产品经理一定要会Axure吗?
产品经理一定要会Axure吗?
答案是:不一定
Axure 一款知名度很高的原型设计软件。它的优点是交互功能非常强大,可以进行非常复杂的多重判断,从而输出复杂炫酷的交互效果。但用户的学习成本比较高,同时 Axure 作为一款离线软件, 很多人反馈其预览和分享功能不太便捷。
产品经理做任何事情都是目标导向。使用工具是为了实现目的 ——— 输出逻辑完善、清晰可视的产品原型图,让 UI 开发明白你的产品构思。也就是说只要对每个元素进行标注,写清其逻辑,标明页面交互其实就完成了这个目的。
在这个基础上,我们再去思考是否一定要用 Axure 呢?真相可能是:用哪个原型软件,对产品最后的输出都不会有太太的影响,而在于过程是否能节省时间。所以在挑选原型图工具的时候,不用过于纠结,只要秉承一个原则:适合自己的就是最好的。
对于大多数产品经理来说,「效率」 是最优先考虑的点:更快更轻松的做原型设计,实时高效的同步意见给设计师,让开发直观感受产品效果。而能够同时满足这几点需求的工具,我想就是「即时设计」了。
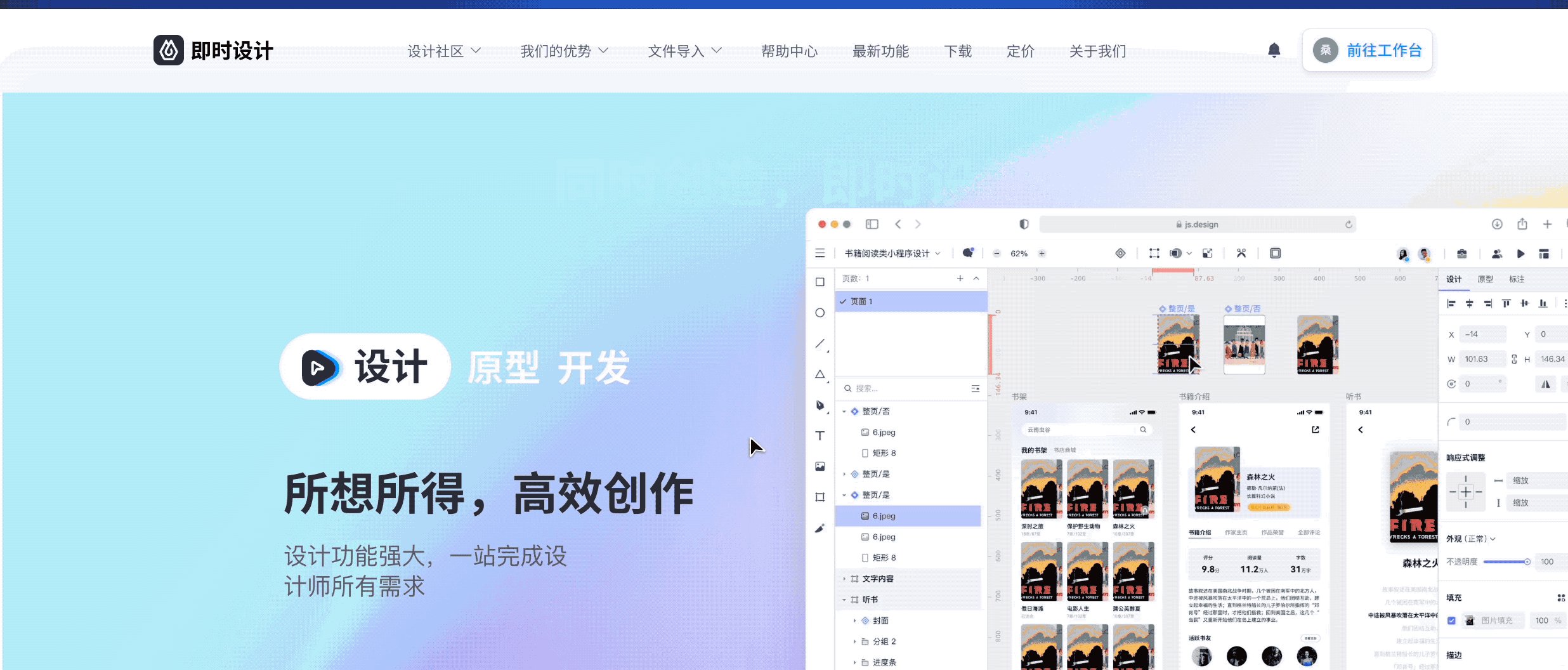
作为一款国产专业云端 UI 设计软件,原生中文界面更简洁好用。功能强大,做到了一站式服务产研团队成员;实现了在一款软件中就能完成产设研全流程;在一个平台上完成原型、UI 设计、交互与交付等功能的。
「即时设计」可以快速上手,满足多人团队在线协作,对于产品经理来说,「即时设计」还有这几个优势:
- 支持原型设计,智能动画交互设计;
- 支持高保真交互演示,直观模拟产品流程;
- 支持打点评论,在线实时评审;
「即时设计」是如何给产品经理带来更好的产品设计协作体验的?我们展开说说
超多免费资源,原型设计不再从 0 开始
设计资源,对产品经、UI 设计师都很重要,不仅可以作为设计灵感,还能够免去搭建基础框架的流程直接引用,增加工作效率。
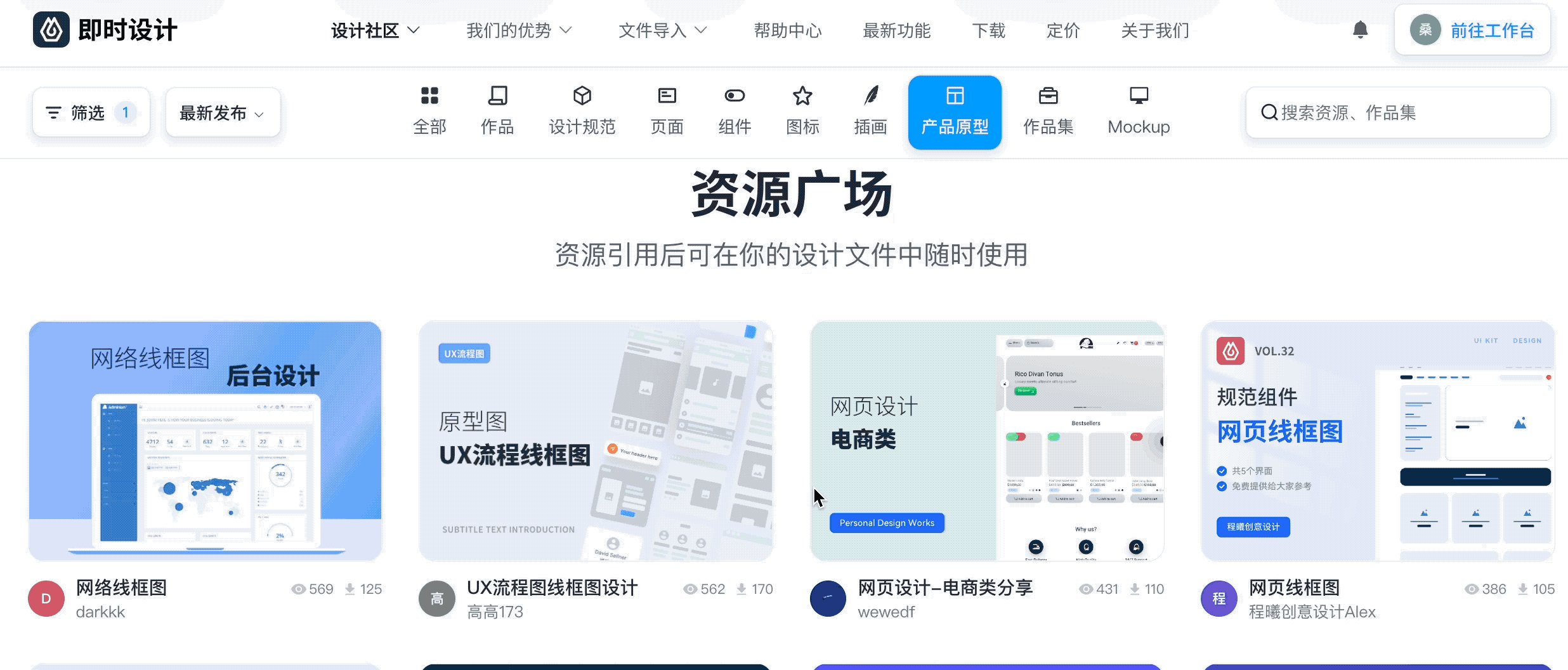
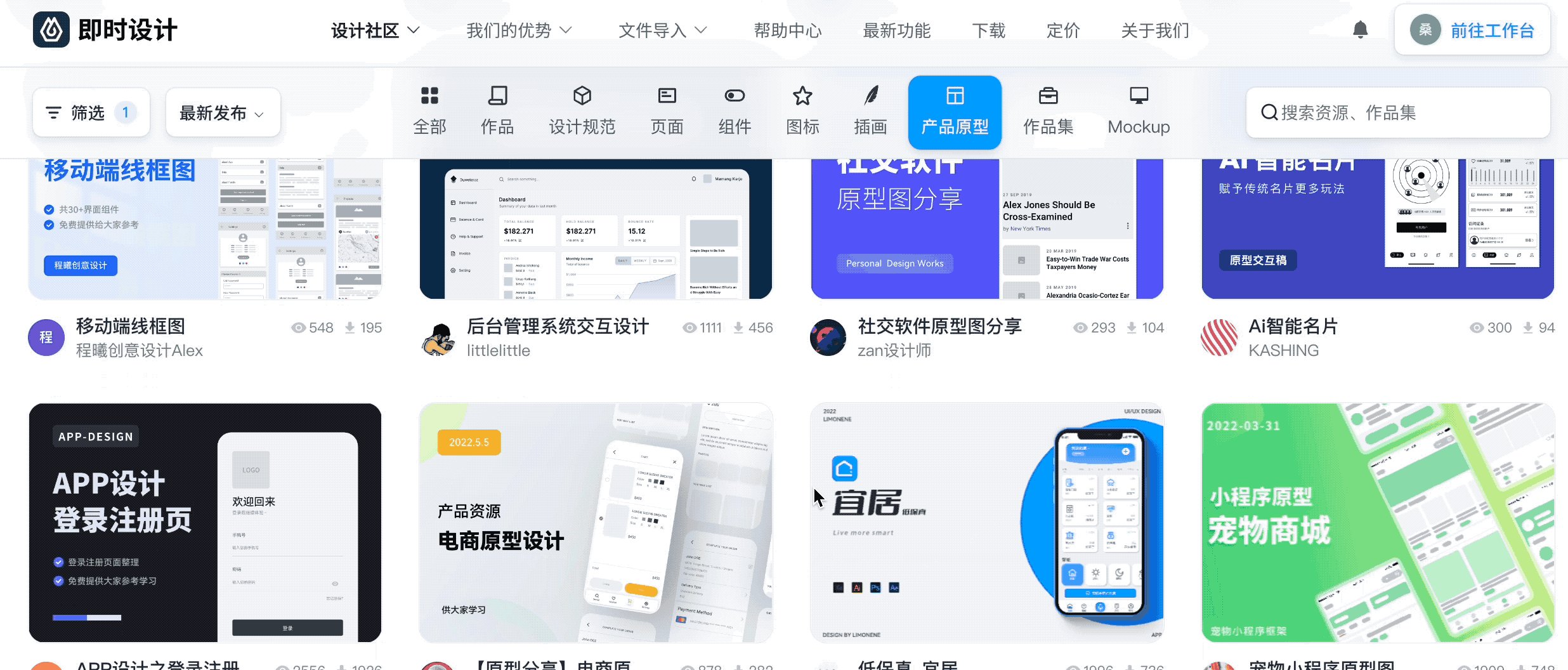
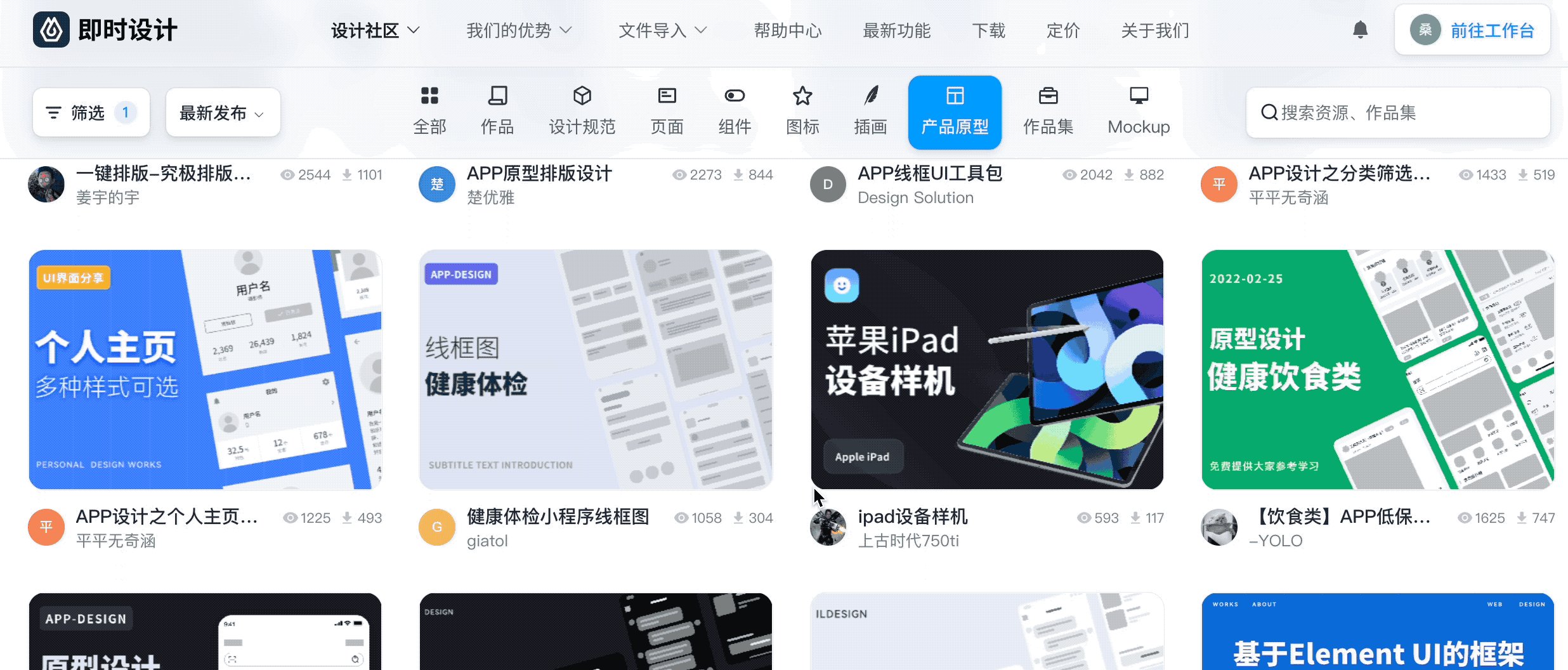
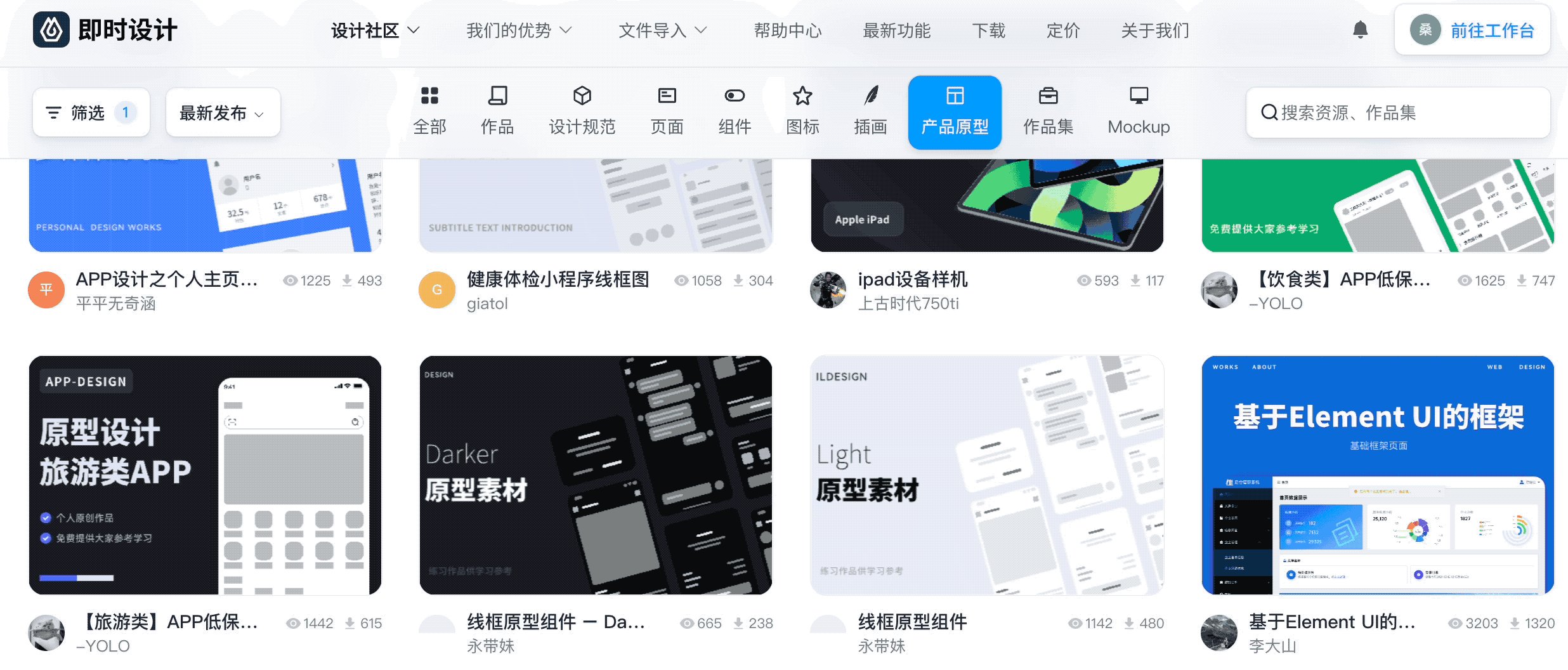
「即时设计」的「资源广场」有海量高保真原型模版可以一键套用,让设计不再从零开始。

其中不仅有阿里、字节、腾讯、华为等大厂资源,还有丰富的图标、插画、APP、小程序、Web 端设计作品。
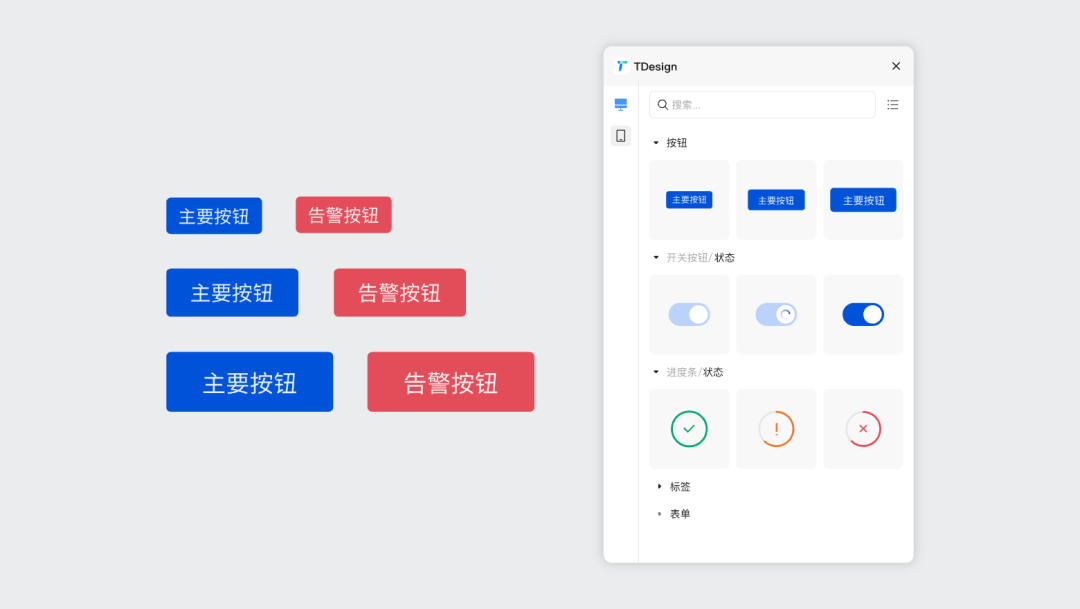
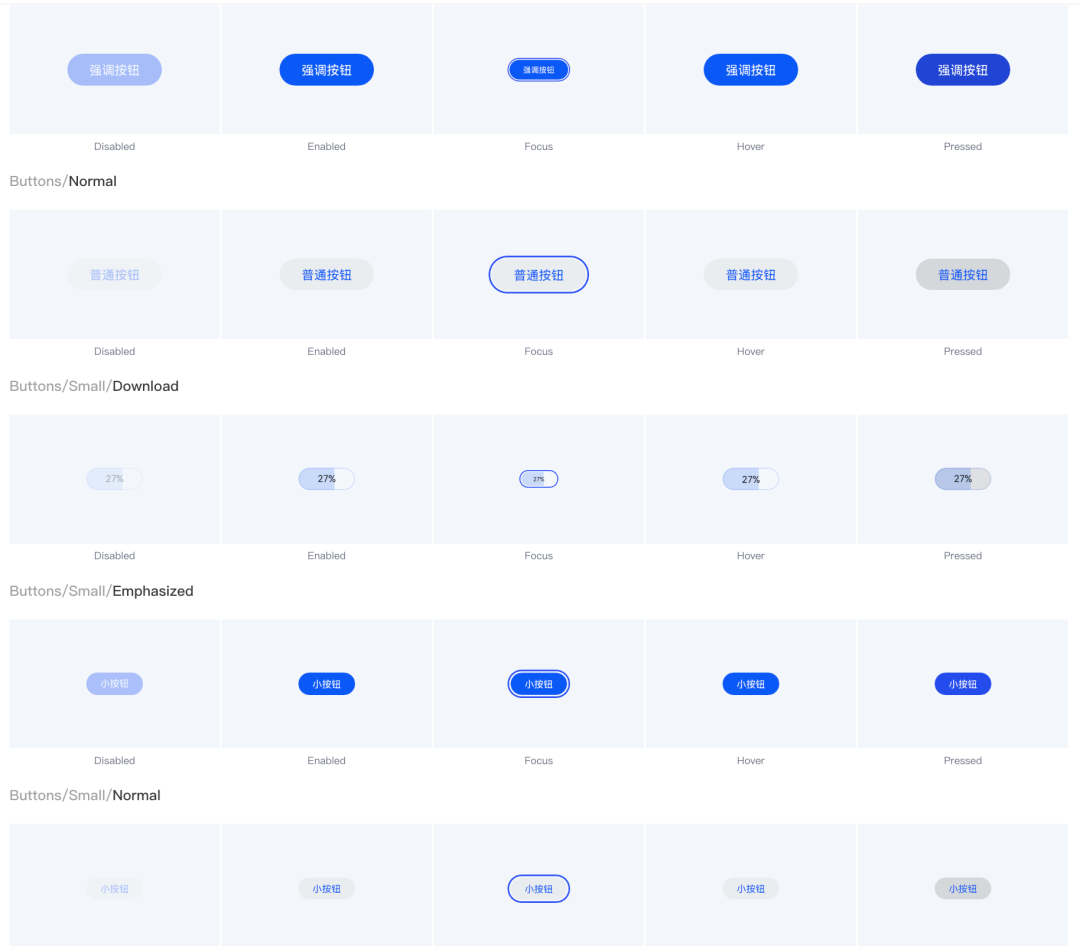
TDesign 在即时设计广场上架了桌面端组件库、移动端组件库、Web 端组件库等多套资源:

即时设计还和 TDesign 联合开发了资源类插件「TDesign」,能快速筛选使用所有组件,直接拖拽到画板上使用:

HarmonyOS 移动端设备组件库:

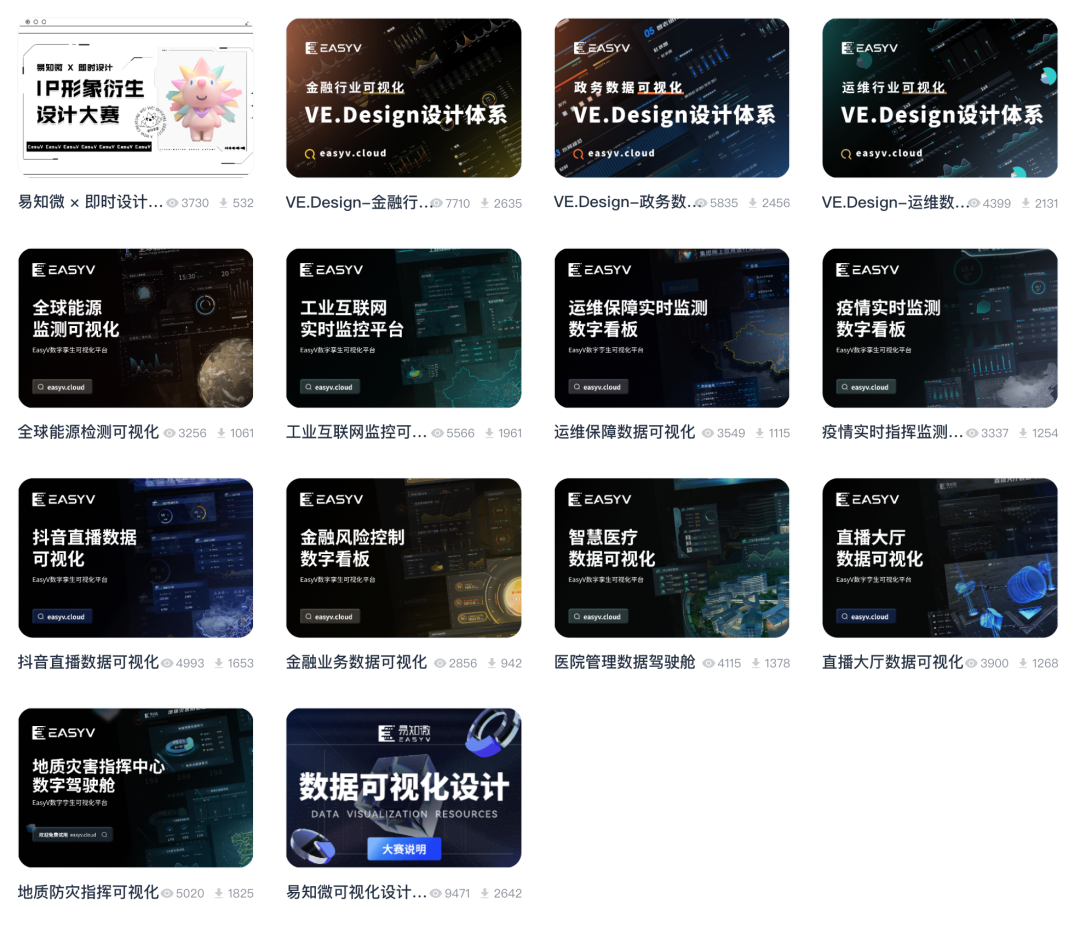
VE.Design 可视化设计体系:

「即时设计」每周人工精选大量设计资源,目前在「资源广场」已经有了上千款设计资源,只需要点击「使用」,即可在编辑台打开一键套用。

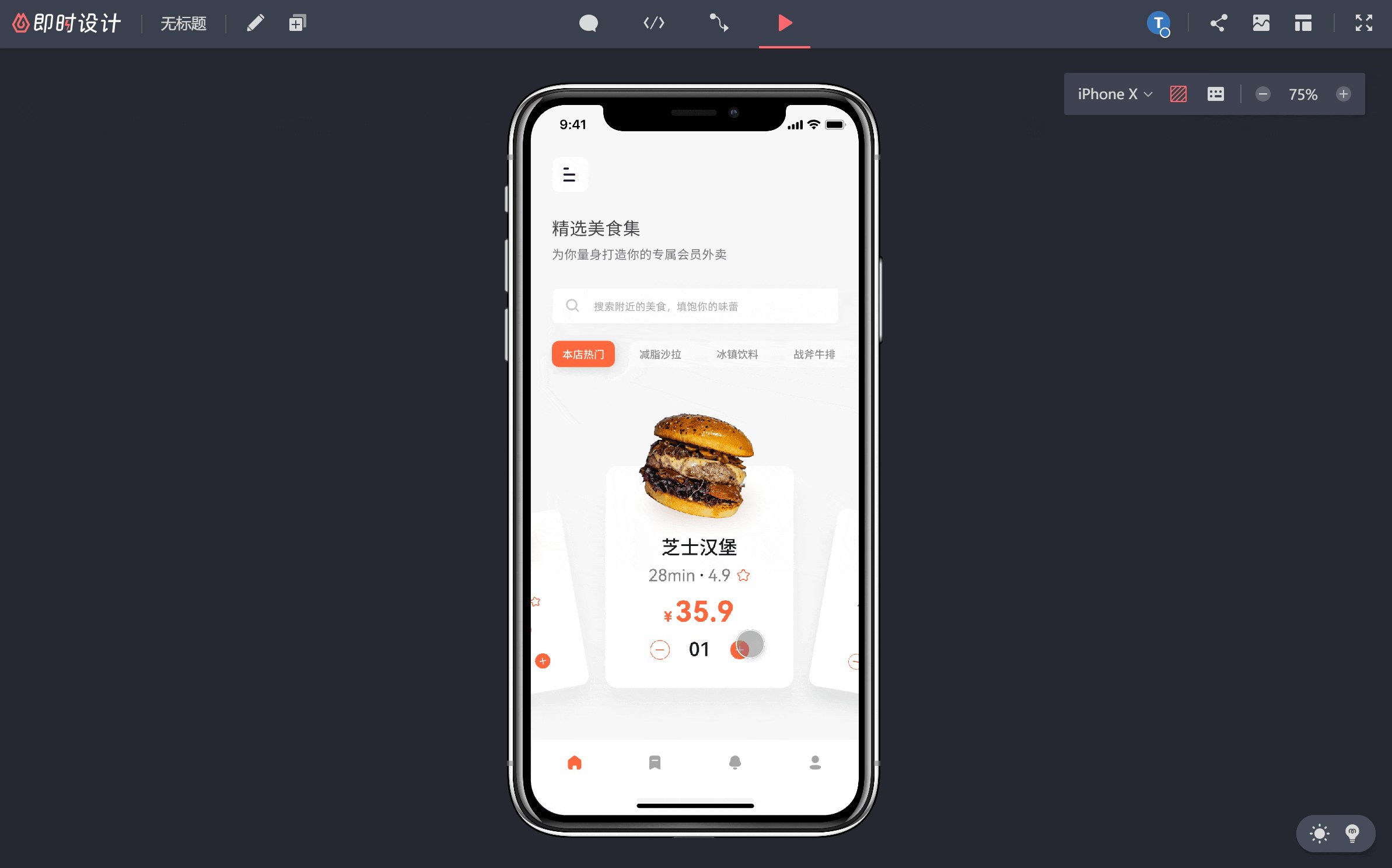
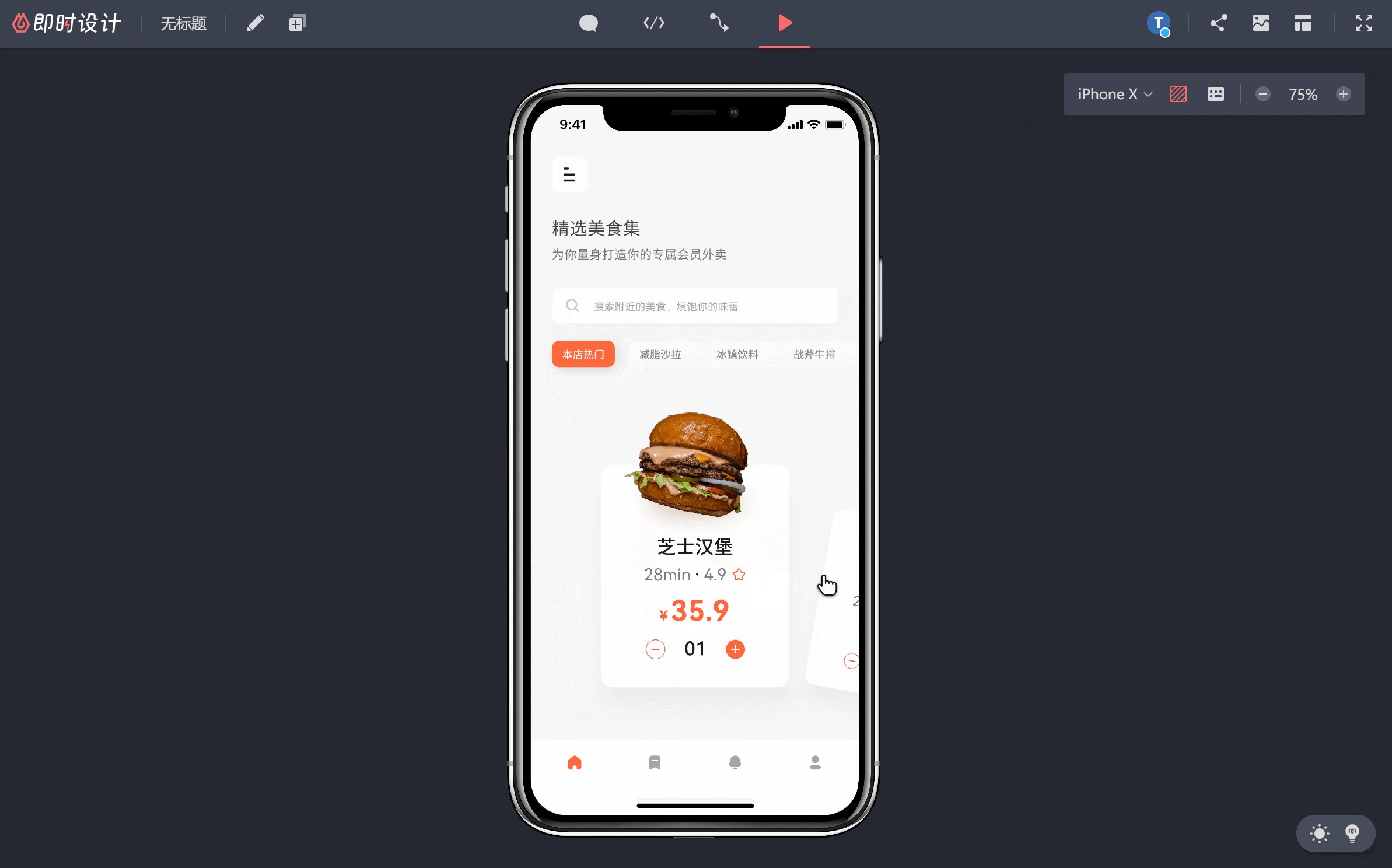
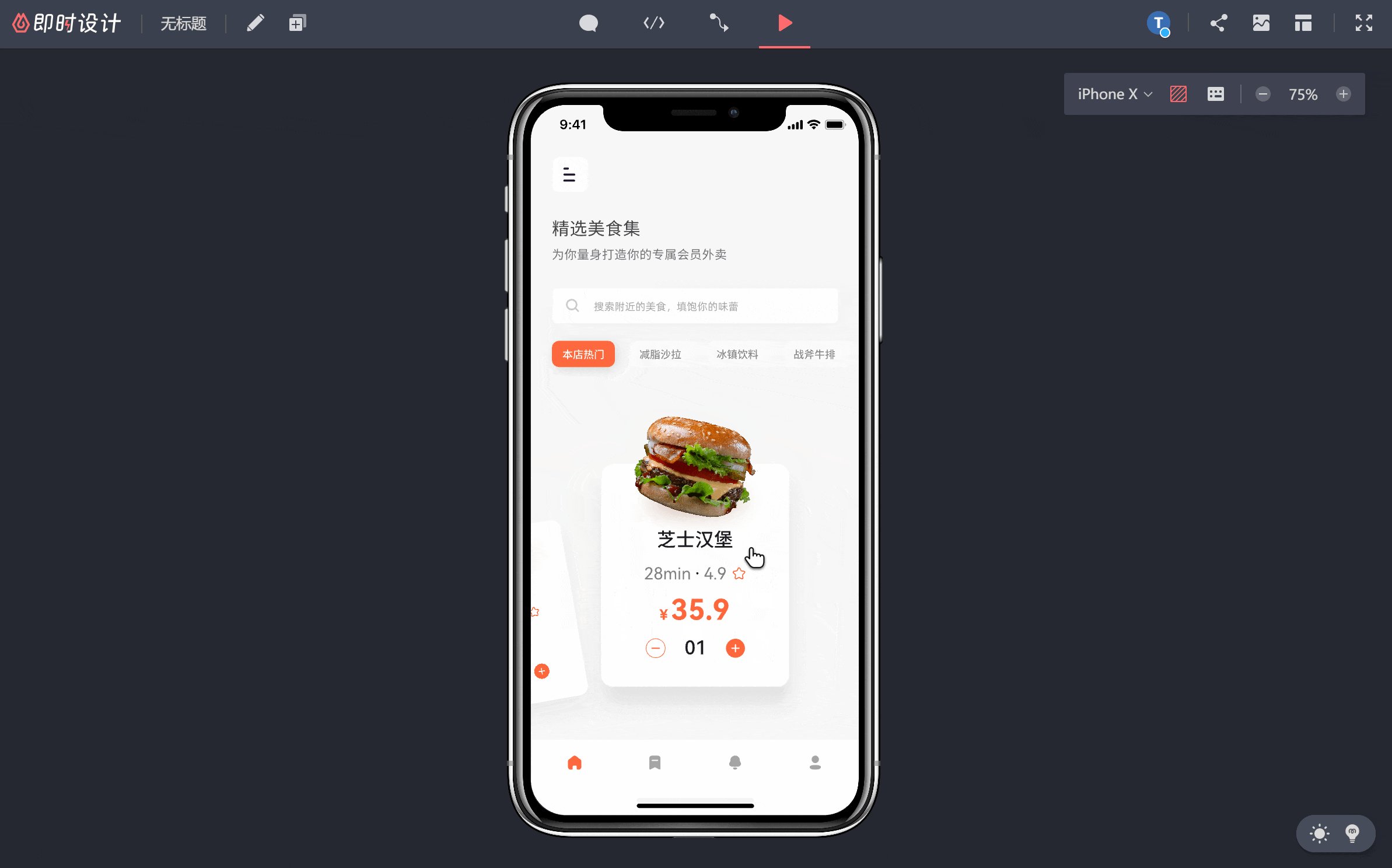
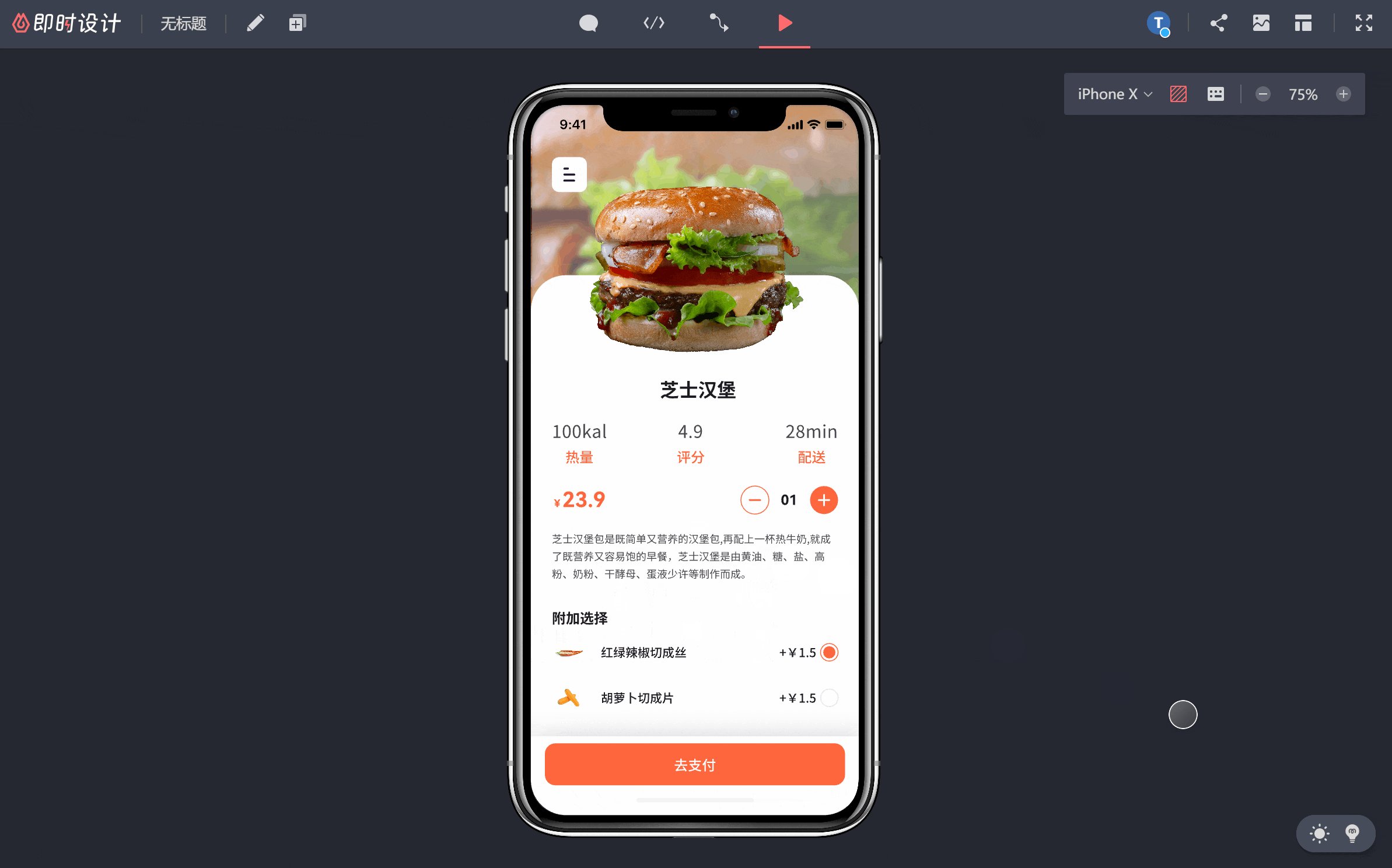
轻松交互,原型动起来更直观
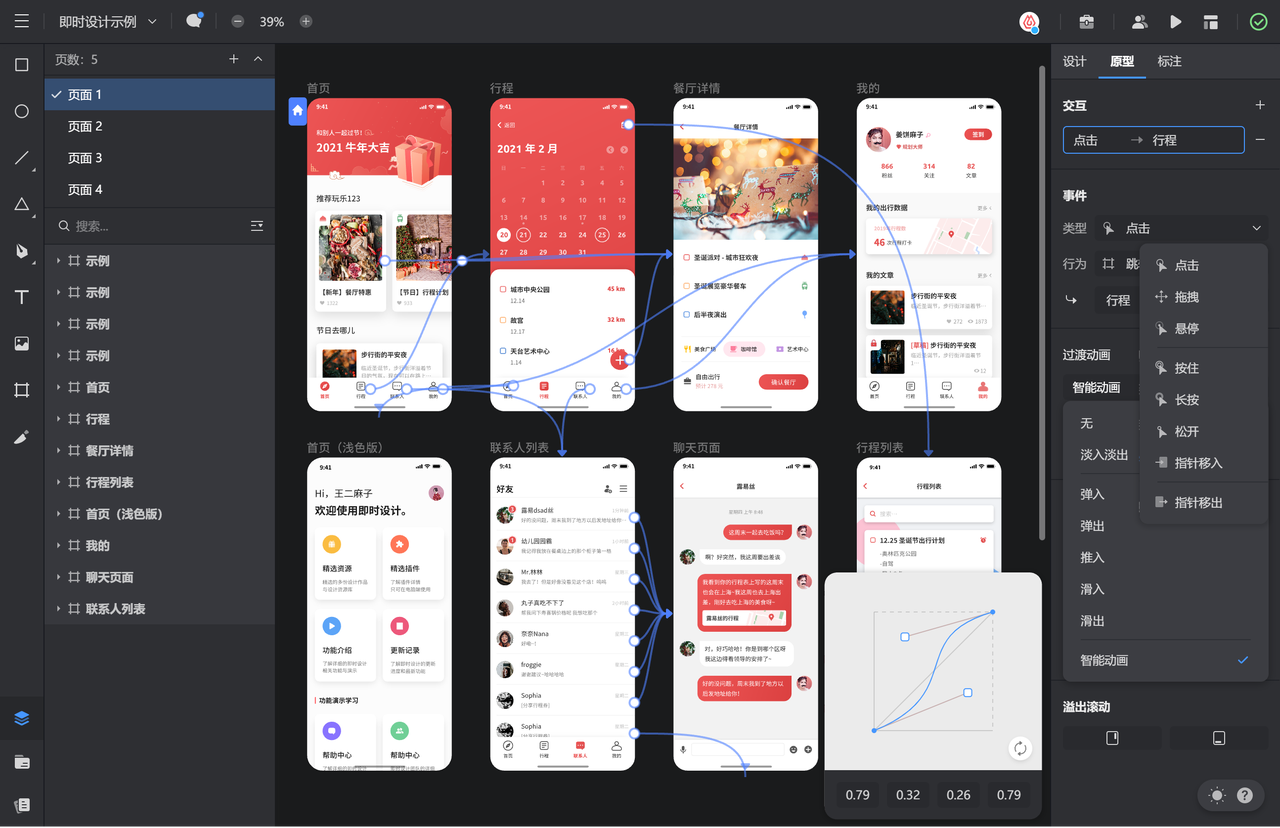
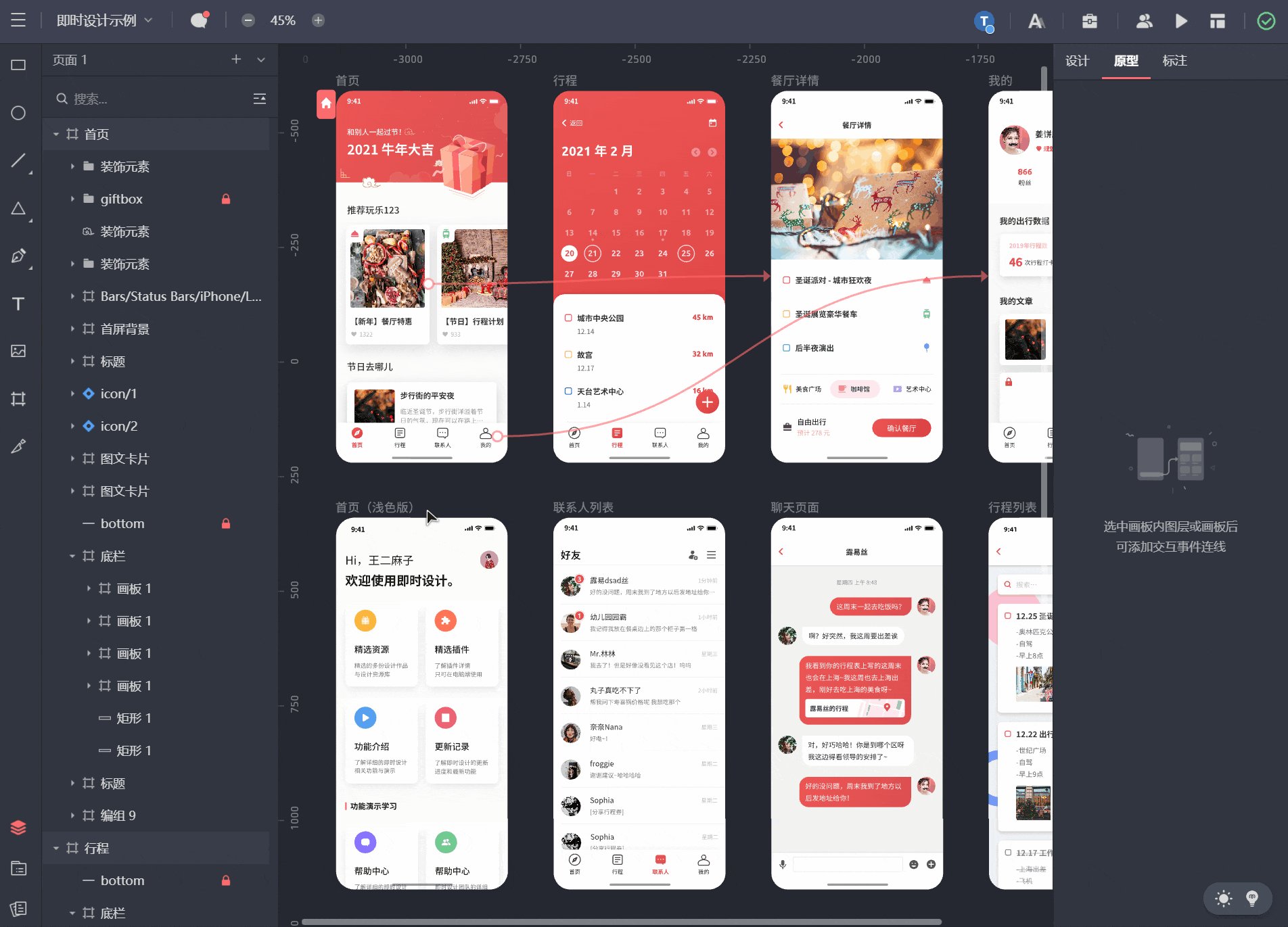
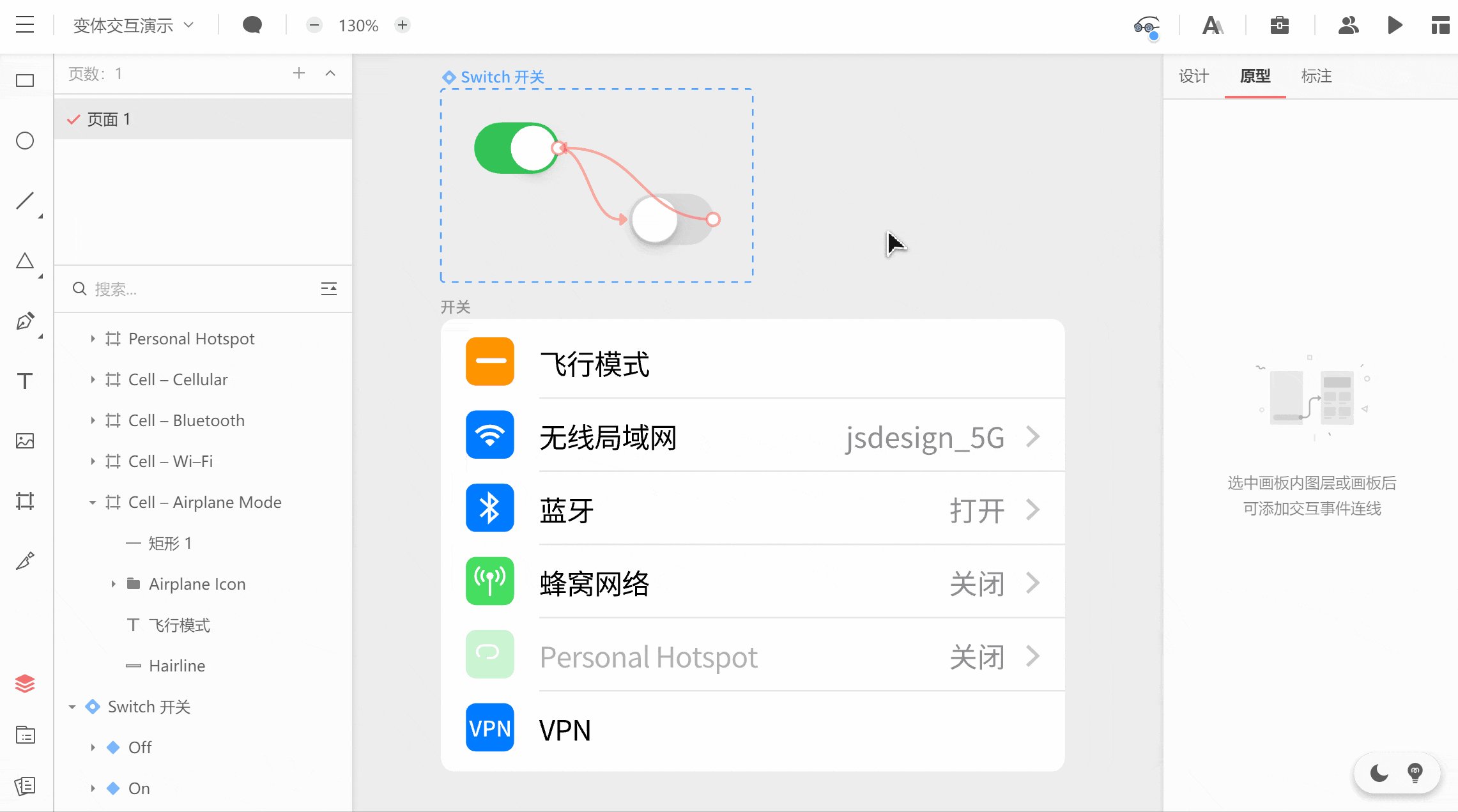
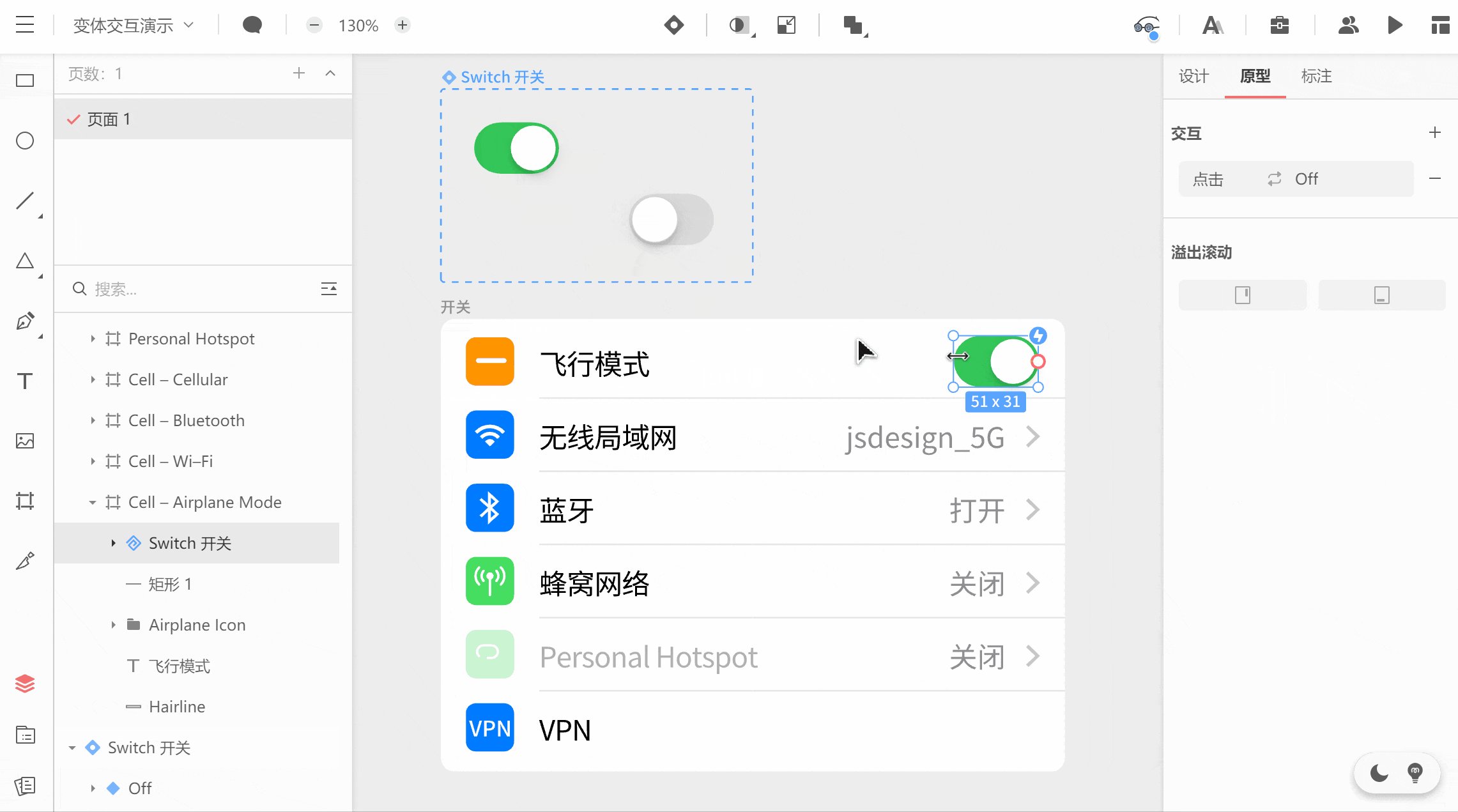
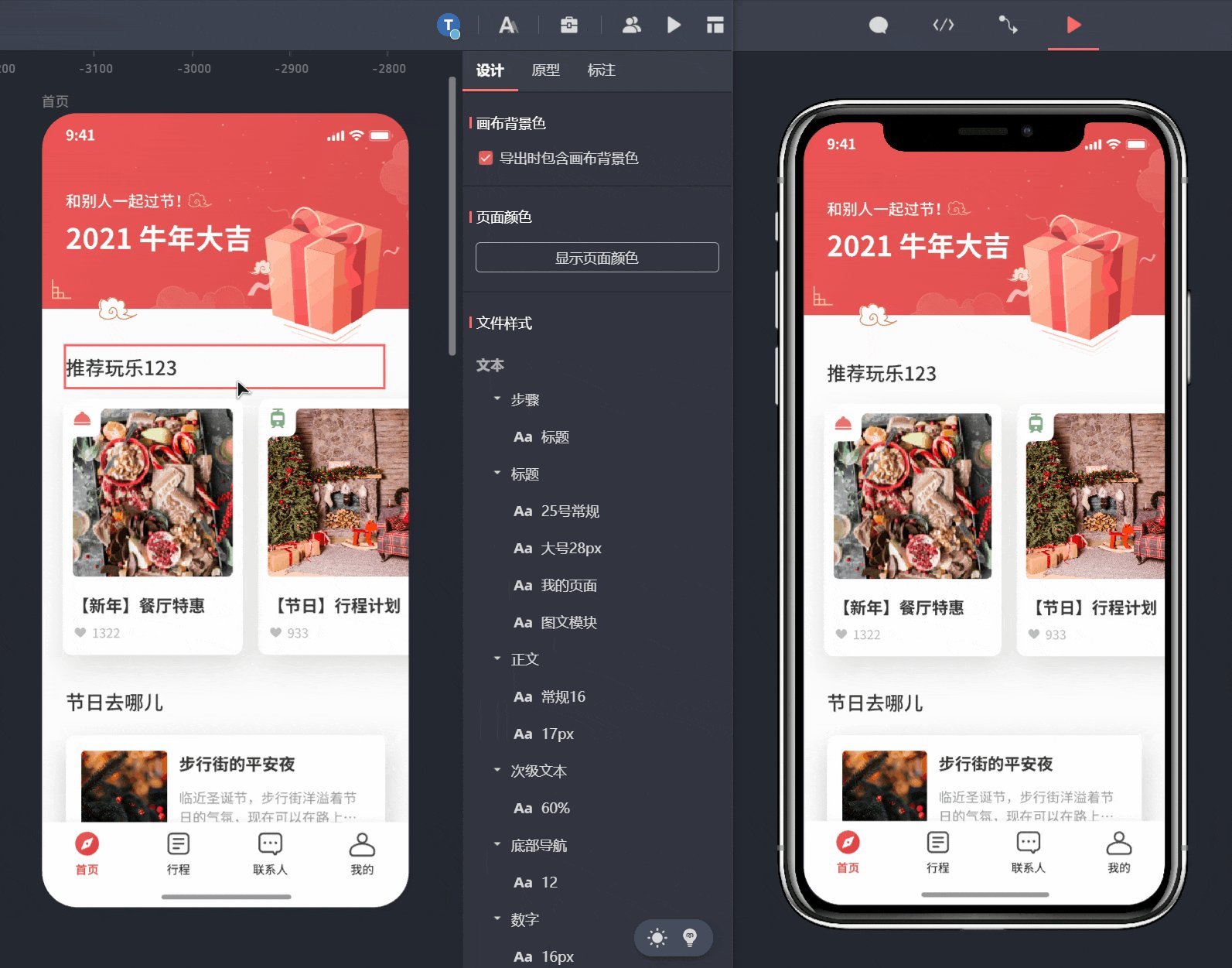
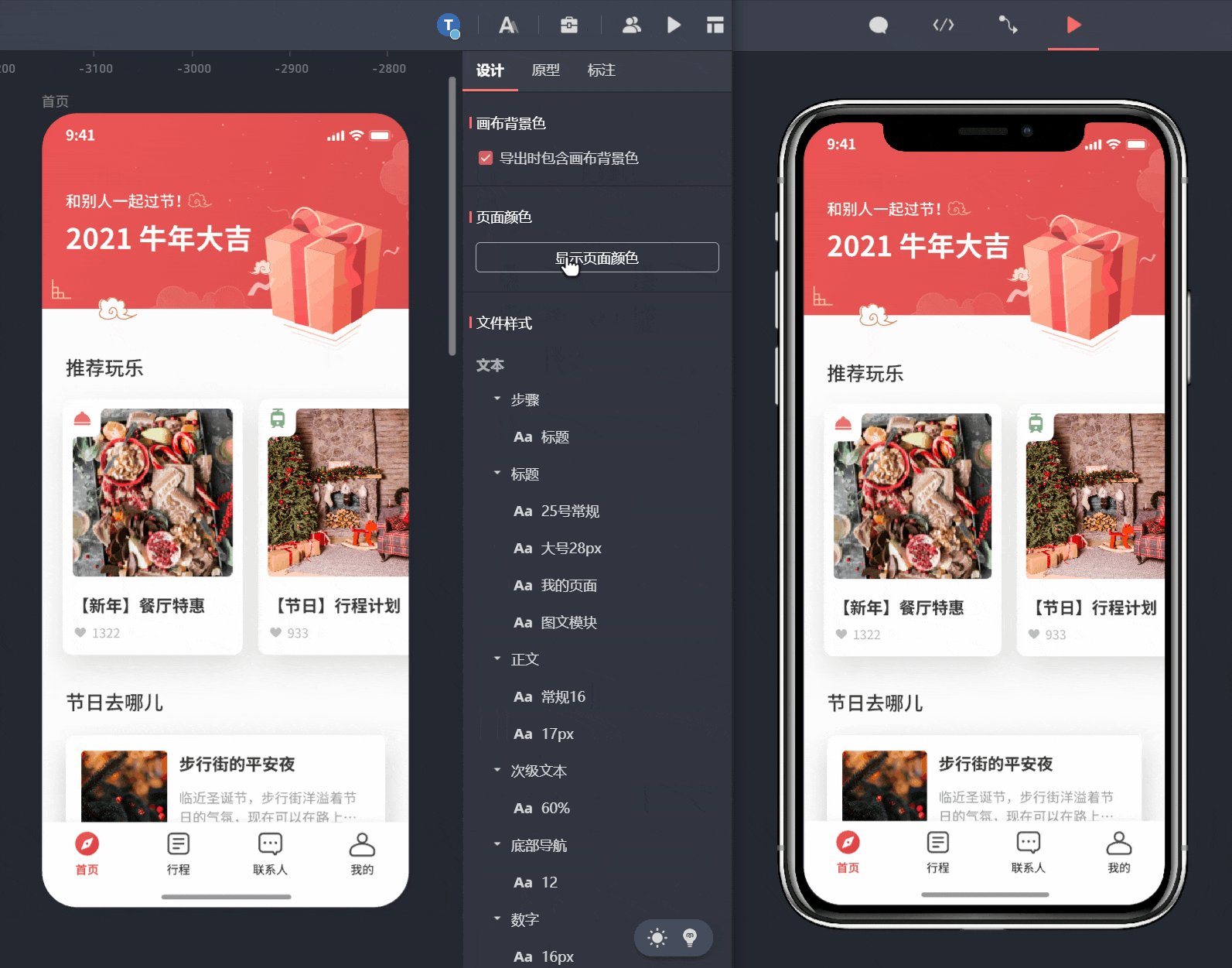
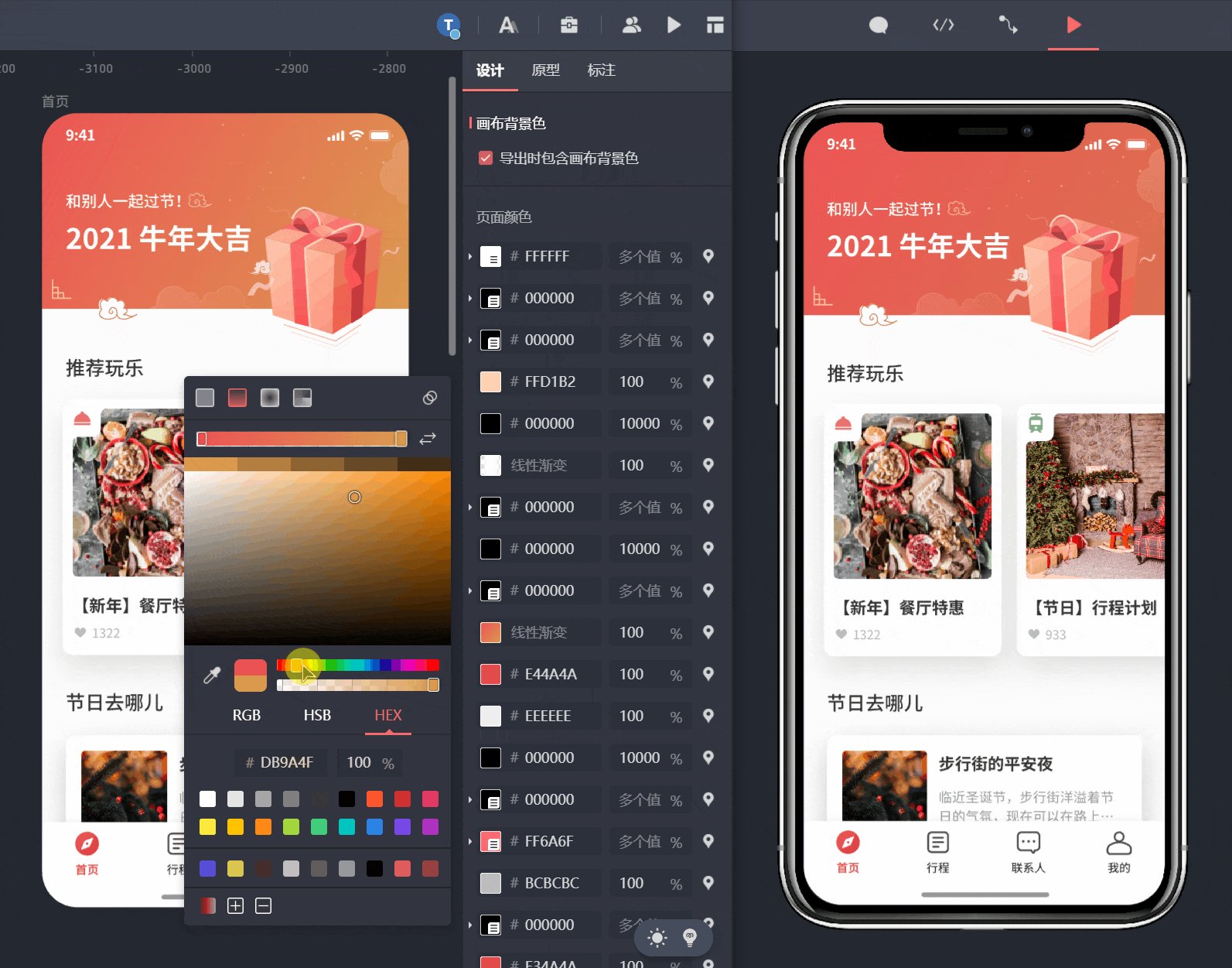
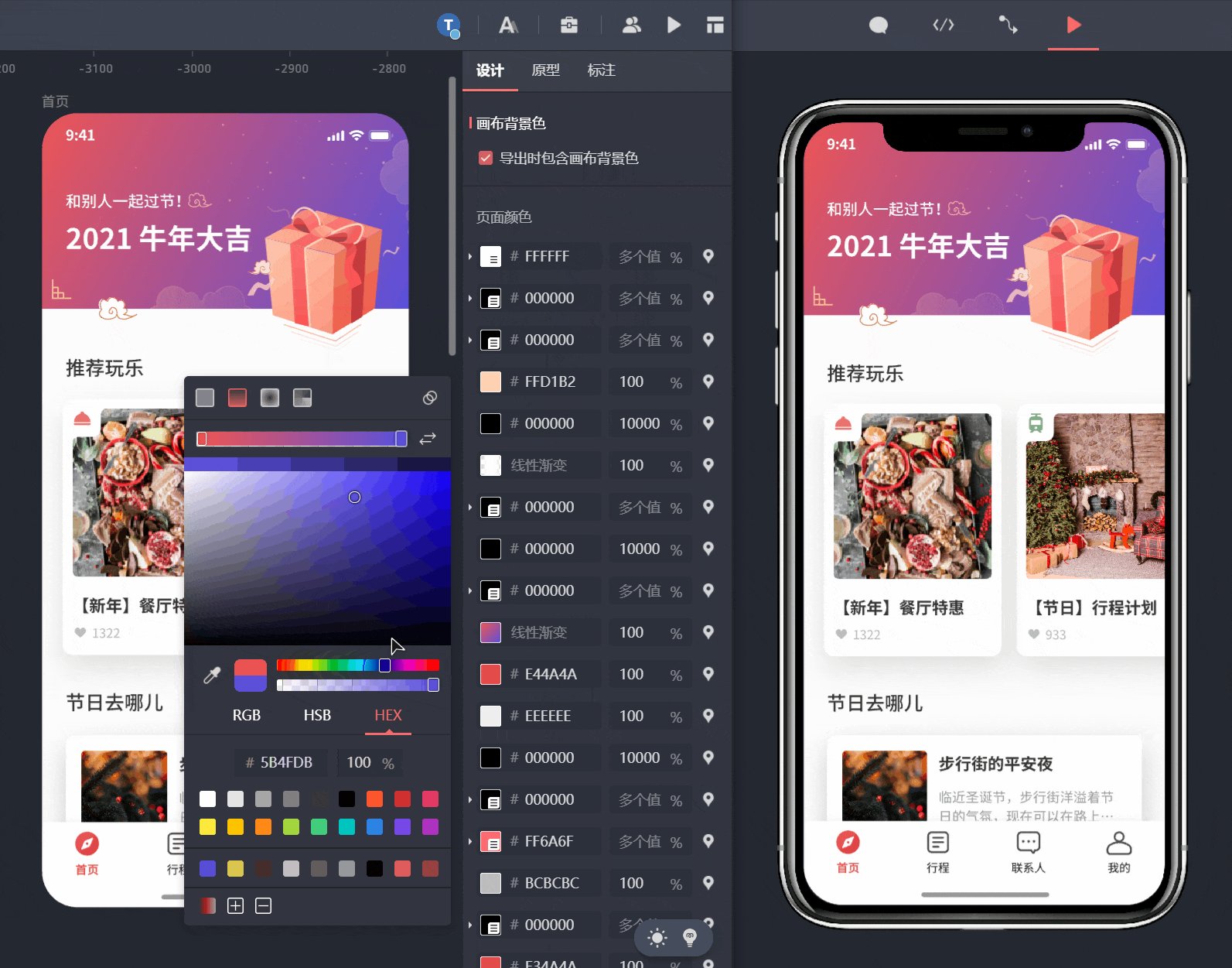
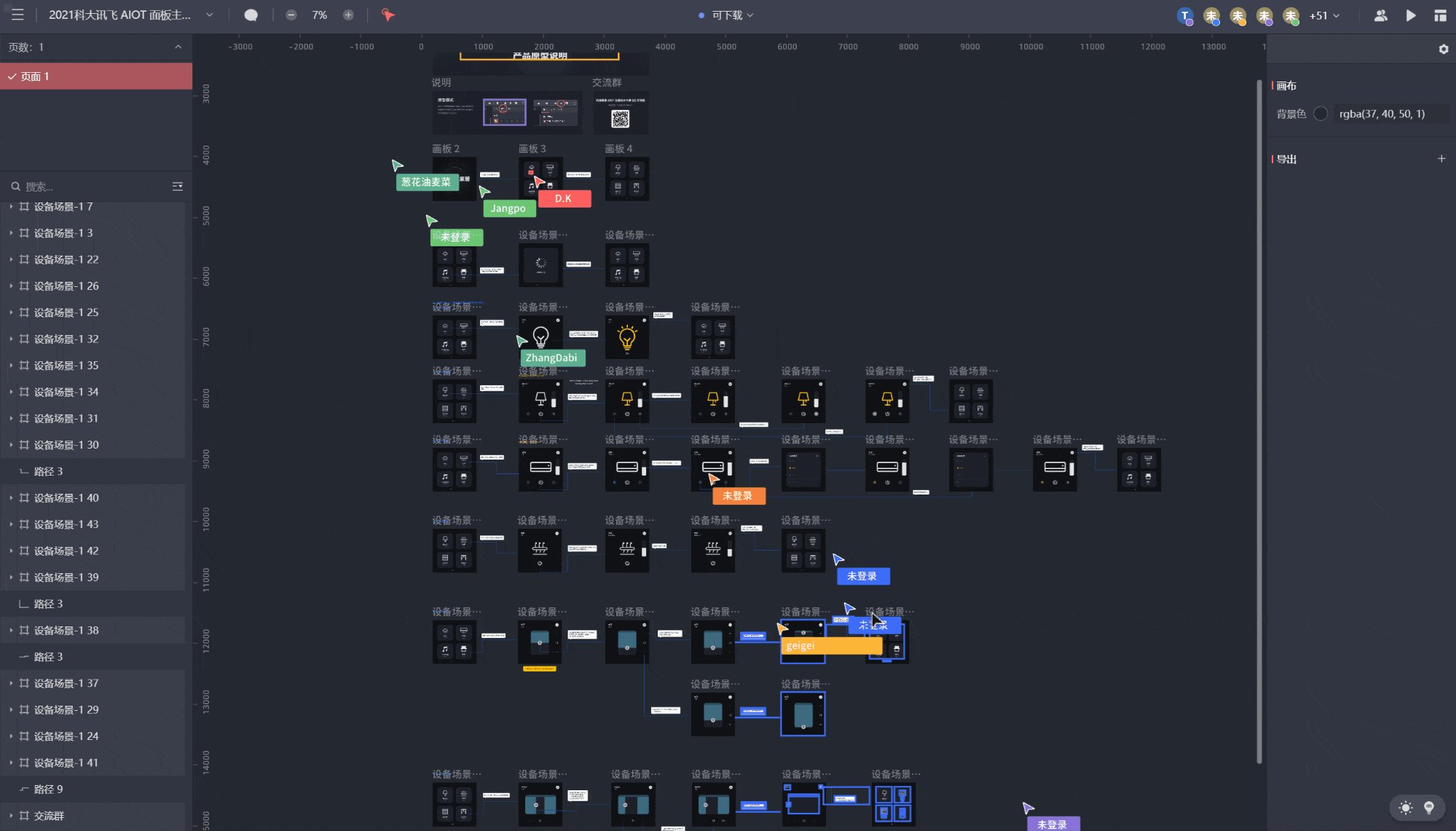
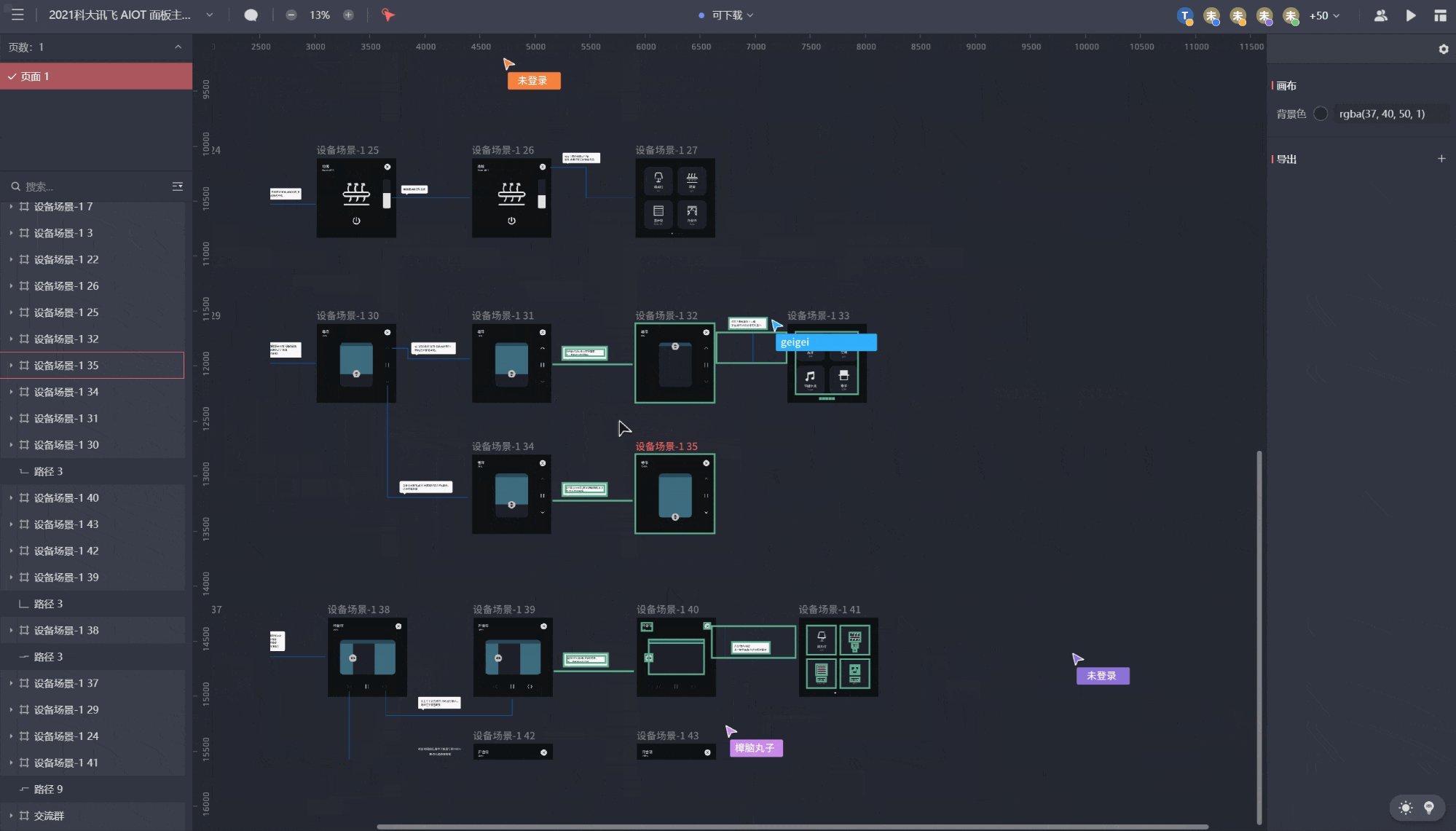
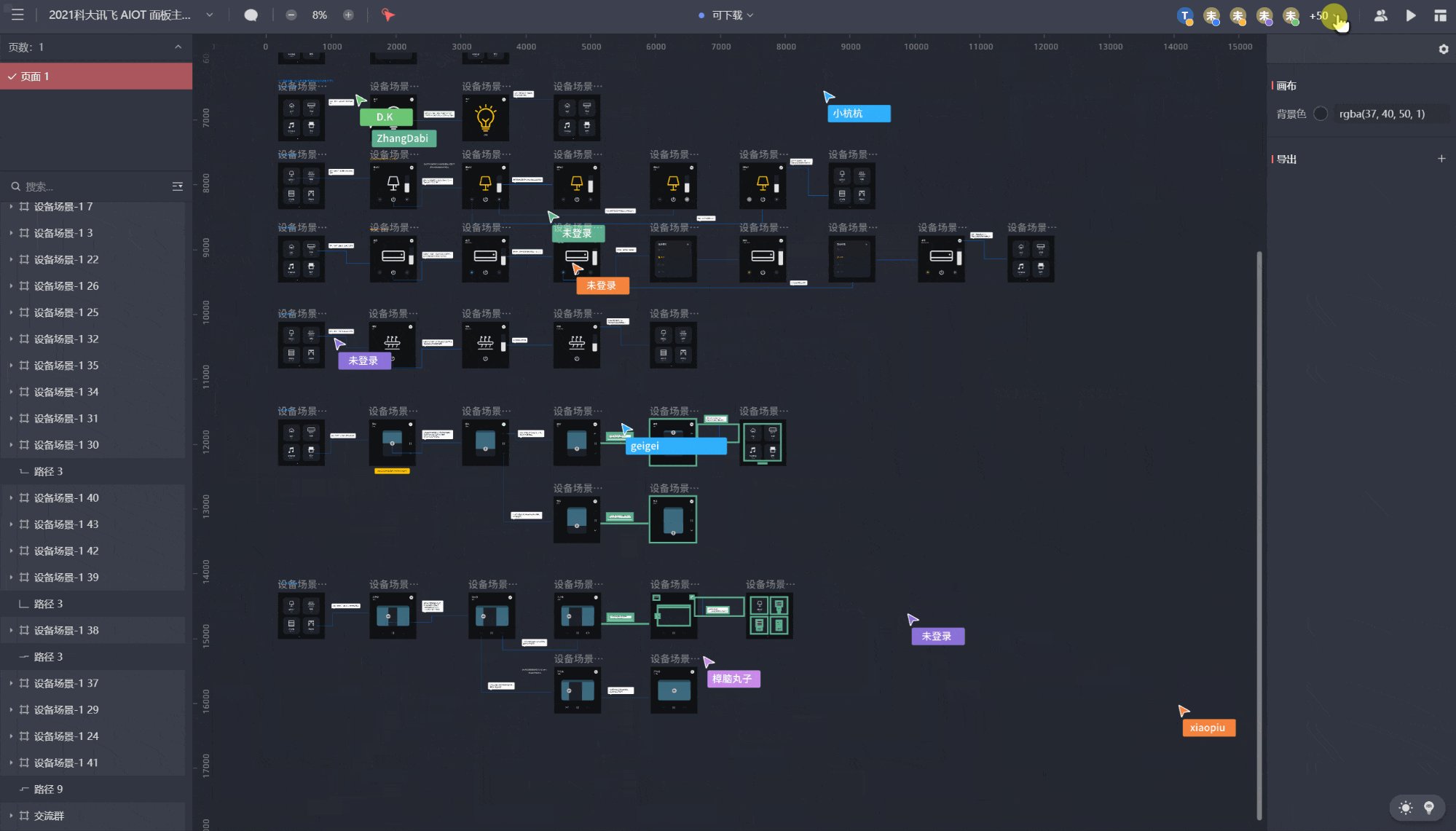
「即时设计」支持原型交互功能,产品可自由地添加原型或设计稿的页面逻辑连线,并添加各种常见的交互事件和过渡动画,更清晰地表达需求意图。

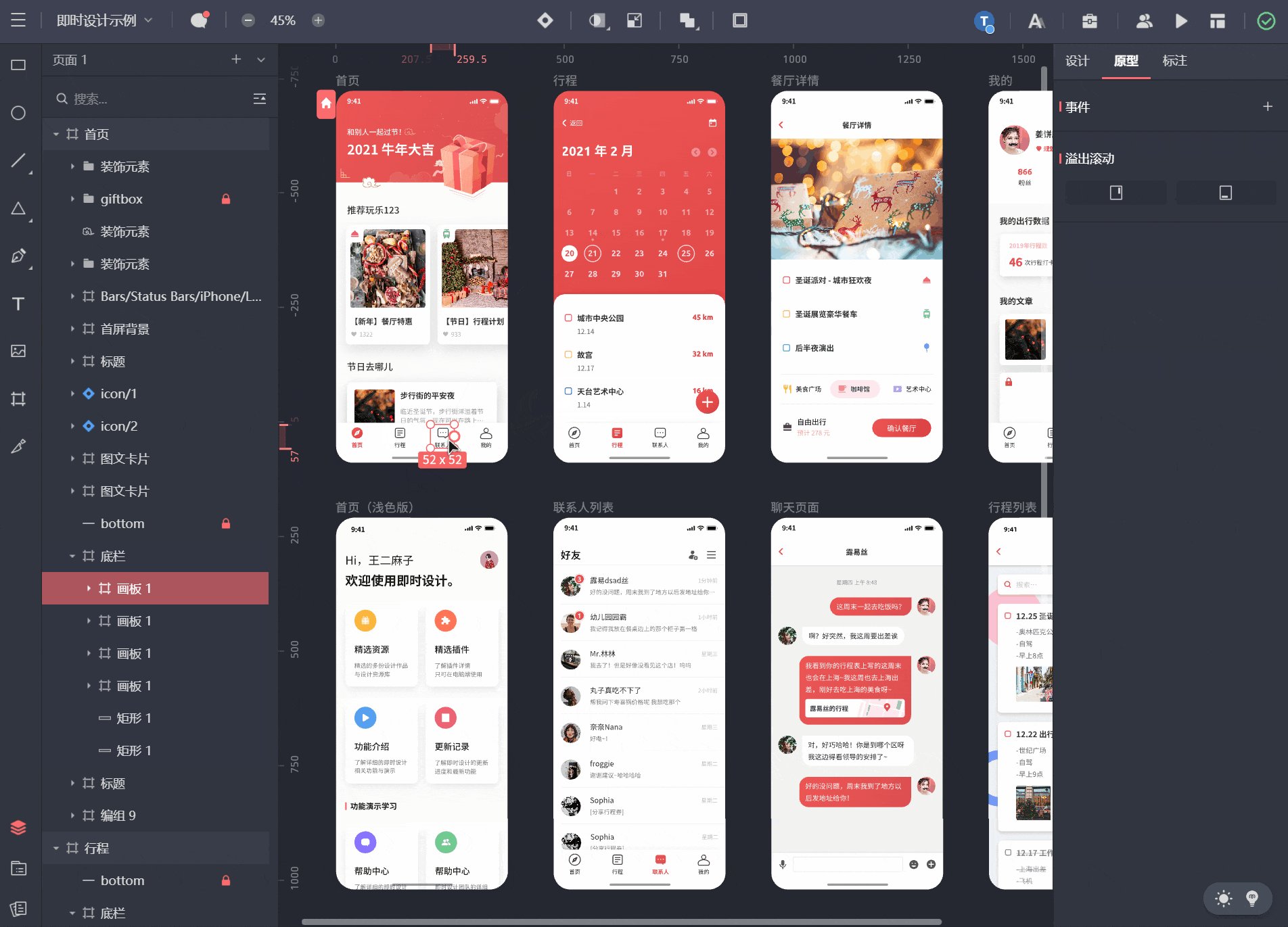
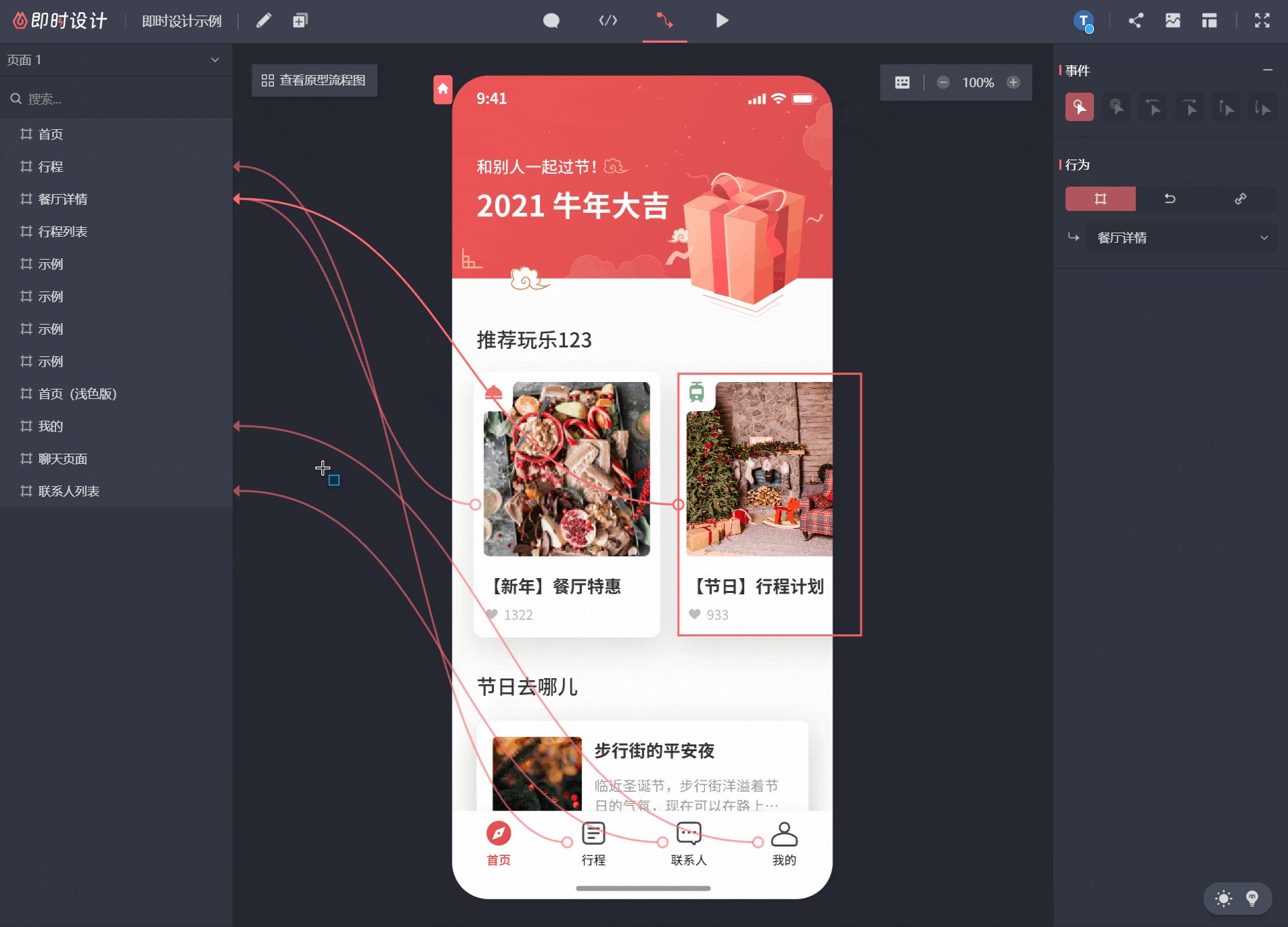
「即时设计」支持同时支持了「全局画板连线」和「单画板目录连线」,两种方式的连线完全同步。单画板模式下,开发可以更清晰地掌握每个页面的交互逻辑,产品也可以更方便地创建交互。

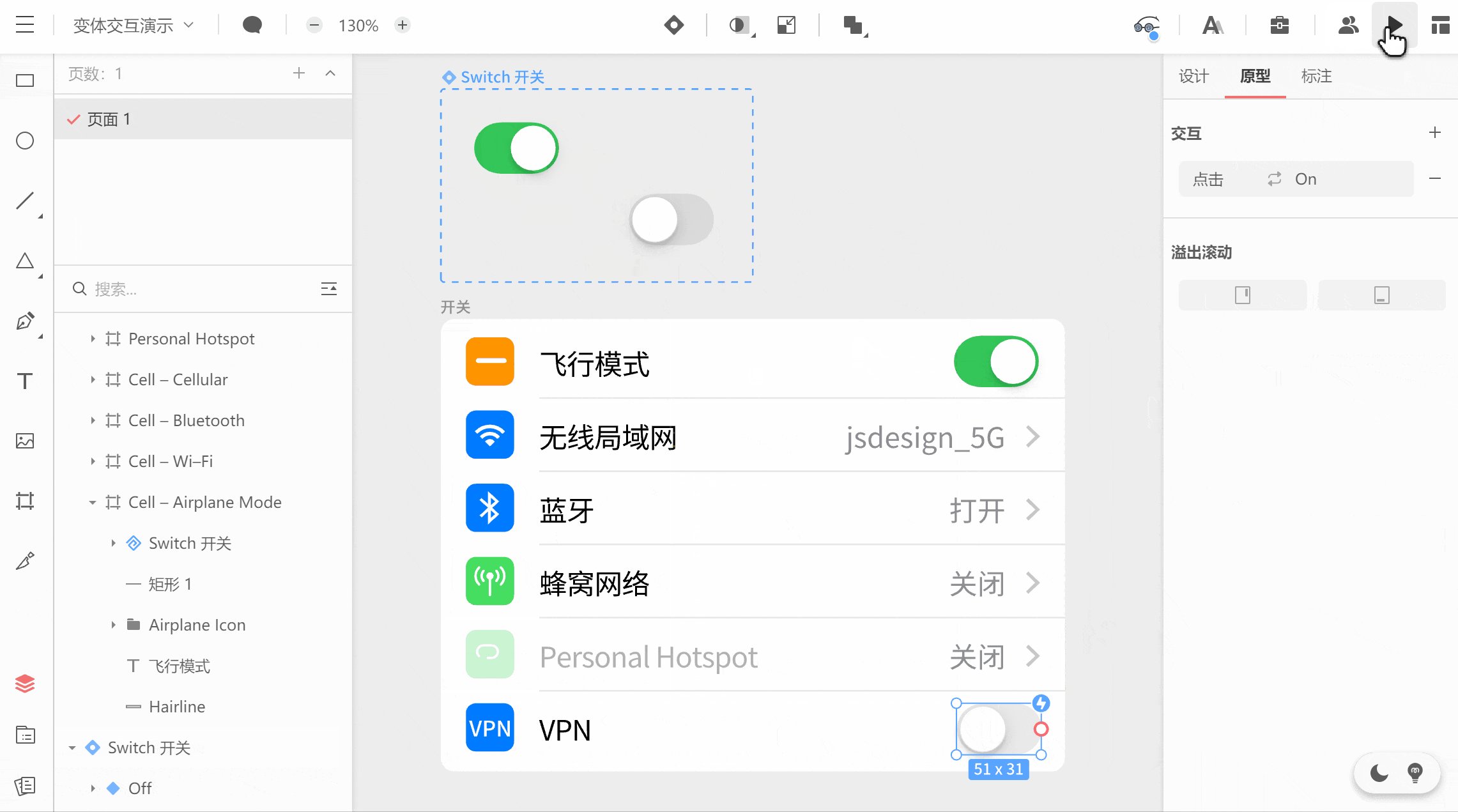
「即时设计」还将变体与原型交互相结合,在常规画板和画板内元素的连线基础上,支持了引用组件间的交互,在使用变体内的组件时,可直接同步交互连线无需再手动添加。

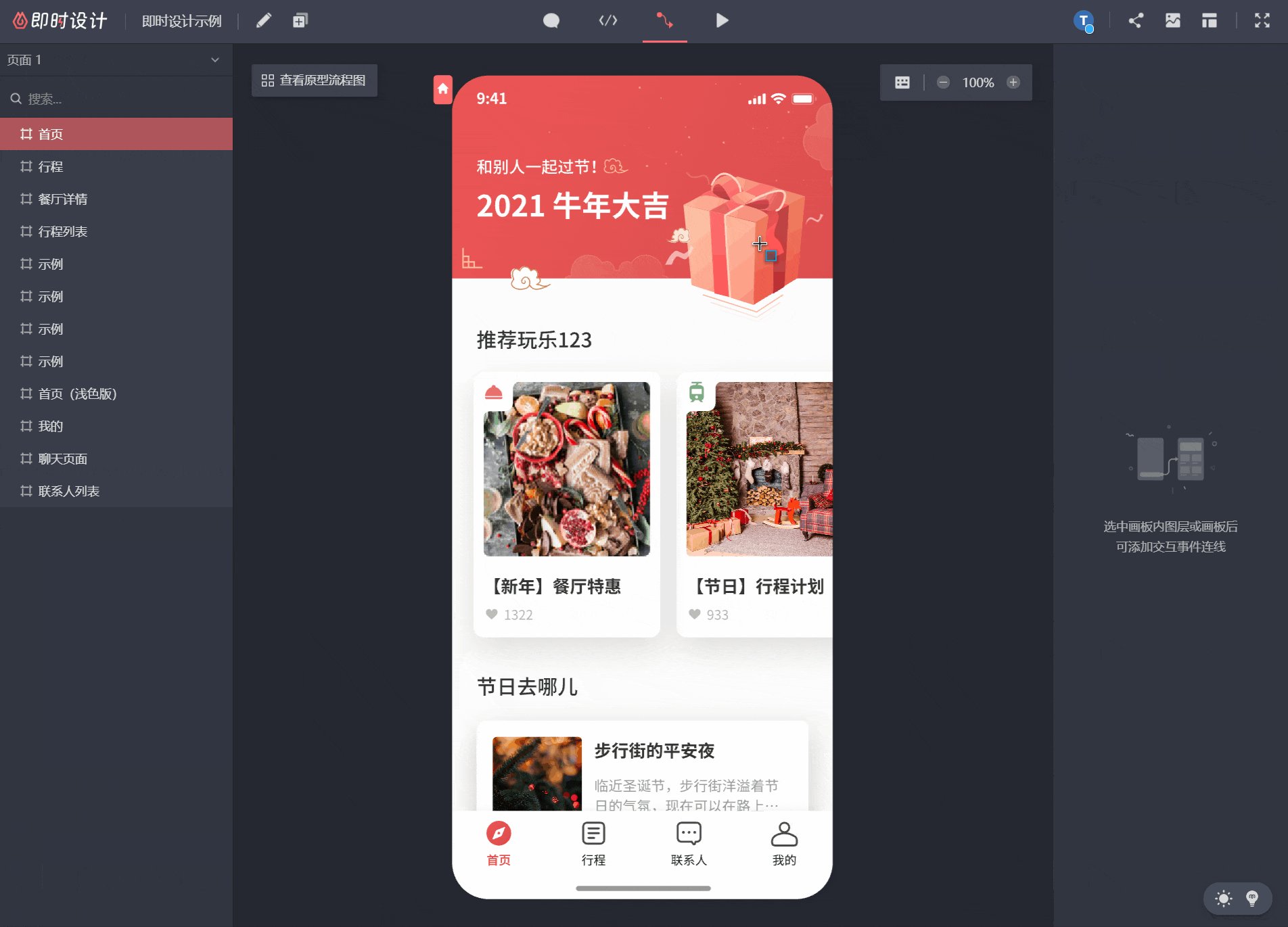
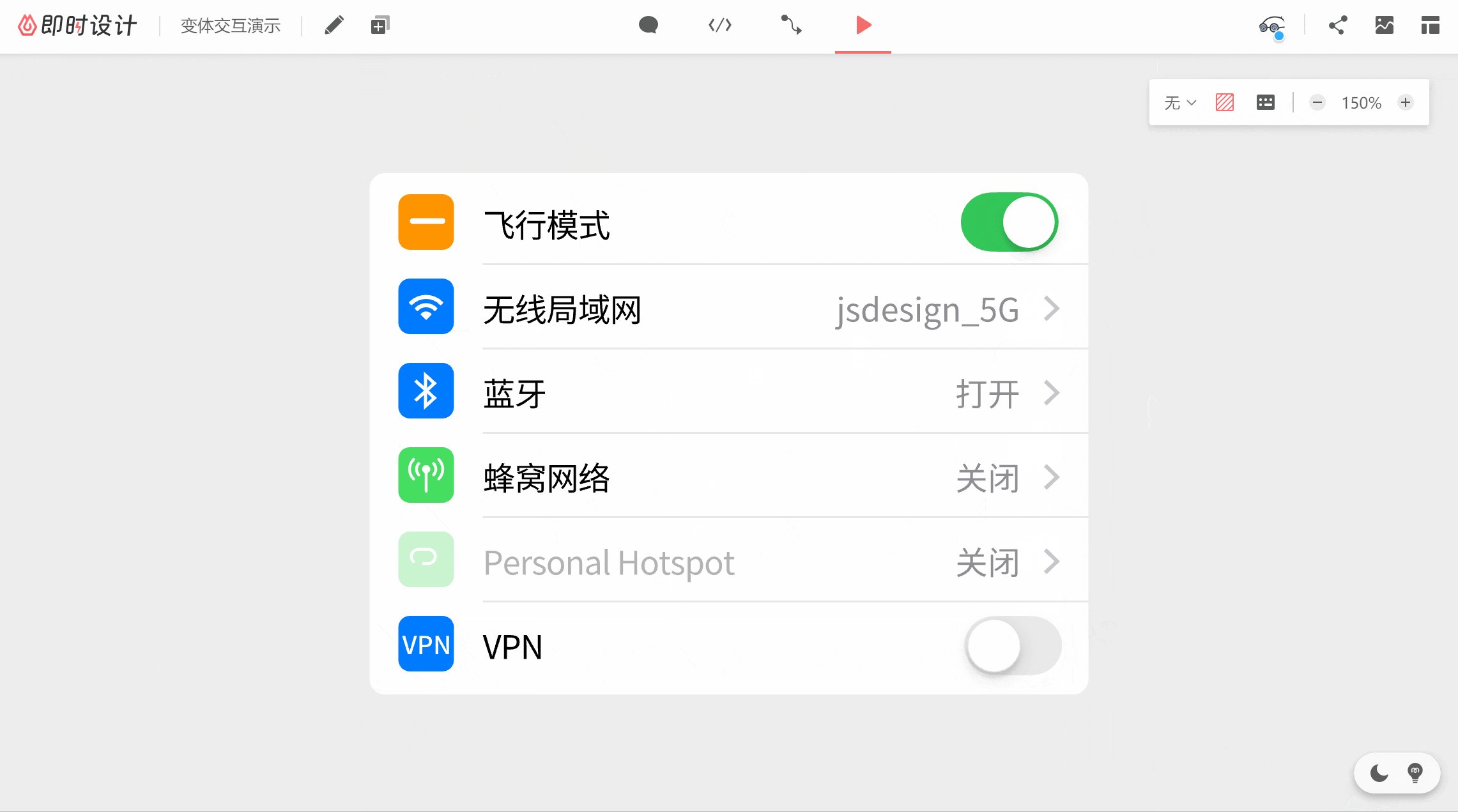
在交互基础上,「即时设计」支持了更高级的智能动画,完善的自动补间动画可以让设计师创作出更精细的交互动效,在 PC 端和移动端实时预览和模拟高保真的演示效果。

实时协作,一个链接交付
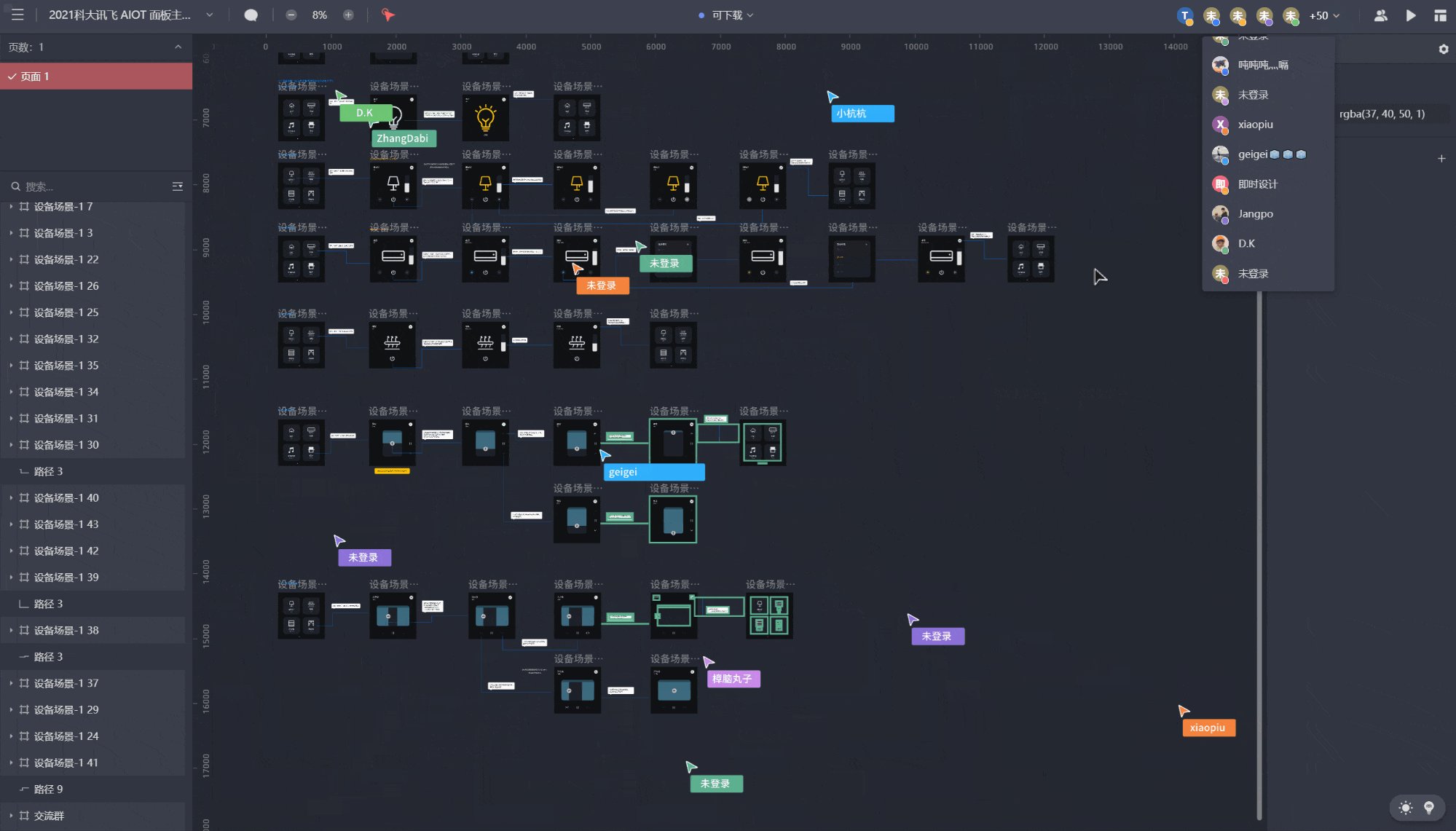
只需要共享一个链接,产品和开发便可直接访问项目进行各自的工作,设计师也可以完全专心于自己的创作,所有修改内容都会实时更新,不必再反复上传文件同步进度~
点击注册即时设计,开启自己的在线UI设计之旅
这是「即时设计」和其他工具配合第三方插件交付协作软件最大的区别。

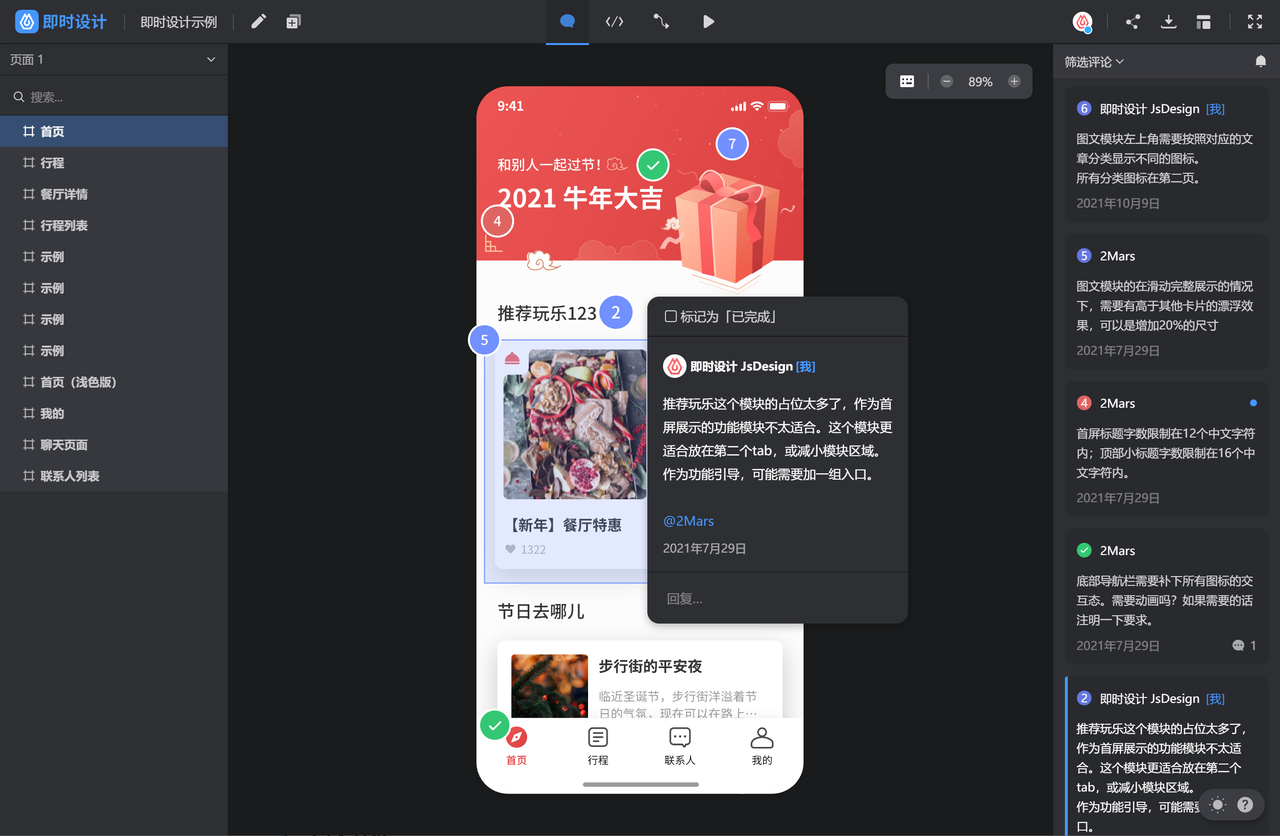
采用「即时设计」的「打点评论」功能,可以查看任何成员的实时更新,直播级跟进项目进度。在线评论高效反馈,产品经理可以告别线下低效率评审。


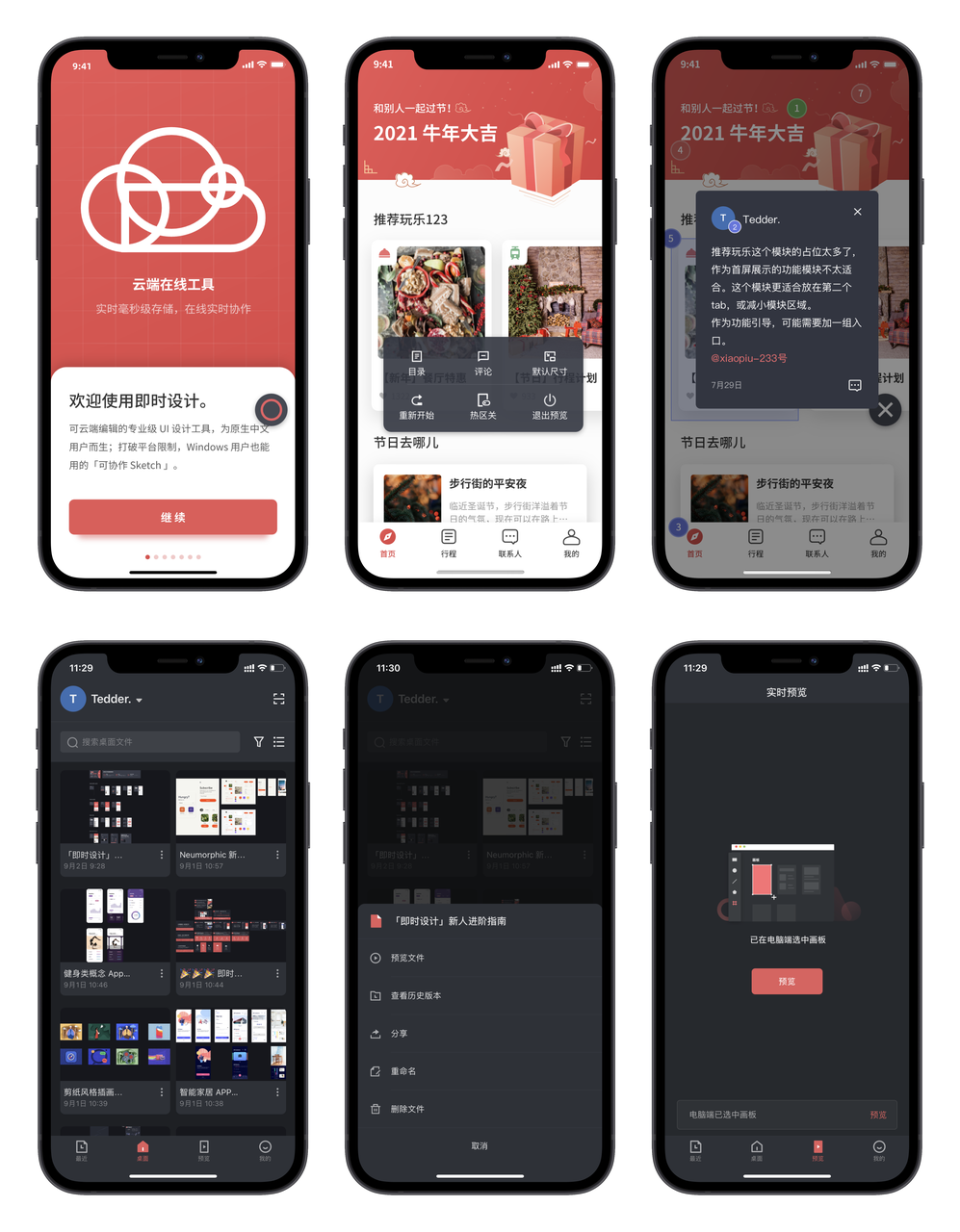
直观的真机演示效果是很重要的,而且国内移动办公场景越来越多,产品小伙伴日常出差、远程对接需求时,往往也需要在手机端及时查看、给出反馈。「即时设计」上线的 iOS 和 Android 端 App 以及微信小程序,邀请他人分享协作时也不再需要打开电脑~

浏览器打开,免费用随时用
「即时设计」基于 Web 不依赖设备,只需要打开浏览器搜索「即时设计」就能够使用,甚至用 iPad 也能做设计,而且自动更新版本无需下载超便捷~

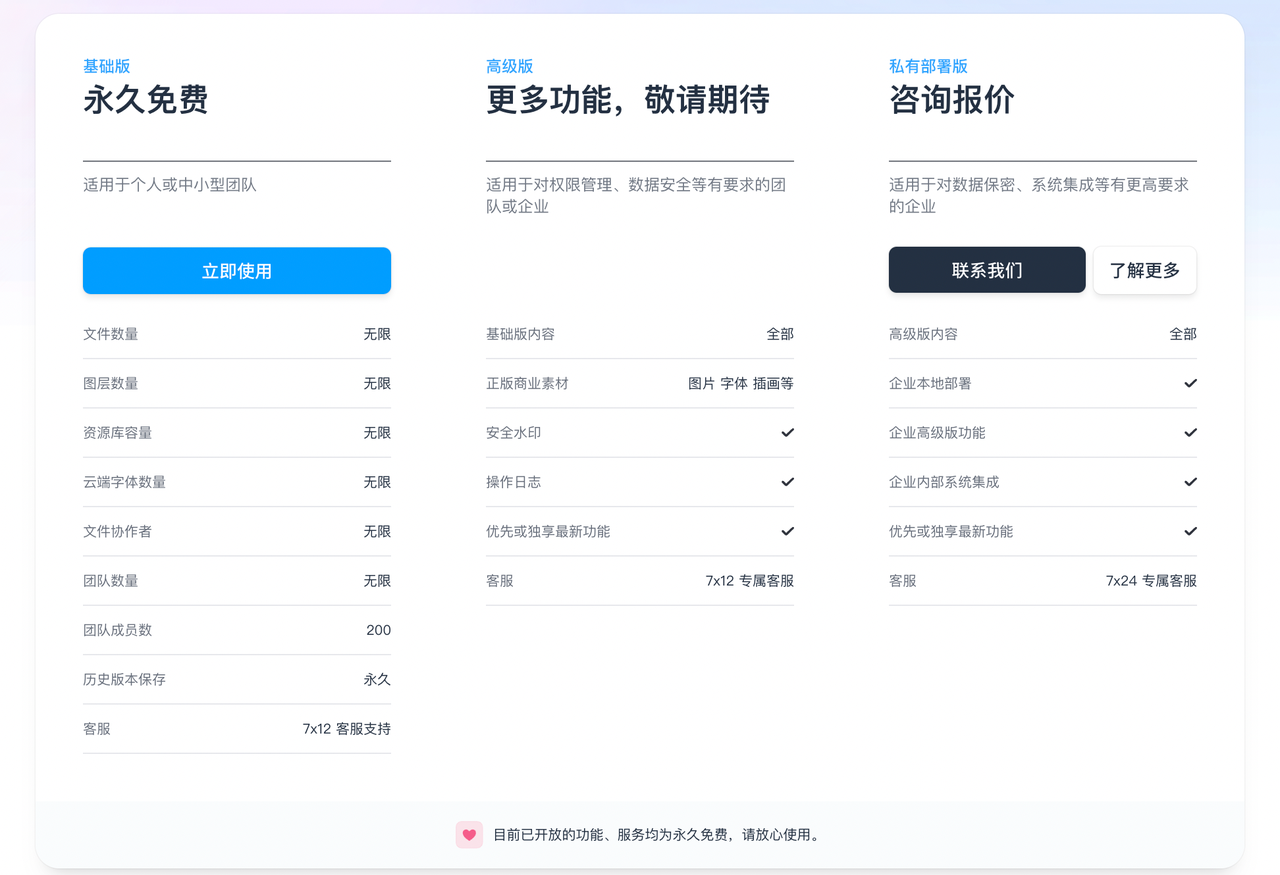
即时设计面对个人和中小团队展开免费使用 ,不限文件数,无限资源库容量,永久历史版本保存。

说了这么多,其实一个工具好不好用,还是要自己上手试试才知道,毕竟适合自己的工具才是好工具!点击官网,现在去验证一下吧~