原型设计工具有哪些?这4款值得一试
更新时间:2025-08-15 17:19:02
原型设计工具有哪些?这 4 款在线使用,它们是即时设计、即时 AI、Framer 与 ProtoPie ,其中即时设计能够体验更加真实的交互环境;即时 AI 能够通过 AI 生成可二次编辑的 UI 设计稿;Framer 能够快速创建页面原型;ProtoPie 强大而灵活。原型设计是 UI 设计中非常重要的一个环节,有着不可代替的作用。但类似于 Axure 的老牌设计工具往往对于新手的要求较高,且必须要安装到电脑中才能使用,比较不便。今天就为大家推荐 4 个新手也能够在线使用的原型设计工具!
点击图片立即体验 免费的在线原型设计工具👆
1、即时设计
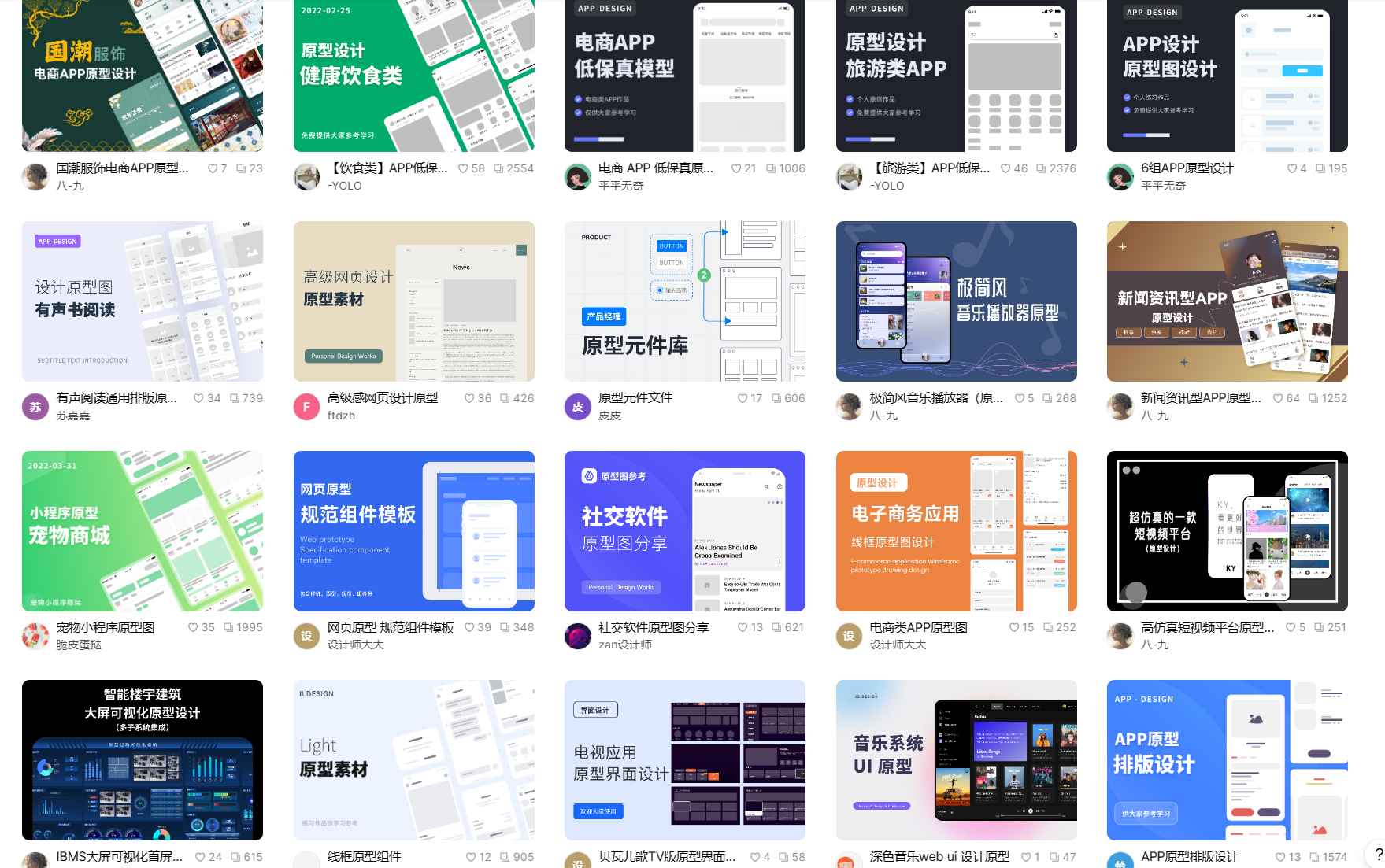
即时设计是国内首款专业级原型设计工具,无需下载就能够在线使用,全中文的操作环境更容易快速上手。它的设计功能齐全,能够支持添加交互效果,最大的特色在于资源广场内具有多种多样的原型设计模板,能够免费复制套用,这些模板能够给设计师提供灵感并体验到最真实的原型设计作品。最新推出的 “即时上线” 功能,能够将所有的设计稿以真实网页效果预览,真正沉浸式体验。而且在使用即时设计的过程中,有任何疑问都可以在官方文档中查找解决方法,还有 24 小时客服为你解答疑惑。

2、即时AI
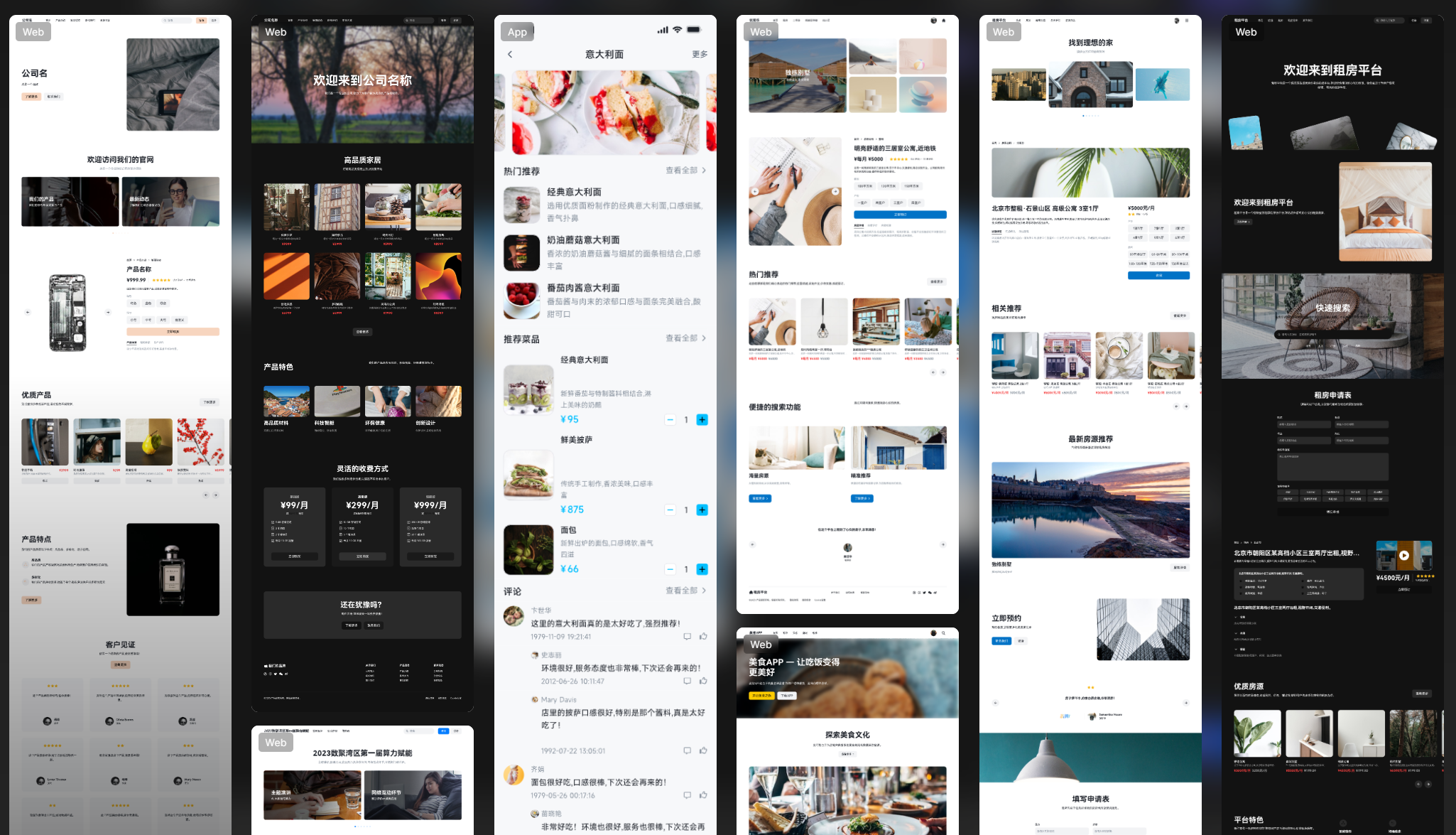
即时 AI 是一款生成式 AI 工具,能够通过语言描述生成可二次编辑的 UI 设计稿,可以是简单的一句页面描述,比如 “一个类似于淘宝的网页”,也可以是带有具体需求的描述,比如网页配色,内容,分布等。能够在 60s 内生成 4 张高保真页面原型图,细节在线,可以保存在即时设计内进行永久编辑,还能够支持真实效果预览,是最佳辅助型的原型设计工具。

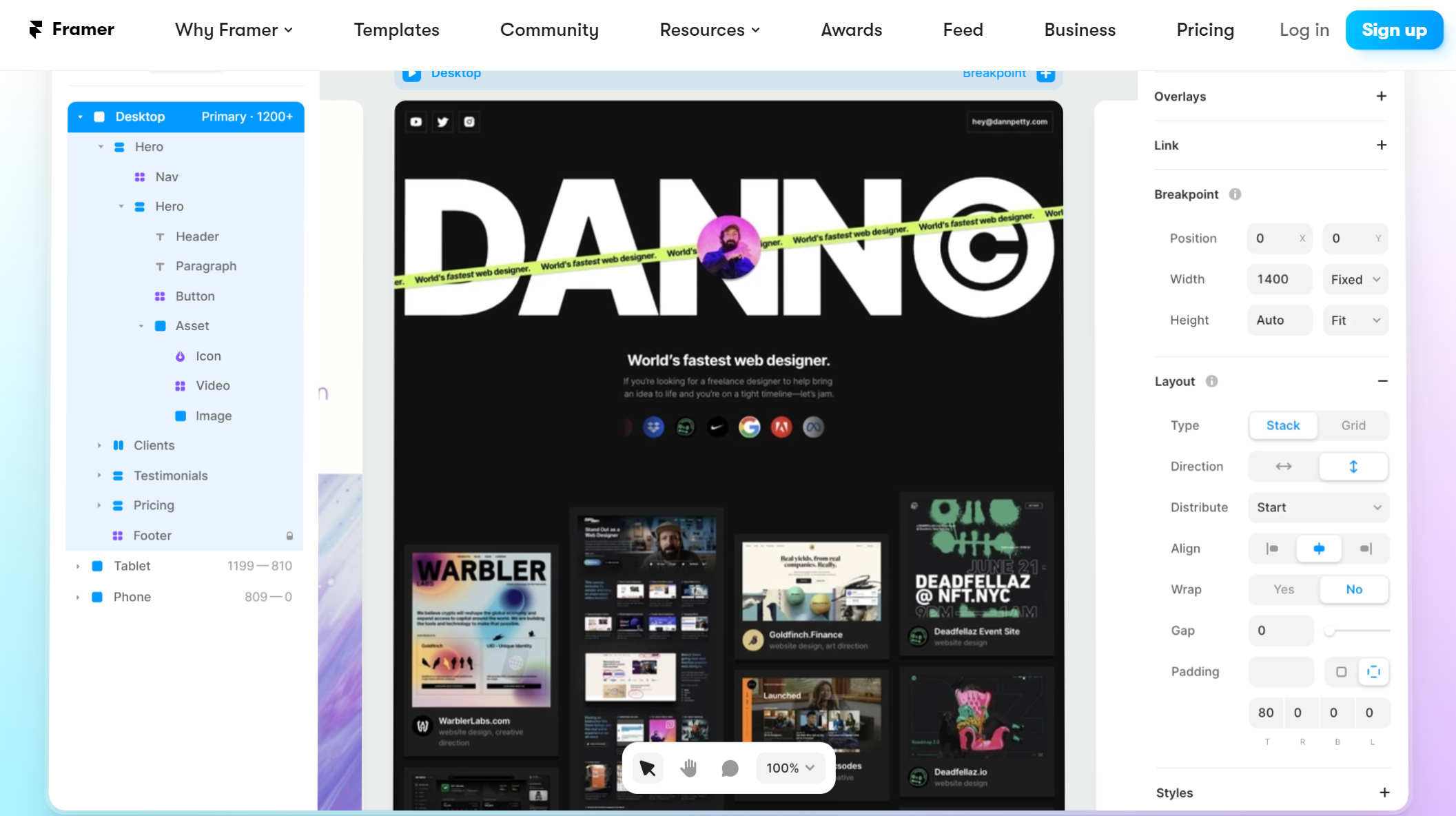
3、Framer
Framer 是一款无需代码就能够进行网页搭建的原型设计工具,能够自由的在画布上添加设计、交互以及动画效果,同时也能够提供数十种响应式网站模板,轻松搭建具有个人风格的网站。

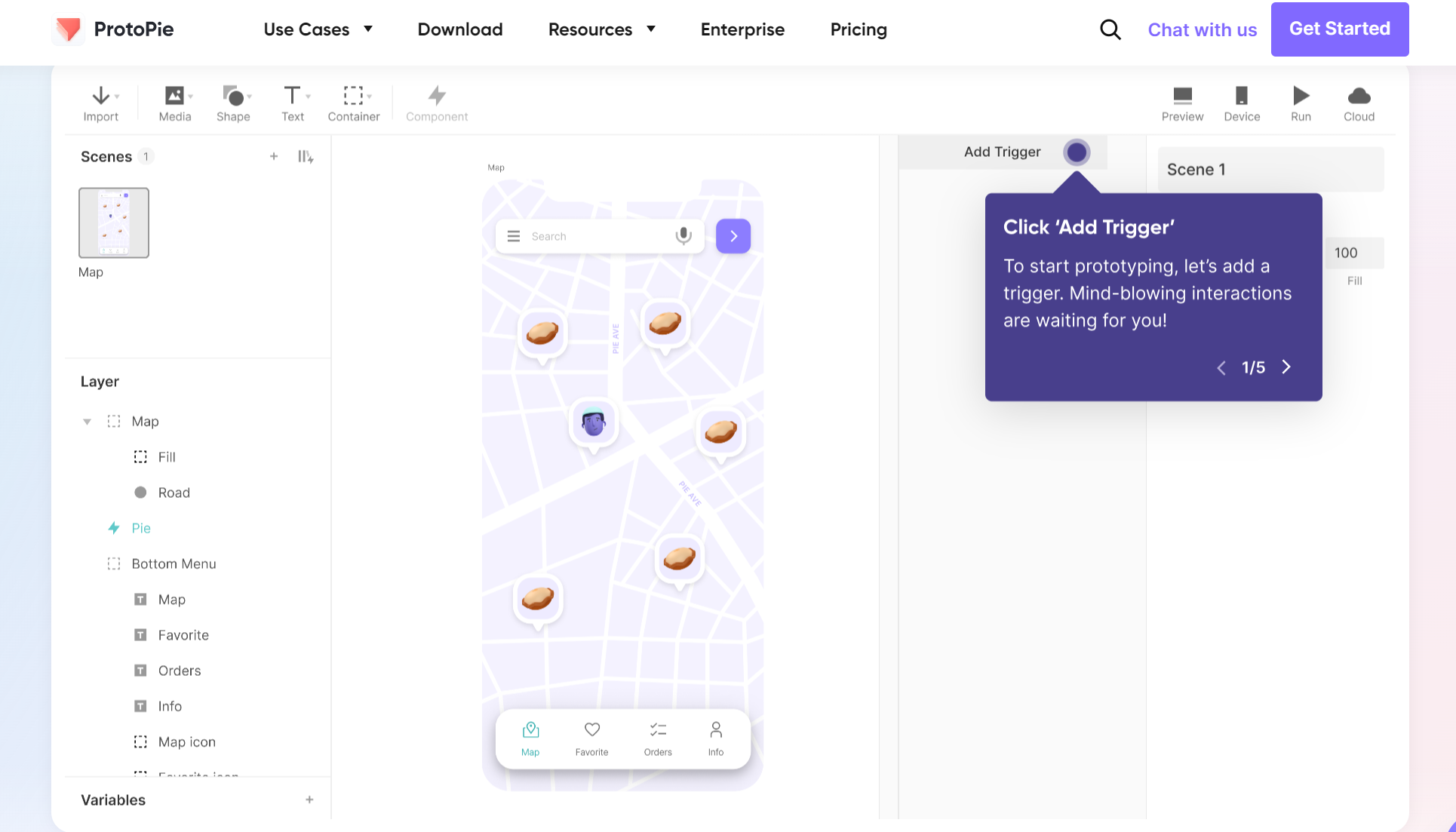
4、ProtoPie
ProtoPie 是一款强大的高保真原型设计工具,是许多设计师进行原型设计的首选。ProtoPie 提供了 Figma、Adobe XD 和 Sketch 的插件,能够从这 3 款软件中导入文件,是一款灵活强大的设计工具。