移动端中的4大设计原则!
更新时间:2023-02-15 14:45:09
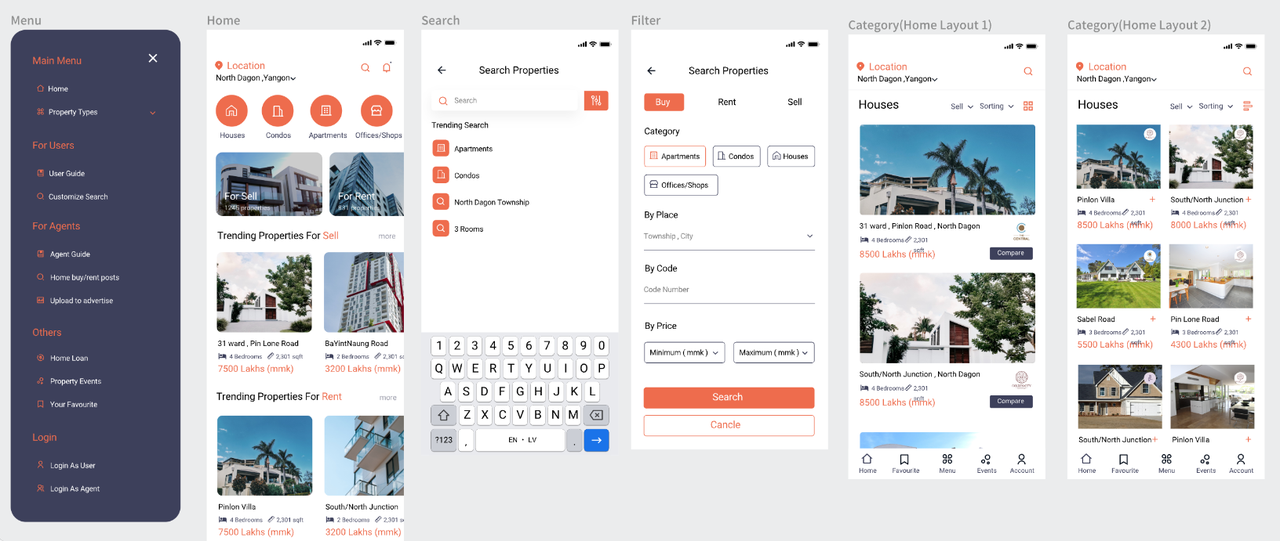
移动端中的4大设计原则!移动端的设计的核心原则主要还是直观和有用两大点,要让用户能在最短的时间里充分了解到页面价值。但是移动端的具体原则由于大家总结角度的不同,一直没有固定的答案,基本每一个人都有一套属于自己的原则论,但是总体来讲大的方向还是没有变化的。今天本文将会通过以下四个方面为大家具体分析移动端的设计原则,大家可以配合着这个移动端设计模板一起学习。
一、简洁原则
移动端设计的简洁性原则主要是让设计师避免使用过多图文内容,有时设计师会为了满足页面的个性和画面感而添加过多元素,反而导致用户无法快速理解页面内容,甚至由于页面整体要素过多而放弃浏览。移动端的页面大小非常受限,因此设计师在做移动端设计时应该首先考虑到如何合理利用页面,将最重要的内容表达在有限的页面当中,这就要求设计页面不能不顾重点,将所有信息都堆叠在页面中,而是要有一定的简洁意识,做到信息量少的情况下完全点明主要内容,降低用户的使用压力。
二、用户体验原则
移动端的用户体验原则主要是强调让用户的使用感受,要让用户在使用的过程中感受到舒适,而不是压力。这就要求无论是在页面布局还是元素的位置摆放上,页面的设计都要有一定的整齐性。试想一下,你打开一个软件,最先入眼的就是参差不齐的文字和歪歪扭扭的图片广告,你会是什么心情?即便文字内容真的是你感兴趣的方向,你会真的愿意继续去了解吗?
所以说,在移动端的设计过程中,设计师一定要注意用户体验。而所谓用户体验最简单的无非就是页面的整齐度和软件的流畅性。所以在进行页面设计时一定要保证文字和图片的整齐性,一般情况下,主要分为左对齐、右对齐和居中对齐,大家可以根据实际情况自行调整页面设置。其次就是页面流畅感,一定要保证页面的流畅性,不要让用户把时间花费在等待上。
三、组织性原则
移动端设计原则的组织性主要是强调页面出现元素之间的内容关联性,设计师要有意识地对页面元素进行分类,将它们合理划分为几个单元,并有明确的视觉反差,让用户能够一目了然,及时掌握页面的信息,并且能确定整体页面结构和布局。
在这一方面,组织性原则比较简单的落实方法就是利用空间上的视觉影响,可以在水平距离或垂直距离的设计上入手,对页面进行组织性规划,将关联性比较强的内容距离调整的更近一些,从而在页面内形成多个组织单元。
四、对比原则

移动端设计的对比原则是为了强调重点,通过页面内元素间的对比让用户在视觉上得到暗示,掌握页面内容。这里需要设计师们注意的是,想要将元素间的对比真正落实下来,就需要尽量拉开元素间的差异,比如文字和颜色方面的对比性。
在文字方面的排版选择上,可以在字号和颜色上入手,将重要内容加重加粗,在颜色对比上,则尽量多采用颜色的深浅度来强调对比,比如深蓝浅蓝之间的对比。但需要注意,不要为了强调对比而破坏页面的整体平衡,让页面变得过于杂乱。
以上就是移动端设计的四大原则,大家可以在了解之后多多进行练习,这个时候就一定要提到我们即时设计了,作为国内在线 UI 协作设计工具,即时设计内含海量资源库,除此之外还有专门的公开课程供使用者学习,无论对哪个阶段的设计师来说,都有很大的帮助,相信一定可以帮助大家提升专业能力。最后,希望以上回答可以帮大家解决问题~
