APP中的导航如何设计?5种常用模式来搞定!
更新时间:2025-02-14 14:43:12
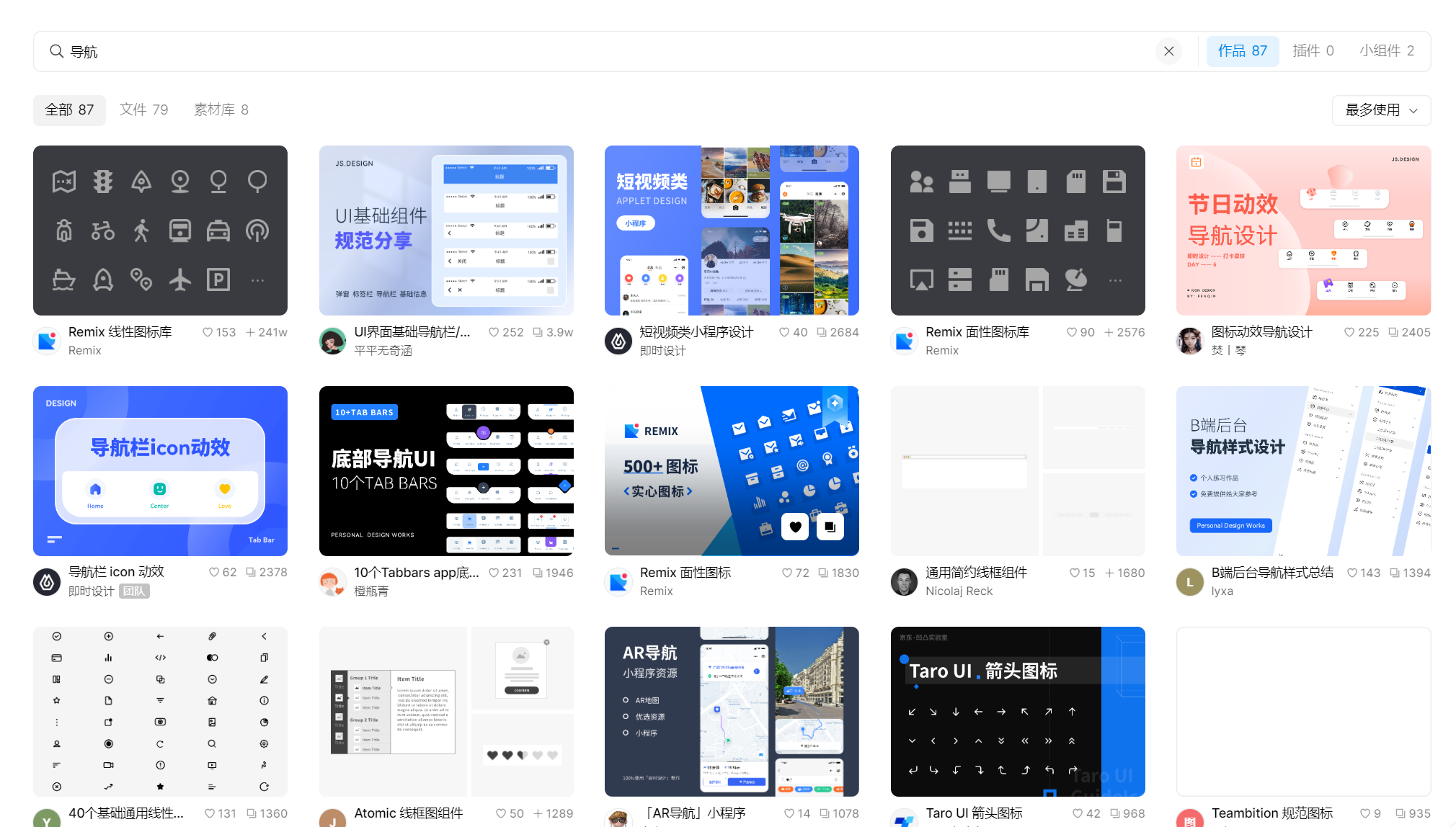
APP 中的导航如何设计?本文将从大家介绍 5 种 APP 导航常用设计模式,它们分别是底部 tab 式导航、顶部 tab 式导航、列表式导航、平铺式导航、抽屉式导航。今天 APP 已经成为人们日常生活中必不可少的一部分,无论是出行、生活购物、娱乐,还是工作学习,我们都可以用 APP 轻松实现。在 APP 的设计中,APP 导航设计是非常重要的一环,它直接关系到用户的使用体验,一个良好的导航设计可以帮助用户能够快速使用 APP ,增加用户对 APP 的喜爱程度,使得各类用户都能轻松上手。如果你还不知道这几种常见的 APP 导航设计,那可就落伍了,快来一起看看吧!
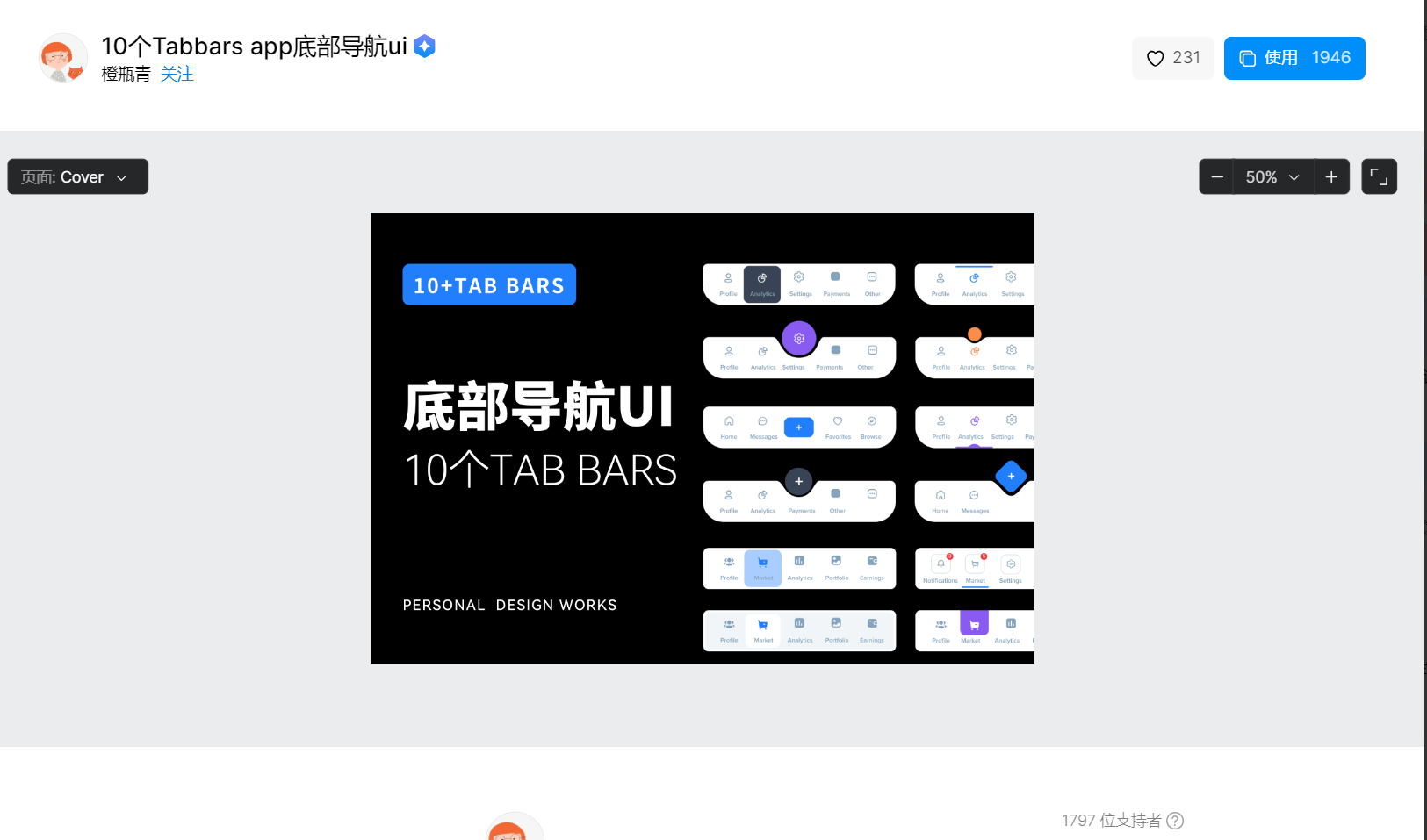
点击图片立即获得 APP 导航设计模板👇
1、底部 tab 式导航设计
底部 tab 导航在 APP 导航设计中是最常见也是最常用的一种,是标签导航的一种,通常采用文字与图标结合的方式。如果你观察一下微信、淘宝、美团、京东会发现它们都是底部 tab 导航式的设计。底部 tab 导航设计是最符合拇指热区的一种 APP 导航模式,拇指热区粗暴的理解就是人们一个手使用手机时会触碰到的区域,然后设计师利用这一原理进行 APP 导航设计,为用户的拇指进行交互设计。底部 tab 式导航一般会有 3—4 个标签,用户可以在它们之间进行快速的切换,而且把导航放在 APP 的底部,不管手怎么移动都不会挡住用户看 APP 中的主要内容,给它们提供了一个清晰的视角,非常人性化。

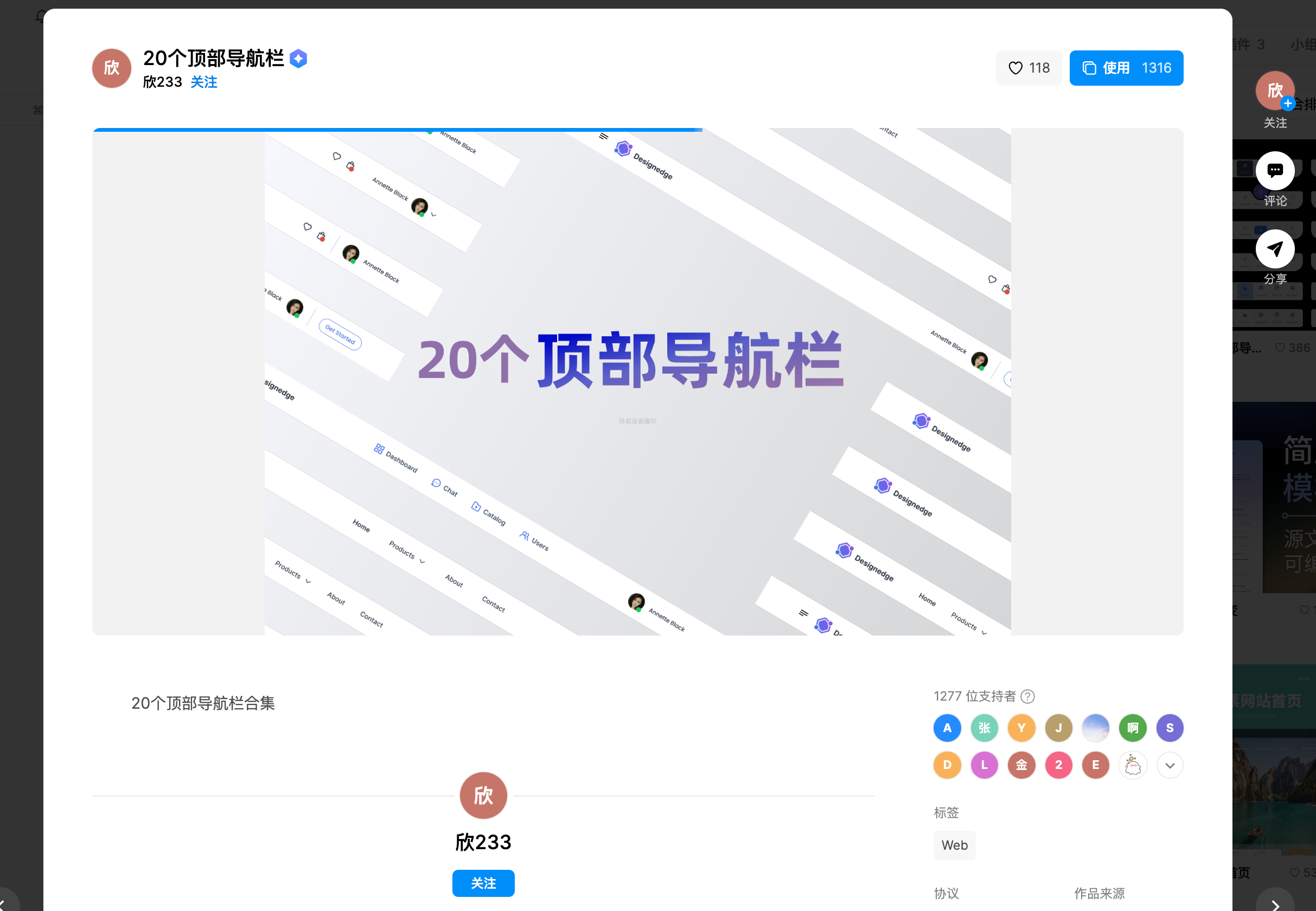
2、顶部 tab 式导航设计
顶部 tab 导航设计也是标签导航的一种,像 QQ 音乐和酷我音乐使用的就是顶部 tab 导航设计,因为播放器要固定在最下面,为了用户能够更快选择歌单、歌手等,就把这些便捷选择放在了最上面,这就是顶部 tab 导航。另外,像腾讯新闻和网易新闻这种新闻类 APP ,由于内容和分类比较多,需要不断的进行筛选,所以就会设计顶部 tab 导航,方便用户的操作,同时也增加用户的沉浸阅读感。
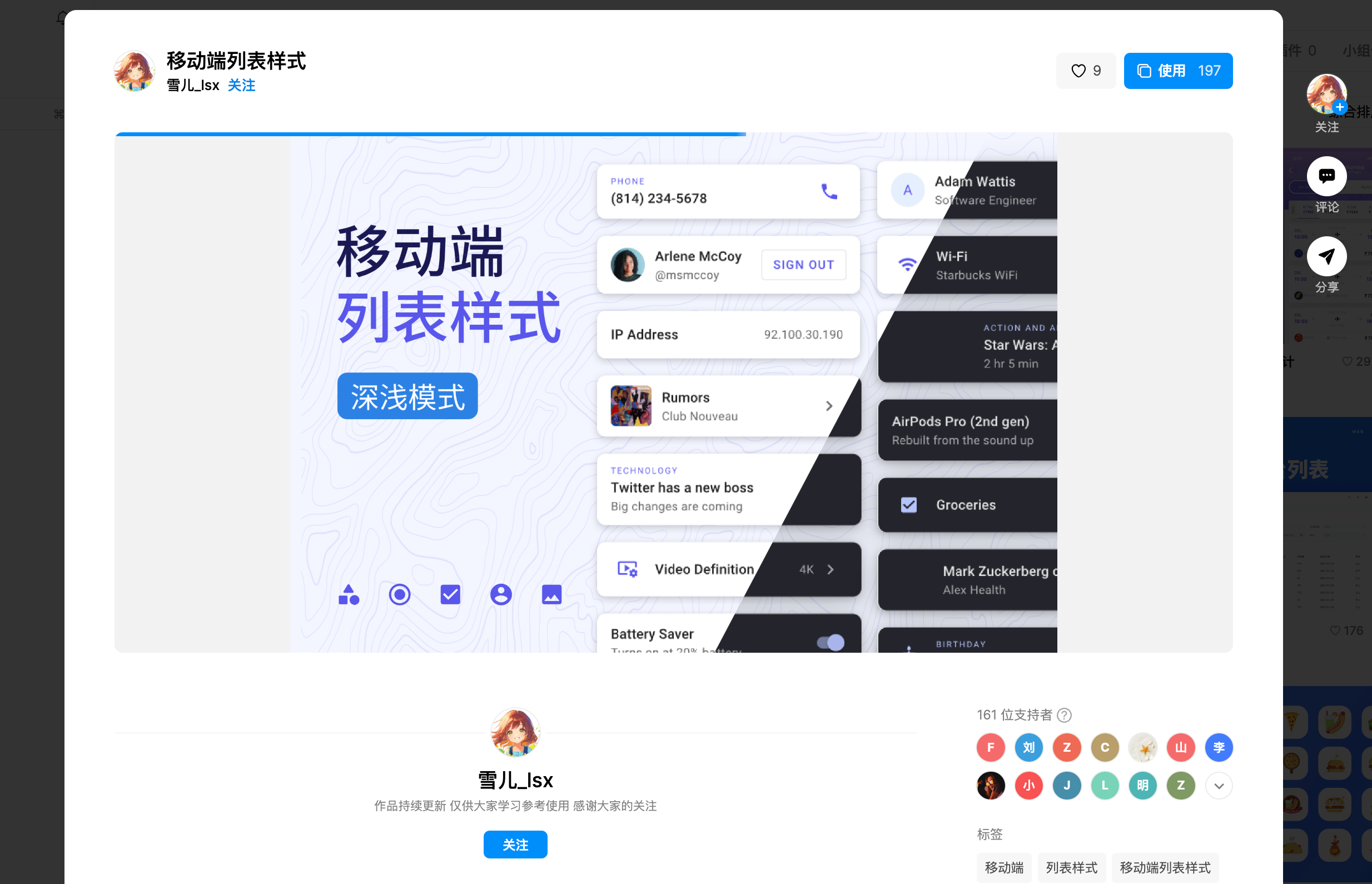
3、列表式导航设计
列表类导航可以作为主导航使用,也可以作为辅助导航展示二级甚至更深层级的内容,但要注意数量和分类。作为主导航使用的时候,可以增加 APP 呈现信息的丰富性,比如下面这个杂志 APP ,它主要以呈现文字和图片为主,用列表式导航呈现,简洁的同时也很直观。当它作为辅助导航出现时,你就会发现每一个 APP 中都有它的身影,但是列表式导航的数量最多不能超过一个屏,把重要的内容往前放,同时也要注意留白,不能让页面看起来很拥挤。
4、平铺式导航设计
当你 APP 中的信息足够扁平,可以尝试平铺式导航设计,这种 APP 导航的设计能够最大程度保证页面的简洁性和内容的完整性,淘宝中的店铺推荐就使用了平铺式导航,推荐店铺虽然很多,但是用数字表达出了准确的位置,增加了实用性和趣味性。
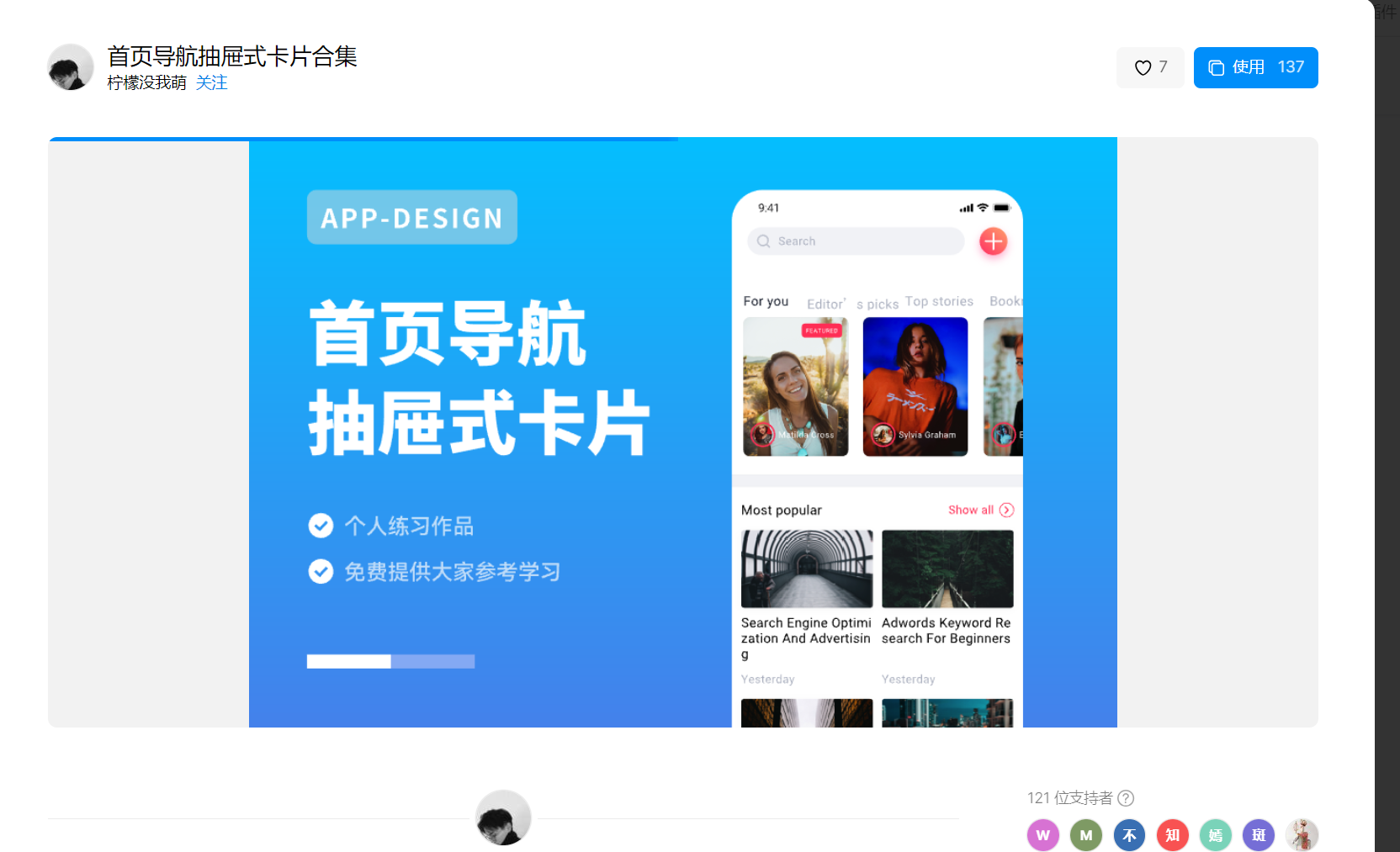
5、抽屉式导航设计
抽屉式导航经常和底部 tab 导航结合起来使用,抽屉导航可以将部分信息内容进行隐藏,突出 APP 的核心功能。抽屉式导航常常用在 APP 的信息杂乱,一个屏中没有办法显示全部内容的时候。抽屉式导航不仅可以让页面变得有序和美观,还可以方便用户快速找到自己需要的信息。

聊完了这 5 种常用的 APP 导航模式,再给大家介绍一个 APP 导航设计的工具——即时设计,即时设计是国内一个可以云端编辑的设计工具,个人用户和中小团队可以完全免费使用,即时设计中拥有丰富的 UI 设计资源,像 APP 的导航模板、设计组件、 APP 页面设计等一系列关于 APP 、网站、小程序等的设计资源,很适合我们国内的设计师。
点击图片立即进入即时设计👇
好啦,以上就是本文给大家介绍的 5 种导航设计常用的模式了,不知道你记住了嘛。一个良好的 APP 导航设计应该满足直观、简约、清晰、易用这些特点,我们给大家介绍的 5 个常用模式不是一成不变的,大家可以在实际的设计工作中进行改动,而且用户的使用需求和习惯也不是一成不变的, APP 导航设计也需要不断地跟进和改进,从而保持良好的使用体验。最后推荐大家可以去即时设计中进行 APP 导航设计哦,如果你之前从来没有接触过 APP 设计,即时设计中的各种 APP 导航设计模板一定会帮到你!