如何掌握侧边导航设计?简单4步教你搞定!
更新时间:2024-01-09 15:28:14
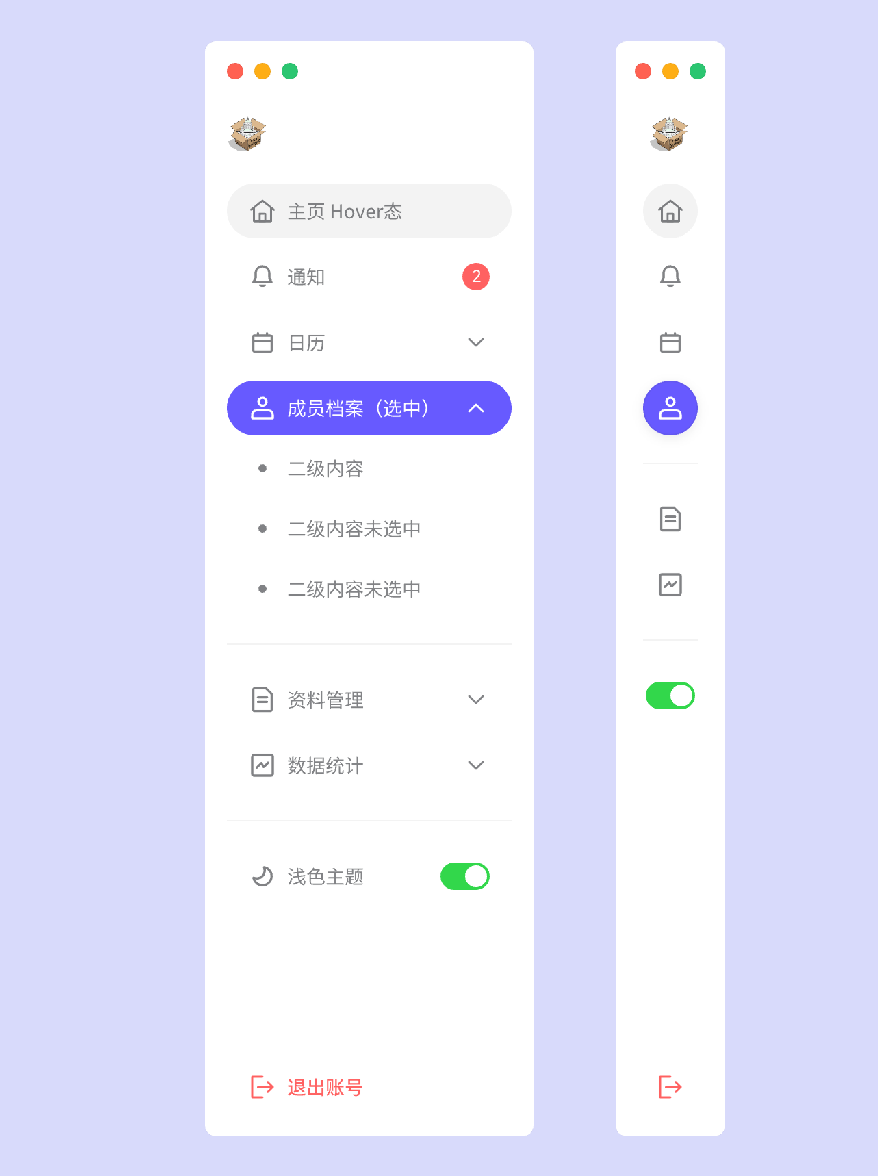
在产品设计中,侧边导航是非常常见的一种形式,它是帮助用户高效地在不同模块之间切换的有效工具。无论你是一个经验丰富的设计师,还是一个初学者,掌握侧边导航的设计是非常重要的。如何掌握侧边导航设计?简单 4 步教你搞定:包括置侧边导航背景、绘制侧边导航装饰栏、绘制侧边导航标题以及侧边导航栏收起,这些步骤将帮助你更好地掌握侧边导航设计的知识,提高你的设计水平,以更好地满足用户的需求。无论你是正在学习设计或是已经在设计方面有一定经验,这些步骤都能够为你提供有益的指导,让你更好地设计出优秀的侧边导航,一起来看看吧!
导读:
1、设置背景
2、绘制装饰栏
3、绘制标题
4、导航栏收起

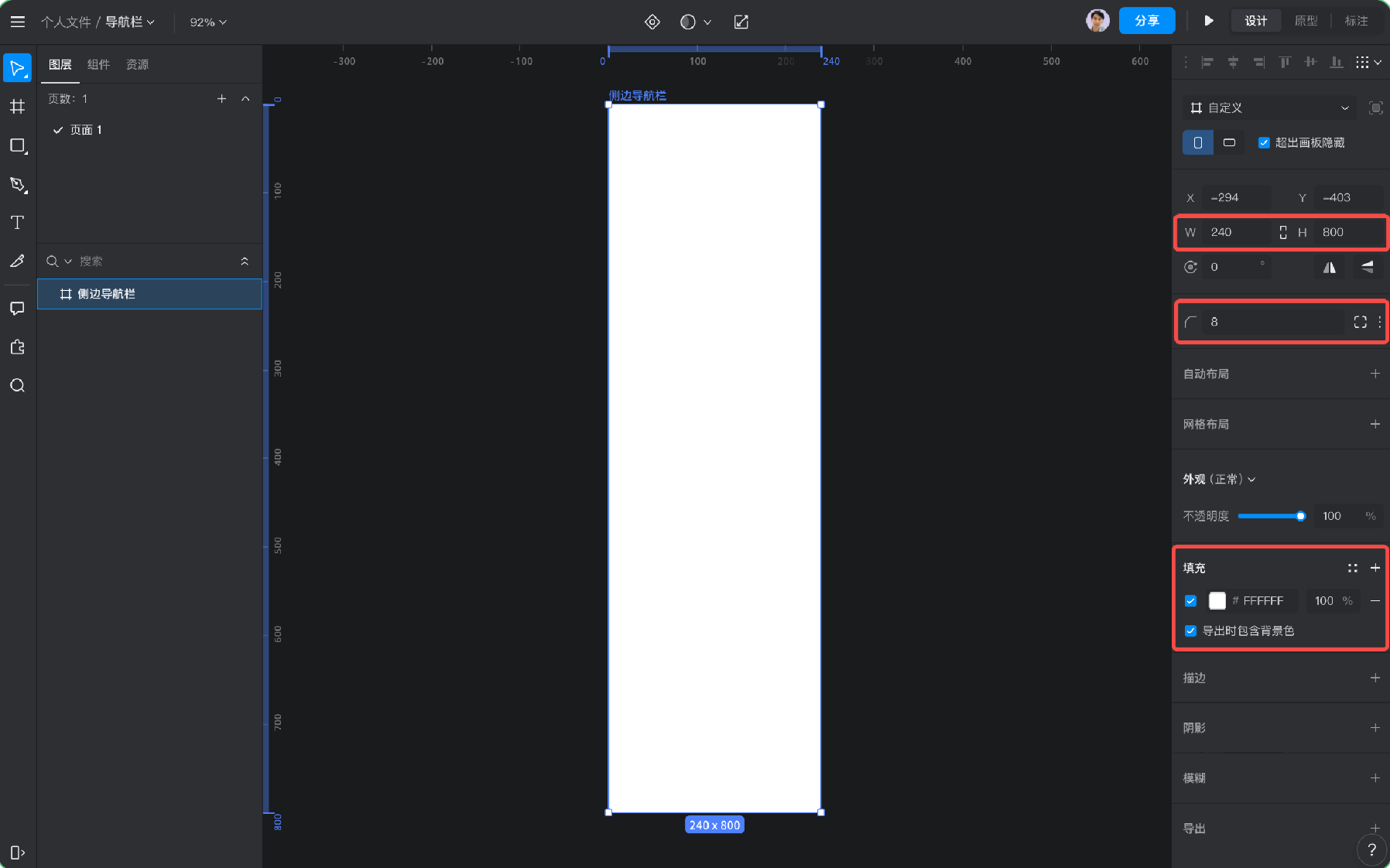
1、设置背景
新建画板(快捷键为:A)尺寸为:240PX ^ 800PX ,圆角 8,填充色值 #FFFFFF ;

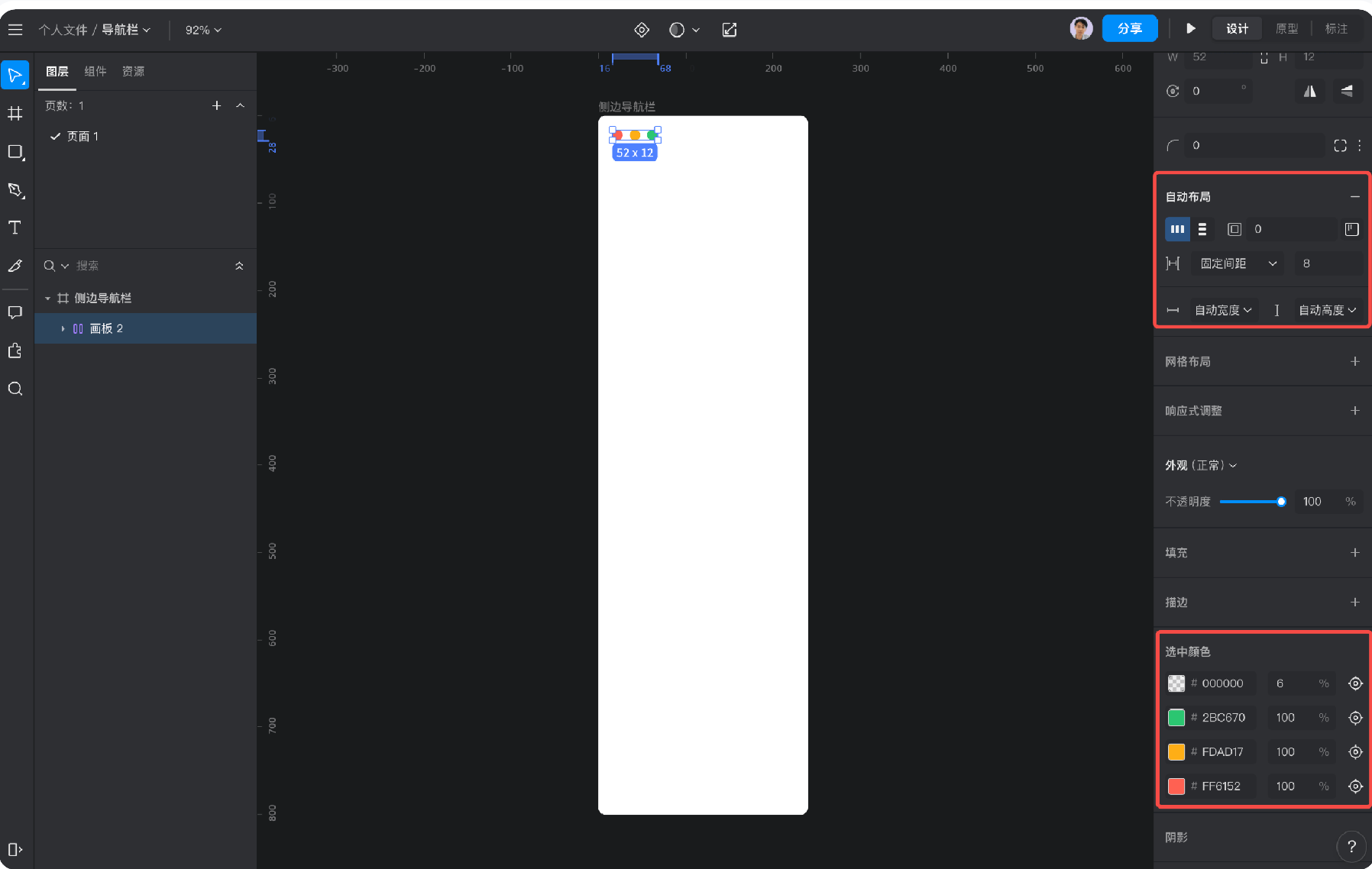
2、绘制装饰栏
绘制 12PX ^ 12PX 的圆形,分别填充色值 #FF6152、#FDAD17、#2BC670 ,设置描边属性:内部、大小 :0.4 颜色 #000000 、透明度:6% ;全部选中后「Shift+A」创建为自动布局,固定间距:8

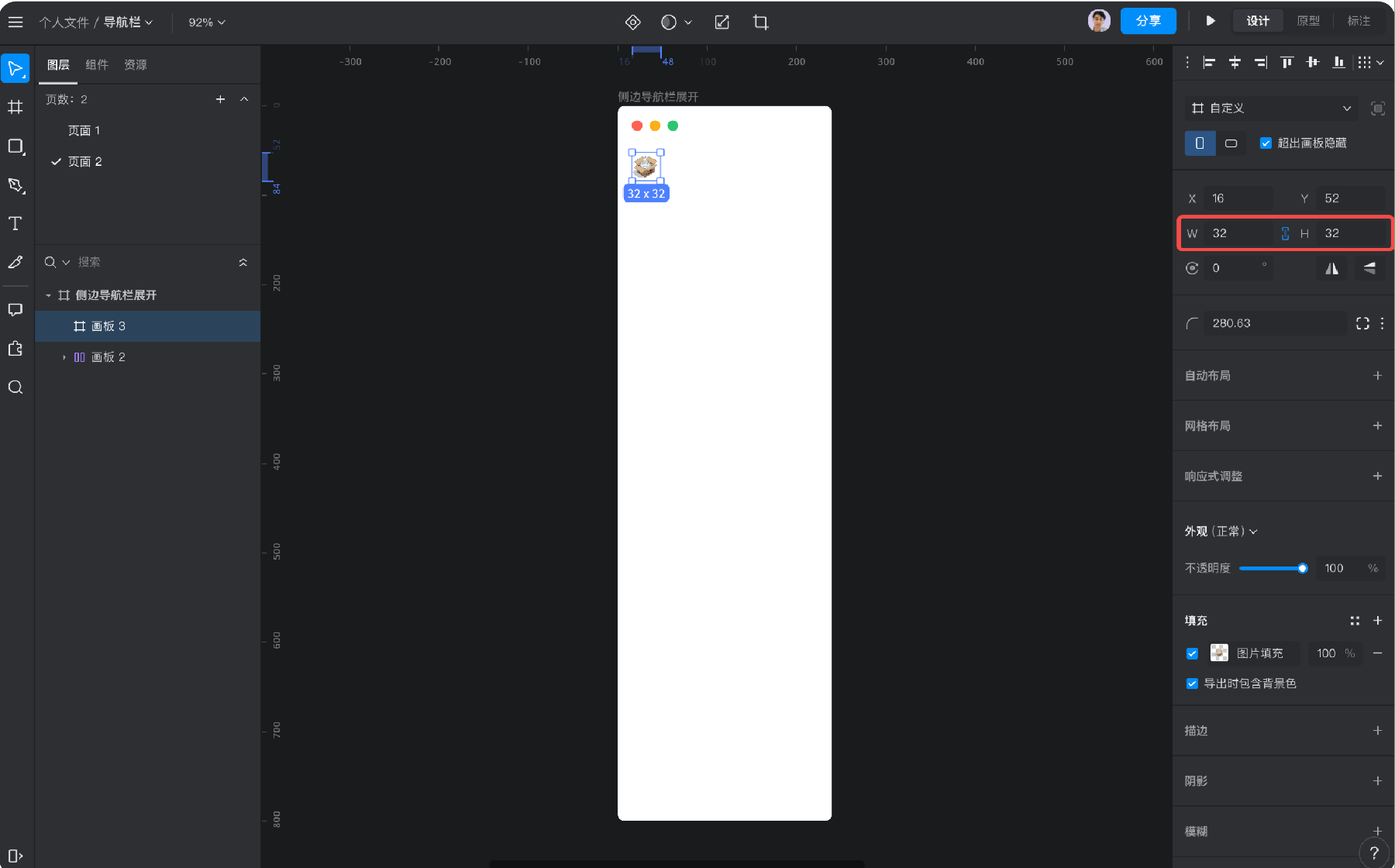
3、绘制标题
绘制一个 32PX ^ 32PX 的圆形 LOGO,距离装饰栏上边距 24PX、页面左边距 16PX;

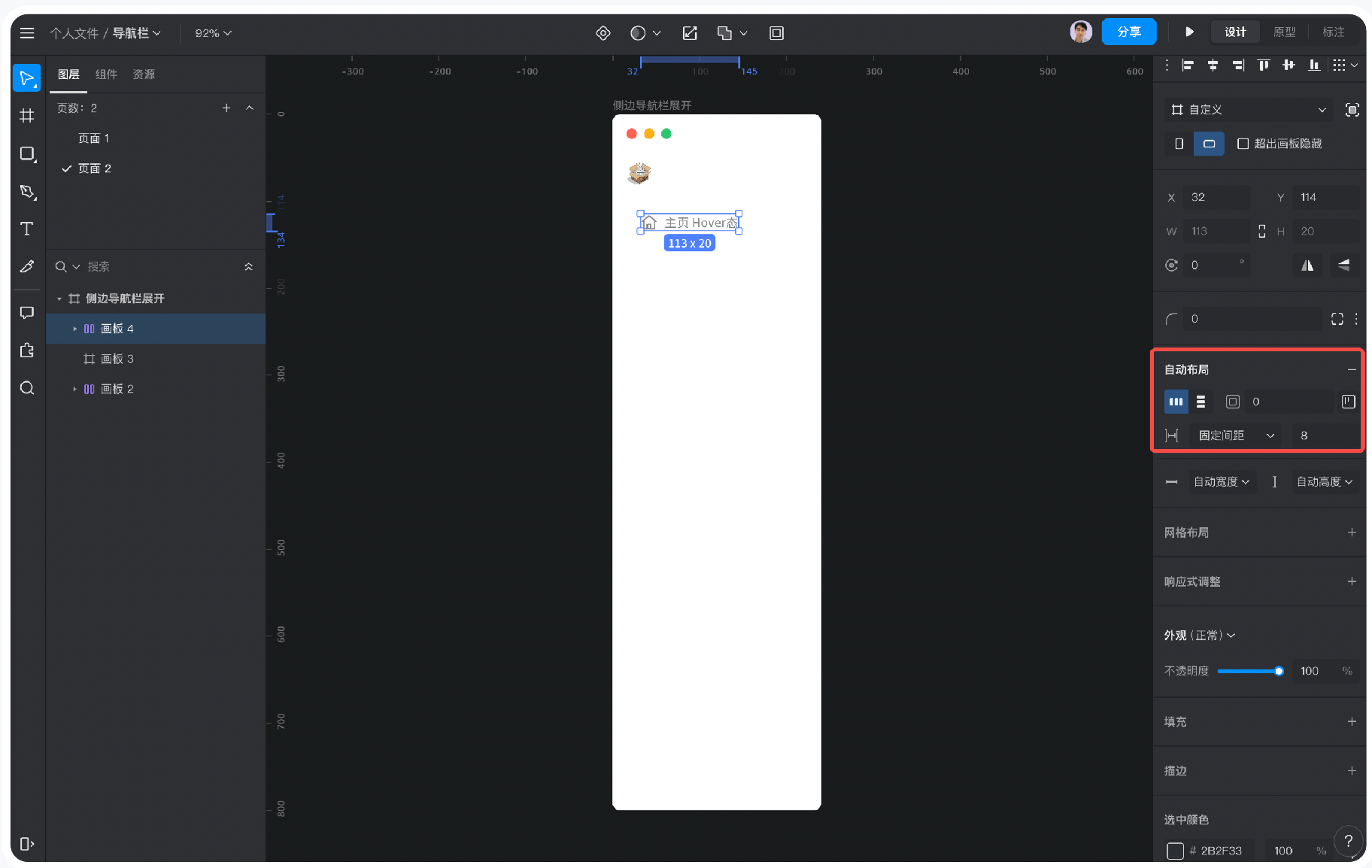
创建一个 20PX ^ 20PX 的主页图标(也可使用提供的素材);再次创建一个文本,设置文本属性为:思源黑体、字号:14、行高:20、常规、颜色 #2B2F33、透明度 60% ;选择图标和文本创建「自动布局」,参数为:横向、垂直居中对齐、固定间距为 8 ;

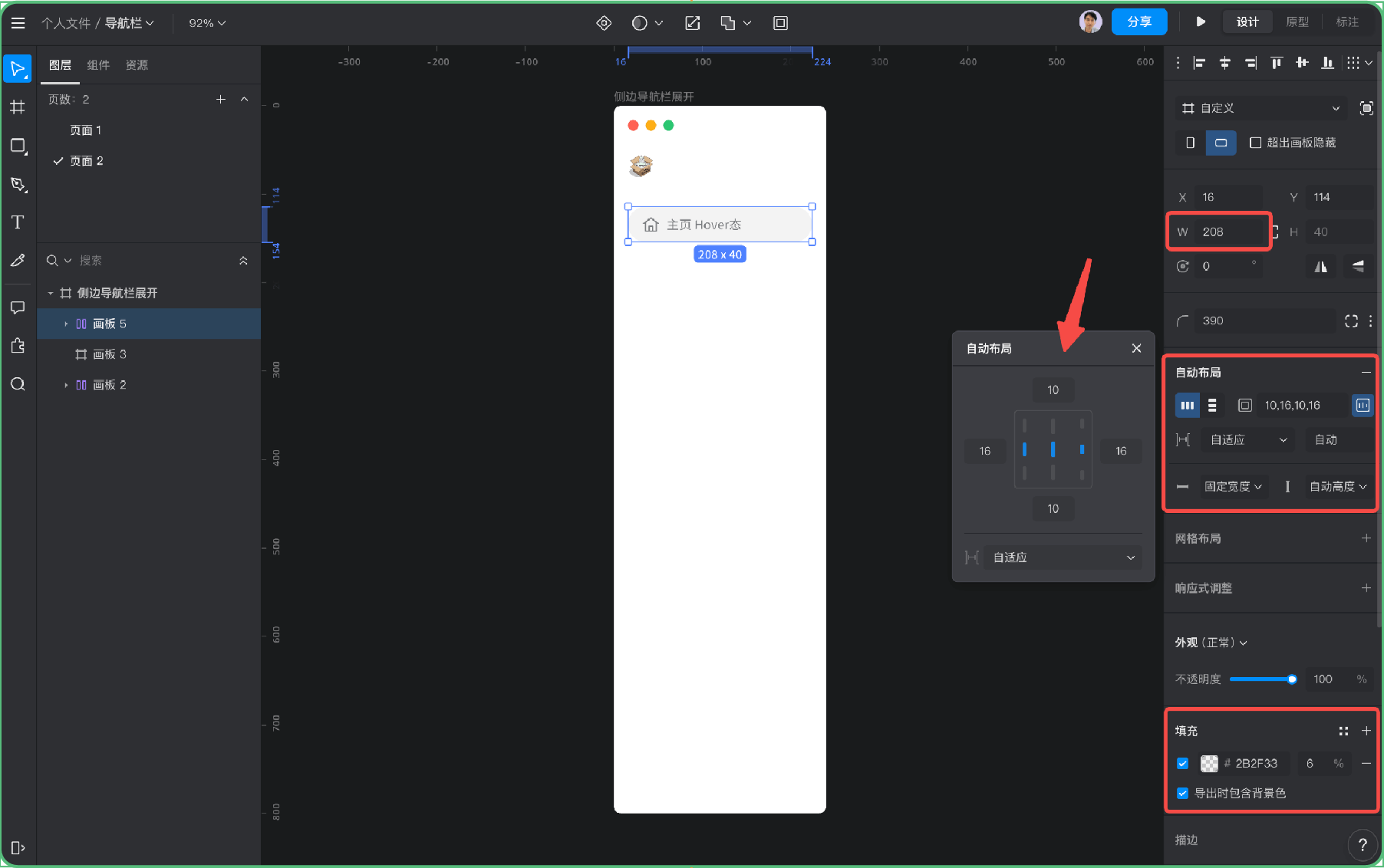
选中图标和文本的自动布局再次创建一个「自动布局」,这一步是增加 Hover 态效果;参数为:固定宽度、W:208、圆角:最大值、横向、自适应、边距:上下 10、左右 16,填充颜色为 #2B2F33、透明度:6% ;

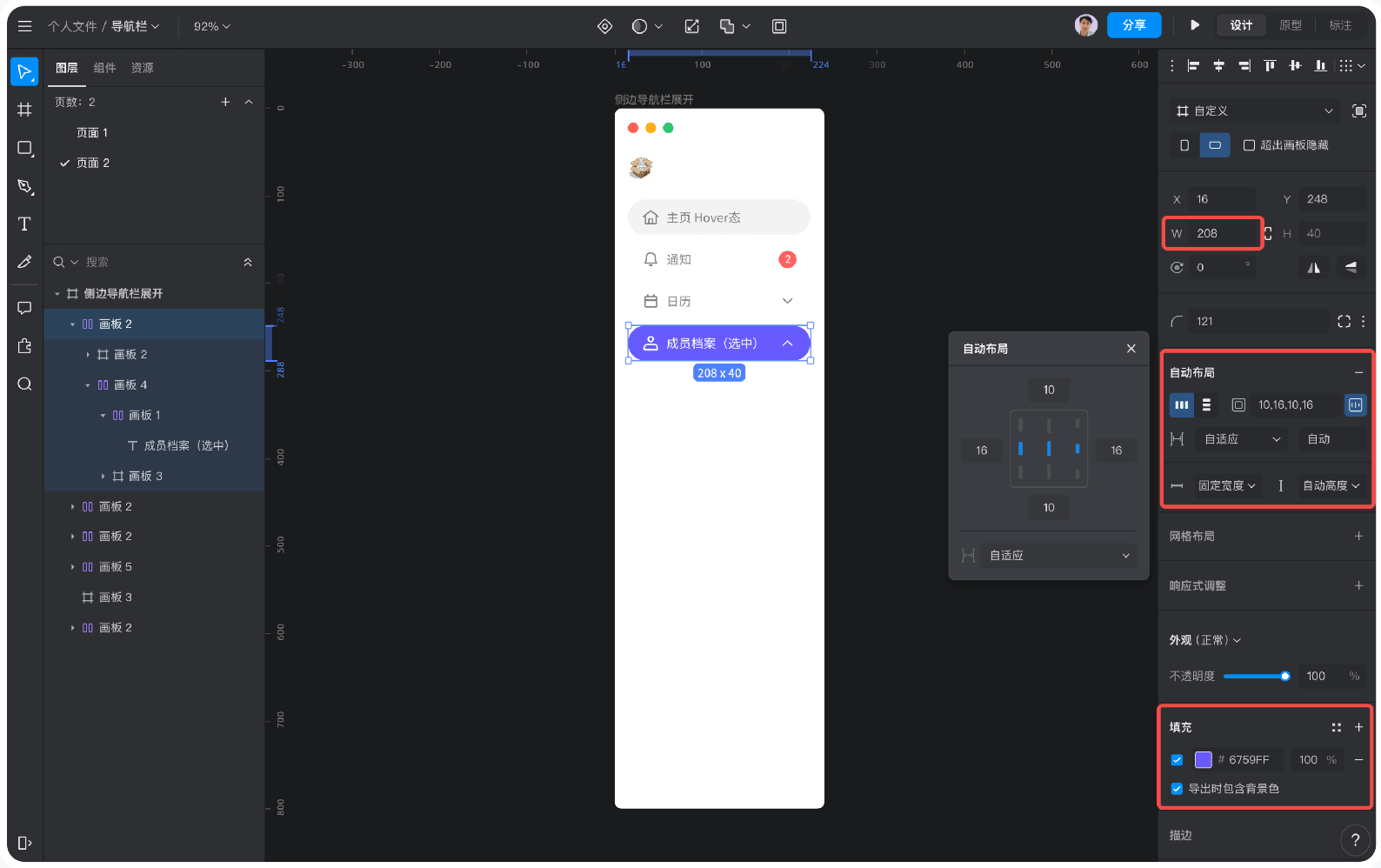
复制出三个当前搜索框,在右侧面板取消填充色,修改文本内容和对应图标(也可使用提供的素材图标);选择其中一个内容,调整为选中效果,在右侧属性面板点击填充,设置颜色:6759FF、图标和文本设置颜色: #FFFFFF ;

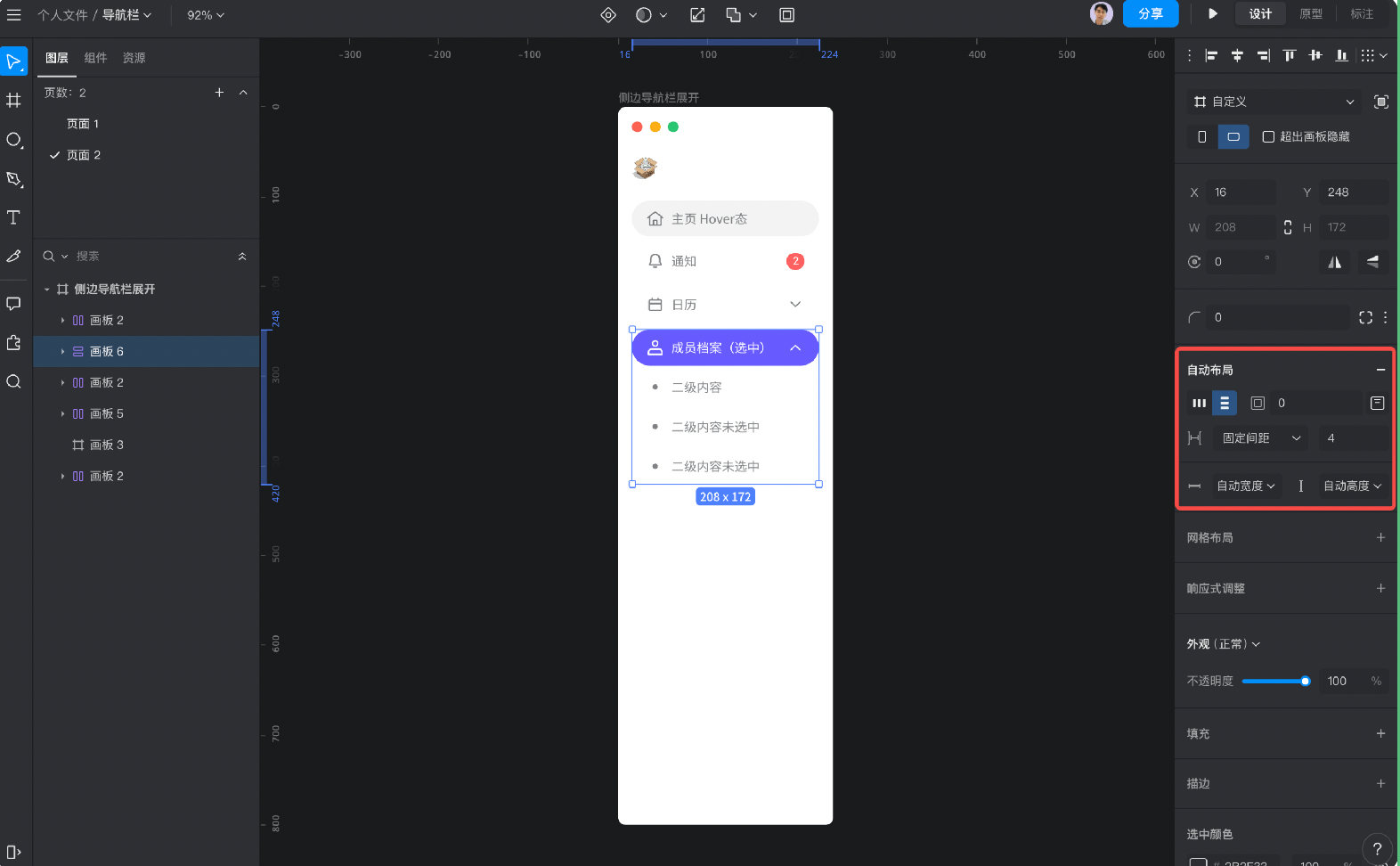
复制出三个未选中内容,删除画板内图标的内容,加入 6PX*6PX 的圆形,颜色:2B2F33、透明度 60% ;再次全部选中当前三个内容,创建为自动布局、纵向、固定间距 4 ;

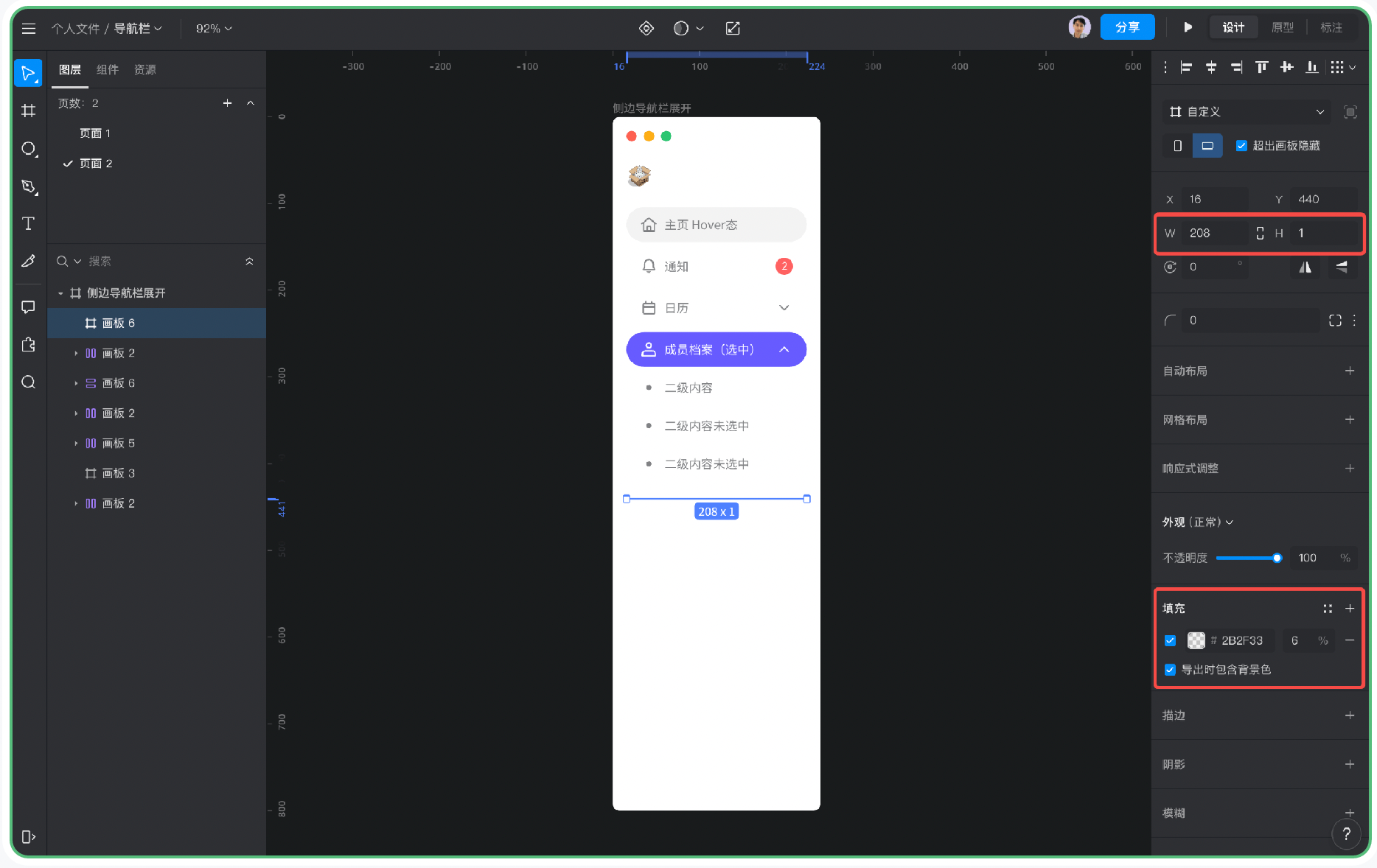
绘制一个 208*1 PX 的矩形分割线,设置颜色:2B2F33、6% ,距离上边距 20PX ;

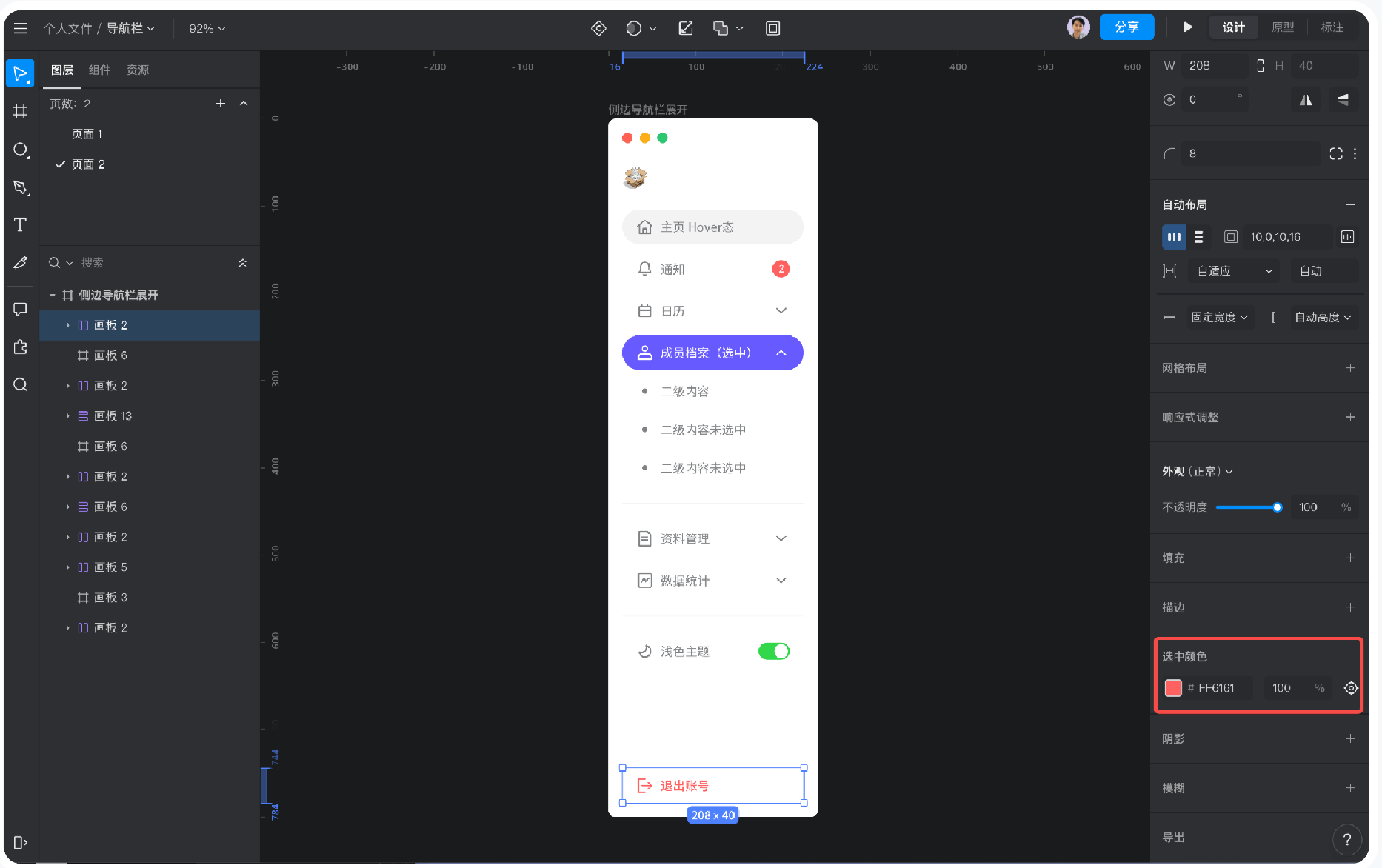
同理,复制出多个内容后进行修改,即可将面板主要内容绘制完成;「退出账号」设置填充颜色为:#FF6161 ;

4、导航栏收起
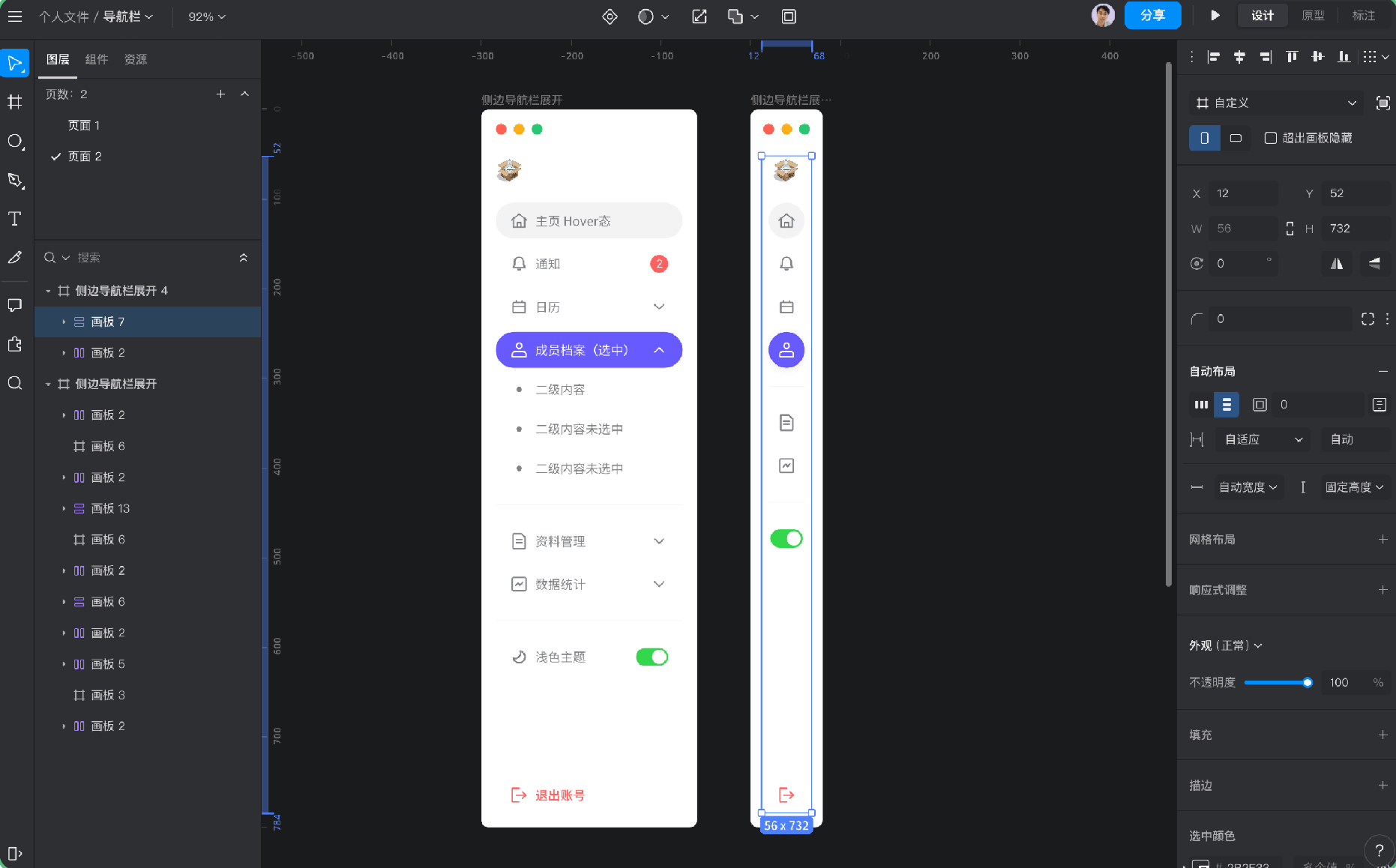
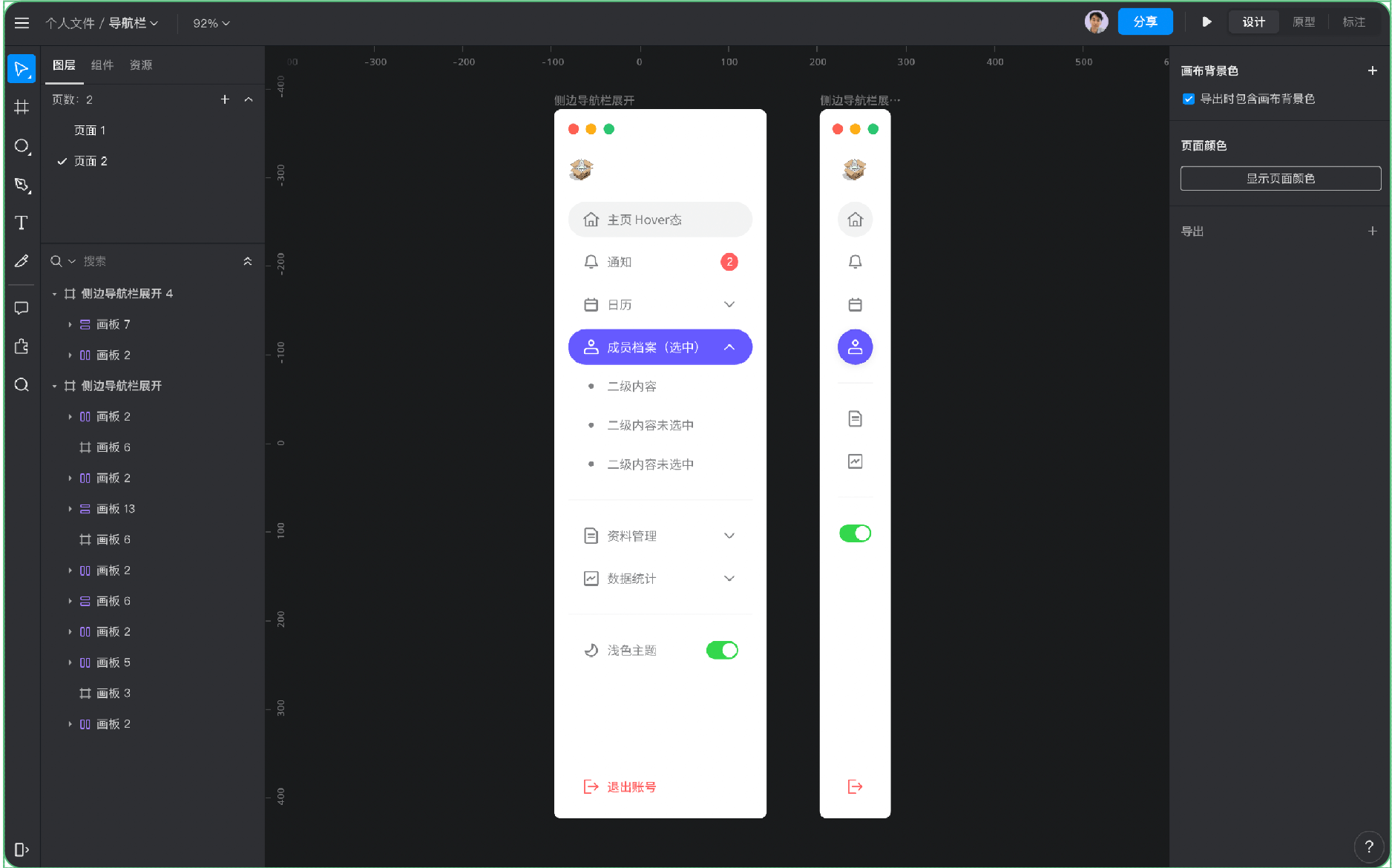
创建一个 80PX ^ 800PX 的画板(快捷键为:A),将刚刚绘制好的内容进行简化,距离页边距 20 即可;

进行到这一步,导航栏就绘制完成了,教程里的参数提供给大家作为一个参考;

以上就是关于「如何掌握侧边导航设计?简单 4 步教你搞定!」的全部内容,掌握侧边导航的设计技巧,不仅可以提高你的设计能力,还能够帮助你提升用户体验。通过置背景、绘制装饰栏、绘制标题和设计侧边导航的收起功能,你可以创造出高效、美观、易用的产品。作为一名设计师,不断学习和掌握新的技能,是不断提升自己的关键。希望这篇文章能够帮助你更好地掌握侧边导航的设计知识,为用户创造出更好的产品体验。看完之后,可以使用即时设计,一起跟着教程自己做一个侧边导航吧!
