Sketch如何快速切图标注?
更新时间:2026-01-14 09:56:14
切图标注是每个设计师必须学会的技能。正确的切图标注必须遵循规范和标准,同时也需要使用适当的工具来提高工作效率。Sketch具有很多优势,其中之一就是支持切图标注。同时,也有许多优秀的插件可以帮助设计师更好地进行切图标注。那么,如何使用Sketch切图标注?在本文中,我们将详细介绍如何使用Sketch切图标注,以及如何使用Sketch插件进行切图标注。同时,我们也会简单介绍一些切图的基本规范。
1、如何使用 Sketch 做切图标注?
我们可以优先使用 Sketch 自带的切图标注功能,尤其是针对切出带背景的图片,具体操作如下:
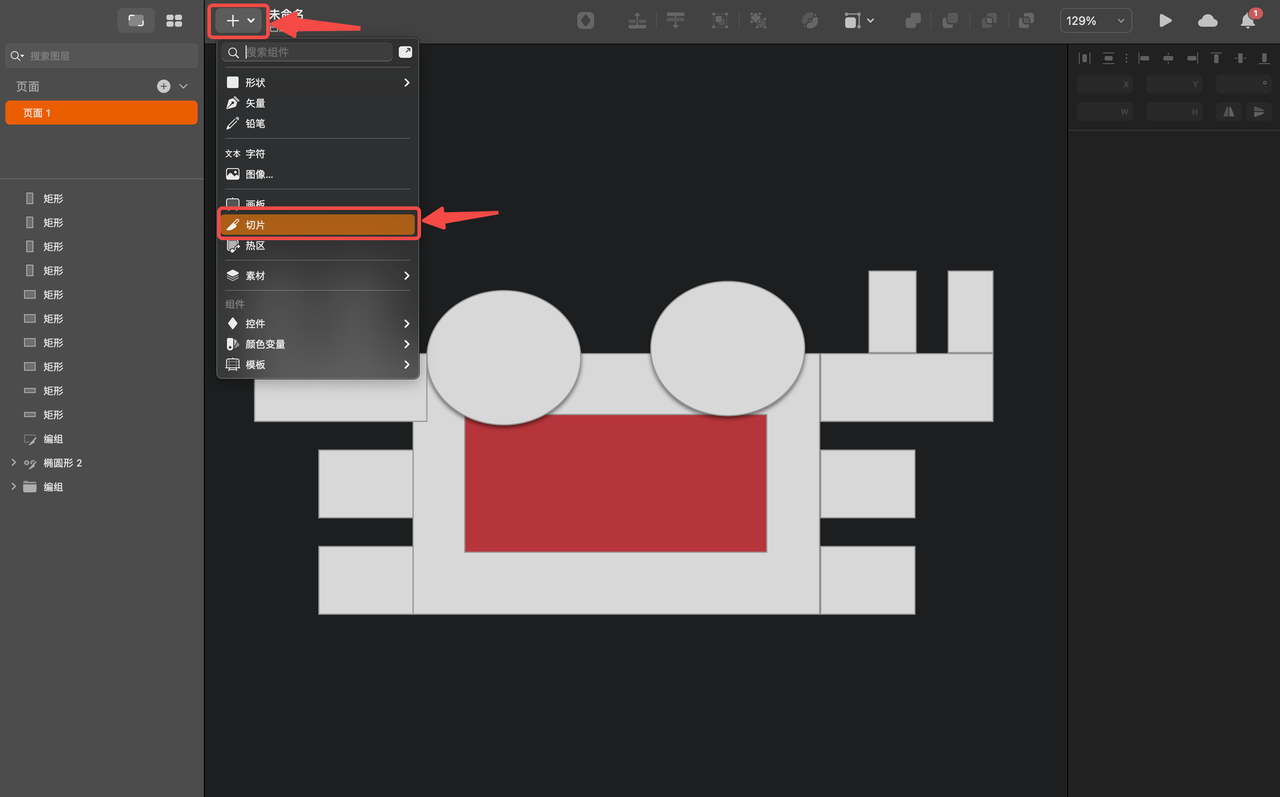
选中需要切图的页面,点击顶栏的“+”,选择「切片」,框选出需要制作切图的范围即可。

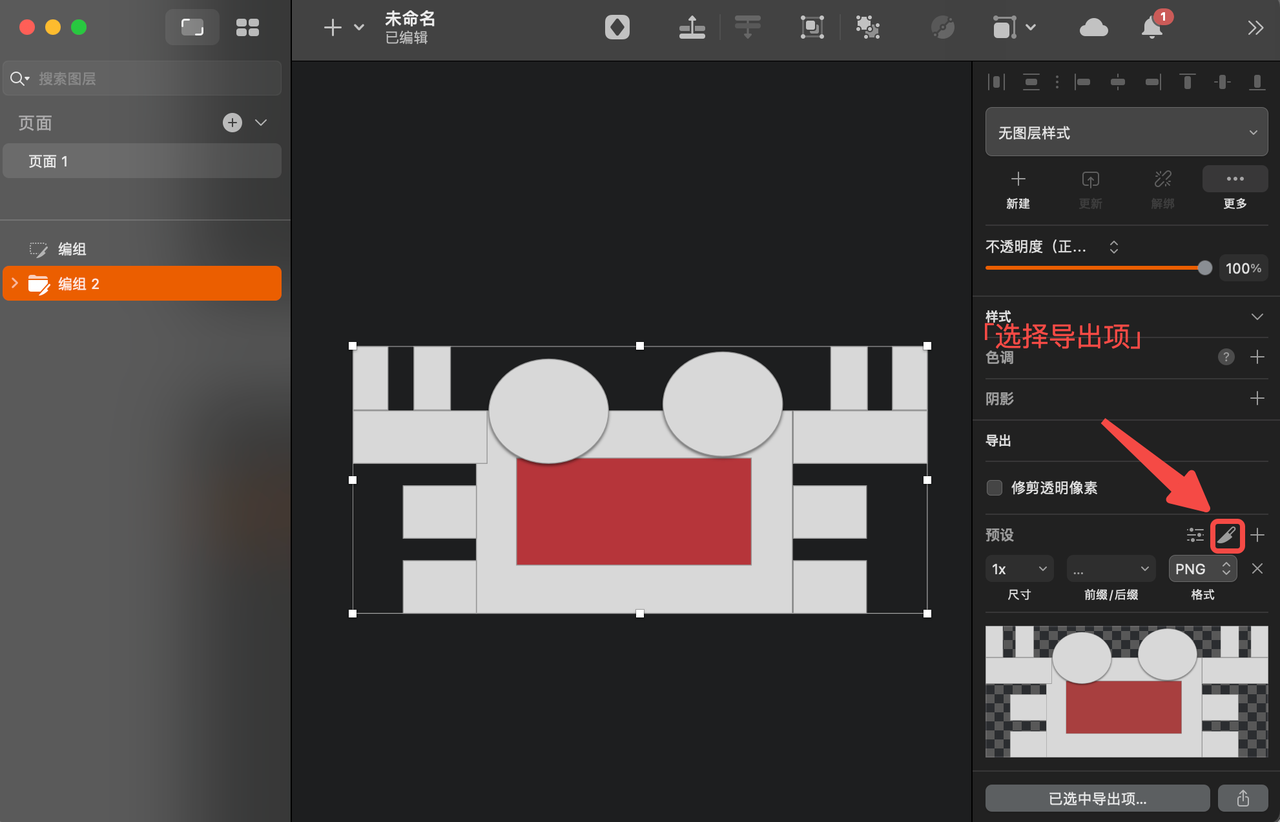
或可以点击右侧面板的切片按钮进行切片,注意切片切图是不能导出透明像素的。


2、如何使用 Sketch 插件进行切图标注?
第二种方式就是使用 Sketch 插件进行切图标注,这个插件是很多人都在用的 Sketch Measure 插件, Sketch Measure 能够将设计稿里所选中的图层、图层组按不同开发规范宽度、倍数,进行合并裁剪切片。
以下是具体的使用演示:

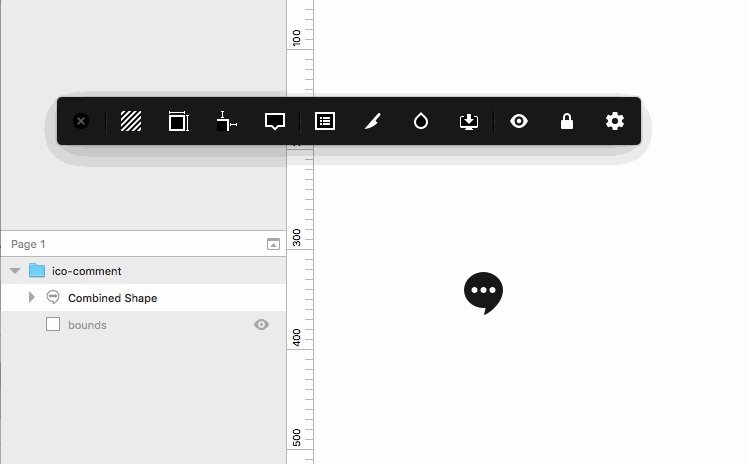
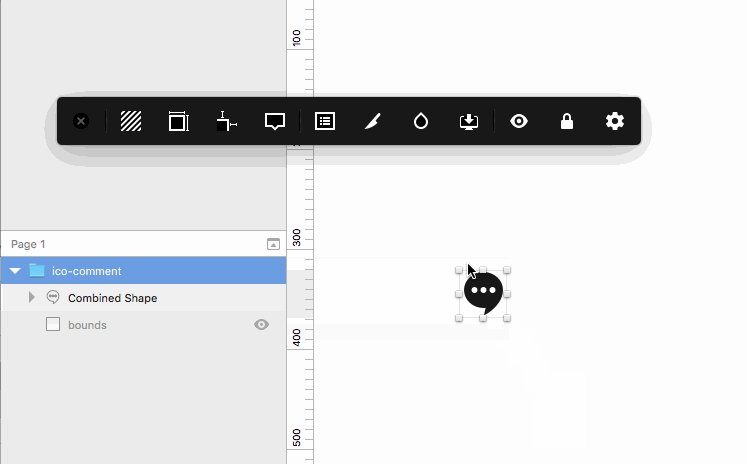
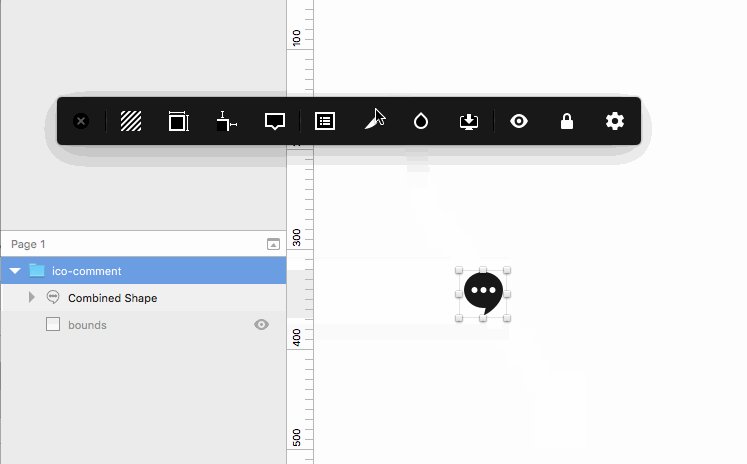
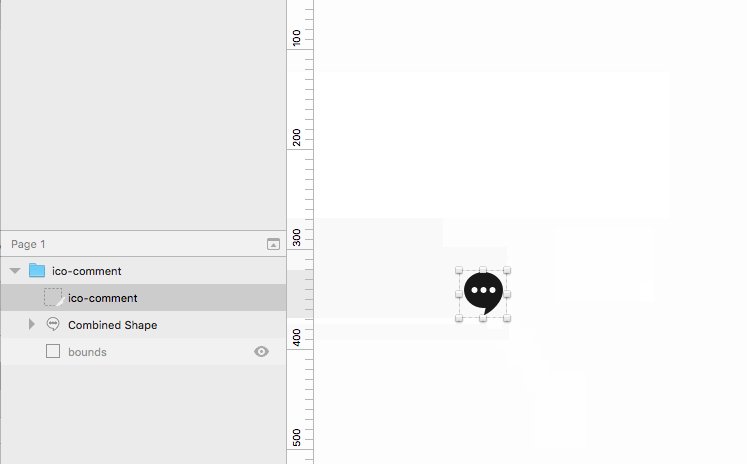
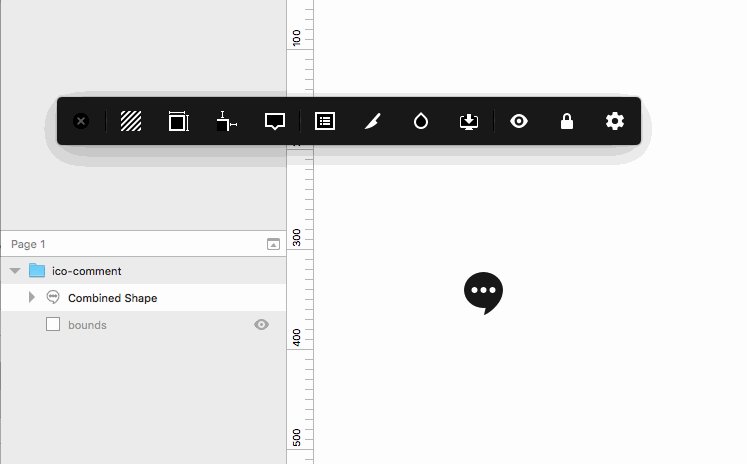
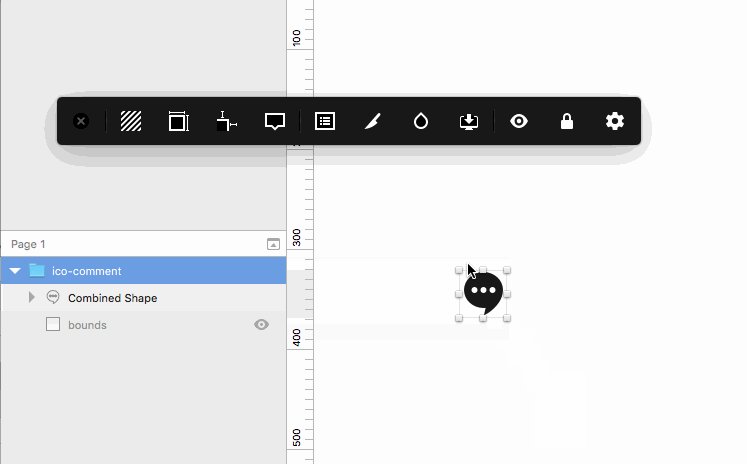
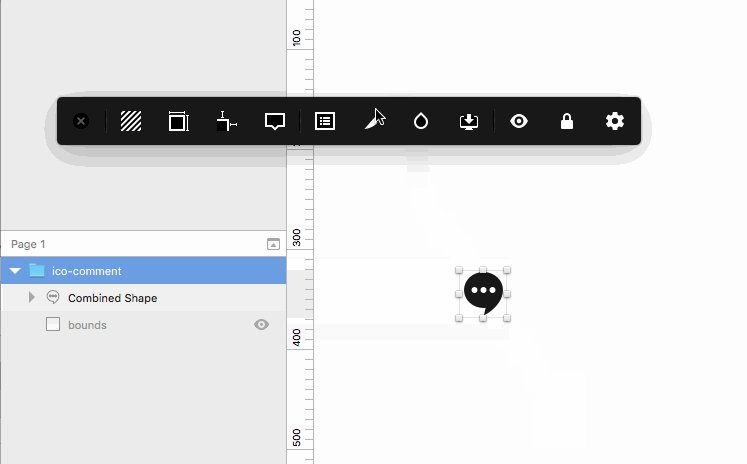
在 Sketch 中选中一个或多个层,点击工具栏上的 设置切图 按钮或使用快捷键 control ⌃ + shift ⇧ + S
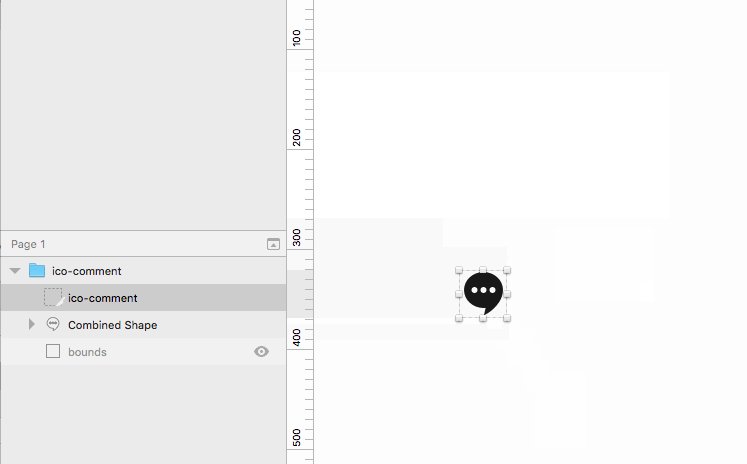
如果你想创建切片图层,可以在按住 alt ⌥ 键的同时点击工具栏上的 设置切图 按钮。

3、切图标注的一些基本规范
可能很多设计师都会进行切图,但对于基本的切图规范和概念并不是所有人都很熟悉。因此,在这一部分中,我们将扩展介绍一些切图标注的规范。
3.1 切图基本规范
切图格式通常选择PNG
必须遵守偶数尺寸的切图
不要重复切图或切重复的图像,一张就够了
在同一模块内,切图大小应保持一致
对于可点击的模块,应该切出所有的状态,例如:关闭状态、进行状态、点击状态、不可点击状态。
3.2 切图命名 基本规范
通用切图命名:组件_类别_功能_状态@2x.png
模块特有切图命名:模块_类别_功能_状态@2x.png
最后
以上就是关于如何使用Sketch切图标注的全部内容。虽然切图标注看起来是一件简单的事情,但实际上涉及的内容却非常复杂。每一个细节都很重要。例如,为什么导出切图标注时要使用PNG格式呢?这是因为PNG具有很多优点,可以说是最适合网络的图片。它具有无损压缩和高清晰度的特点,因此通常会选择导出图片为PNG格式,既保证了图像清晰度,又减小了图像的K值。希望这篇文章能为你提供帮助。
