位图是什么意思?超全解析
更新时间:2024-11-14 17:02:01
在数字设计和图像编辑领域,“位图” 是一个我们常听到的概念。那么,位图是什么意思呢?它与我们经常提到的矢量图有何区别,又是由哪些元素构成的呢?在接下来的内容中,本文将全面解析位图的定义、构成及其与矢量图的区别。无论是从图像细节的呈现,还是实际的应用场景,我们都将逐步展开,帮助你更深入地理解和使用位图。
1、位图是什么意思?
位图是图像设计领域的一个术语,其英文名称为 “Bitmap”,又称为光栅图。简单来讲,位图就是一种由像素(Pixel)组成的图像格式。每个像素都是一个小色块,当这些色块密集排列时,就构成了完整的图像。位图最大的特点是像素化,即放大后容易出现马赛克现象。这种图像类型广泛应用于照片、数字插图、网页图像等领域。
常见的一些图片格式,如 JPEG、PNG、GIF、BMP 等,都属于位图。每种格式都有不同的优缺点,例如 JPEG 适合保存高质量的照片,但不支持透明背景,而 PNG 则支持透明背景,适合网页设计使用。
2、位图由什么组成?
位图的组成可以分为几个关键要素:
- 像素:位图的最小组成单位。每个像素拥有独立的颜色值,通常以 RGB(红、绿、蓝)或 CMYK(青、品红、黄、黑)表示。位图的分辨率越高,像素数量越多,图像越清晰。
- 分辨率:分辨率定义了位图的清晰度,通常以 DPI(每英寸点数)或 PPI(每英寸像素数)为单位。常见的标准是 72 PPI(适用于屏幕显示)和 300 DPI(适用于打印),分辨率越高,图像的细节越丰富。
- 色深:每个像素可以表达的颜色数量,称为色深。常见的色深有 8 位(256 色)、16 位(65,536 色)和 24 位(1677 万色)等。色深越高,色彩表达越丰富,但文件体积也越大。
3、位图与矢量图的区别
在了解位图的基础上,有必要对比一下位图和矢量图,这是两种不同的图像格式,分别适用于不同的场景。
- 位图:由像素组成,适合照片和复杂色彩的图像,但放大时会失去清晰度。
- 矢量图:由路径、点和线条组成,依靠数学公式构建图像,具有无限放大不失真的优势。常用于标志、插图、字体等图形设计中。
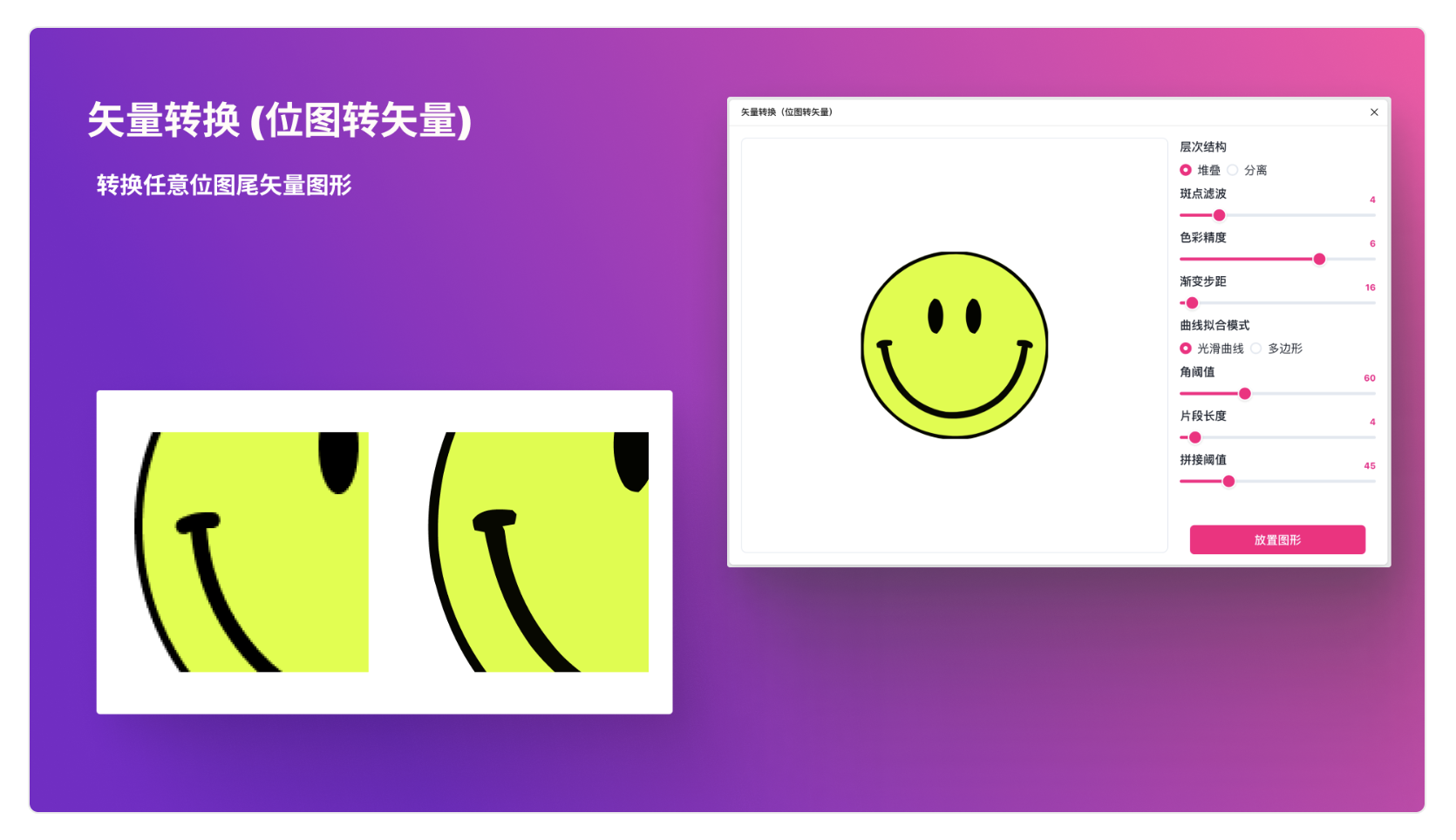
借助即时设计中的相关插件,设计师们可以根据自己的实际需求,将任意格式的位图转换为矢量图形。获得更多设计插件👉点击这里

4、位图的应用场景
由于位图的细腻色彩表现力,它在以下领域中广泛应用:
- 数字摄影:数码相机和手机拍摄的照片大多是位图格式。
- 网页设计:在网页中,位图格式(如 JPEG、PNG)用于展示多彩的图像和照片。
- 数字插画:许多插画作品使用位图,尤其是在细节和颜色过渡方面的表现更自然。

5、如何优化位图质量
在实际应用中,位图的质量和文件大小往往需要平衡。以下是优化位图质量的几种方法:
- 选择合适的分辨率:如果图片仅用于网络展示,可以降低分辨率以减小文件体积;若用于打印,建议选择 300 DPI 以上的分辨率。
- 使用图像压缩工具:如即时设计可以在保留图像质量的情况下,对位图进行无损压缩,适合网页和手机端展示。
- 避免过度放大:位图图像不适合无限制放大,建议根据使用场景选择合适的尺寸和分辨率。
6、如何在即时设计中使用位图
即时设计是一款全功能的在线UI设计工具,支持上传和编辑多种格式的位图文件,同时提供多种工具来调整图像效果。例如,设计师可以通过即时设计调整图像的颜色、亮度、对比度等参数,还能对图片进行裁剪、叠加,以符合设计需求。此外,即使在复杂的位图处理中,即时设计也提供了流畅的操作体验,让图像处理更高效。
当然,如果你需要将位图转换为矢量图,也可以在即时设计中完成。具体操作如下:
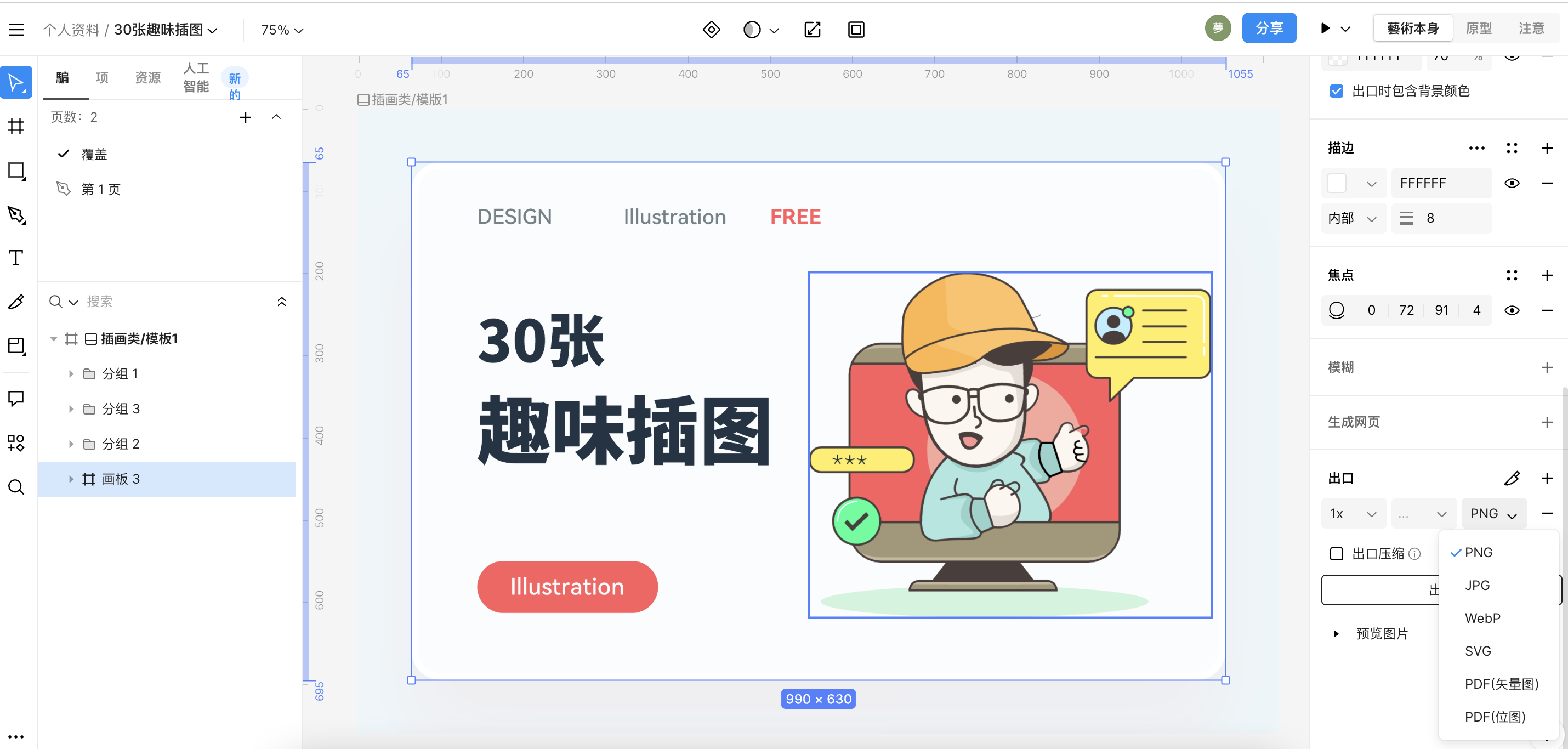
- 进入插件广场搜索【矢量转换】,找到相应的转换工具;
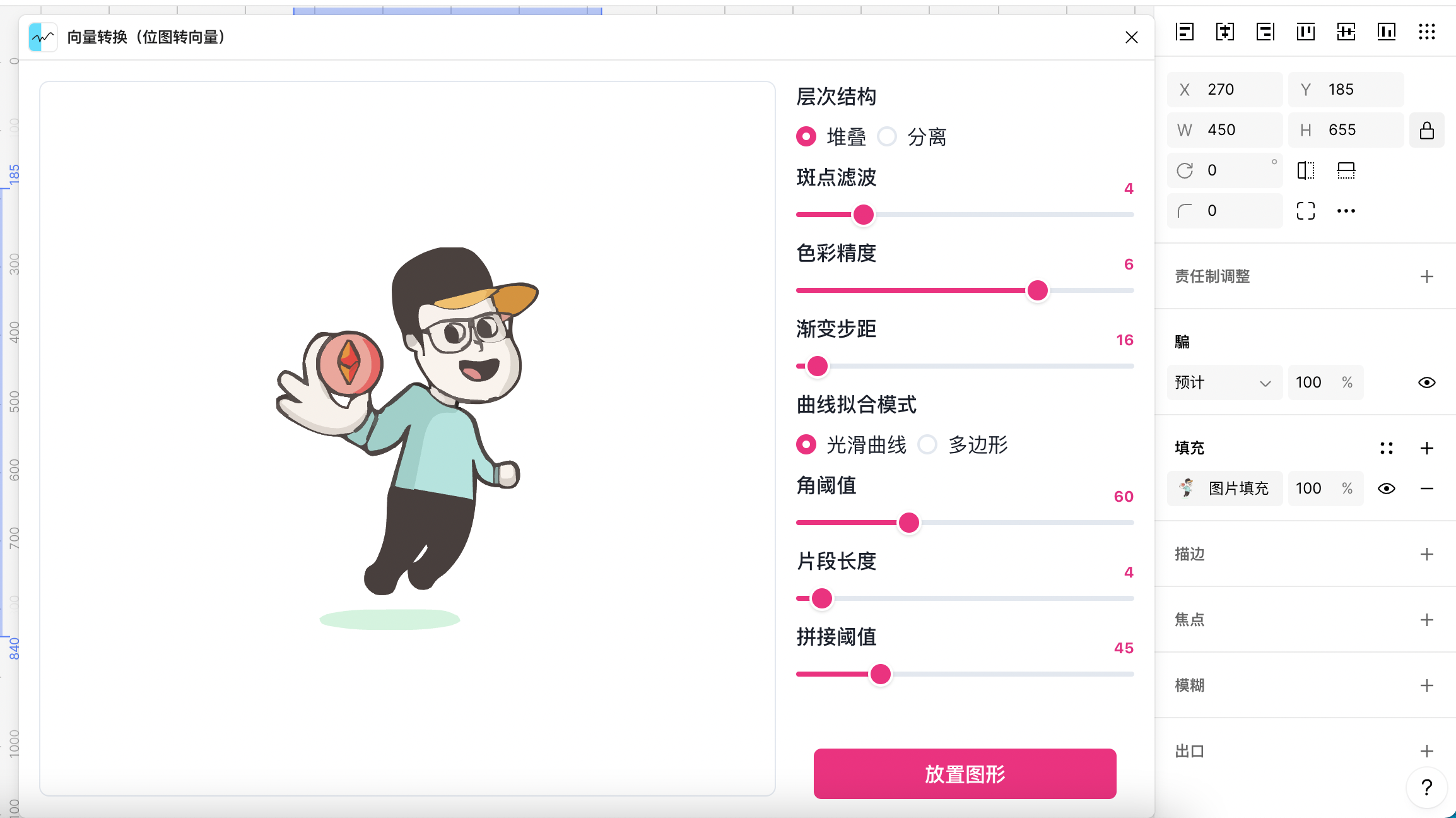
- 将需要转换的文件拖拽到指定区域,或点击上传按钮进行上传,工具将自动完成转换过程;
- 转换之前,可以对图像的层次、斑点、色彩、渐变效果、曲线模式、片段长度以及拼接阈值等参数进行调整。

结语
通过本文的解析,相信你已经对 “位图是什么意思” 有了更为深入的理解,也明白了位图和矢量图的不同应用场景。在设计项目中,选择合适的图像类型能提升视觉效果。如果你想进一步提升设计效果,欢迎访问即时设计官网,获取更多专业设计工具和资源。
