Android界面设计全流程,UX设计师倾情总结
更新时间:2025-01-20 11:14:33
在移动应用的开发过程中,Android 界面设计无疑是最为重要的一环。无论是提升用户体验还是增强品牌认知,一个精心设计的界面能够为用户带来直观、愉悦的操作体验。本文将从界面设计流程出发,并结合实际案例,逐步剖析 Android 界面设计的关键步骤,为你提供一份完整的 UX 设计师指南。
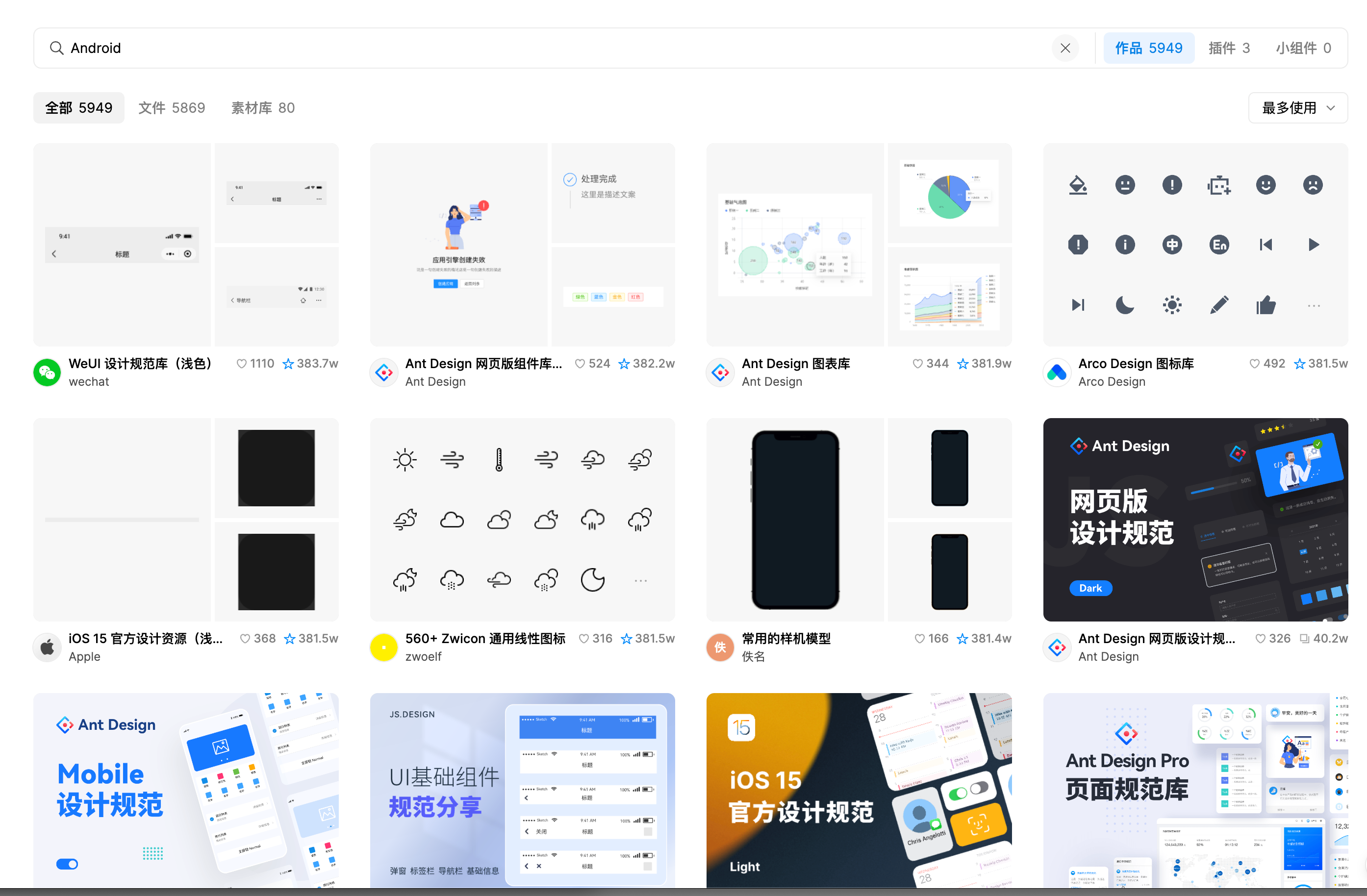
可以免费获取 5949 套 Android 界面设计模板👇
1、确定 Android 界面设计设计目标与需求
Android 界面设计的首要步骤是明确应用的核心目标和用户需求,这是整个界面设计流程的基石。在这一阶段,UX 设计师需要与产品经理、开发人员以及其他相关团队密切合作,了解目标用户群体、市场需求和竞争对手情况。
通常,需求分析会涉及以下内容:
- 用户画像的建立:通过用户调研了解目标用户的年龄、性别、职业等基本信息。
- 功能需求:明确应用需提供的基本功能和创新点。
- UI 设计要求:确定界面的风格、色彩和布局等。
可以使用免费在线协作的白板工具,一键获取用户画像模板👇
2、设计原型与交互流程
在需求明确之后,设计师进入原型设计阶段。第二步的目标是搭建应用的框架结构,并通过 UI 设计和交互设计的结合,打造出初步的用户体验模型。
- 低保真原型:初期通过简化的框架图展示主要功能区域的布局,为开发人员提供可参考的设计蓝图。
- 高保真原型:在低保真原型的基础上,增加具体的界面元素、图标、字体、颜色等,使其更贴近最终的产品效果。
- 交互设计:定义用户与界面互动的方式,设计流畅且自然的交互流程。例如,如何通过点击、滑动等方式进行操作。
在即时设计中,设计师可以通过丰富的原型功能,快速创建原型,甚至将设计稿转化为高保真交互演示,极大提升了设计过程中的效率和准确性。

3、UI 设计:从草图到视觉效果
UI 设计不仅是美化界面,更是提升用户体验的关键。通过精细的界面设计,用户能够更轻松地进行操作,同时增强视觉吸引力。
- 界面布局:根据不同的屏幕尺寸和分辨率,确保每个 UI 元素的摆放合理,保证不同设备上界面的美观和可用性。
- 视觉层级:通过色彩、字体、间距等元素,设计清晰的视觉层级,让用户能够一目了然地找到所需的功能。
- 图标与图形设计:设计符合品牌形象的图标和图形,提升界面的识别度。
在即时设计中,设计师可以利用丰富的 Android UI 组件库,一键调用现成的设计资源,省去重复劳动的同时,也确保设计风格的一致性。
点击图片👇免费使用UI组件资源
4、用户测试与反馈
设计完成后,进行用户测试是至关重要的一步。通过真实用户的反馈,设计师能够识别并修正界面中的问题,以不断优化用户体验。
- 可用性测试:让用户实际操作设计稿,观察他们的行为和反馈,找出设计中的痛点。
- A/B 测试:通过不同版本的设计进行对比,评估哪种设计方案更能吸引用户。
- 反馈收集:通过问卷调查、用户访谈等方式收集用户反馈,为后期的设计调整提供数据支持。
5、开发与上线
Android 界面设计的最后一步是将设计稿交给开发团队实现。在此过程中,设计师和开发人员需要紧密合作,确保设计的准确还原和功能的顺利实现。
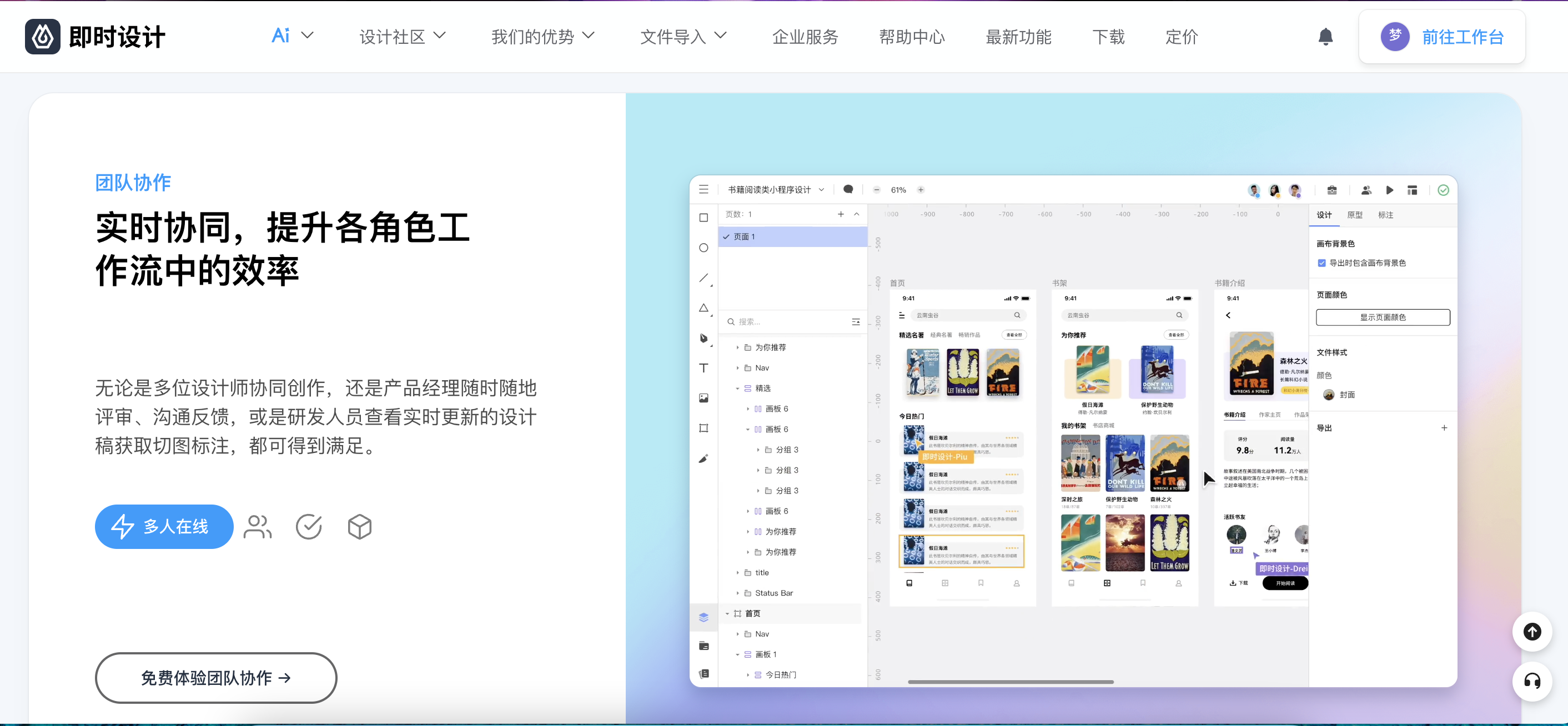
即时设计作为一款支持团队协作的工具,能够帮助设计师和开发人员在同一平台上实时共享设计进度和修改意见,大大提升协作效率。
点击图片👇免费体验 UX 设计团队协作
总结
Android 界面设计是一个从需求分析到最终上线的复杂过程,每一步都需要精心打磨。而掌握界面设计流程的每一个环节,也将助你成为一名出色的 UX 设计师。同时,如果你想要提高设计效率和协作体验,即时设计就是一个值得尝试的工具。它不仅支持团队协作,帮助设计师快速实现界面设计,同时提供丰富的 UI 组件库,打造高质量的 Android 界面更轻松。