结合实际案例告诉你平面设计中的网格系统怎么用
更新时间:2024-11-15 15:49:37
在平面设计中,网格系统是一种实用性极强的排版工具,它能够有效提升设计的排版效率和美观度。但对于新手设计师而言,并不知道平面设计中的网格系统怎么用,也不懂网格设计的要领。为此,小编今天将结合一个实际案例,详细解析网格设计中有哪几个步骤以及相应的设计策略。同时,我们也为大家推荐一款免费的 UI 设计工具 —— 即时设计,以帮助大家轻松实现网格布局的创建。
1、网格系统在平面设计中的作用
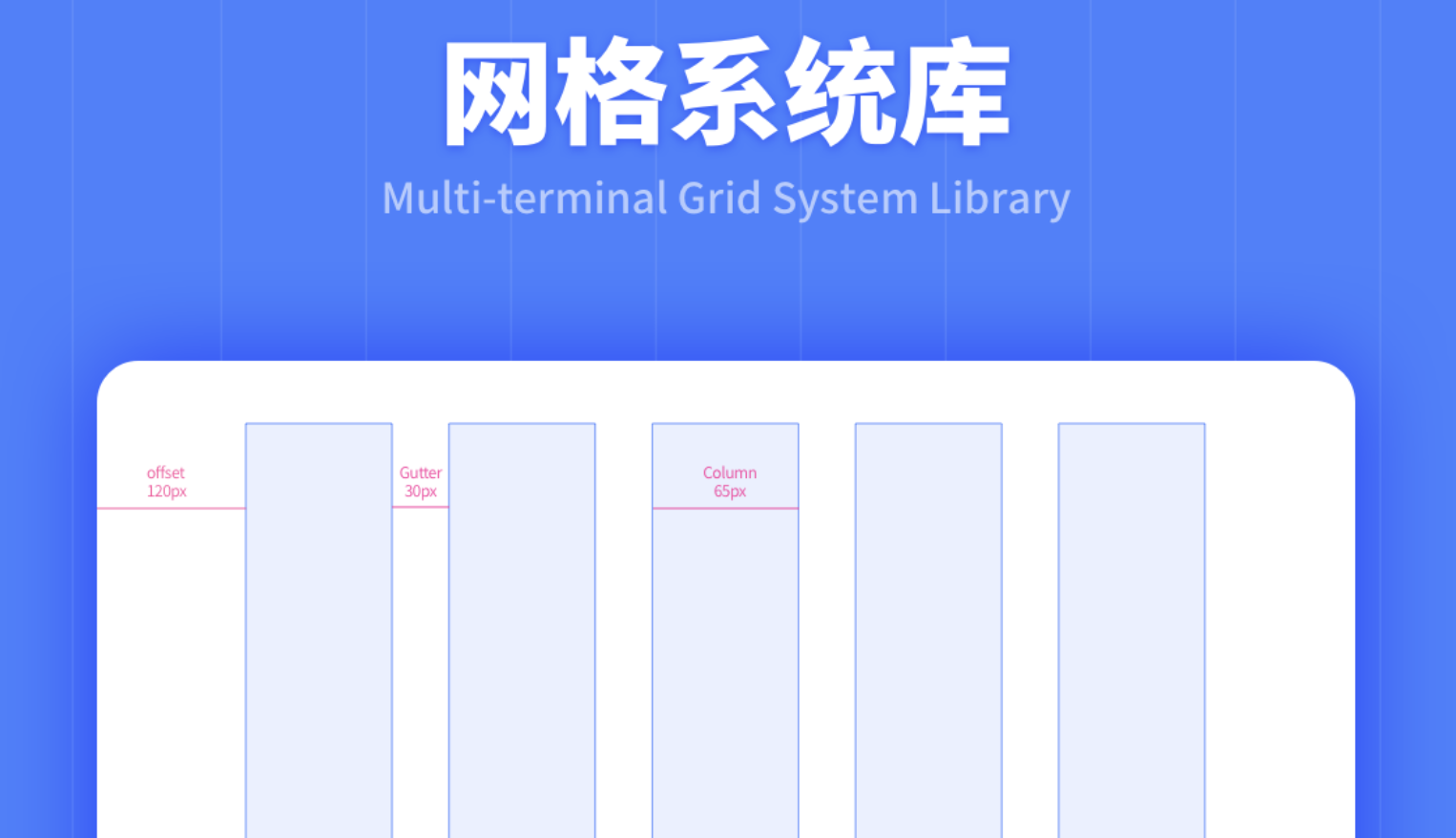
网格系统其实就是在平面设计中使用网格来组织和排列元素的方法,其核心作用在于帮助设计师高效地组织内容。它通过将页面划分为规则的结构,使设计更加有序,视觉效果更为统一。尤其在处理图文混排时,网格系统可以提升信息的可读性,确保观众能够快速抓住重点。
例如,在设计双十一促销海报时,合理运用网格系统能够有效安排促销信息、产品图片及其他视觉元素,使海报在视觉上既吸引人又容易理解。此外,使用网格设计还能为海报创造出 “严谨而富有节奏” 的效果,确保所有元素都有合适的位置和比例。

2、平面设计中的网格系统怎么用?
2.1 5 个步骤使用平面设计中的网格系统
为了方便大家更好的理解平面设计中的网格系统应用问题,我们以设计海报为例,详细介绍网格设计过程中的关键步骤:
第一步:确定设计目标
在设计海报前,首先明确目标:吸引消费者的注意力并传达促销或品牌信息。明确的目标将指导后续的设计决策,确保每个元素都服务于整体宣传效果。
第二步:选择合适的纸张和尺寸
我们可以选择常见的海报尺寸,如 A3 或 A2,具体选择视发布平台而定。确定纸张尺寸后,进行边距设置,确保内容在视觉上具有舒适的呼吸空间。
第三步:创建基础网格
在选定尺寸后,设定网格系统的基础结构。首先,确定版心,即内容显示区域。然后,根据内容的复杂性,决定分栏数目(如 2 栏或 3 栏),并预设栏间距和栏宽,以保持视觉的通透感。例如,对于 A3 海报,可以设定三栏布局,栏间距为 5mm。
第四步:划分网格单元
接下来,根据布局需求,将版心划分为若干个网格单元。这些单元可以用于放置文本、图像和其他视觉元素。例如,可以将版心划分为 18 个单元格,每个单元格内可以容纳一部分信息,比如产品图片、促销文字或优惠信息。
第五步:审查与调整布局
完成初步设计后,进行审查以确保所有元素在网格中合理排列。检查文本的对齐方式、图像的大小及其在单元格中的位置,并进行必要的调整,以达到视觉上的平衡和和谐。
在实际设计工作中,我们也可以参考一些模版资源,来获取网格设计的灵感。下图是即时设计资源社区的海报模版,如果你有需要,点击这里可寻找更多实用的平面设计模版。

为了保障获得更好的设计效果,在使用网格系统进行平面设计时,可以遵循以下设计策略:
- 一致性:保持元素的对齐和间距一致,增强视觉连贯性。
- 灵活性:在保持结构的同时,根据需要适当调整网格。
- 重心布局:将重要信息置于网格的焦点区域,吸引观众的注意。
- 对比与层次:利用网格创建层次感,使信息更具可读性。
2.2 建立网格系统的好用工具推荐
在实际设计中,选择合适的工具来构建和管理网格系统是至关重要的。即时设计作为一款强大的在线协作设计工具,提供了多种功能,帮助设计师高效创建和应用网格布局。以下是即时设计的一些主要功能,可以让你的网格系统设计更加顺畅:

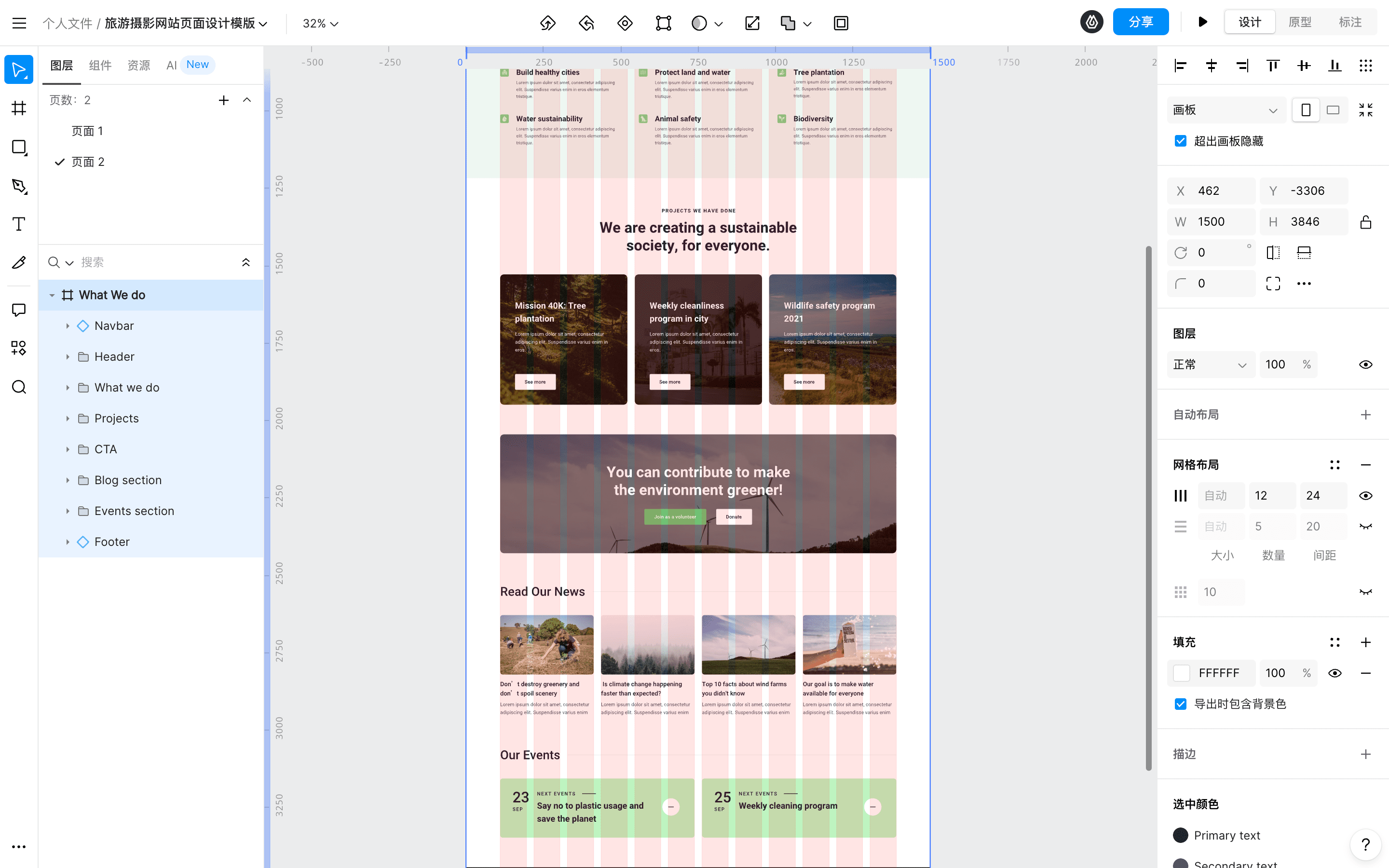
3.1 添加网格布局
即时设计允许用户快速为画板添加网格布局,只需选择图层并在右侧属性面板中点击 “添加” 按钮,即可轻松设定网格。这样可以确保设计元素在布局上保持统一,提高整体视觉效果。
3.2 多样的布局类型
即时设计支持多种网格布局样式,包括纵向、横向和方形网格。设计师可以根据项目需求选择合适的布局类型,确保设计元素有序排列,易于阅读和理解。
3.3 灵活的属性编辑
在即时设计中,用户可以轻松编辑网格布局的属性,包括列宽、行高、间距和边距设置。这种灵活性使得设计师可以根据不同的设计需求进行调整,创造出理想的视觉效果。
3.4 位置校正和统一
使用网格帮助进行位置校正和元素统一,确保所有设计元素按照网格规则整齐排列。这不仅提升了设计的专业性,也为后续的审查和修改打下了良好的基础。
3.5 隐藏和删除网格布局
设计完成后,用户可以选择隐藏网格布局,以便审阅设计效果而不受网格线的干扰。此外,用户还可以轻松删除不再需要的网格设置,确保设计流程的灵活性。
看完以上内容,你是否已经掌握平面设计中的网格系统应用方法了?那就赶紧来尝试开始你的网格设计吧!点击此处免费体验即时设计,利用其强大的网格布局功能,搭建起您的设计框架,让您的创意在有序中绽放光彩。让我们一起见证您的设计从概念到成品的转变,让网格系统成为您成功设计的秘密武器!
