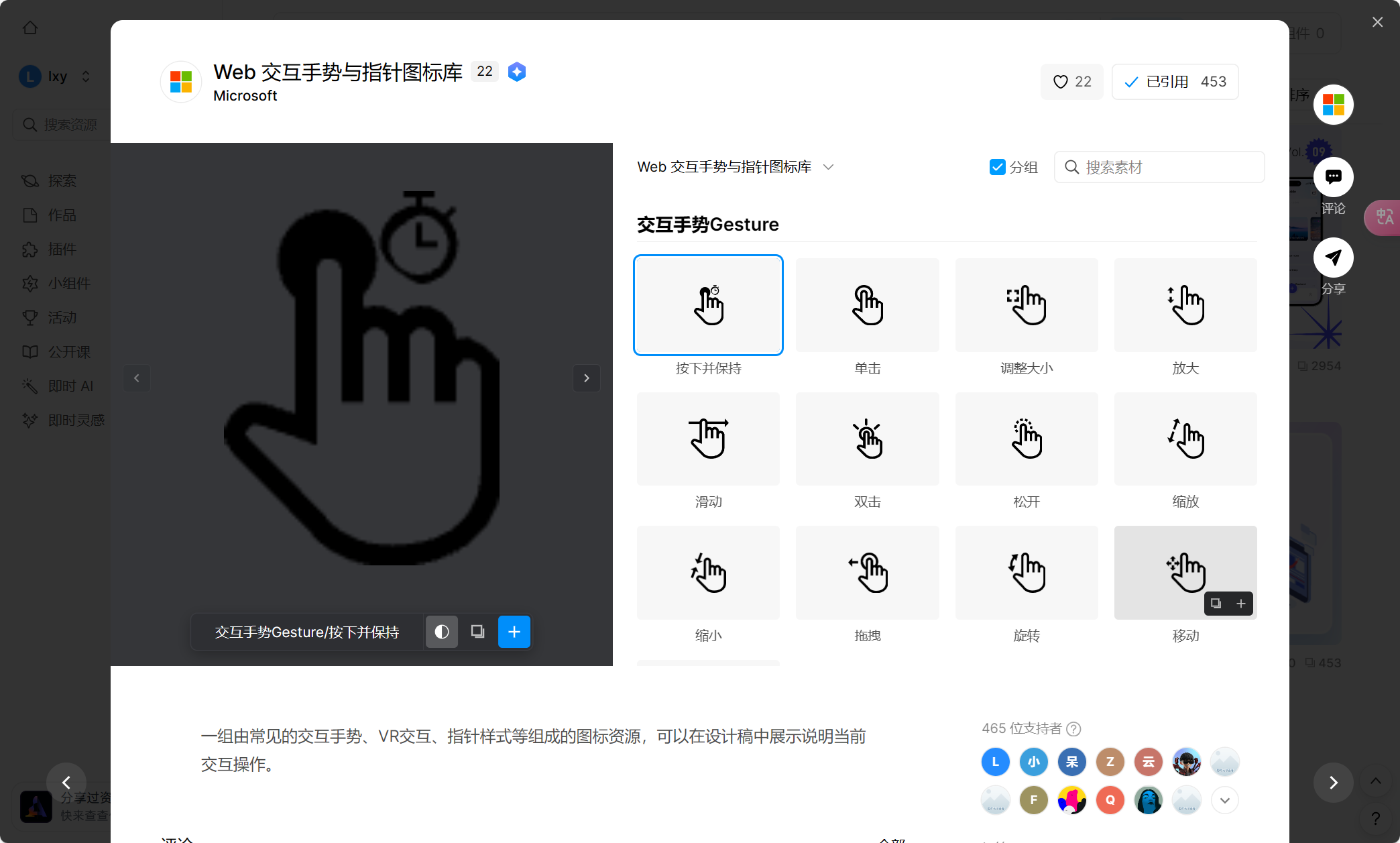
点击图片使用同款交互设计资源👇
3、规划交互规范的内容范围
在一个用户体验部门的协同性设计中,规范是一个极其重要的事项。如果没有规范,去定义什么能做,哪个位置放什么东西,每一种手势如何做响应。不同的设计师创作出的作品也是不同,手机端其实相对于网页端来说内容不算多,再有 TO C 和 TO B 这 2 种前者的产品内容会更多,因为它的目标更加明确、注重使用效率,不会要求太过复杂的操作。手机交互设计常规的规范包括了对界面布局、背景色、字体颜色大小、按钮还有图标这类元素的梳理和规范。
4、手势(Gestures)
现在我们的手机都是各种各样的触摸屏幕,使用者在使用时可以用不同的手势和设备进行交互,这些手势让内容能够被轻松的提取,对于用户而言增强了对内容的直接操纵感,也能增加他们的使用乐趣。那小编今天就在针对手势跟大家说几个要点,首先的话我们一定要尽可能的使用标准手势,而且大家也不要用标准手势去做一些不标准的动作,这样的话会造成使用者的混淆哦。最后提醒小伙伴们一句,千万不要将我们设置的手势和手机本身的屏幕边缘手势冲突呀~
5、触觉(Haptics)
小编这里说的触觉其实就是一种反馈,包括了各种形式的震动,这个小细节可以很大程度的增加用户和手机屏幕的交互体验哦~小编用 Apple Pay 给大家举个例子,每次我们付完后一个强有力的震动,立马能够让我们再拿起手机检查一次,某些时候不小心的触发了 Apple Pay 的例子我们就会下意识地看下手机是不是有扣款之类,当然不管是我们做系统提供的触觉模式还是用自定义的触觉模式,我们都应该至少坚持一个原则,那就是不分散用户的目标~
6、手机交互设计软件推荐
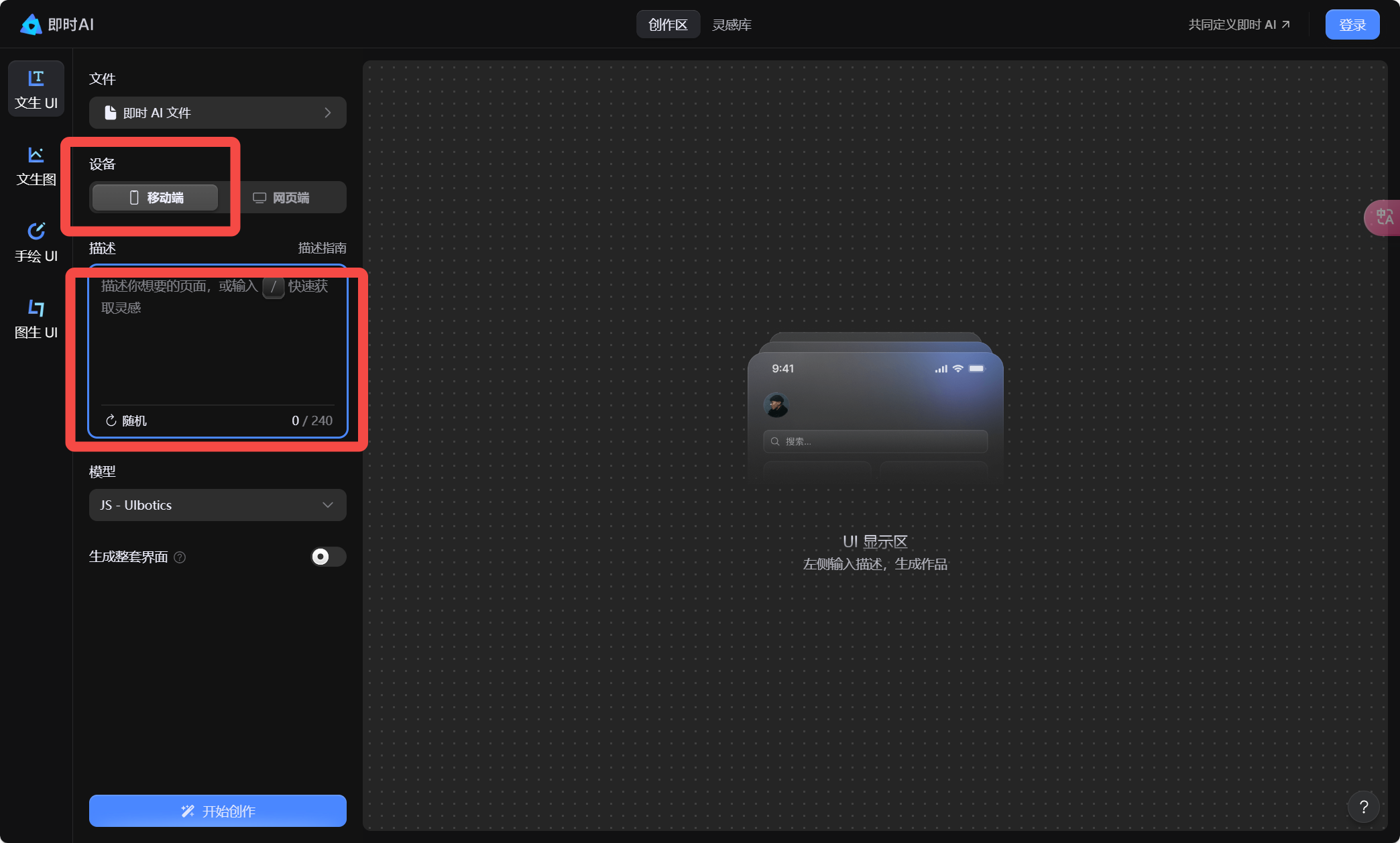
手机交互设计的规范有非常多条,一不注意就会出现一些失误,小编现在就给大家推荐一个工具,让大家省下大部分的烦恼。即时设计是我们国产设计工具注册量排名第一的软件,利用即时设计旗下的即时 AI 可以通过文字描述直接 30 秒生成设计稿,移动端和网页端都可以选择,并且可以随时编辑,随时增加交互动作,快点点击链接来试试吧~
点击图片立即开始手机交互设计👇
小结
今天小编给大家介绍了 5 个手机交互设计的规范,分别是产品定位、信息输入要点、规划交互规范的内容范围、手势和触觉。并且给大家介绍了一个制作手机交互设计的工具即时设计,大家现在就开始来试试吧,说不定下一个优秀的手机APP设计就是你做出来的~