玻璃质感如何设计?1个教程搞定玻璃质感开关动效!
更新时间:2023-02-14 17:16:55
在 UI 设计中,玻璃质感的应用非常普遍。通过改变图层样式、添加阴影、调整透明度等方式,可以在设计中呈现出通透的层次效果。在本期教程中,我们将会通过简单的图层样式调整,教你如何快速创建出高级的玻璃效果,并将其与交互动画结合,实现精美的玻璃开关动效。不需要太多的设计经验,只需要跟随教程中的步骤,就能够轻松掌握这个技巧。快来跟着我们的玻璃开关动效教程一起学习吧~

1、设计技巧要点
即时设计智能动画会自动帮你补全所有中间帧,我们只要做好一段动画的初始和结束态就可以。
即时设计智能动画的原理是从一个画板变化到另一个画板,一个为初始态,一个为结束态。
即时设计智能动画可以对形状的 大小、颜色和位置 进行智能过渡动画补充。
两个形状之间进行智能动画过渡,需要保证两个形状图层名字一致。
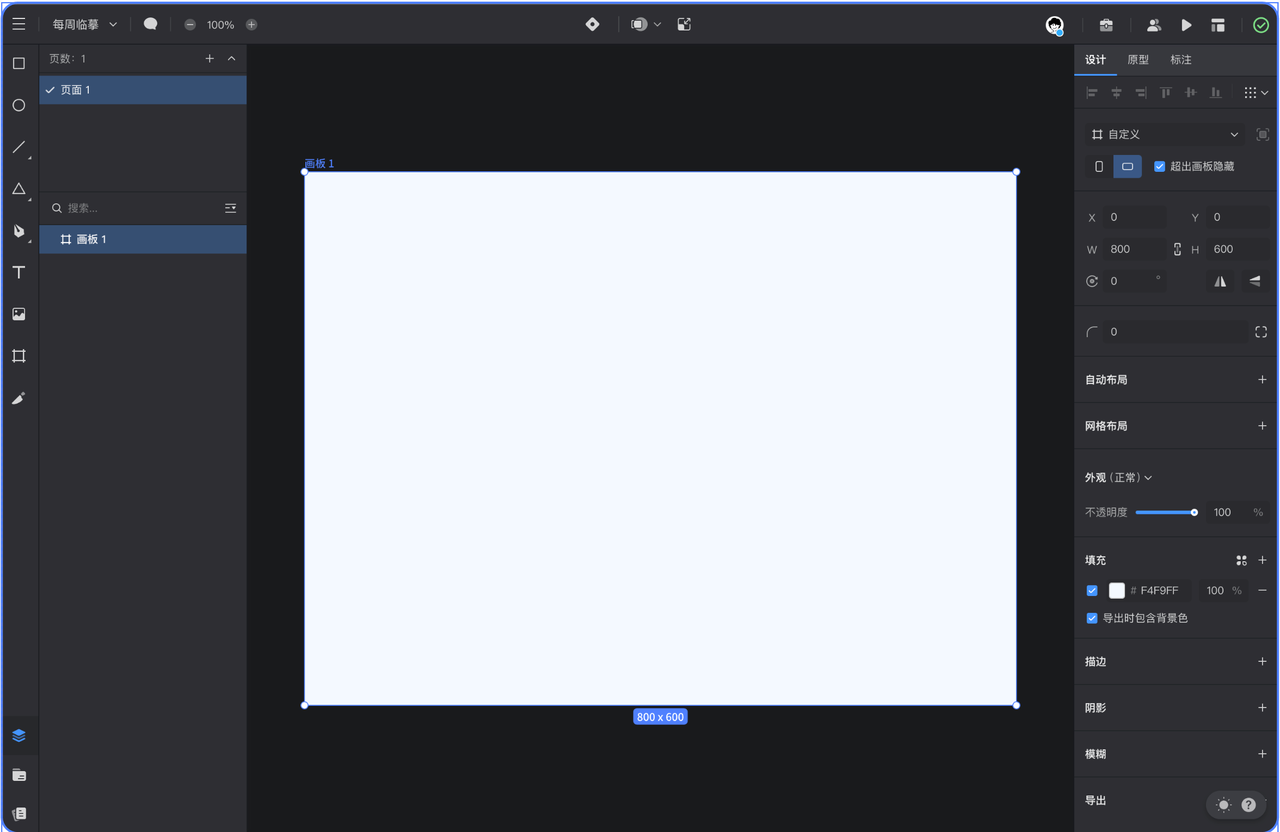
2、新建背景
新建画板尺寸为:800PX ^ 600PX ,设置背景色 #F4F9FF

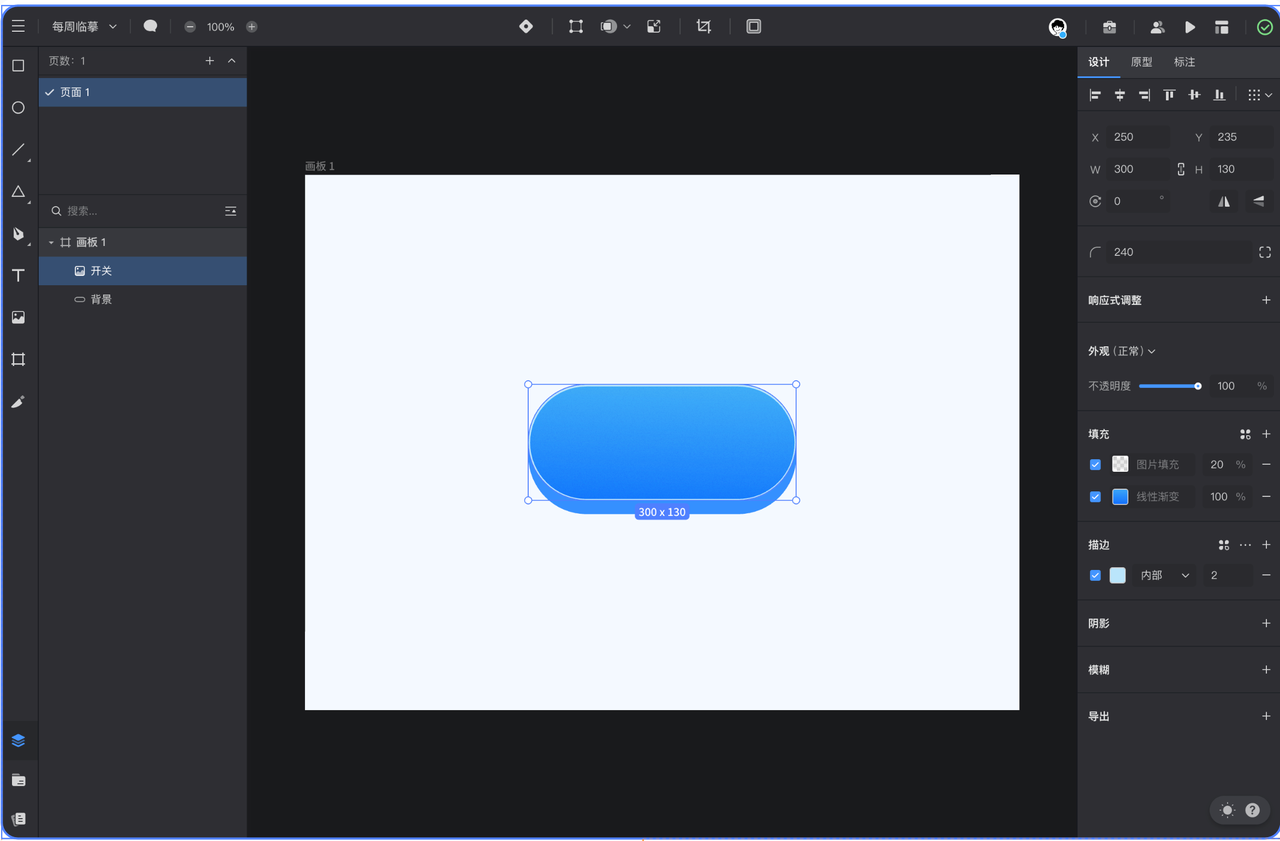
3、绘制按钮
使用【矩形工具】绘制一个 300px ^ 130px 的矩形,并设置圆角 200px 。在复制一个相同的圆角矩形图层,将底下的图层往下移动位置 15px,营造出 3D 按钮的感觉。小技巧:按住 shift + ↓ 可以10px的位置步进。

4、按钮添加样式
1、选中开关图层,添加线性渐变填充:#3BA6F7 — #1270FC 。添加内部描边:#BBE5FC、 粗细:2。2、下载右侧给的磨砂素材,填充到按钮开关图层中。混合模式改为:叠加, 不透明度设置为 20% 3、选中背景图层,添加颜色填充:3690FF 。阴影:#99B9FF、30、10、120、0

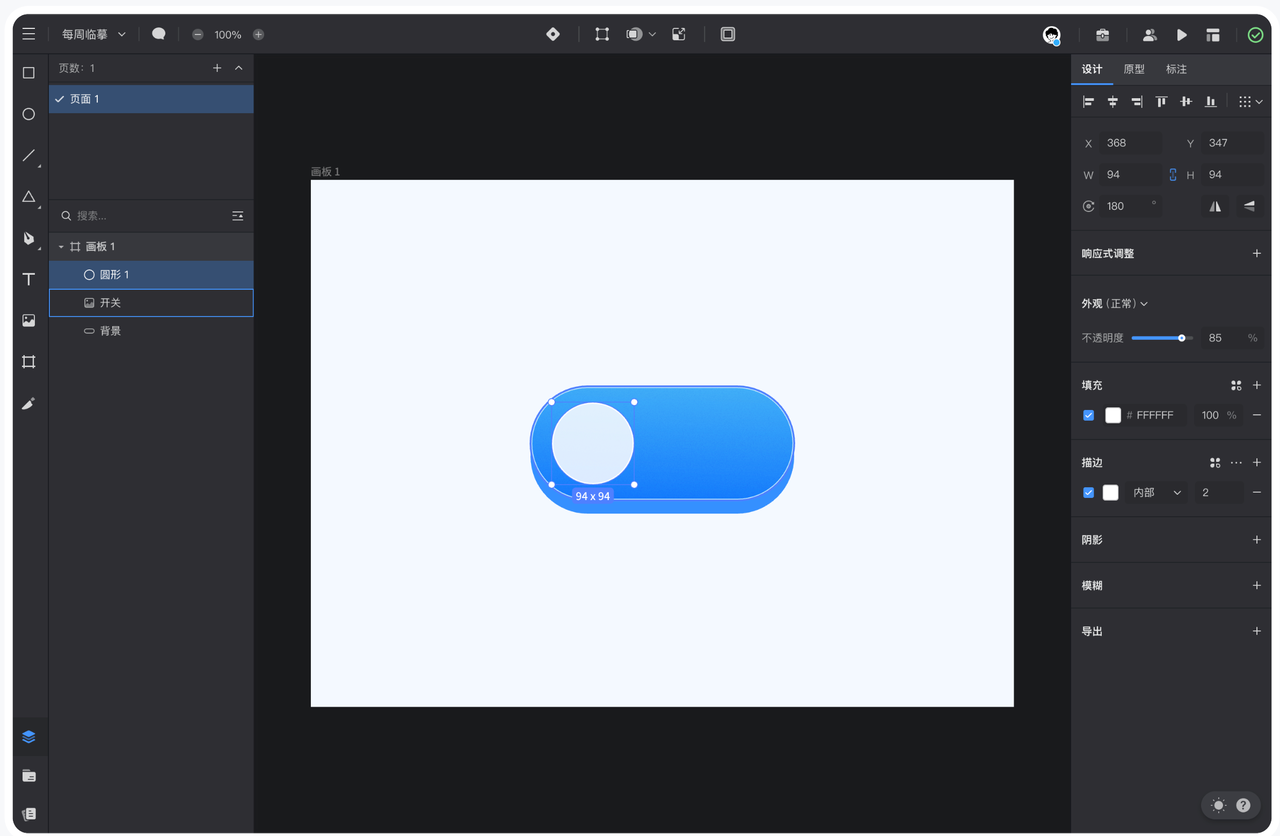
5、绘制按钮
绘制一个 94px ^ 94px 的圆形,不透明度 85%,填充:#FFFFFF 、内描边:#FFFFFF、2px

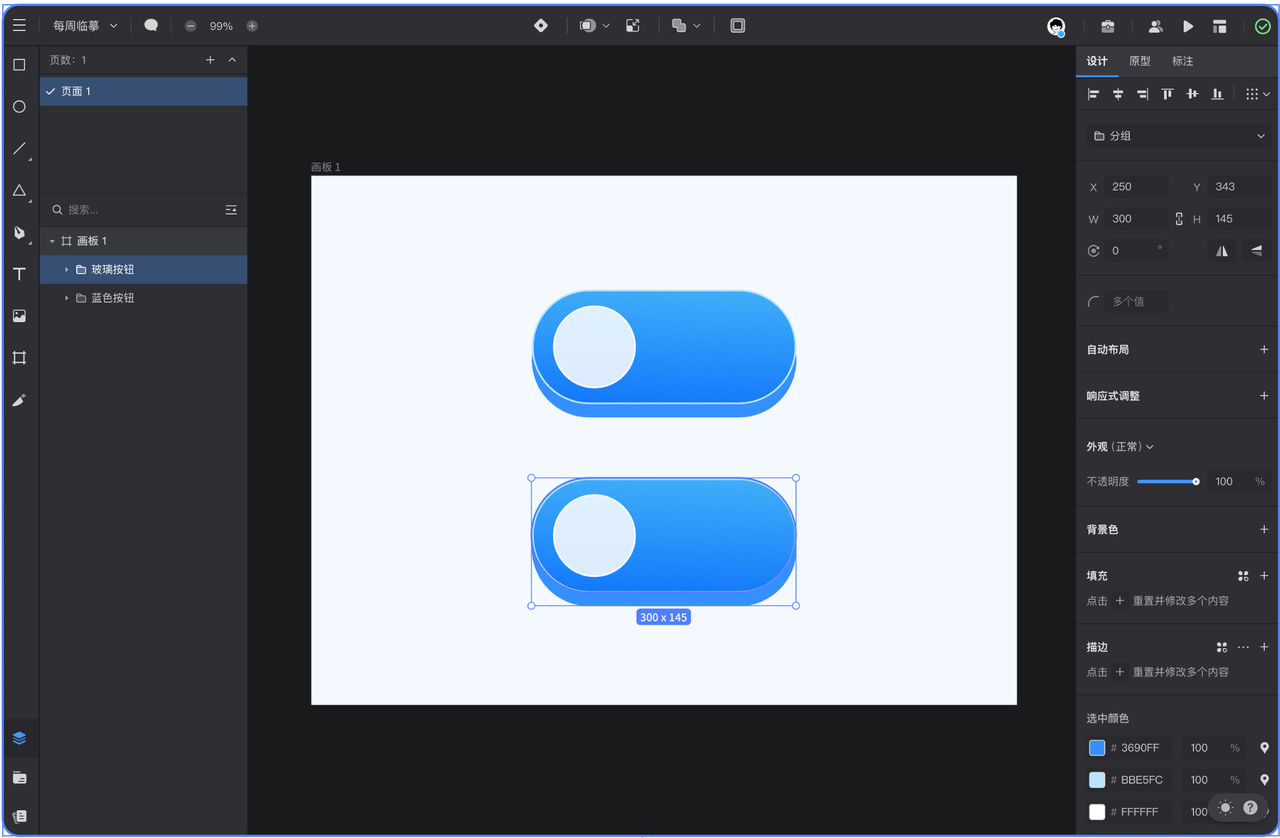
6、绘制玻璃按钮
框选所有图层,给蓝色按钮打一个组,并复制出来一份命名为:玻璃按钮。后面来修改参数制作玻璃按钮。

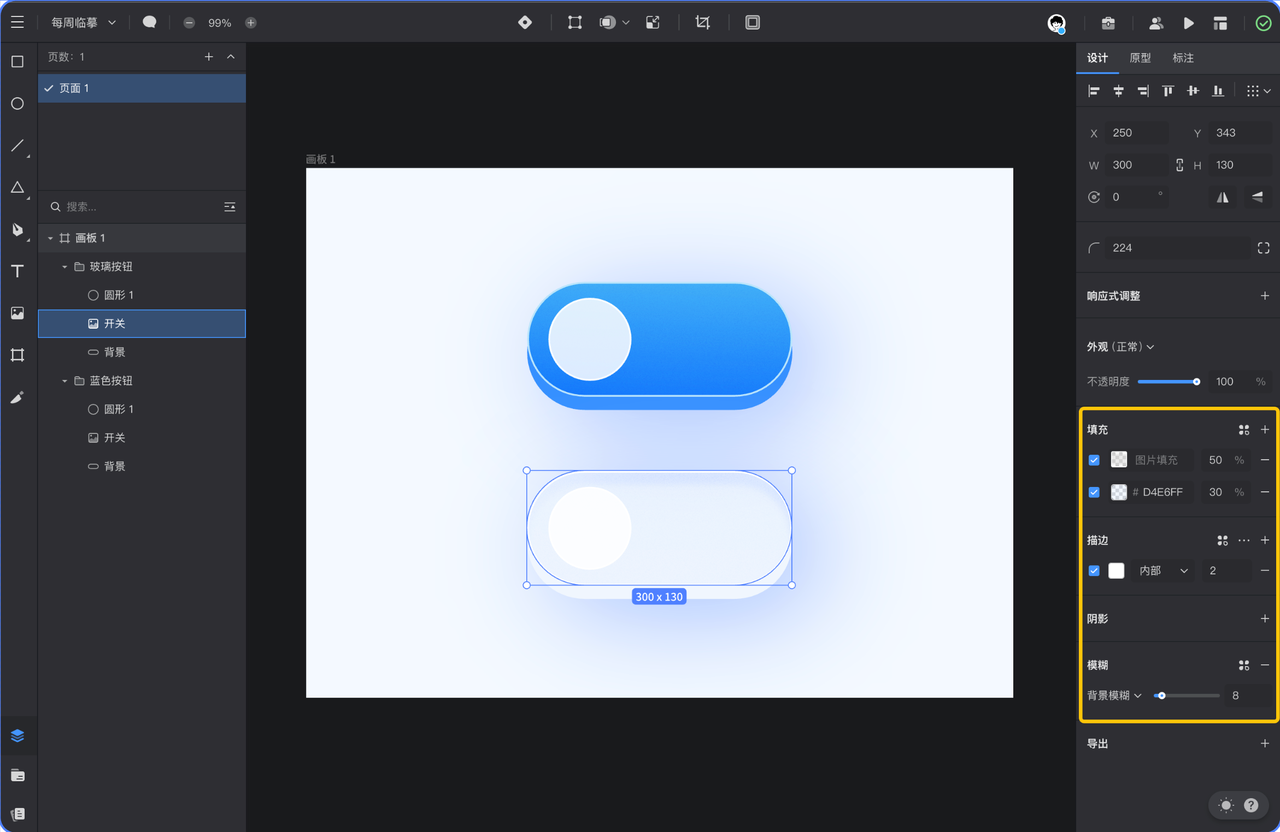
7、设置玻璃参数
选中开关图层,设置填充:#D4E6FF、不透明度 30%、新建填充、将下载的磨砂素材图片填充到图层中:设置 50% 不透明度,设置内描边:2px、颜色:#FFFFFF,背景模糊:8

选中背景图层,设置填充:#E1E9FC、不透明度 20%、阴影:#99B9FF、30、10、120、0、背景模糊:15到这里我们的按钮就完成了。

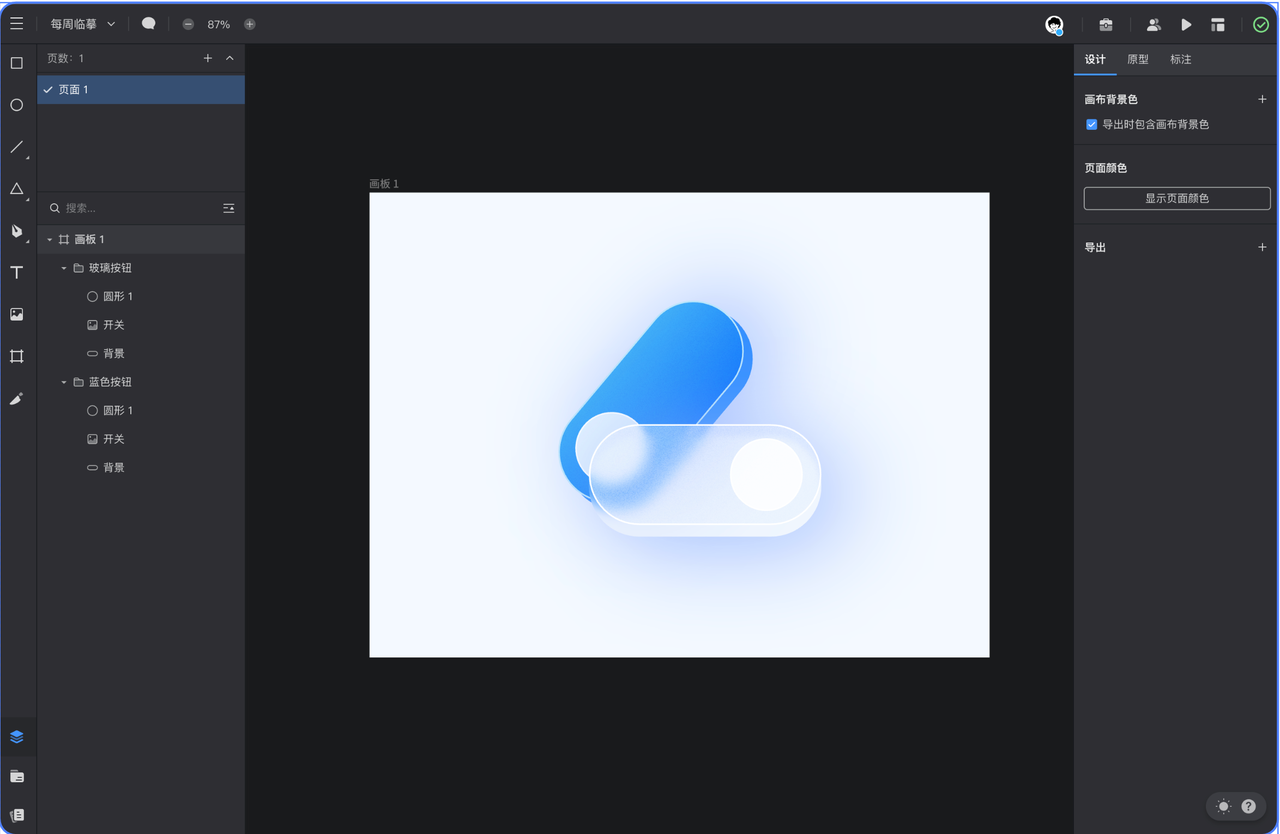
8、摆放位置
将蓝色按钮旋转 -50%,并移动摆放成图中所示形态。将玻璃按钮的白色圆圈移动到右侧。

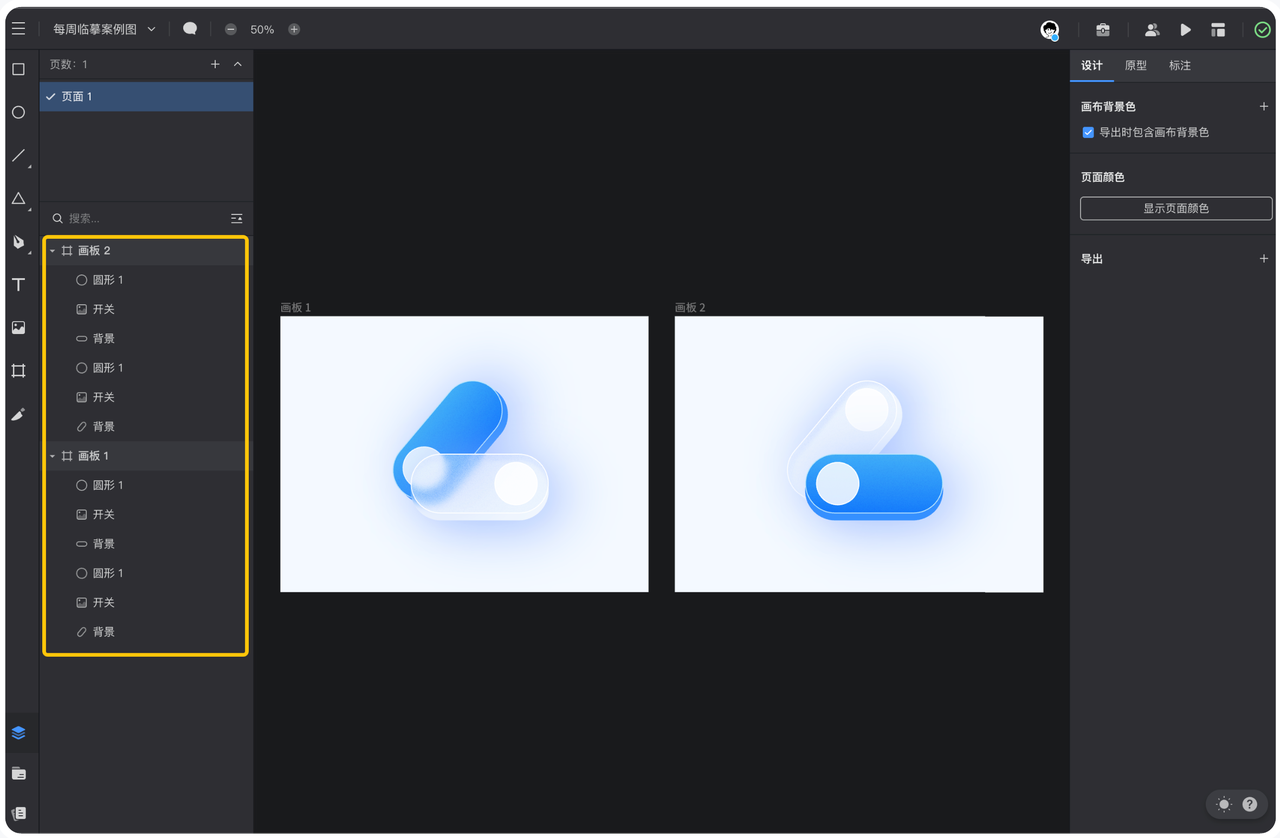
9、创建结束帧
复制画板1 ,复制出来的画板2作为结束帧。Ps:智能动画的原理是从一个画板变化到另一个画板,一个为初始态,一个为结束态。

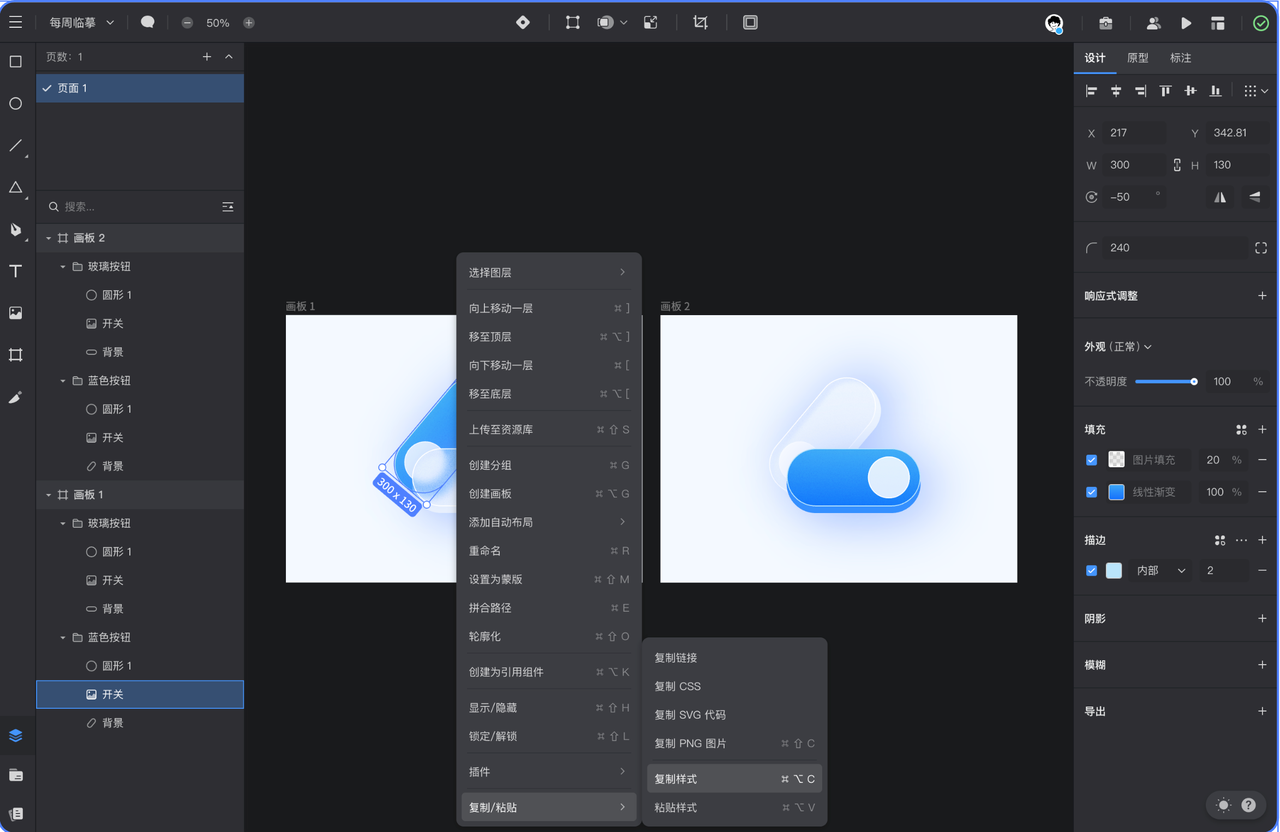
10、替换样式
选中画板 1 的按钮单个图层,右击复制样式,然后到画板2选中图层,右击粘贴样式。依次复制粘贴样式,将蓝色按钮与玻璃按钮进行样式替换。并移动开关白色圆圈的左右位置。最后将我们的分组「解除编组」 解组方式:右击分组选择解除编组。或快捷键 Ctrl + Shift + G 。(解除编组的原因是保证后面动画过渡正常)


11、添加动画
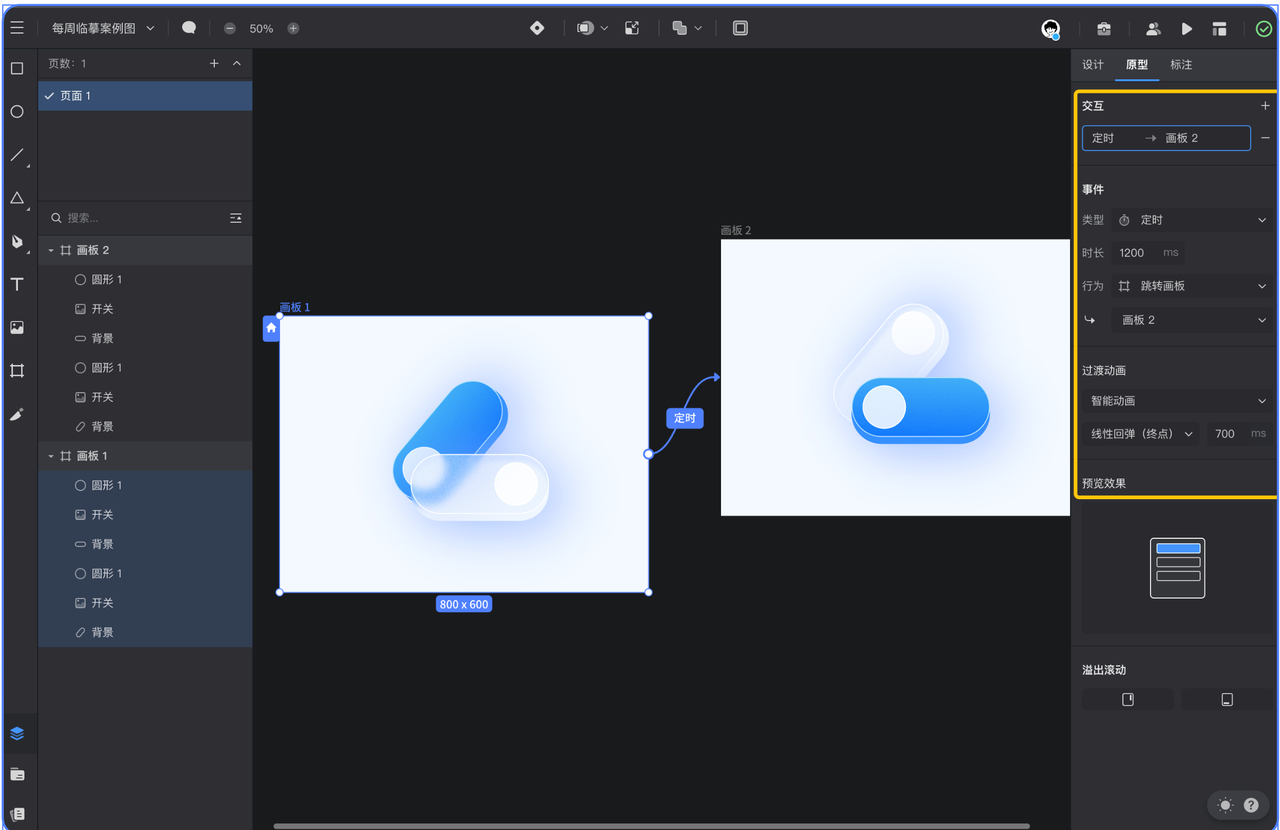
上面的都完成后,选中画板1,进入原型模式,设置时间类型:定时,时长:1200ms、行为:跳转画板 2过渡动画:智能动画、线性回弹(终点)700ms

选中画板2,设置时间类型:定时,时长:1200ms、行为:跳转画板 1过渡动画:智能动画、线性回弹(终点)700ms 这样就实现了动画循环播放。最后点击右上角预览,就可以观看动效了。

以上就是关于「玻璃质感如何设计?1个教程搞定玻璃质感开关动效!」的全部内容,通过学习教程,你可以轻松掌握制作玻璃质感开关动效的技巧,并将其应用于你的 UI 设计中。设计师需要注意玻璃质感的使用场景、色彩、元素搭配等要素,以确保设计效果达到最佳状态。通过不断学习和尝试,相信你可以设计出独具匠心的玻璃质感 UI 设计作品,提升你的设计水平和竞争力。绘制工具我建议使用——更好用的在线 UI 设计工具即时设计!上万个免费可商用设计资源随便用,不止玻璃质感设计,时下流行的设计资源全都有!
