8个超绝颜色搭配网站,审美提升就现在!
更新时间:2025-04-16 09:48:35
网站配色如何才能符合品牌形象?老板要求的最佳网页颜色搭配到底是怎样的?如果你正面临这种困扰,那么这 8 个超绝颜色搭配网站一定能帮到你,它们分别是 Adobe Color、Palettable、ColorClaim、Coolors、Color Leap、Palettemaker、Uigradients 和 Sketch App Resources。除此之外,你还可以借助即时设计中的海量设计资源,寻找最佳颜色搭配方案,以满足市场、客户或老板的审美要求。
1、8个超绝颜色搭配网站推荐
这几个颜色搭配网站是小编结合网友推荐做出的筛选,它们不仅能提升你的审美能力,还能为你的设计提供丰富的灵感和参考。下面,我们就一起来看一看都有那些网站吧!
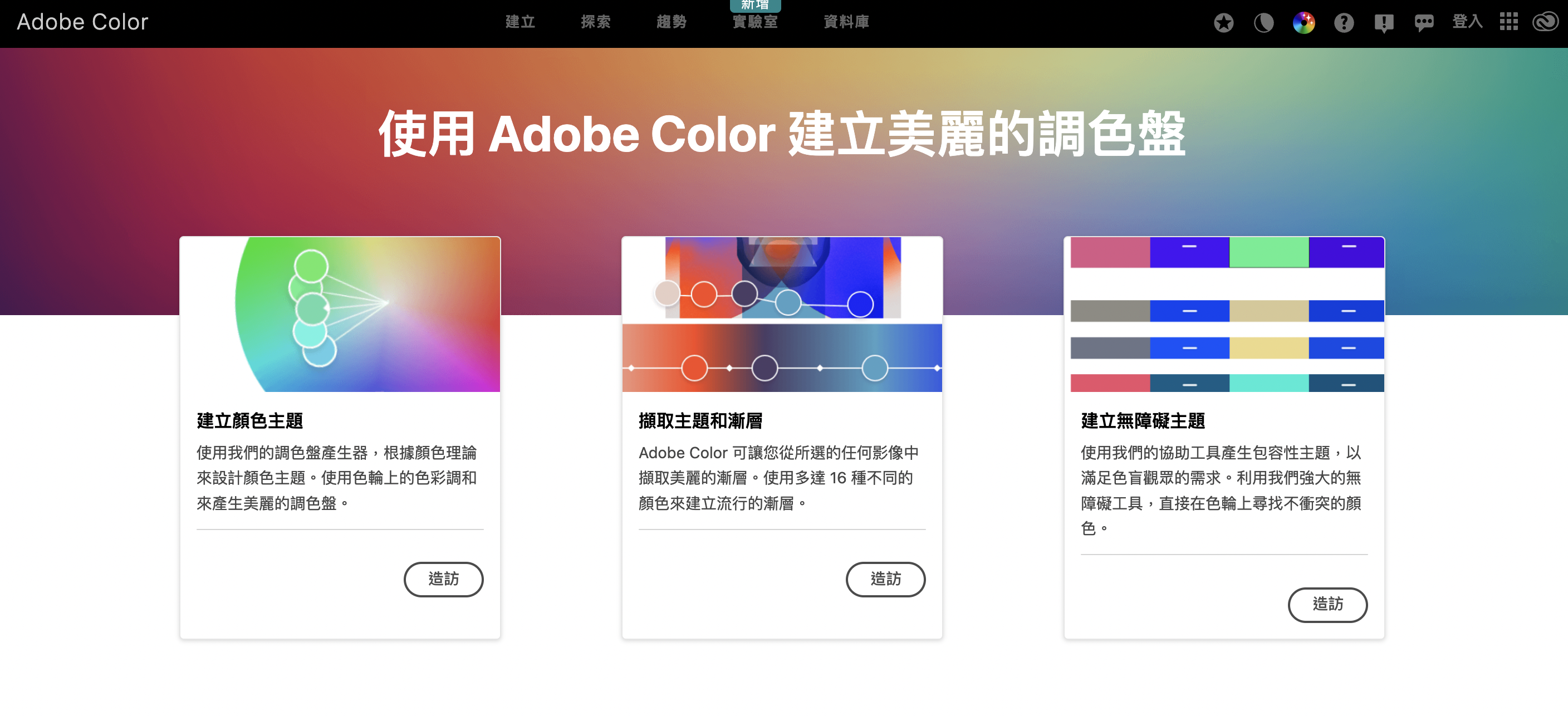
- Adobe Color:是 Adobe 公司推出的一款功能强大的在线配色工具,它通过分析用户在 Adobe 平台上传和分享的图片和设计作品,找出最受欢迎的色彩组合,然后生成色彩趋势报告。

- Palettable:一个为 Python 设计的强大的色彩艺术库,提供多种风格(如暖色调、冷色调)和数量(2 至 12 种颜色)的调色板。非常适合数据可视化、网页开发、图形设计等领域,可以帮助设计师和数据科学家提升作品的美学质量。
- ColorClaim:由德国专业设计师创建的配色参考网站,目前提供 120 张色卡,每个色卡都由主色调和强调色组成。用户可以轻松复制色码到 Photoshop、Sketch 或即时设计中,创建独特的 Moodboards。
- Coolors:一个非常流行的在线配色生成器。用户只需按空格键,即可快速生成新的配色方案。它的灵活性和直观性,使得选择合适的颜色组合变得轻而易举,非常适合任何设计师。
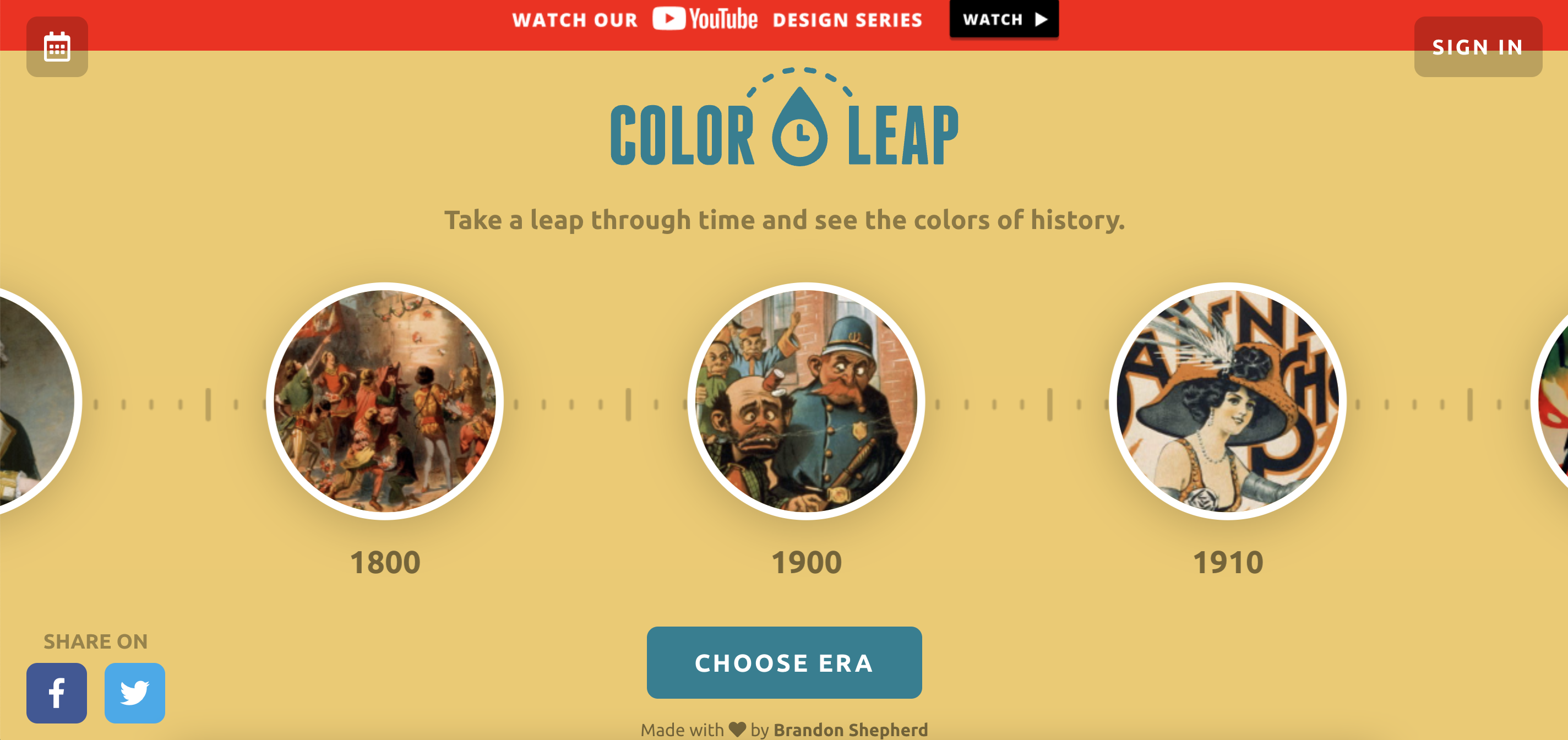
- Color Leap:整理了从 2000 年到上世纪 60 年代间的流行色彩。用户可以通过年份切换主题色,从历史艺术品和名画中获取复古配色灵感,同时深入了解各个时代的颜色色码及文化特色。

- Palettemaker:一款实用的在线调色板生成工具。用户只需上传一张图片或输入颜色代码,就能快速生成符合需求的配色方案。它还支持调整颜色的明度、饱和度和对比度,帮助设计师精确控制配色效果。
- Uigradients:专注于渐变色彩的设计,提供近百种渐变配色方案。这一工具能够帮助设计师迅速找到心仪的色彩组合,节省大量尝试颜色的时间,提升设计效率。
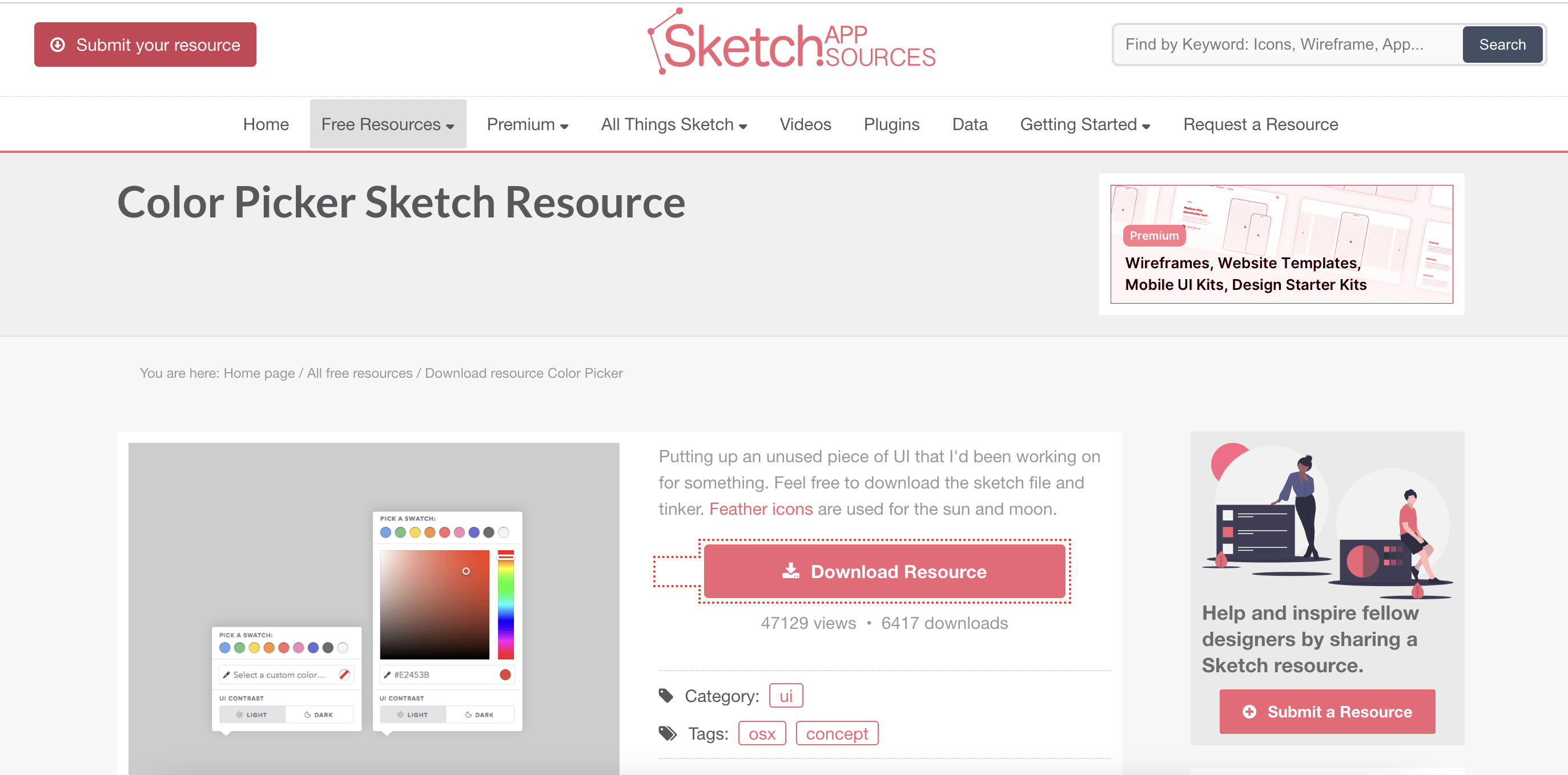
- Sketch App Resources:一个为 Sketch 设计师提供的颜色资源网站。它提供丰富的颜色方案和搜索功能,用户可以根据颜色名称或代码找到理想的颜色组合。此外,还提供了许多功能,如颜色组合和调色板,方便设计师进行创作。

要达到最佳网页颜色搭配效果,仅仅依靠这些工具可能还不够,还需要结合强大的设计软件来实现。接下来,我们将介绍即时设计这款 UI 设计软件,它将帮助你更好地管理颜色和提升设计效率。
2、网站配色助手——即时设计
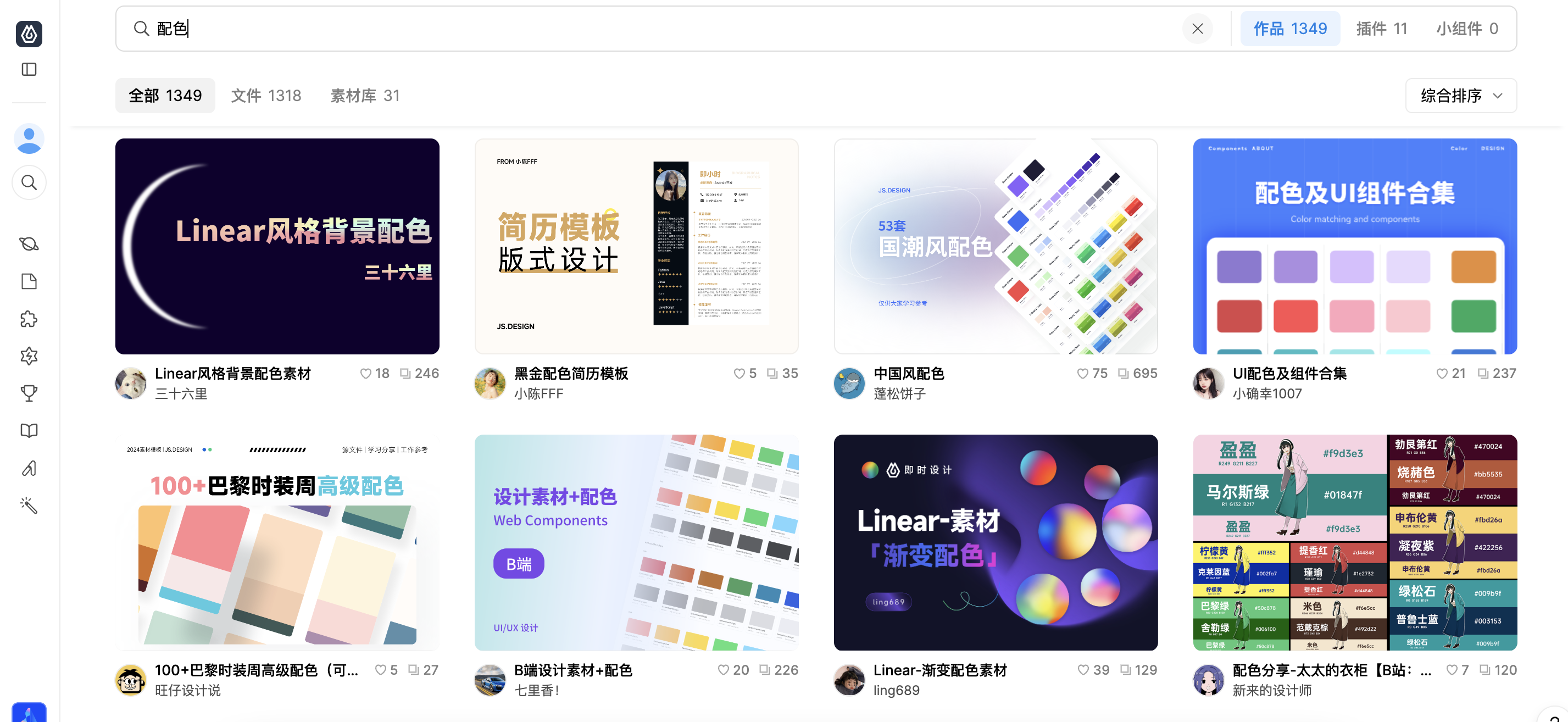
即时设计作为一款功能强大的 UI 设计软件,能够进一步提升你的设计效率。它的资源广场内置了海量免费的不同风格色卡,设计师可以在网站上直接取用,方便后续的 UI 设计背景、内容和图标配色。此外,个人和中小团队用户还可以从这里,免费获取已经完成颜色搭配的设计模板。这意味着你可以省去从零开始搭建和配色的繁琐步骤,只需根据个体需求进行基础色的调整即可。这种便利性不仅提高了设计的效率,也确保了你所创建的设计符合品牌形象和客户要求。👉立即获取海量配色资源

借助即时设计的这些功能,用户能够轻松找到符合市场审美标准的颜色搭配方案。无论是用于网页设计、移动应用,还是其他 UI 项目,它都能帮助你迅速实现创意,并保持高质量的视觉效果。
结语
