多套Apple iOS UI组件库,让你轻松搞定iPhone界面设计!
更新时间:2025-11-17 10:25:55
随着苹果手机不断推陈出新,iOS 系统也在不断迭代,很多设计师会遇到这样的一个问题,如何设计 iOS UI 界面使不同 iPhone 机型能够不断有所创新。所以即时设计的资源社区提供了海量的设计模版,设计师们拥有这些组件库可以不断提高设计工作的效率,帮助设计师摆脱重复性的工作,从而将更多的精力投入到更有创造性和价值的设计工作中。今天我就向大家介绍六款 iphone UI 组件,分别是:银白色 iPhone 13 Pro UI 展示样机、iPhone 12 手持样机 UI 设计、全套苹果设备样机、iPhone 15 样机 UI 界面、iPhone 图标设计、iOS 17 图标组件库。让你轻松搞定 iPhone 界面设计!
点击图片,立即进入即时设计获取更多资源👇
1、银白色 iPhone13pro UI 展示样机
- 高分辨率显示:样机通常具有高分辨率的图像确保设计的细节得到清晰展示
- 调性统一:银白色的壁纸搭配银色手机边框凸显精致优雅的气质,
- 多种视角:样机需要提供不同的视角,展示不同情境下的手机情况,下图斜置苹果手机将各个细节全部向购买者展示出来。
点击图片,免费获取 iOS UI 素材👇
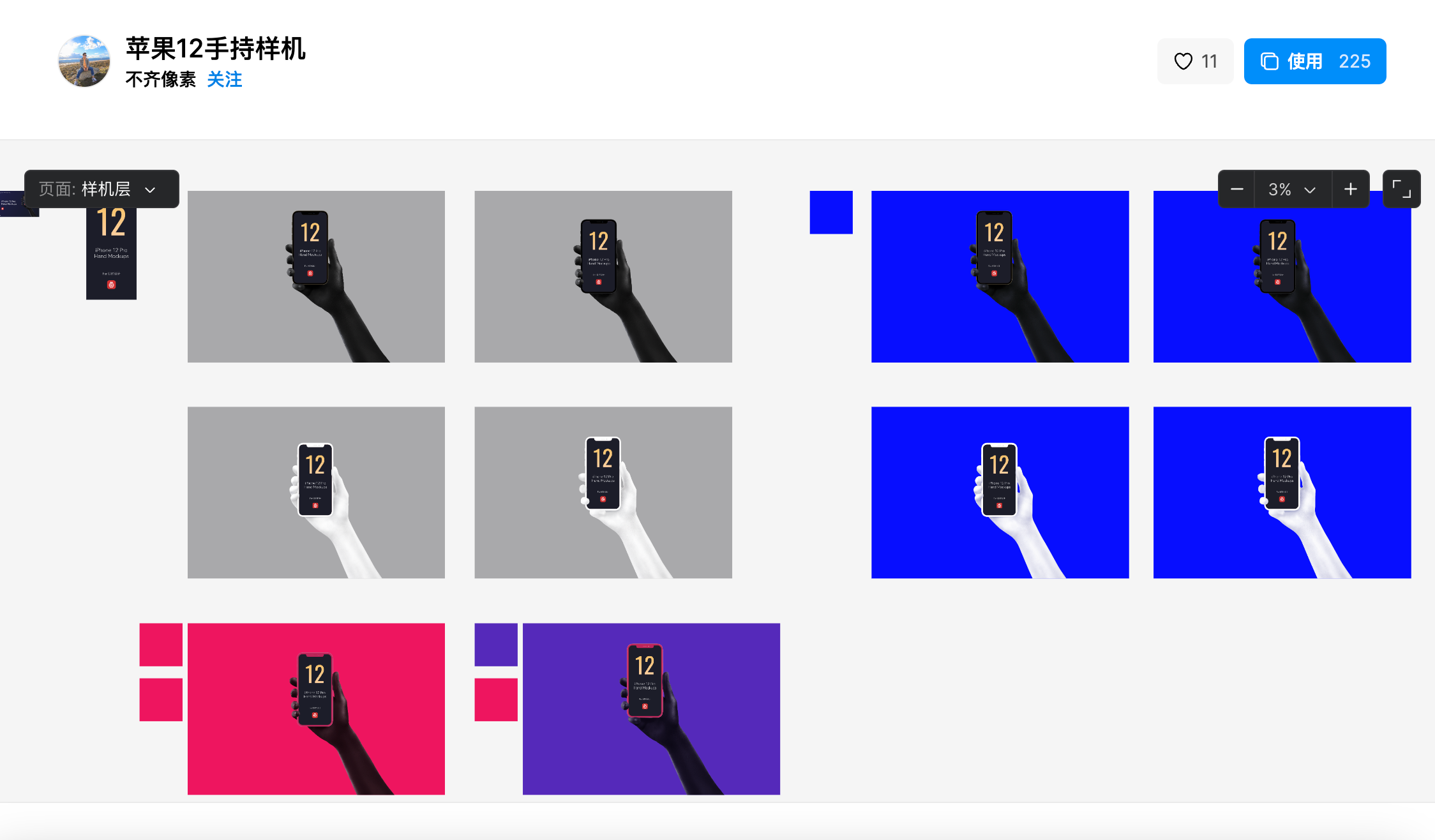
2、iPhone12 手持样机 UI 设计
手持样机 UI 设计是设计师展示用户界面设计作品时常用的一种工具。模拟真实场景,让界面实况看起来更加生动和逼真。
- 多种色调背景:设计师在不同光照条件下测试配色方案,确保在各种环境下都能提供良好的视觉体验。例如下图在四个背景色调分别进行测试,让用户更直观的体验到不同情景下的视觉界面。
- 采用统一手势:使用用户习惯的手势,避免偶然性不符大众用户习惯。
点击图片,免费获取 iOS UI 素材👇
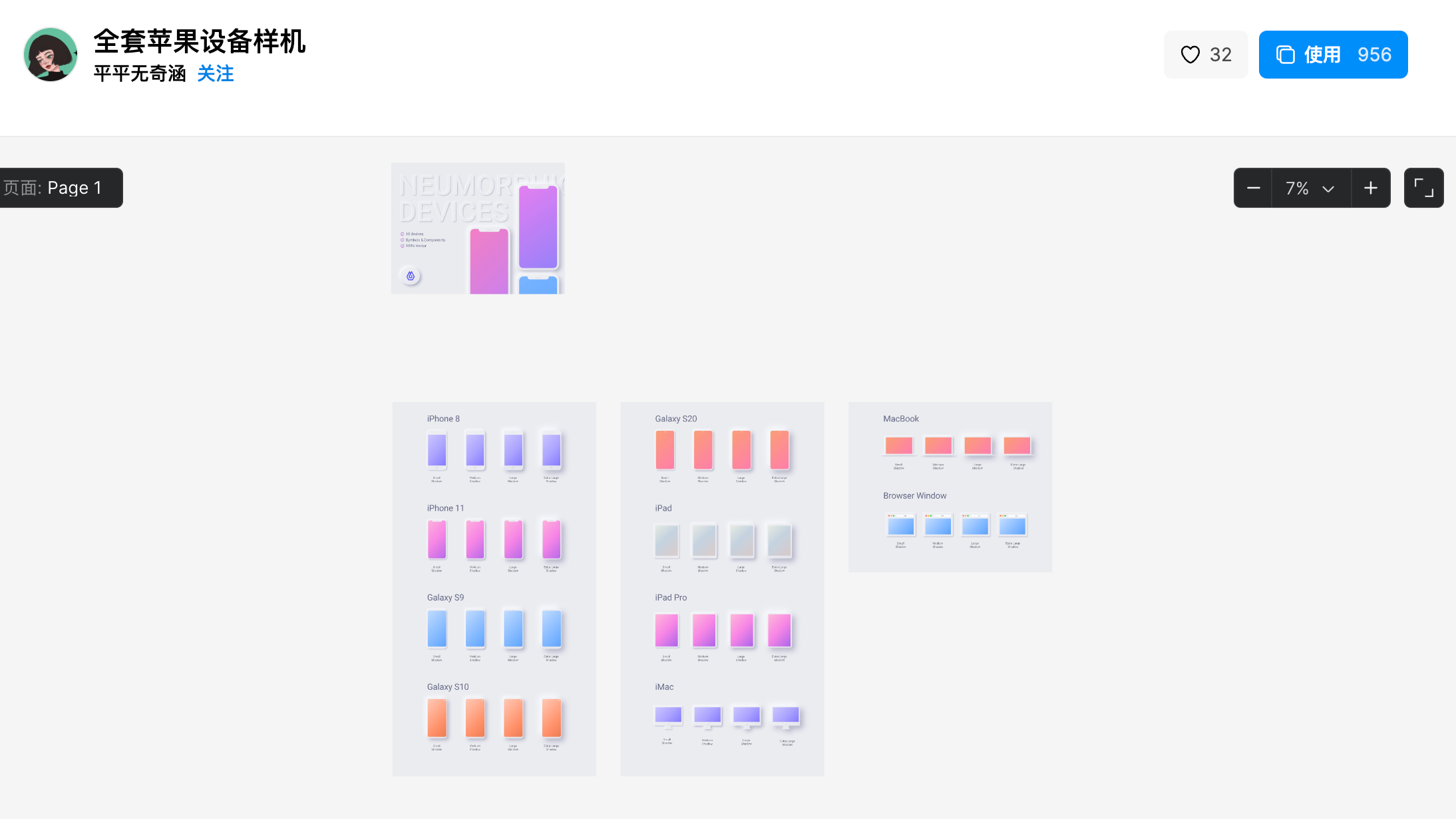
3、全套苹果设备样机
- 多型号模版:以下模版提供了多种 iPhone 样机型号,设计师可以根据自己的需求选择合适的样机进行下载和使用。
- 多种色调背景:在设计时,采用不同颜色的界面匹配符合需求的色调和饱和度,与系统设置中的强调色颜色一致
点击图片,免费获取 iOS UI 素材👇
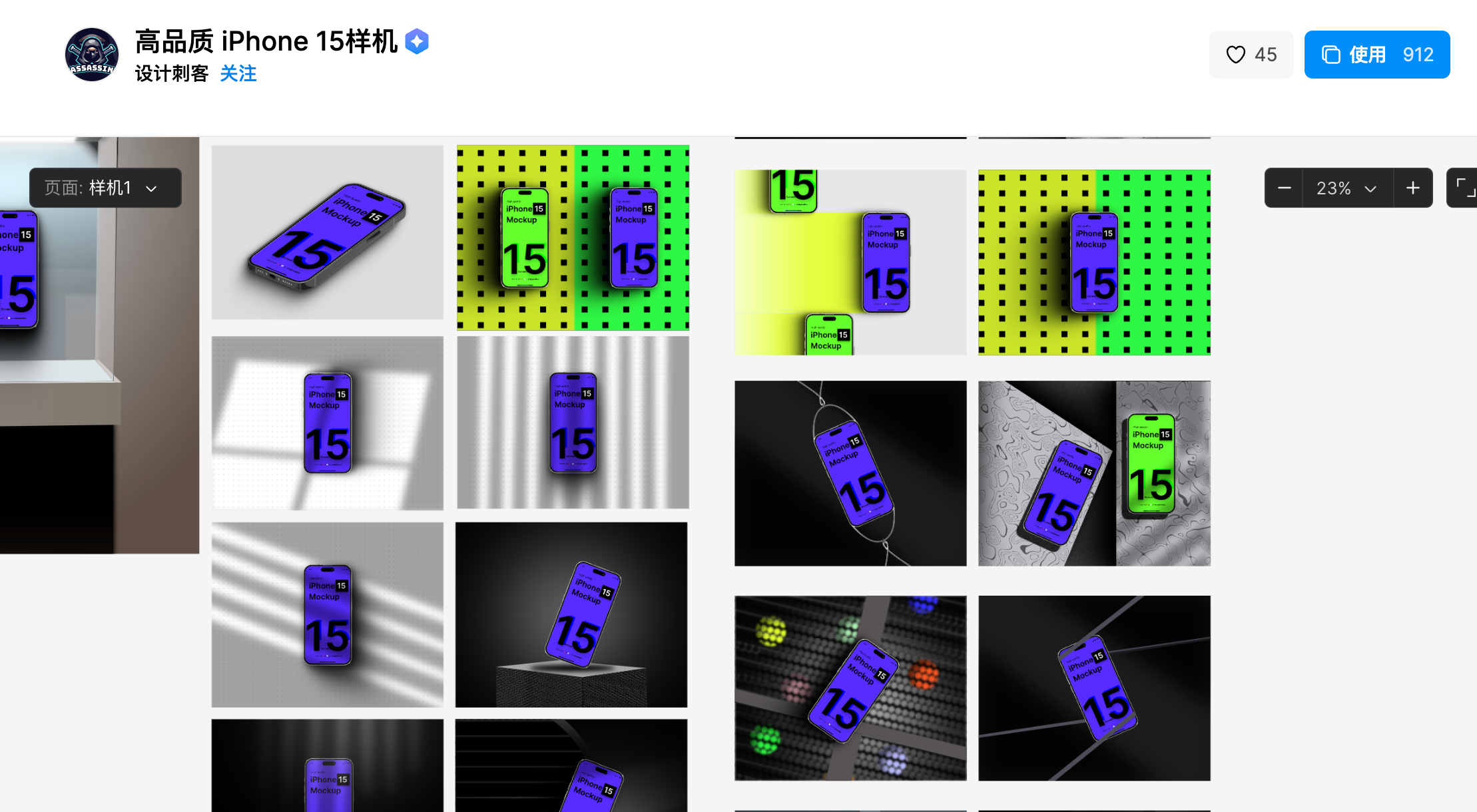
4、iPhone15 样机 UI 界面
- 灵动岛界面:随着 iPhone 15 的发布,样机资源也在更新,灵动岛的设计适配最新设备的特性
- 置于不同背景:以下样机在不同背景下模拟 iPhone 15 的独特设计和尖端技术特征,如材质、光影效果等,提供逼真的视觉效果
点击图片,免费获取 iOS UI 素材👇
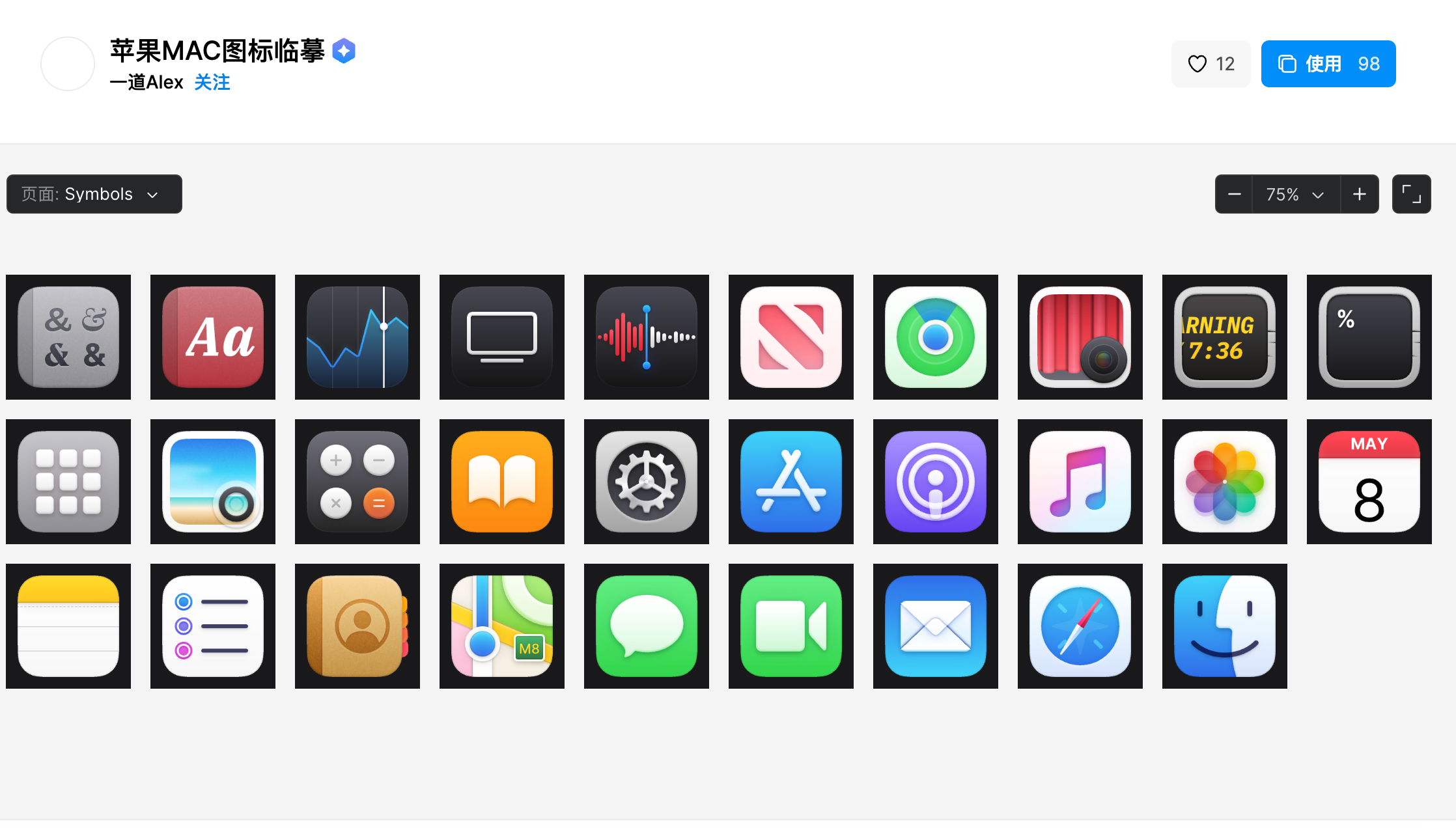
5、iPhone 图标设计
- 简洁性:iOS 图标设计保持一致的简洁,避免复杂的细节,以便在 iPhone mini 小尺寸下也能清晰识别。
- 焦点性:iPhone 的图标根据应用功能设计,没有文字也能分辨应用功能。
- 统一性:一套图标应保持风格统一,包括线条粗细、颜色填充、圆角弧度等细节
点击图片,免费获取 iOS UI 素材👇
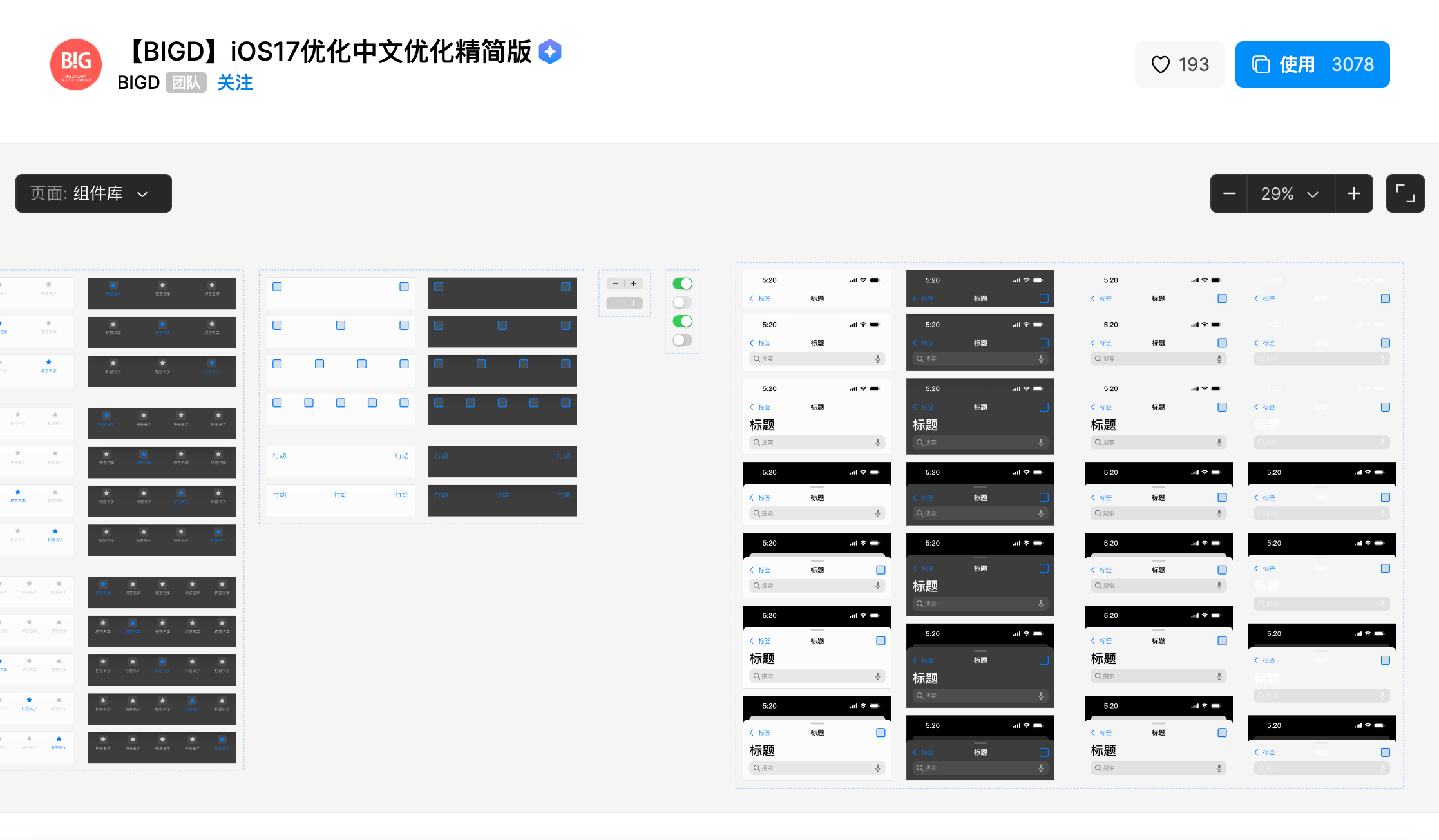
6、iOS17 图标组件库
- 功能性与个性:iOS 图标设计既要清晰传递产品信息,又要展现产品的独特个性
- 设计规范:使用 iOS 17 图标组件库时,设计师应遵循苹果的设计规范,确保图标和界面元素与 iOS 原生态系统保持一致。
点击图片,免费获取 iOS UI 素材👇
设计师对于 iOS 系统的设计要确保不仅美观,而且遵循苹果系统的设计准则,无论是通过官方资源获取还是其他应用模版,用户体验是最重要的,所以设计师们要多多参考以往的设计案例。以上这些 Apple iOS UI组件库资源都是我在即时设计中找到的,它对于个人及团队功能永久免费,并且设有海量资源库,可以供设计师们参考借鉴。还在等什么?赶紧点击图片获取设计模版吧~
点击图片,立即进入即时设计👇