Figma如何导出HTML文件?
Figma 怎样导出 HTML 文件?需要使用者们去自行安装 HTML 的生成器插件来完成文件的格式转码和导出,建议大家使用即时设计中的插件「CODE.FUN」,通过简单的操作导出需要的作品 HTML 格式,即使是新人也可以快速完成操作

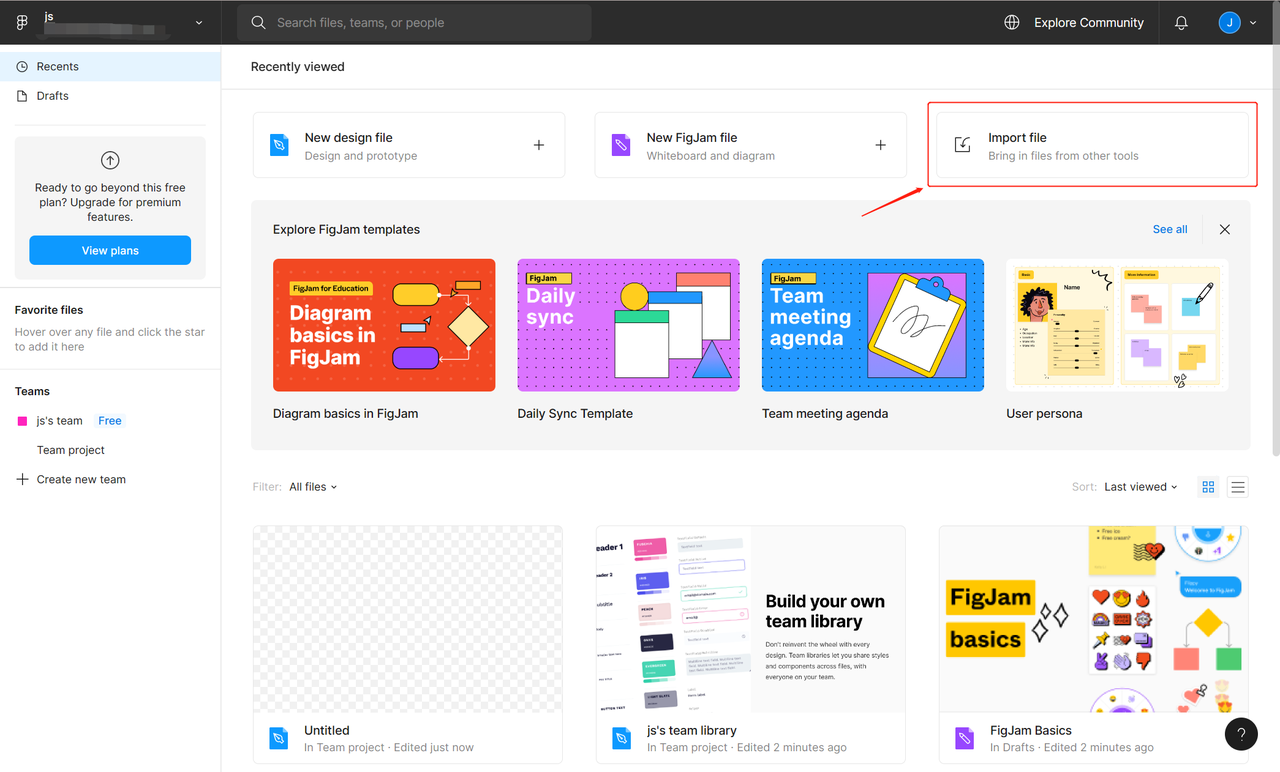
如何实现Figma导入Sketch?其实这样更简单!
怎么才能将Figma 导入 Sketch 呢?其实过程还是比较简单的,接下来也将为大家详细介绍一下。同时,也会为大家提供另一种更加方便的设计路径来帮助大家更好地完成设计。

类似Figma的设计工具有哪些?推荐这4款
本文为大家推荐 4 款类似于 Figma 的设计工具,分别是即时设计、PicMonkey、Filestage 与 MockplusiDoc,其中即时设计是免费的国产软件,更适合国内用户使用。

书籍排版用什么软件?
书籍排版用什么软件?在数字化时代,除了使用传统的印刷技术和设备进行书籍排版,我们还可以借助计算机和一些相关软件来实现排版操作。本文将为大家介绍一些好评度比较高的相关软件。
免费好用的头像网站有哪些?这7个设计师常用!
想要独一无二的头像,快看这里!免费好用的头像网站有即时设计、Vecteezy、Everypixel、Flaticon、Cartoonify、ToonMe、Avatar Maker。不管是用于企业宣传还是个人日常,头像都是比较重要的,选择合适的头像可以直观反映你的身份。想要找到一个符合自己需求的头像很不容易,希望这些网站可以帮到你~

AI免费扩图工具,我们替你测评了这5个!
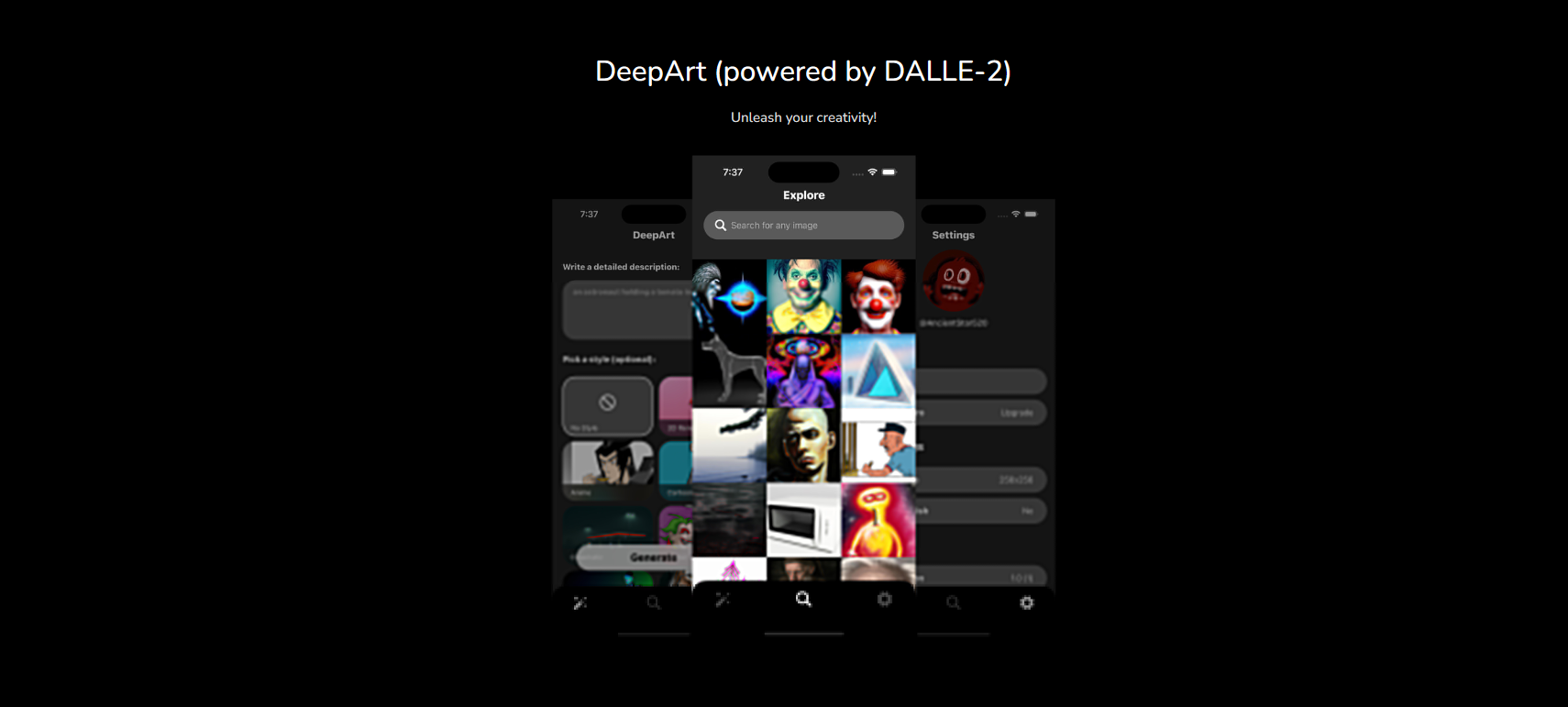
AI 免费扩图工具,我们替你测评了这 5 个 —— DeepArt.io、Waifu2x、Let's Enhance、Topaz Gigapixel AI 以及 NeuralStyler!每款都是非常不错的专业扩图工具,不仅 AI 功能全面强大,而且大多都具有编辑和调整工具,可以完全还原你对图片的最终要求哦!

从0到1,手把手教你网站设计与开发的全流程
网站的设计与开发的过程通常被认为很复杂,觉得只有那种大佬级别的人才能做到,其实不然,像我们这种毫无经验的小白也能很快学会网站的设计与开发,今天,我就来给大家分享网站设计与开发的全流程,手把手教会你们,让你们感受一下什么叫做真正有用的知识,感兴趣的话就继续往下看叭~

有哪些类似Lightroom的开源修图软件?5款优秀替代工具推荐
对于摄影爱好者和设计师来说,找到一款趁手的修图软件至关重要。不然好不容易花时间学完了 Lightroom 基础教学,准备大展拳脚时止于高昂月费,虽然 Adobe Lightroom 修图功能强大,但其订阅制的收费模式实在是让我望而却步。经过一个月的实际体验,深度评测了 5 款优秀的替代工具后,终于被我找到了性价比超高的 lightroom 类似的开源修图软件,赶快码住,让你告别订阅困扰!