设计干货!字间距设计规范一文全面了解!
更新时间:2025-08-14 16:41:34
相信大家都知道,在设计过程中,最主要也是最重要的元素就是文字了,能将产品的特点和所要表达的信息完整的呈现出来,那么,在输入文字的时候,字间距也是设计师要注意的一个点。字间距太大不仅容易占据太多的设计篇幅,而且用户的视觉效果也很不好,字间距太小又容易让人感觉到拥挤,找不到重点,所以,字间距设计规范是非常重要的。你是不是还不了解字间距设计规范?别担心,今天要分享的就是纯纯的设计干货,带你了解让你远离设计迷茫!
1、字间距设计规范的基本要求
1.1 横向字间距设计规范
横向字间距是指字符间距,一般是以默认间距为主,因此在大多数情况下,都是不需要修改字间距的,只需要通过放大或者缩小字号来达到效果就可以。如果有特殊的需要的话,才会放大字的间距,例如在海报、或者是一些广告设计中,需要扩大字间距来起到强调和美观的作用,除此之外,还要注意当文本中含有标点符号、数字或英文字母时,要注意末尾可能会出现留白,需要适当调整来避免不均匀的字间距,不过这些也可以通过避头尾功能来实现。

1.2 纵向字间距设计规范
纵向字间距是指行间距和段落间距,一般在多行文本时才会考虑,行间距一般会根据文字字号来调整,字号越小,所需要的行间距就会大一些,不过纵向字间距一般会在 1.2- 1.5 倍之间,最常用的是 1.5 倍行距,设计师可以根据具体情况调整。段落间距一般在网页设计中会注意的比较多一点,一般会以字号的 0.5 倍设置,具体还是根据设计情况适时调整。
2、字间距设计规范遵循的原则
2.1 协调性
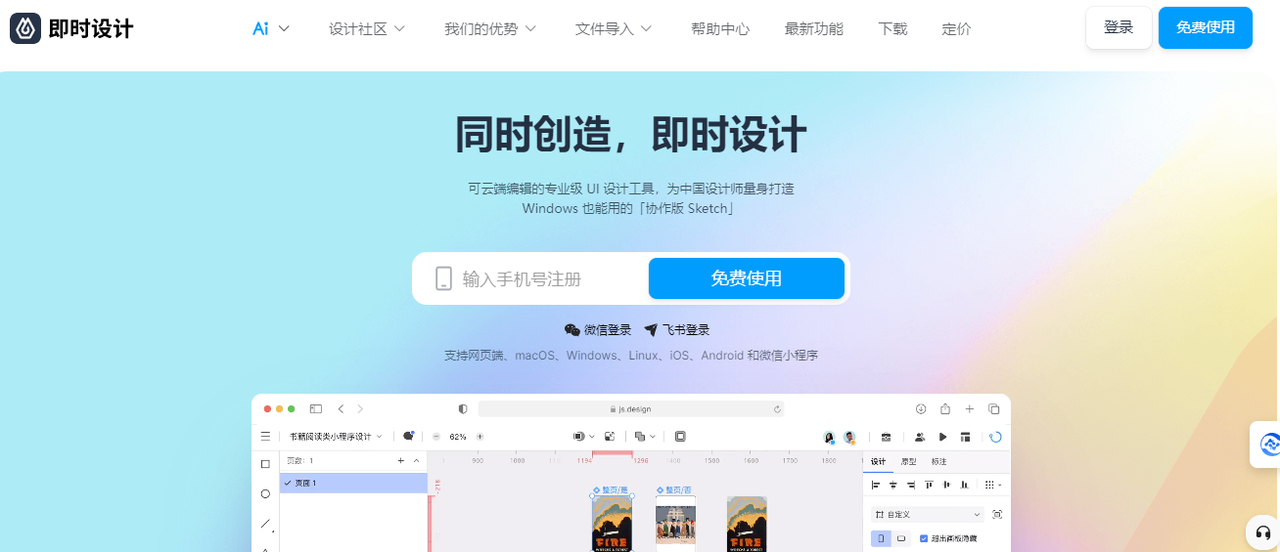
字间距设计规范强调首先要遵循协调性,也就是指字间距一定要与其他设计元素相协调,达到一种视觉上的平衡感和舒适感。同时也要注意字体的不同加上同样的字间距也会导致文字显示出来效果不同,所以设计师可以在选定字体之后再来搭配合适的字间距,也可以适当留白来增加协调,就像下面这个即时设计的页面,“ 同时创造,即时设计 ” 就非常突出,重点一眼明了,其它小字也不会显得很突兀,想要了解并学习字间距设计规范的小伙伴可以直接去即时设计开始练习~
点击图片免费使用即时设计练习字间距设计👇
2.2 可读性
字间距设计规范说的可读性,主要是从用户体验感方向来说,要让用户能看的舒服,例如如果字间距太小的话,就会给人一种密集感,看的时间长了之后眼睛很容易酸涩体验感很不好,像下面这个页面设计中的字间距就大小合适,标题与正文有区分,间距也有所不同,给人的感受就很棒。

2.3 统一性
字间距设计规范的统一性是要求相当类型的文字之间字间距要保持一致,尽量不要出现一行宽一行窄的情况,当然啦,这点相信大家平时都会注意,而且一般在设计过程中所用的设计工具也会有自动对齐字间距的情况,所以这一点设计师一般不需要太担心,除非是喜欢手动设计的设计师们需要注意一下。
结语
相信大家在看了以上关于字间距设计规范的内容后,一定对于字间距设计有了更多的了解。虽然字间距在设计过程中是一个很小的点,但对于作品呈现出来的效果也是非常重要的,所以设计师一定要多加注意,如果有想要进行字间距设计练习的,就可以上即时设计边设计边练习哦,免费在线使用,还有海量资源,不论是设计还是练习都非常的方便。希望今天的字间距设计规范能对大家在设计作品时有所帮助!