APP悬浮球设计怎么做?最全指南来啦!
更新时间:2025-03-12 19:05:45
一说软件悬浮球设计,可能很多人不太了解悬浮球是什么,但其实很多人都见过,例如在微信中,当你阅读文档时有消息需要处理,点击消息后文档就会自动加入悬浮球中,处理完消息直接再点击悬浮球就能够回到刚才阅读到的地方,为我们提供了很多的方便,APP 悬浮球设计怎么做?包括:,什么是软件悬浮球、软件悬浮球设计需要承载的功能、软件悬浮球设计要点以及工具,最全指南来啦,快来一起看看吧!
1、什么是软件悬浮球?
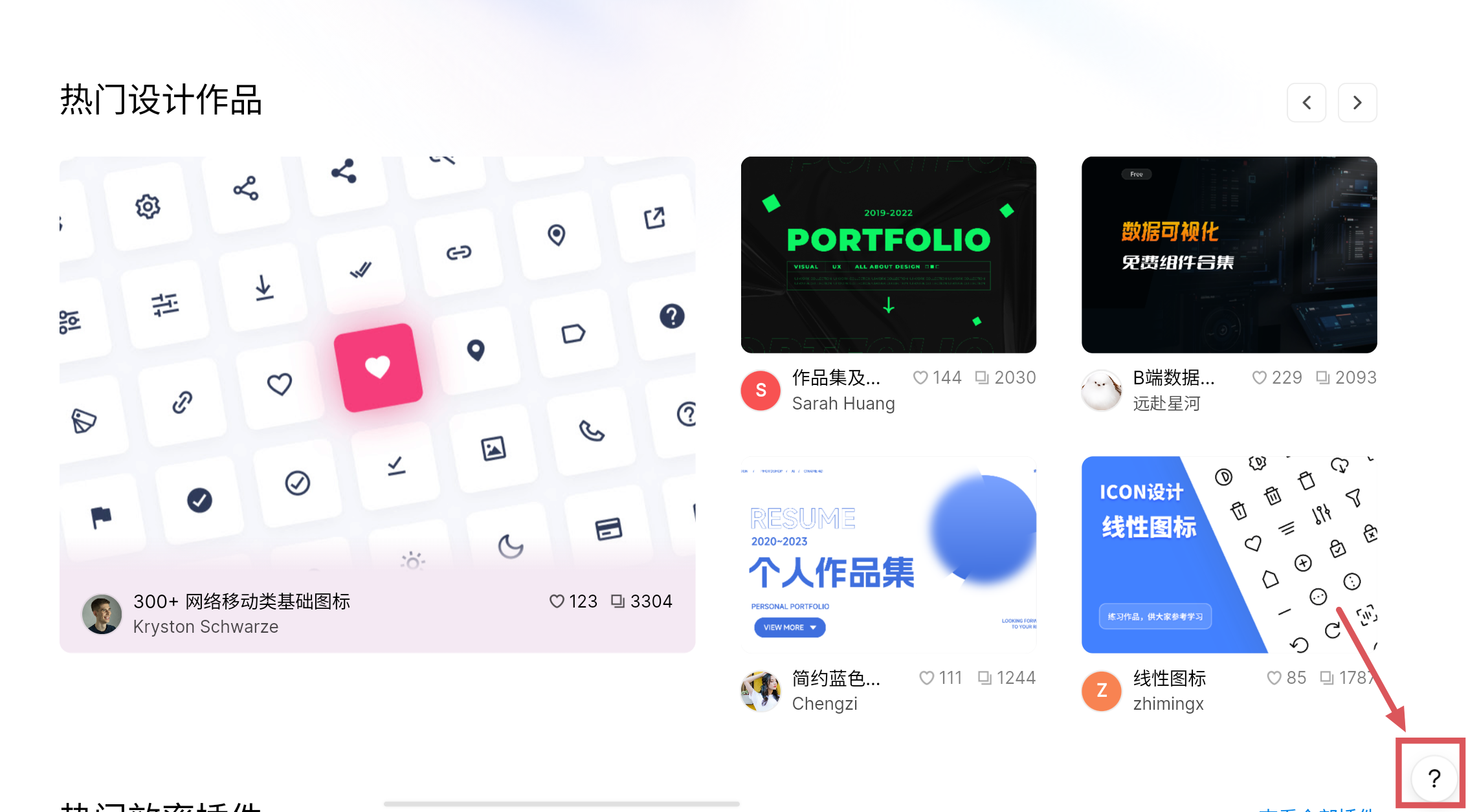
软件悬浮球是一个悬浮于页面之上,为用户提供快捷功能的圆形图标,方便用户能在各种页面上都能点击或拖动悬浮球来进行便捷操作。悬浮球一般有应用内悬浮和页面悬浮两种,页面悬浮就是在系统页面中悬浮,也就是在任何页面中都会出现,应用悬浮就是某一应用界面自身的悬浮,就像下图即时设计的右下角就是应用悬浮球。

2、APP 悬浮球设计怎么做?
2.1软件悬浮球设计需要承载的功能
多任务管理
软件悬浮球设计的多任务管理功能,也就是用户可以通过悬浮球来切换不同的软件进行工作处理,不用再来回返回桌面货后台进行切换,已经打开的应用程序都能通过悬浮球一键切换,而且还可以将常用软件添加到软件悬浮球中,让用户能快速启动。
快捷功能
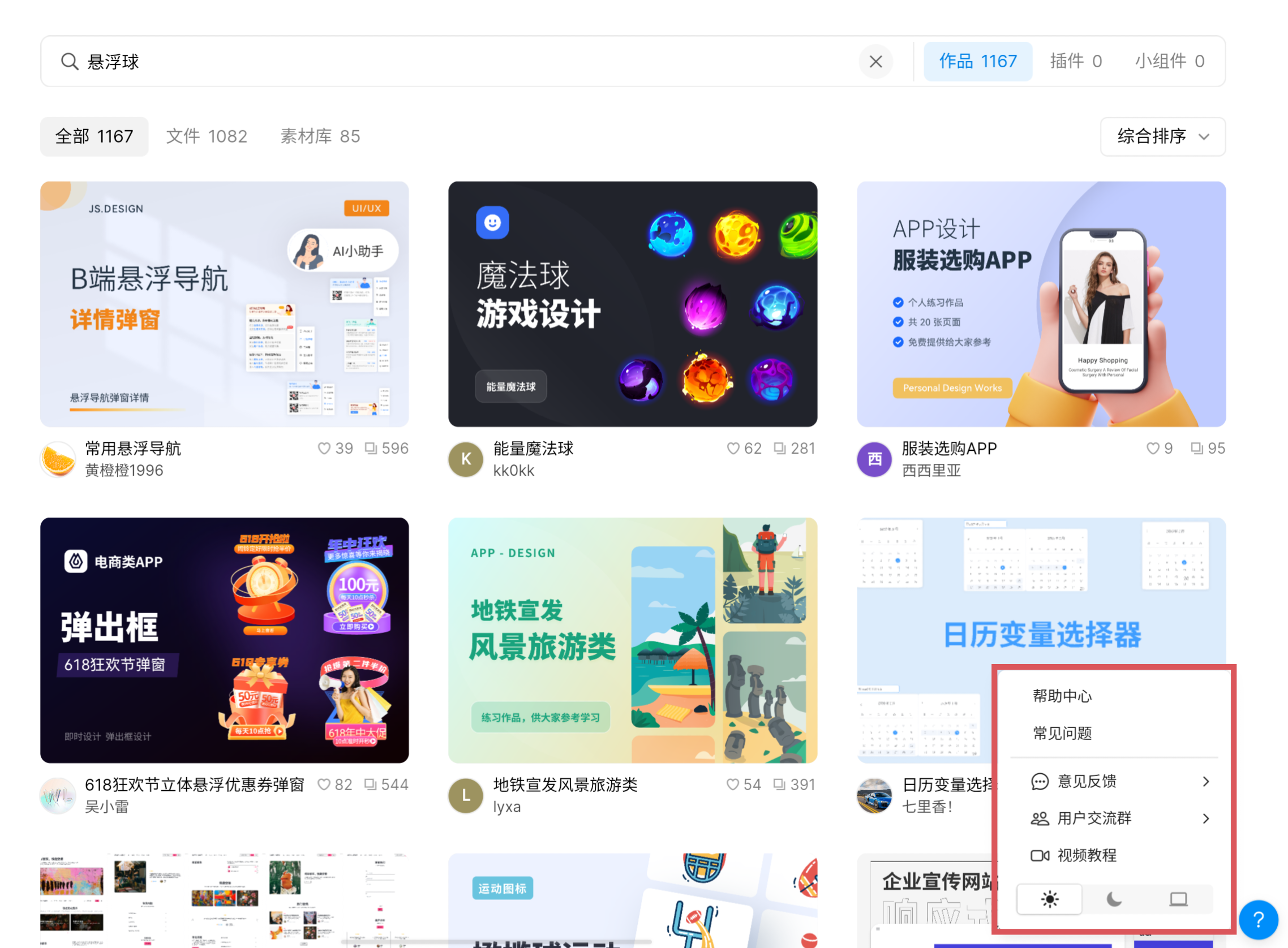
软件悬浮球设计还提供了很多的快捷功能,例如截屏、锁屏、录屏、计算器、手电筒等等功能,不用在下拉状态栏或者在页面中寻找这些功能了,在软件悬浮球中就能完成设置。对于网页的悬浮球来说就可以根据自己的页面设计功能,例如在即时设计中的悬浮球就提供了帮助中心、常见问题、视频教程等功能的快捷入口。

手势操作
用户还可以通过对软件悬浮球的手势操作来进行更快捷的操作,例如单击截屏、打开计算器、记账、新建笔记、翻译、扫码等等,可以把这些功能用不同的手势设置出来,除了单击手势,还有双击、长按、按住横滑、按住上滑和下滑。
2.2 软件悬浮球设计要点
- 视觉:软件悬浮球设计要位于合适的位置,不能遮挡用户正常的功能操作,对于颜色和透明度可以支持自定义,让用户能根据自己的喜好选择。
- 交互设计:软件悬浮球设计的交互要符合用户的使用习惯,要起到提高效率而不是降低效率的功能。
- 支持吸附:软件悬浮球设计可以增添吸附功能,在用户不使用时自动吸附到屏幕边缘,为用户提供更多的页面空间。
2.3 软件悬浮球设计工具
软件悬浮球设计工具可以选择即时设计来完成,即时设计支持多样的交互效果设置,单击、双击等各种不同的效果设置都易如反掌,为你的悬浮球设计添加更加真实的交互,而且在线就能免费使用,再加上资源社区中的插件工具与设计资源,让你能够相对应的找到各种免费的软件设计资源和悬浮球设计资源,例如常用 B 端悬浮导航弹窗等等,点击注册就能免费开始设计啦!
点击图片免费使用软件悬浮球设计软件即时设计👇
以上就是今天要分享的关于软件悬浮球设计的全部内容,向设计师明确了悬浮球设计需要有哪些功能,在设计时需要注意的几个要点以及该用什么工具来设计,相信看完的小伙伴一定有了关于软件悬浮球的基本了解,那就快来即时设计开始练手吧!让你对软件悬浮球设计更加熟练!