网页设计尺寸规范大全,设计中不可忽视的细节
更新时间:2024-11-13 16:30:37
不同设备和屏幕分辨率的多样化,使得网页设计尺寸规范成为设计师们不可忽视的关键细节。不论是初学者还是经验丰富的设计师,了解并掌握网页设计的通用规则,不仅能够提升设计效果,还能确保内容在各类设备上良好呈现。本文将为大家详细介绍网页设计尺寸的相关规范,包括网页宽度、布局、字体、颜色以及响应式设计等内容,为设计师们提供全面的参考指南。
1、网页设计尺寸的重要性
在设计网页时,选择合适的尺寸规范不仅仅是为了美观,更是为了在不同设备和屏幕上保持一致的用户体验。网页设计尺寸的选择涉及内容的布局、可读性、功能的操作性及用户的浏览体验。随着电子设备的发展,网页设计的尺寸需兼容各种屏幕大小。合理的尺寸规范既能提升网页的视觉效果,也能够提高用户停留时间,提升整体体验。

2、标准网页尺寸规范
在网页设计中,不同设备的分辨率和尺寸规范是不同的。以下是常见的网页设计尺寸:
- 分辨率与画布尺寸:标准分辨率为 72 像素/英寸,推荐使用的画布尺寸为 1920px * 1080px。这一尺寸不仅适用于大多数桌面设备,还能确保在不同屏幕上的清晰度和一致性。
- 一屏高度:通常在 900px 左右,这个数值考虑到了浏览器自身的工具栏和插件所占用的空间,确保用户在首次加载页面时能够看到最重要的内容,而无需过多滚动。
- 内容区宽度:建议控制在 1000-1200px 以内,这一范围能够兼顾内容展示的丰富性与用户的阅读舒适度,同时适配多种屏幕分辨率。目前,很多主流网站也遵循这一规则,如淘宝网站的宽度就是1000px,京东商城则采用1200px 的宽度设计。
3、网页布局类型
布局设计决定了网页内容的展示方式,不同的布局类型适用于不同的内容和设计需求。以下是网页设计的两种常见布局:
- 左右布局:是网页设计中常见的一种结构,左侧通常作为导航栏,提供丰富的菜单选项,右侧则是内容展示区域。这种布局的灵活性强,能够适应不同类型的网站需求,尤其适合信息量较大的平台。
- 居中布局:主要以中间区域为核心展示内容,两侧留白。这种布局方式简洁美观,适用于内容集中展示的网站,如博客、新闻门户等。在网页设计中,居中布局能够有效提升内容的可读性和视觉冲击力。

4、网页字体规范
字体在网页设计中的应用同样影响到用户体验。网页中的字体应遵循 “可读性和辨识性” 原则。
- 中文字体:常见字体包括宋体、微软黑体、苹果黑体等。
- 英文字体:Times New Roman、Arial、Comic Sans MS 等。
- 字体大小:小字体如 12px 适用于注释信息,14px 适用于正文,16px、18px 及以上适用于标题,以增强视觉层次感。
- 字体间距:推荐行间距为字体大小的 1.5-2 倍,段间距为 2-2.5 倍。
保持简洁的字体样式,适用少量不同的字号与字体颜色,既能提升阅读的舒适度,又能突显关键信息。
5、颜色规范
颜色的搭配直接影响到网页的视觉吸引力与品牌形象,因此网页设计中需要合理选用颜色:
- 主字体颜色:与品牌的 VI 色调一致,形成品牌识别。
- 正文颜色:深灰色(如 #333、#666)适合大部分正文内容。
- 辅助性文字:次要文字可以使用较浅的颜色(如 #999)进行区分。
确保颜色的层次清晰,使用户可以快速区分主要内容与辅助内容,增强网站的整体可读性和美观度。
6、响应式布局设计
随着移动设备的普及,响应式设计成为网页设计中的关键要素。响应式设计能够保证网页在手机、平板、桌面等不同设备上显示效果一致。一般来说,手机端的屏幕尺寸范围在 5.5 英寸到 6.5 英寸,而平板设备屏幕则在 7 英寸到 12 英寸之间。在设计时应根据屏幕尺寸灵活调整网页的宽度与排版方式,使网页在不同设备下均能良好展示。
点击此处👉获取更多网页设计资源

7、栅格系统的应用
栅格系统在网页设计中能够帮助设计师规范布局,提升网页的整体性。常用的栅格间距为 8、16、24 等,以保证页面内容的对齐和整齐度。
- 栅格单位:通常以 8 像素为单位进行划分,适合于不同分辨率的屏幕。
- 间距设计:通常为 8 的倍数,例如 8、16、24 等。
栅格系统有助于统一设计规范,同时提高了设计工作的效率,确保页面内容的整齐与美观。
总结
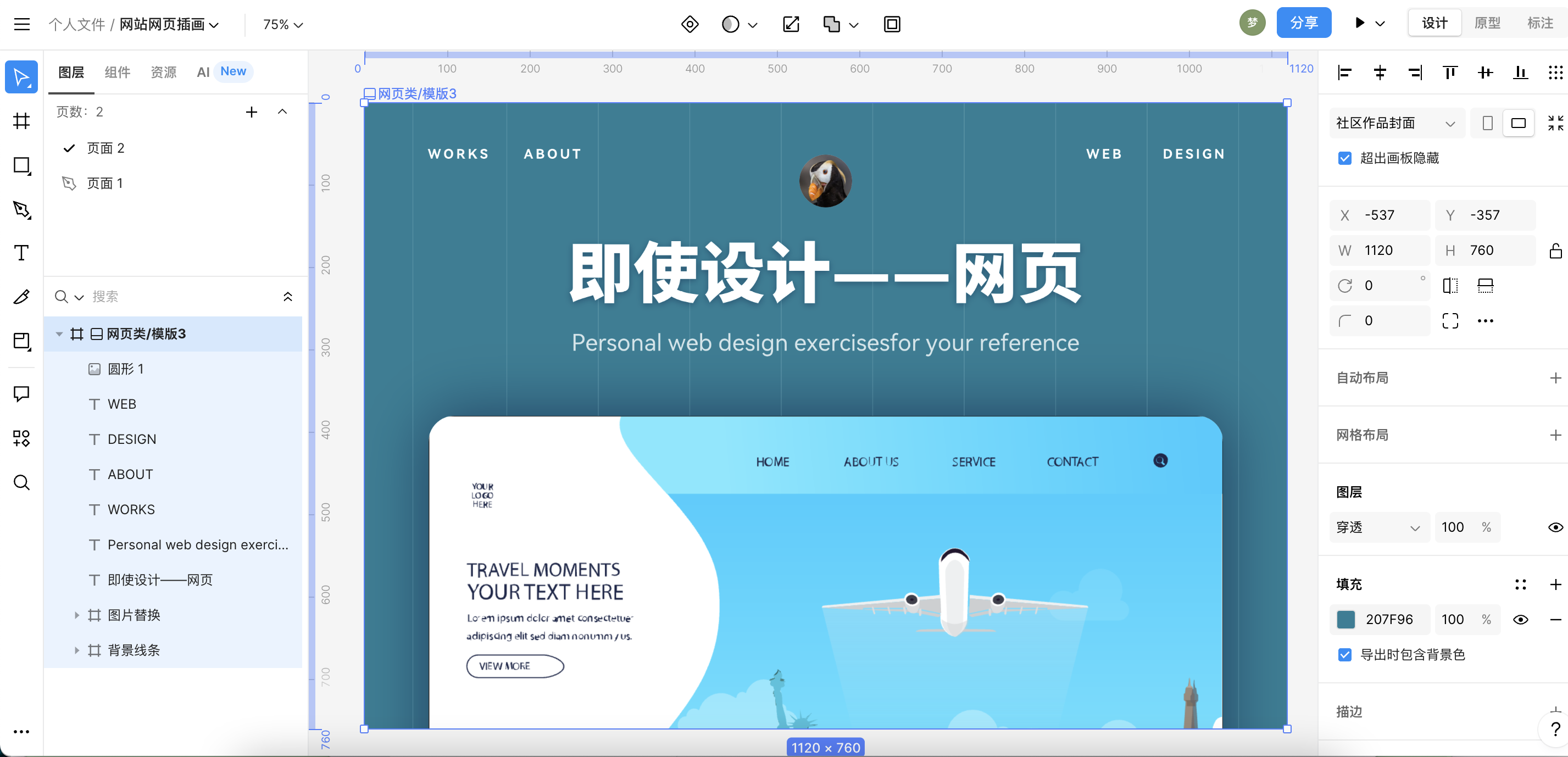
在网页设计中,合理的尺寸规范有助于提升用户体验,确保网页在不同设备上的一致性。通过使用合适的网页宽度、布局、字体、颜色以及响应式和栅格系统等设计手段,设计师能够打造出既美观又实用的网页。如果您正在进行网页设计,不妨试试即时设计提供的相关工具,不仅能帮助您轻松实现网页的尺寸规范,还能与业内设计师交流经验,让您的作品更上一层楼!
