
找微信小程序UI设计工具,设计师请认准这4个!
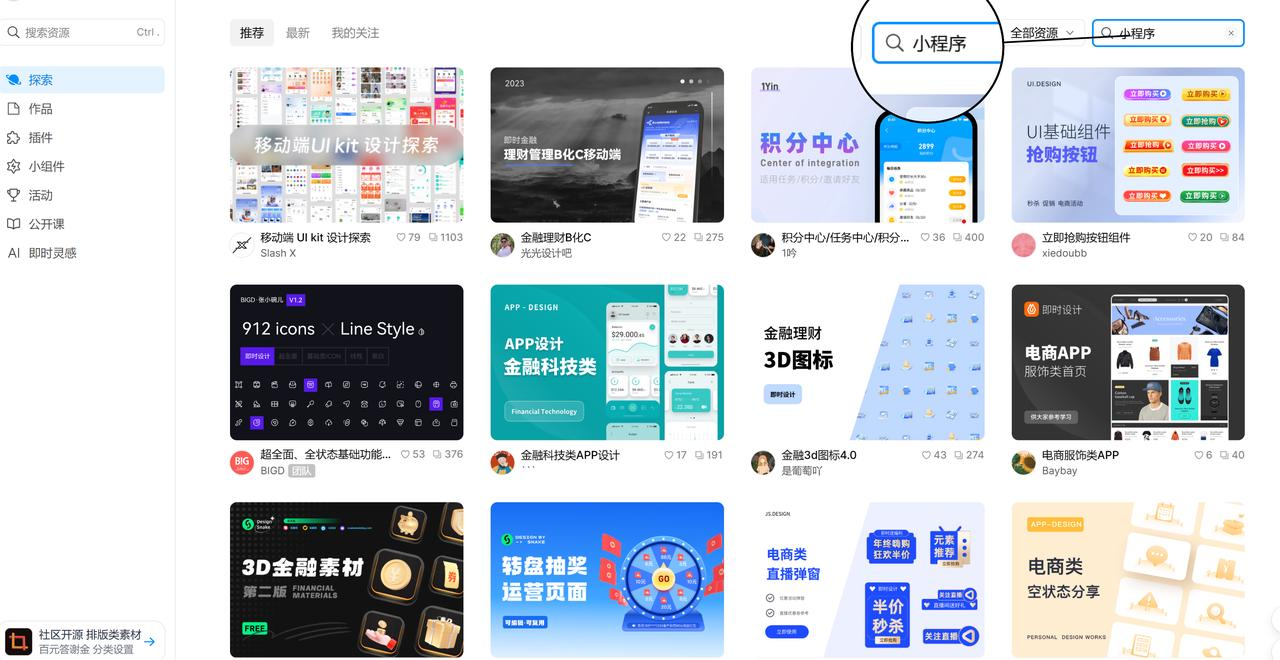
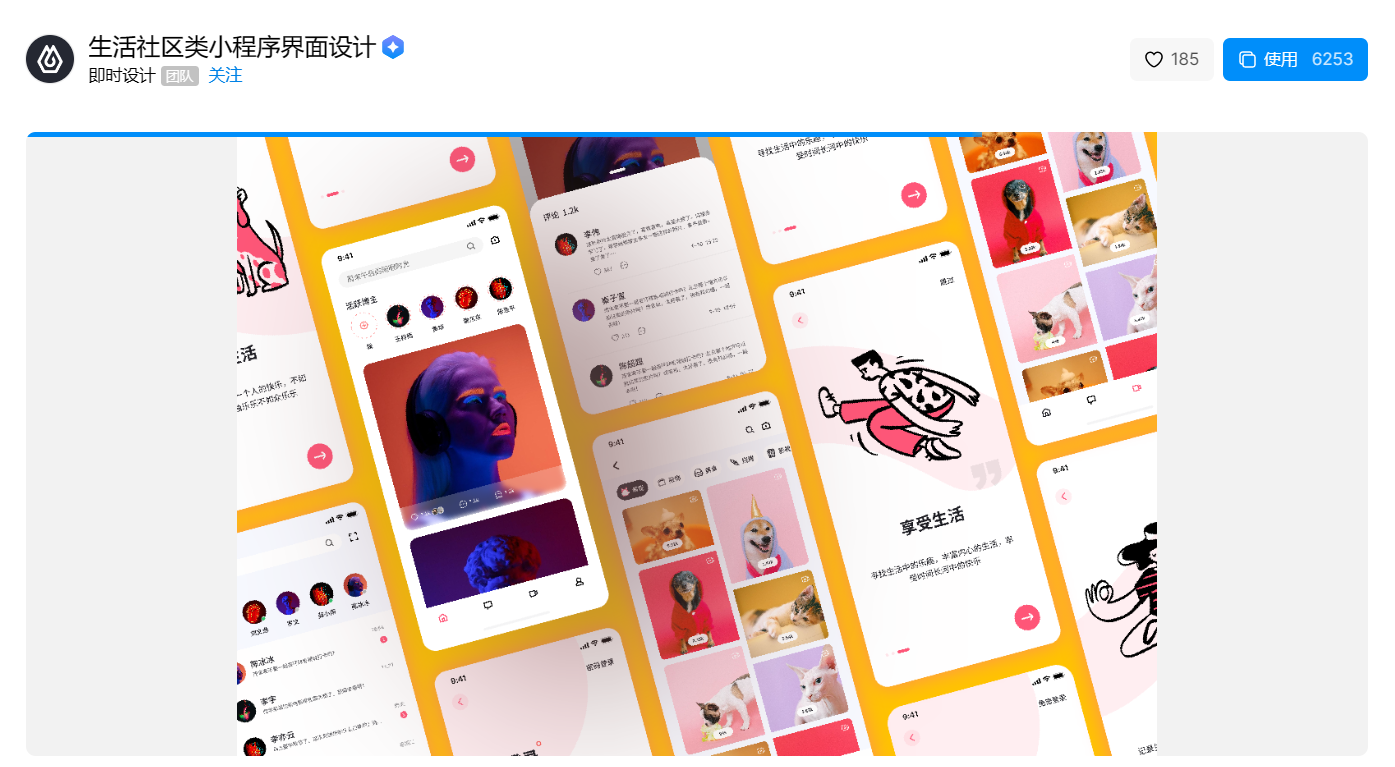
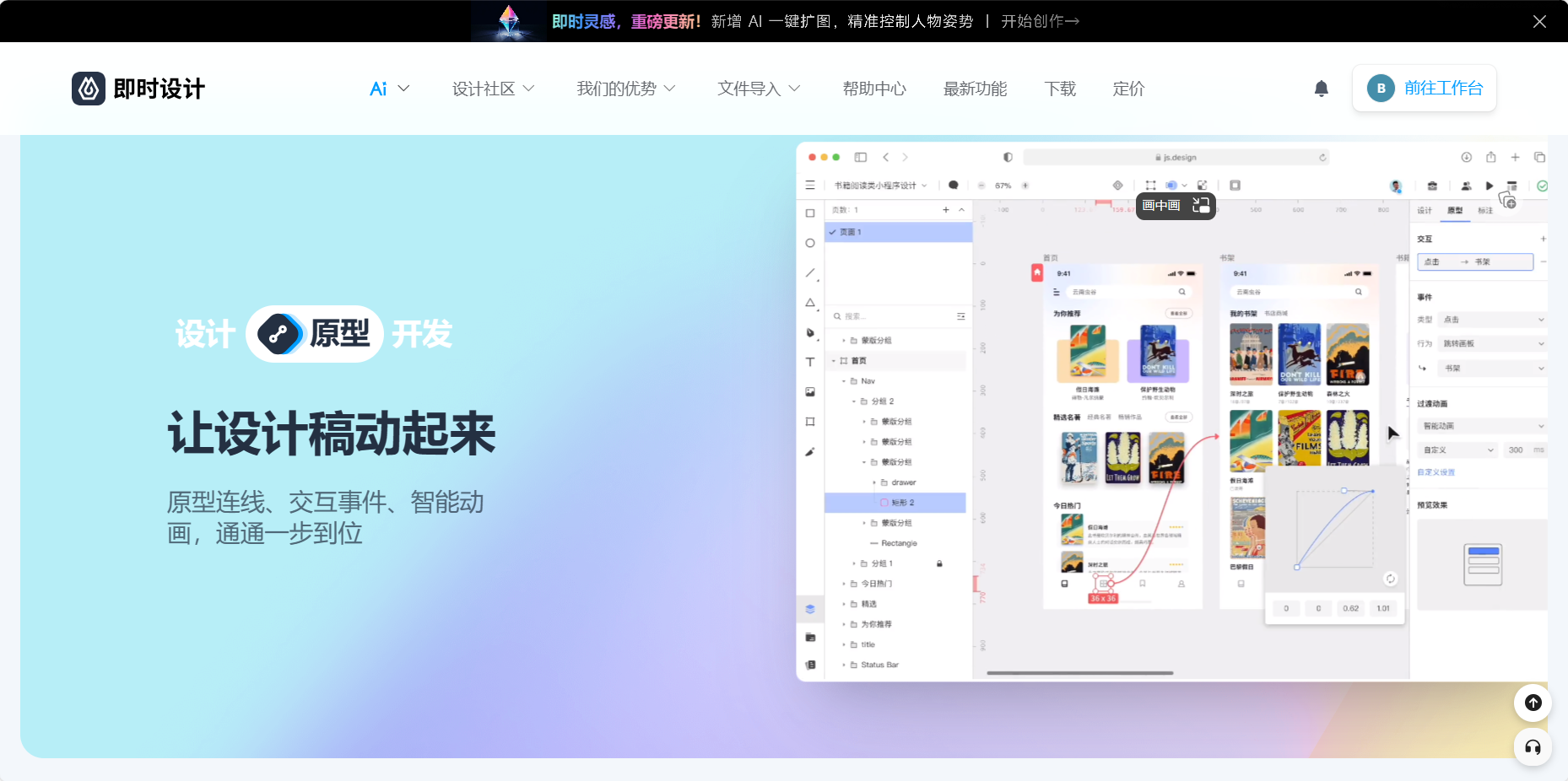
那么如何找到一个好用的微信小程序 UI 设计工具?设计师请认准这 4 个,分别是即时设计、Axure RP、HBuilder X 和 WePY,每一个都很好用,叫上你的小伙伴一起来看看吧!

什么是UI设计一级界面二级界面?
什么是 UI 设计一级界面二级界面?UI 一级页面是是用户进入网站后看到的第一个页面,也就是我们俗称的首页,通常作为整个网站的功能导航入口和主要内容展示窗口。UI 二级页面是进入一级页面之后,内容更加细节且具体的深入页面,也就是我们俗称的内页。

推荐6个Web页面原型设计工具,新手必看!
本文为大家推荐 6 个 Web 页面原型设计工具,它们是即时设计、即时 AI、proto.io、UXPin 、Zeplin 与 Wegic,操作简单,非常适合新手使用,内置丰富的设计模板,轻松实现 Web 页面原型设计。

画设计图用什么软件?这6款设计师必备!
本文为大家推荐 6 款设计师必备的画设计图的软件,它们是即时设计、Adobe Photoshop 、Adobe Illustrator、Figma、Procreate 与 Snappa,其中即时设计作为国产的 UI 设计工具,能够在线免费使用。

可替代illustrator的国产工具是什么?在线且免费!
可替代 illustrator 的国产工具是什么?给大家推荐一个在线且免费的工具——即时设计!illustrator 是一款经常被应用于出版、多媒体和在线图像的工业标准矢量插画的软件

7个简单免费的原型工具,新手也能快速上手!
7 个简单免费的原型工具推荐,新手也能快速上手 —— 即时设计、Mockplus、Flinto、Justinmind、Proto.io、Marvel 以及 Penpot。这 7 款原型工具优势各不相同,但每款都有非常丰富的专业原型设计工具和相应的免费设计资源,接下来小编就来为大家具体介绍一下每款工具的特色优势功能。

PS抠图不用PS,这些插件免费抠图!
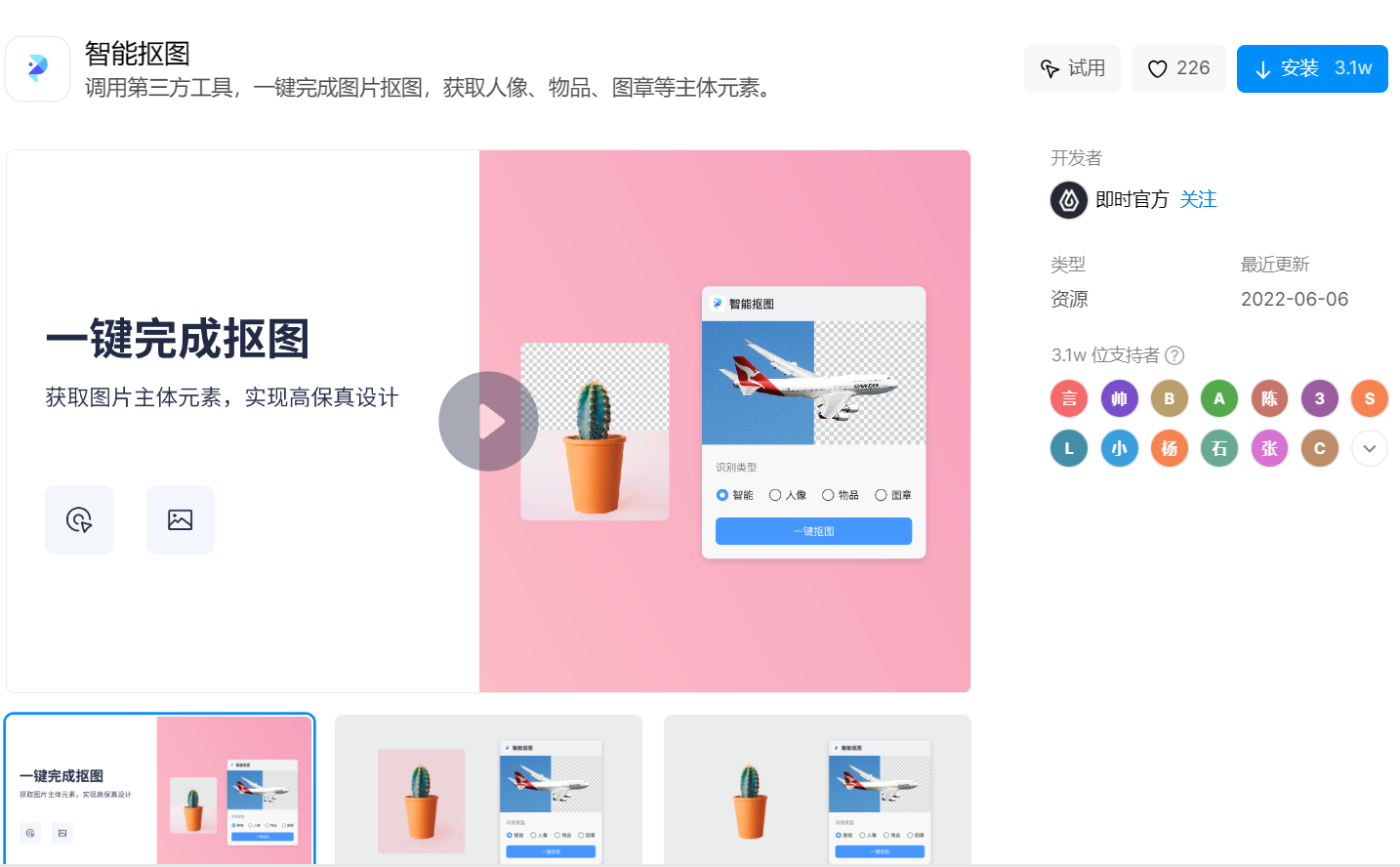
PS 抠图竟然还能不用 PS ?其实只需要使用这些免费的抠图插件就可以啦,在线使用不用下载用起来很方便,一定要收藏起来!分别是智能抠图、图可丽抠图、映造抠图、Free Stock Search、Remove.bg、Luminar AI。

4个SketchUp模型免费下载网站分享,你的专属3D模型库!
设计行业的朋友们应该都听说过 Sketch,他是一个老牌的专业设计工具了,他还有一个 3D 模型库,也叫 SketchUp 模型,里面有非常齐全且丰富的 SketchUp 模型,即 3D 模型资源素材,分别是 3D Warehouse、即时设计、Sketchup Free、turbosquid。