关于Ant Design的最全介绍,附资源库文件
更新时间:2023-11-03 10:53:09
Ant Design 是什么?大多数人可能并不了解 Ant Design,初听到 Ant Design 的时候,大家可能会疑惑他是个啥,有什么作用。简单点来说,Ant Design 是蚂蚁集团经过大量的实践经验和总结,精心打磨的一个服务于企业级产品的设计体系,可以有效提高设计效率,保证设计质量,对于万千设计师来说,Ant Design 的出现有效的解决了设计师的这些问题,也帮助了一大批正处于初创企业和团队。今天我们也给大家带来了关于 Ant Design 的最全介绍,还附资源库文件,方便大家直接调用。接下来我们就一起来看看关于 Ant Design 的最全介绍吧!
1、Ant Design 是什么?
Ant Design 是蚂蚁集团基于「自然」、「确定性」、「意义感」、「生长性」四大设计价值观之上,结合众多实践经验,倾力推出的一个服务于企业级产品的设计体系。通过他提供的模块化解决方案,可以帮助我们降低很多冗余的生产成本,也让设计者能够更加专注于更好的用户体验。

而且企业级产品的内容设计起来是非常庞杂的,系统数量多,功能也不简单,有的页面之间也比较类似,可能会时不时的发生一些变动,这就需要设计者和开发者能够迅速地对变动做出响应,及时更新。而 Ant Design 就是为了解决这个问题而来,特别是他的 React 组件库,可以实现高效复用,对我们的设计工作来说是很方便的。
2、Ant Design 有什么作用?
1、降低设计和开发成本
Ant Design 拥有丰富的高质量 React 组件可随便用,涉及风格统一,数量庞大,想要啥样的就直接在 Ant Design 的 React 组件库里找就行,肯定是能找得到,根本不需要花时间、花精力、花大价钱来自己进行页面、原型、小的设计元素和开发、切图、交付等的设计,降低了大量的冗余成本,减轻负担,把时间、金钱、精力投入到更有意义和价值的地方去。
2、提高设计及产品上线速度
有了 Ant Design 提供的高质量组件库及完善的设计指引、最佳实践、设计资源和设计工具,我们可以直接调用他的组件库资源,用在自己的设计及产品中,Ant Design 还有一整套完整的 UI 设计方案,完备的代码体系,经过无数次实践验证的成功的设计组件,可以让一个产品基本上万无一失的上线及正式发布,快速验证想法及设计的可行性,提高设计及产品上线速度,降低试错成本。

3、统一设计风格
在 Ant Design,他不仅提供了 React 组件库,还有设计规范及设计原则,不管是布局还是颜色、字体、弹窗、按钮、导航栏等的设计,都有统一的设计规范及原则可供我们设计时参考,使用 Ant Design 的组件库设计的产品,有统一的设计风格,既可以方便整个产品的具体设计项目及流程,又可以给用户带来一致的使用体验。
4、提供设计参考及学习模板
Ant Design 作为蚂蚁集团这种大厂推出的一个企业级产品服务体系,他拥有非常丰富的模板及设计资源可供新人小白及资深设计师参考,常看常新,毕竟 Ant Design 的这些资源及组件什么的可都是精华中的精华,无论是新人还是老资深,都能从中学到不少东西,是一个很不错的设计参考及学习模板。

3、Ant Design资源库
在了解了 Ant Design 是什么、有什么作用之后,我们又给大家送上了 Ant Design 资源库,有 Ant Design 网页版组件库、Ant Design 图表库、网页版设计规范、移动端设计规范、线框图模板、Ant Design 首页设计模板,一共 6 个 Ant Design 资源库,一起来看~
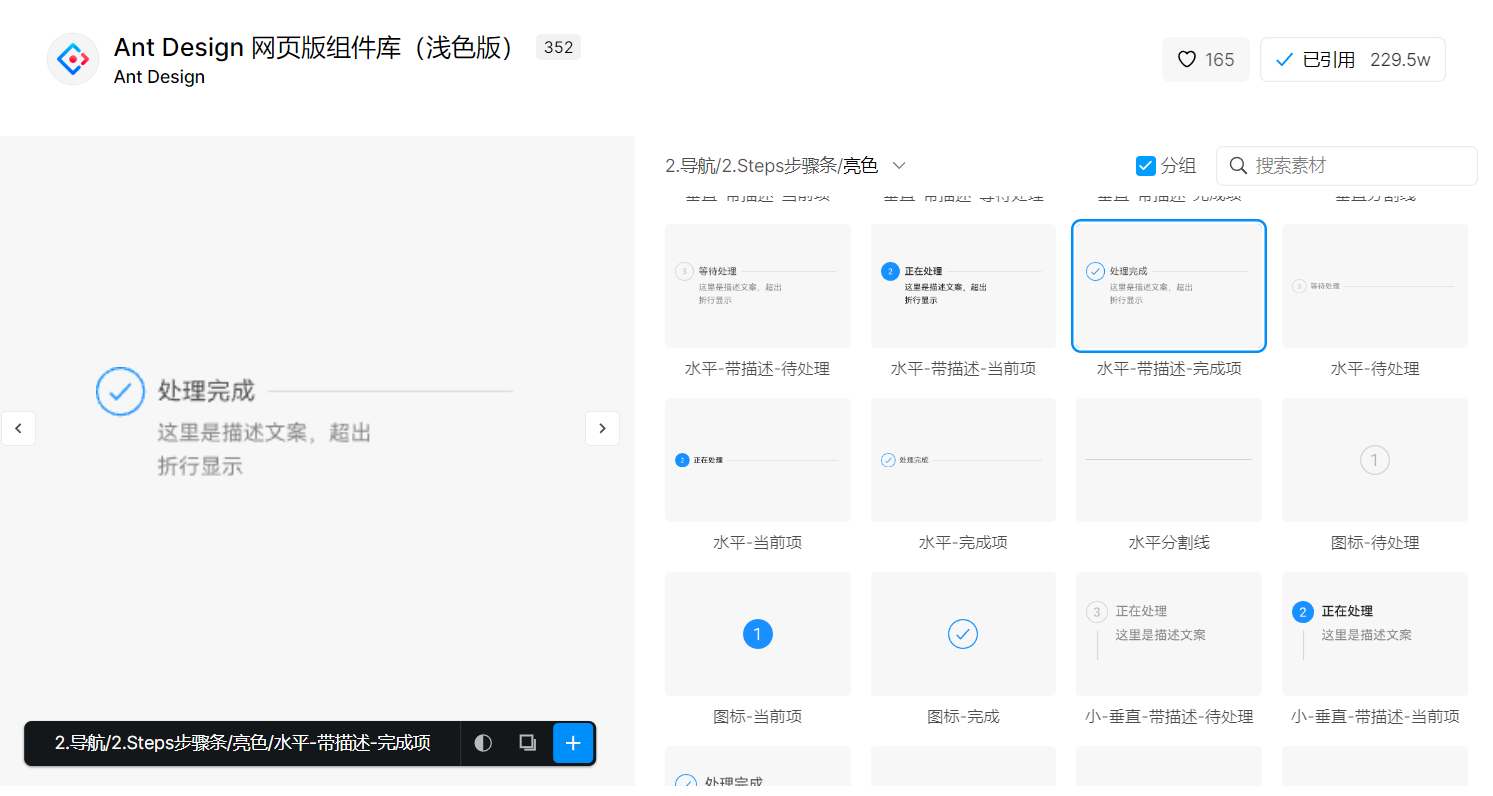
1、Ant Design 网页版组件库
这个是 Ant Design 网页版组件库的资源,分为通用、导航、数据录入、数据展示、反馈 5 个大类,每个大类下面又会有 10 多个小的门类,涵盖图标、弹窗、提示、对话框、标签、头像等多种组件,丰富的 Ant Design 网页版组件库资源等你来探索。
点击图片体验 200w+ 用户都在用的 Ant Design 资源库👇
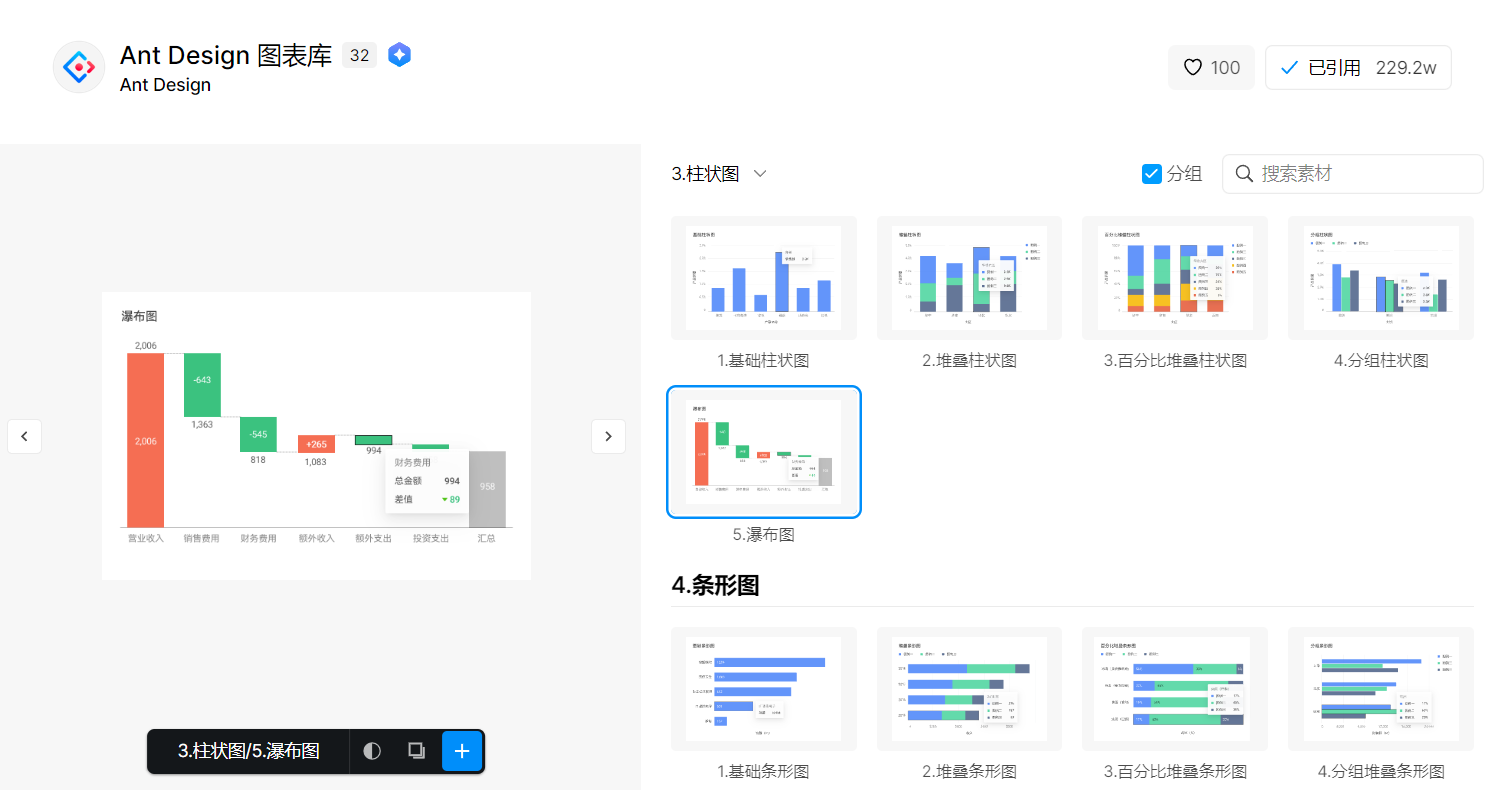
2、Ant Design 图表库
除了一些设计中比较常用的类似图标、弹窗这一类的小组件,还有一部分也比较常见的就是图表,这是 Ant Design 图表库资源,共有 12 个图表分类,常用的不常用的都有,分别是:折线图、面积图、柱状图、条形图、饼环图、漏斗图、点图、雷达图、水波图、仪表盘、迷你图,双轴图,还有 Ant Design 图表库的功能组件和图表的色板作为设计辅助,很实用。

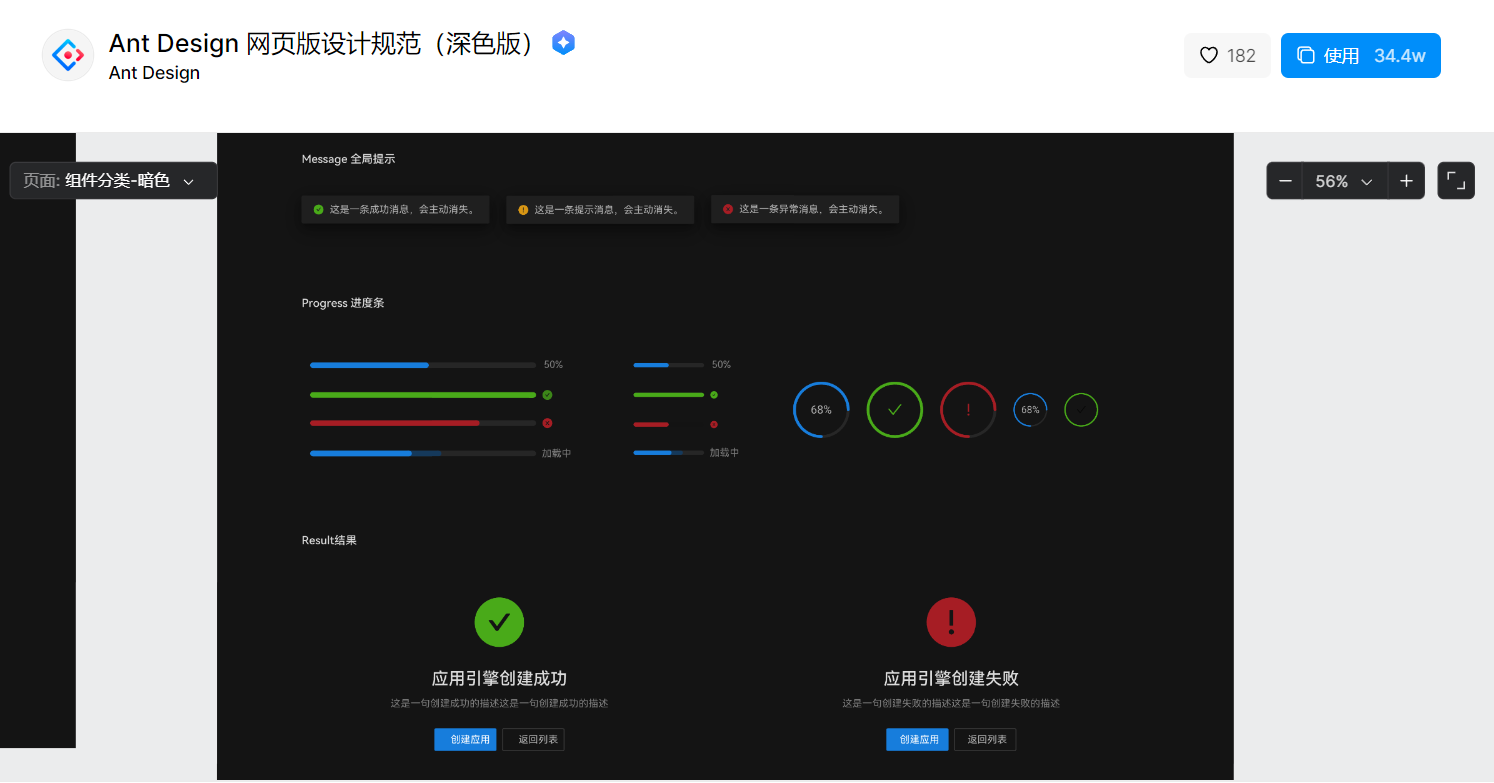
3、网页版设计规范
这个是 Ant Design 网页版设计规范,足足有 5 大页内容,涵盖的各种元素的设计规范也是很齐全的,有按钮、标签、下拉菜单、时间选择框、表单、步骤条、锚点、气泡卡片等。

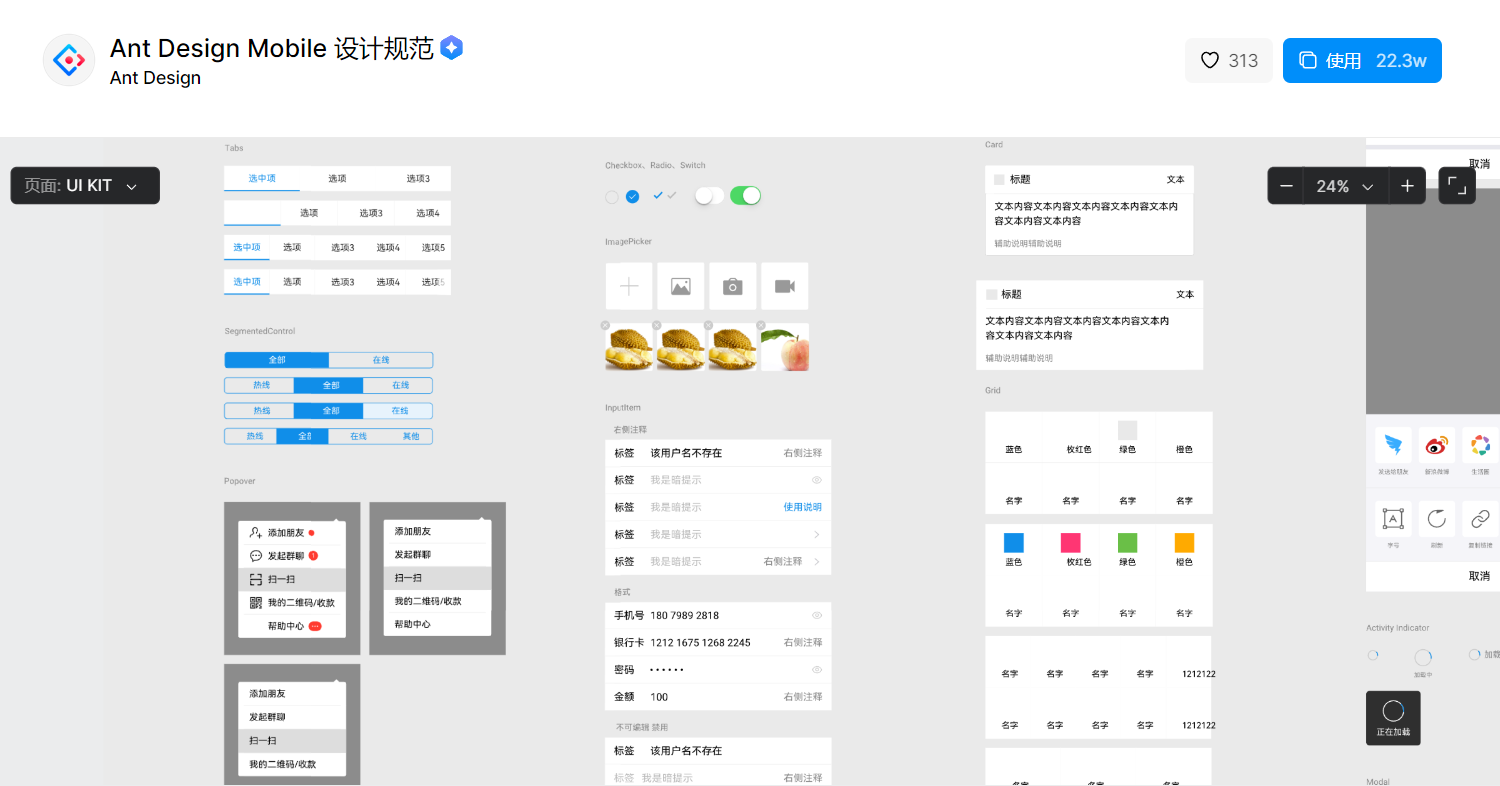
4、Ant Design Mobile 移动端设计规范
Ant Design Mobile 一个基于 Ant Design 设计体系的 Preact / React / React Native 的 UI 组件库,主要用于研发移动端产品。该项资源中提供了 40+ 基础组件、覆盖各类场景,组件特性丰富、满足各种功能需求。

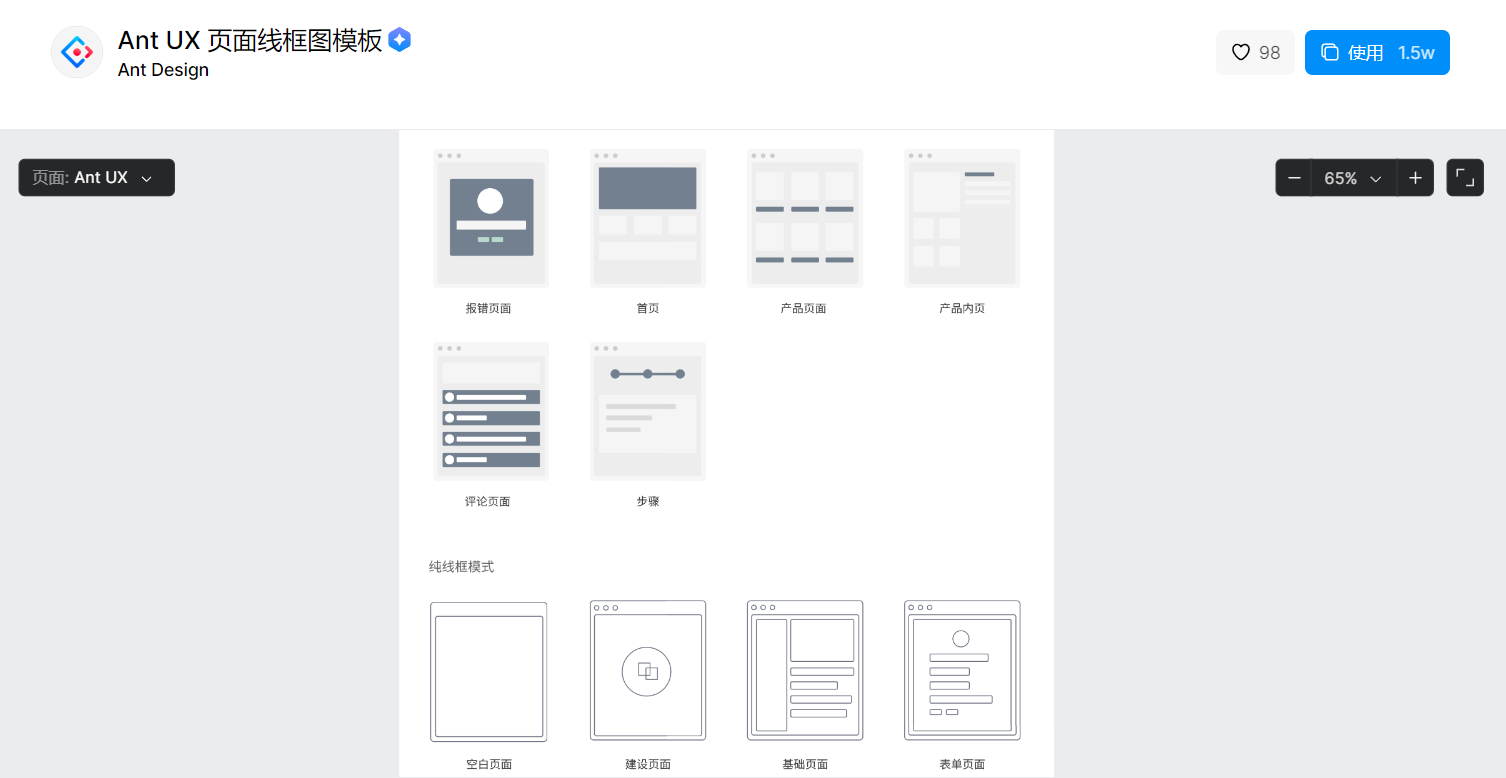
5、线框图模板
这个是一套 Ant Design 的 web 端站点地图线框图模板资源,主要展示了低保真与线框图的页面布局、典型页面模板、纯线框模式,如果我们有用户流、产品架构、逻辑图设计的需要时,可以复用该作品资源。非常的简洁,布局什么的也很考究。

以上就是 “关于 Ant Design 的最全介绍,附资源库文件” 的全部内容啦,本文主要介绍了 Ant Design 是什么、Ant Design 有什么作用以及 Ant Design 的设计资源库,有 Ant Design 组件库、网页版设计规范、移动端设计规范,还有线框图模板,都是非常实用的资源,可以直接免费套用,如果想要获取更多关于 Ant Design 资源库的内容,可以来即时设计的资源社区,还有更多免费的 Ant Design 的资源等你发现。希望今天的内容能对你在 Ant Design 的了解及资源库的获取上有所帮助。
点击图片即刻进入即时设计👇