大厂设计师必备的15款Figma插件
更新时间:2023-08-02 20:22:26
2019 年 6 月,Figma 开始了插件功能的内测,随后在 8 月初正式上线,截止到现在,Figma 上已经有了上千款各种类型的插件,这些插件可以帮助用户寻找设计资源、填充数据、创建元素、整理图层,极大的提升了UI设计工作的效率。
用过sketch的同学都体会过插件的重要性,目前 Figma 的插件所覆盖的功能已经不输给 Sketch 了,基本上你在 Sketch 常用的插件,在 Figma 都能找到,不仅如此,Figma 基于在线工具的天然游戏,在插件的玩法上想象空间更大,比如你你可以通过插件直接听歌,或者玩游戏,在工作之余还能放松一下。

接下来,我想跟大家分享 15 款就连大厂设计师都在用的 Figma 插件,相信我,只要你用过一段时间之后,真的会发现它们会成为日常工作流中必不可少的一部分。
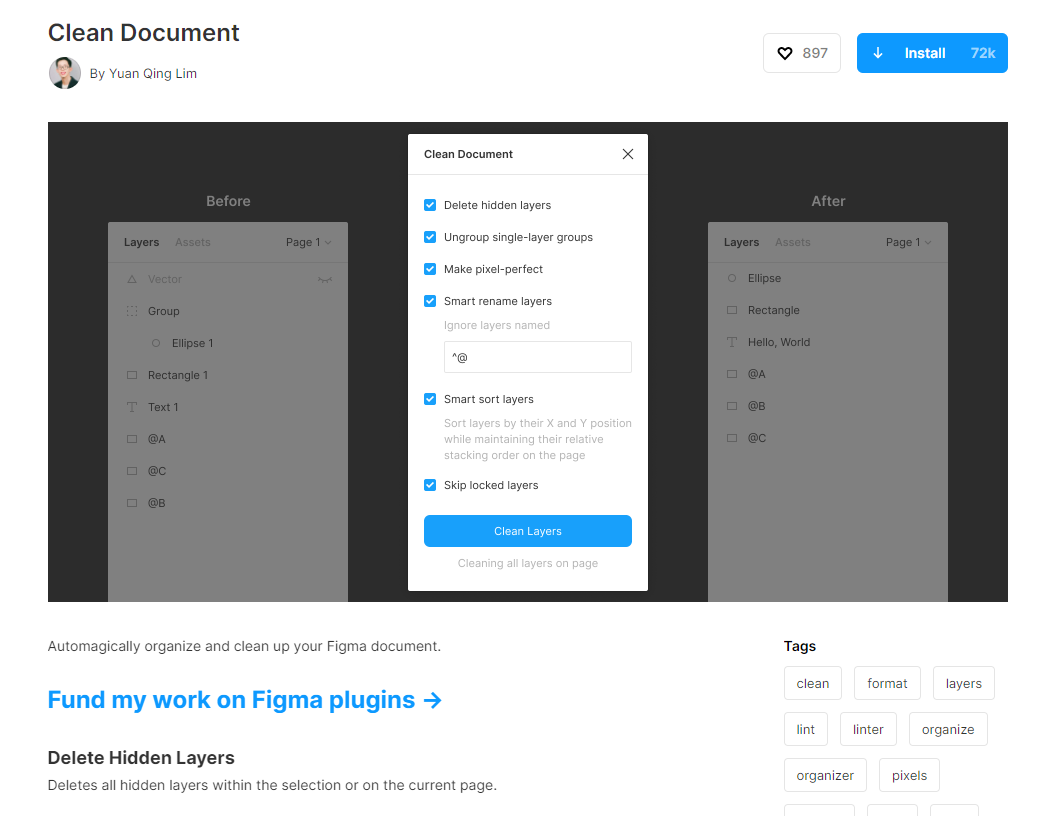
1.Clean Document
这款插件可以帮助设计师整理图层,设计稿完成以后,各种乱七八糟的图层和编组不仅自己看着糟心,也不好意思拿给别人看,有了这款帮助你清理隐藏图层、重命名、重新排序的插件,再也不用担心自己的图层乱了。

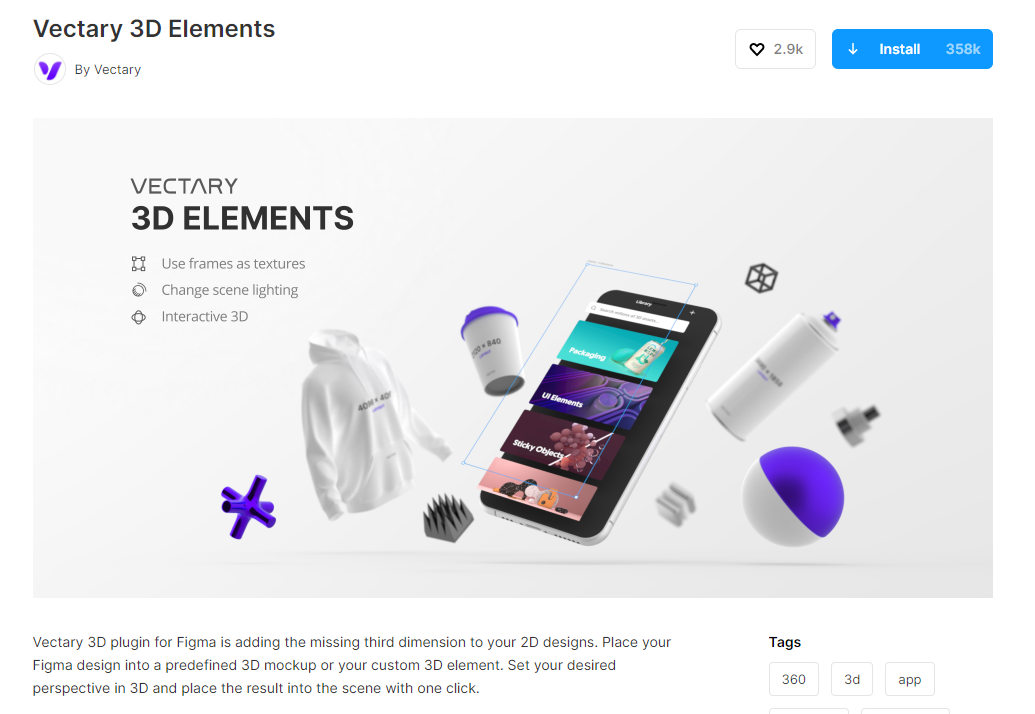
2.Vectary 3D
Vectary 3D 可以把 3D 元素插入 Figma 里,这个功能主要用在做设计稿展示的时候,有时候合适的样子不好找,这样就可以自己做了。

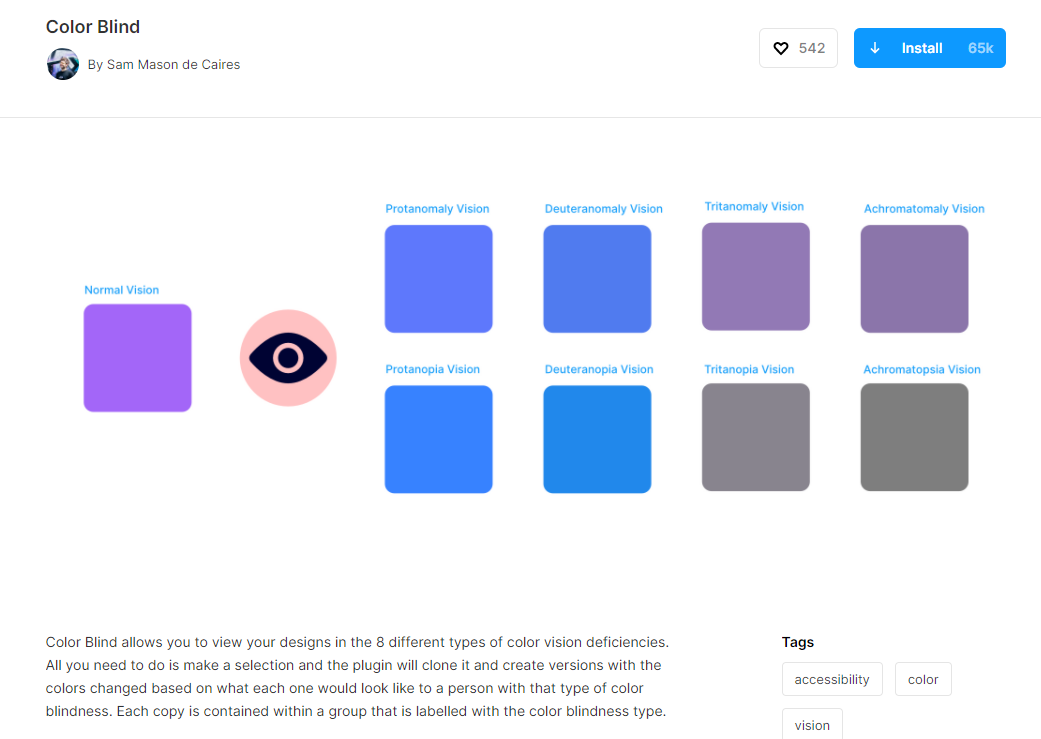
3.Color Blind
Color Blind 可以将设计稿转换成几种不同的色盲模式,以色盲用户的视角来审视我们的设计,这对于大用户量的或者用户群体比较特殊的应用,是很有必要的。

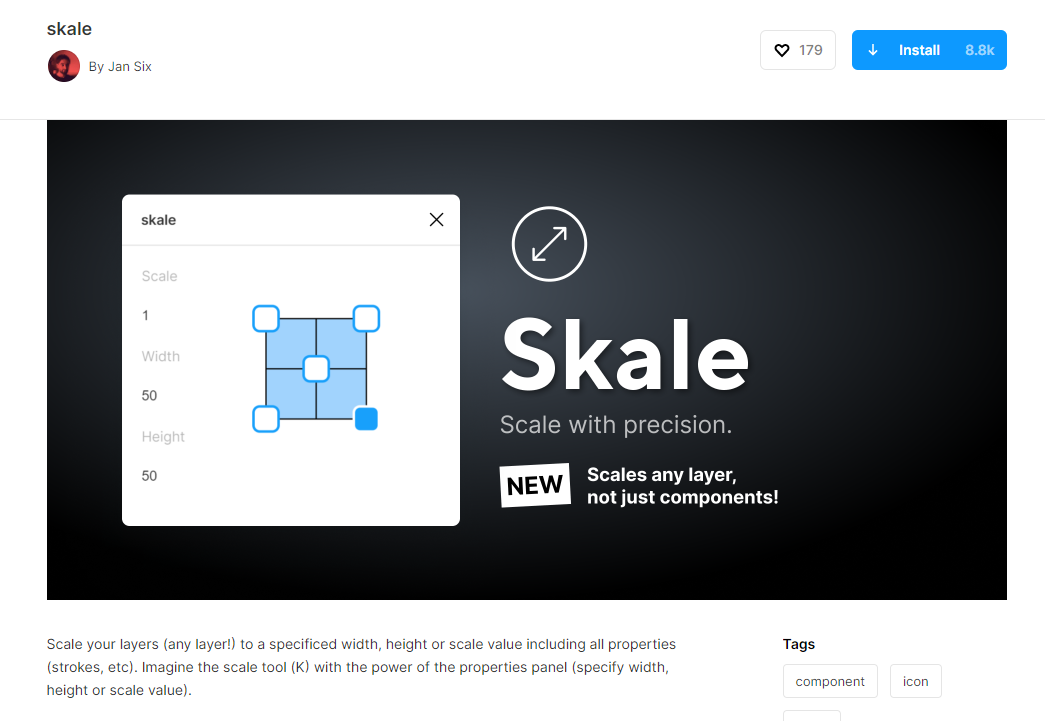
4.Skale
Skale 可以用来倍率缩放元素或者画板,实用度很高。

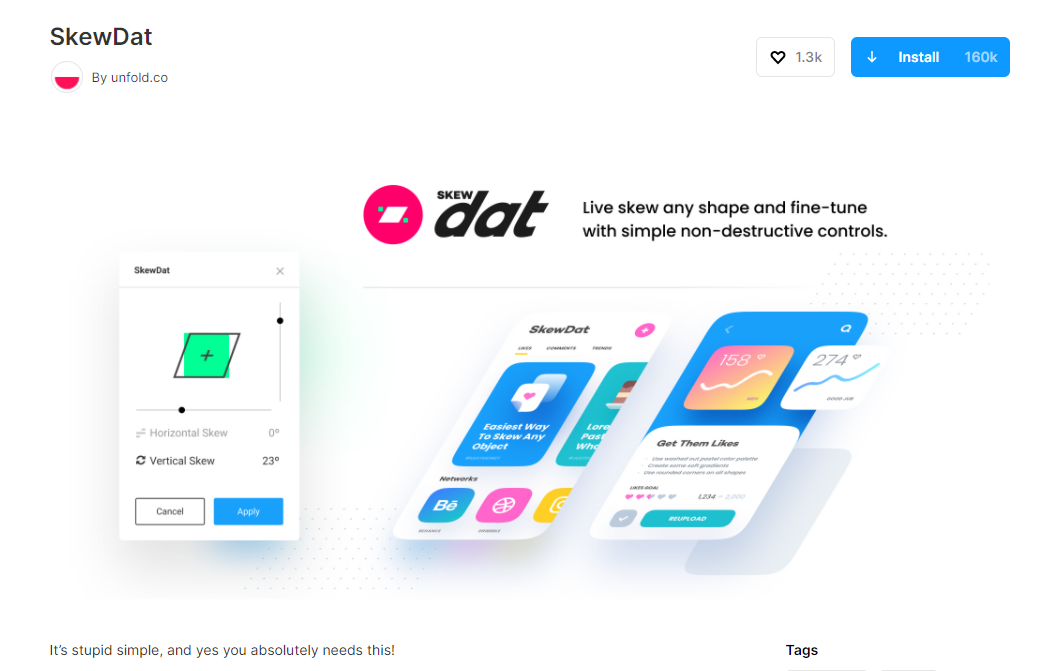
5.SkewDat
SkewDat 倾斜工具,又是一个看着很简单,但是很实用的工具,通过调整 X 和 Y 轴调整元素角度。

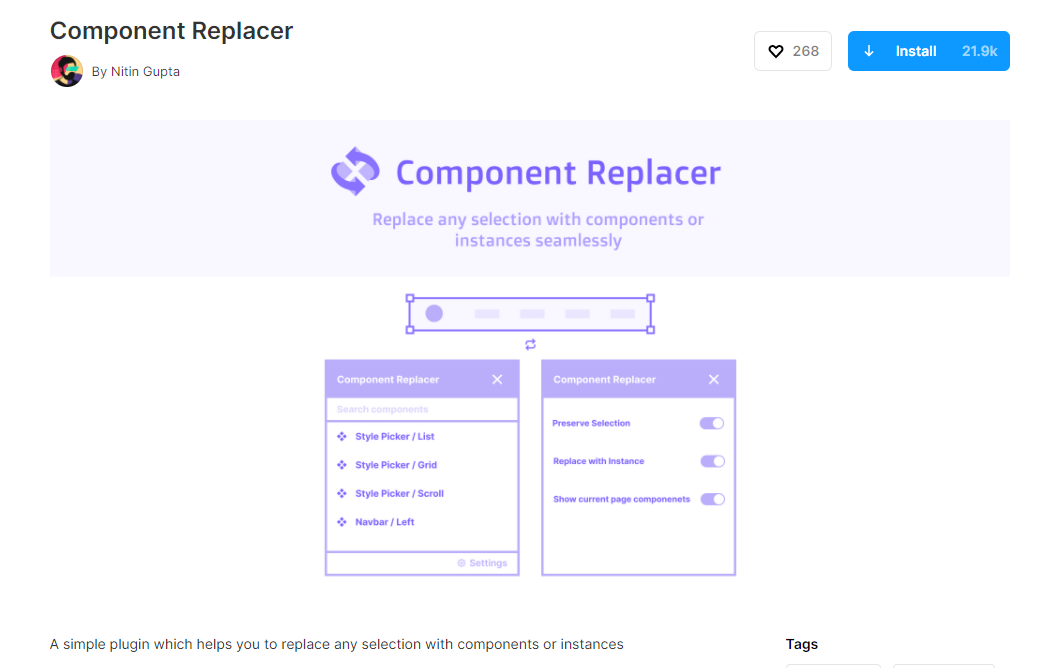
6.Component Replacer
Component Replacer 组件替换器,构建复制组件的时候用,可以快速完成整个替换过程。

7.Palette
从零开始制定配色方案,不用多解释了吧?

8.Wireframe
Wireframe 是一个快速构建线框图的工具,包含了大量的组件和模块。

9.Component Cloner
可以快速克隆组件。

10.Figmotion
动效设计工具,可以让动效更加顺滑。

11.Looper
AI 里面的混合工具,直接弄到 Figma 里来了。

12.Remove BG
快速抠图工具,这个是必备了吧~

13.Mapsicle
非常实用的地图插件,可以把谷歌地图直接插入设计稿。

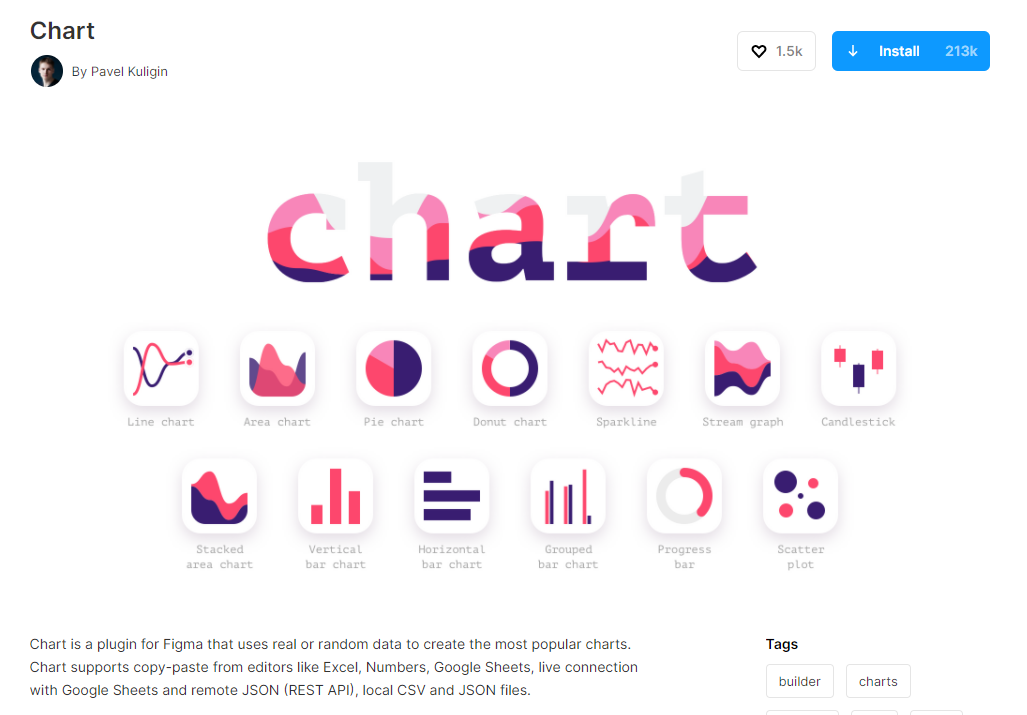
14.Chart
创建图表的插件,可以跟 Excel、Numbers 等无缝衔接,非常给力。

15.Super Tidy
文件的整洁真的很重要,Super Tidy 可以帮你重新梳理组织框架,进行合理排序和批量命名等操作。

以上就是这次推荐的 15 款实用性超强的免费插件,说起来插件数量真的太多了,实在是不好取舍,看起来这个系列得多做几期了,欢迎大家持续关注哦~