什么软件做原型简单?新手用这5个足够了
更新时间:2025-11-20 11:26:59
随着原型工具的不断增多,简单好用成了用户选择原型工具的首要目标,在功能齐全的基础上做到简洁好用,足以能满足用户的大多数需求。那么,什么软件做原型简单?新手用这 5 个就足够了,分别是即时设计、Axure、Sketch、UXPin 和 Figma,都是非常简单好用的原型设计工具!
1、即时设计
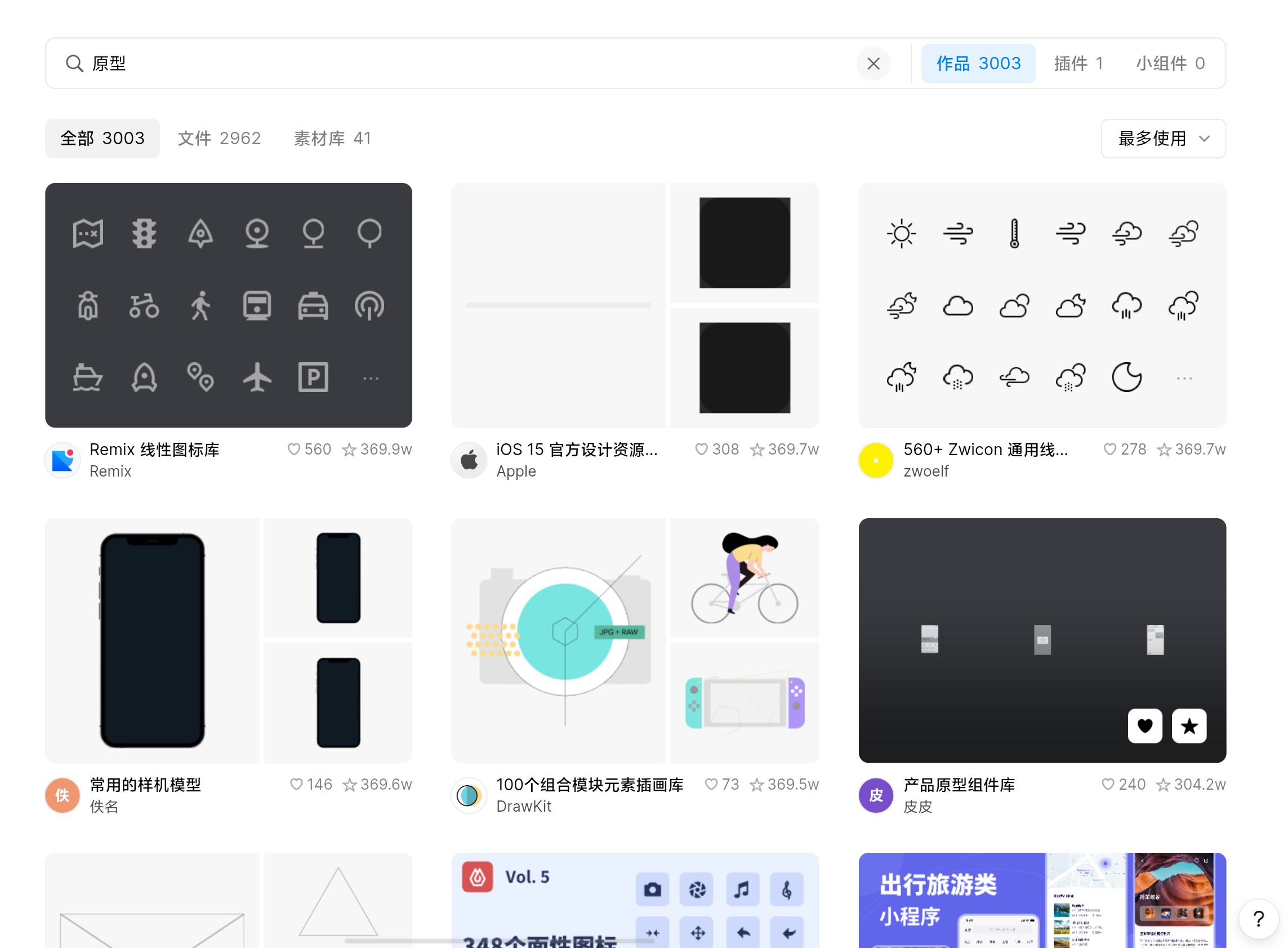
即时设计是一款非常好用的做原型的软件,在原型设置、事件执行和组件动画上体验感都非常好,例如演示时的 Loading 元素可以使用智能动画补间,让元素显得非常的灵动,APP 交互动效和页面切换转场让原型更加还原真实,还支持复杂的动画播放,让效果更加丰富。而且即时设计还有小窗预览功能,设计师能够一边查看原型和交互效果,一边来调整设计稿的细节,在做原型时,可以直接使用资源社区中的原型组件库搭建框架,直接拖动到页面中即可,然后还有很多图标库,让你在做原型时只需要拖动就能完成,不用再一点一点开始绘制,非常的简单,点击注册就能免费在线使用啦!
点击图片免费使用原型设计软件即时设计👇
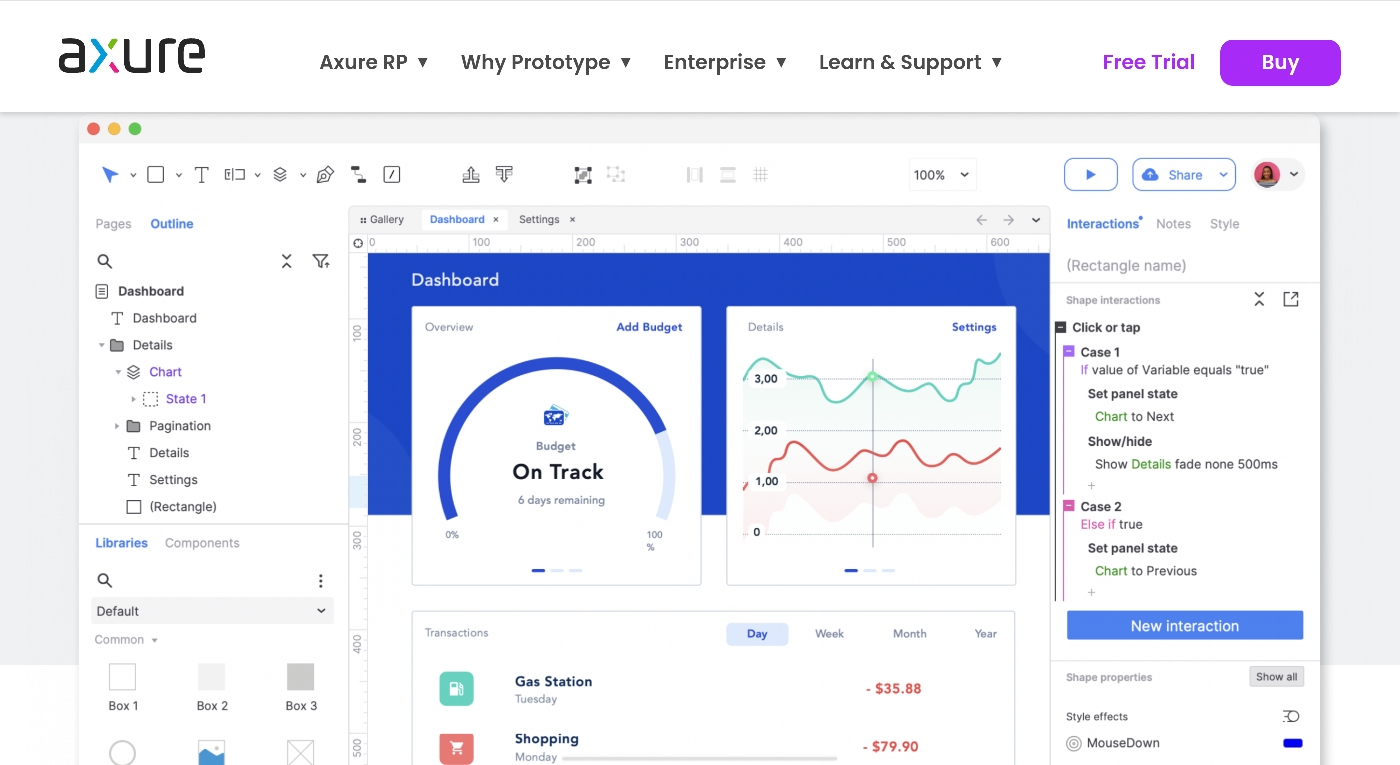
2、Axure
Axure 是全国设计师都在使用的一款做原型的软件,例如 BBC、Microsoft 等等公司都在使用,能够为原型添加条件逻辑,让原型更加逼真,还有强大的小部件帮助设计师创建表单和页面,比如按钮、动态面板、列表框、复选框等等,都能直接使用,还有很多高级交互效果,变量、选择组、移动操作边界等等,再也不担心原型没有真实多样的交互效果啦!除此之外,Axure 还能够自适应视图,设计师只需要调节好元素之间的位置即可,即使要更换页面尺寸,元素也能自适应视图,不用再一个一个调整啦!

3、Sketch
Sketch 为了使原型能够有更加真实的动画,新上线了 Smart Animate 来为原型提供栩栩如生的效果,会在多个画板上查找相同名称的图层,并在画板间过度时为其添加动画效果等其它功能,还支持设置多向滚动。Sketch 有大量的工具能用于原型设计,不管是悬停、切换效果还是交互式叠加层,都能够轻松完成,在测试原型时,还能将注释直接添加到原型中,不用再另外记录,而且 Sketch也可以在线使用啦,使用起来更加便捷了!

4、UXPin
UXPin 不仅能够画原型,还能进行后续的用户测试,属于功能非常全面的一款原型工具,基本包含了画原型的全部功能,也有高质量的组件库和交互效果可以使用,还能够导入不同格式的文件,能够与其它工具一起协作,还支持自定义各种组件,为设计师留出来很多的设计空间。

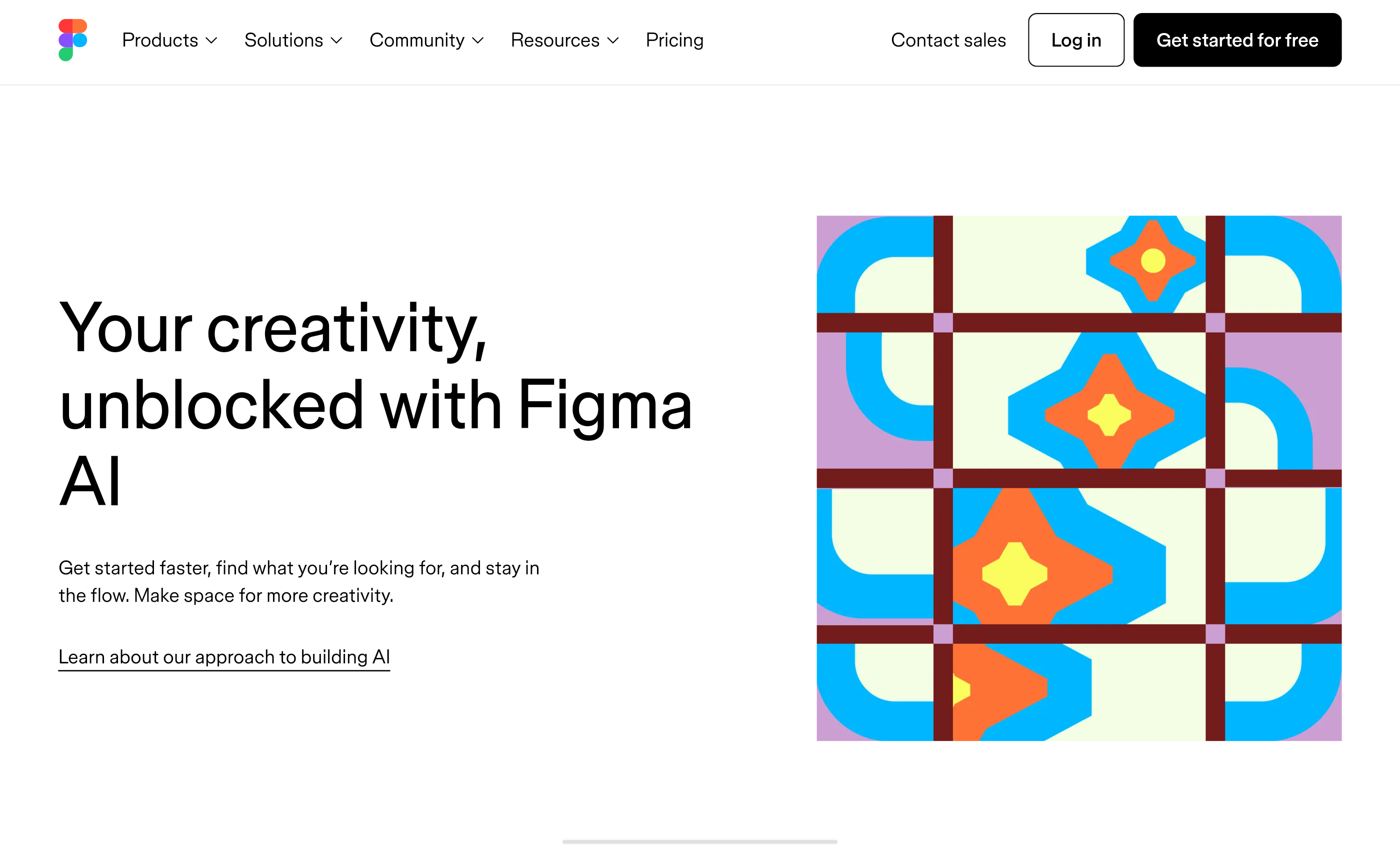
5、Figma
Figma 也是做原型的 “老手” 了,非常适合新手设计师使用,同样支持在线使用,还有 Figma AI 可以使用,搜索需要使用的设计资源后,在几秒钟内就能生成新的设计模型来作为初稿,还能够智能重写文本和命名图层,最最方便的一点就是,只需要按下按钮,就能直接将静态模拟转换为交互式原型,简直是设计师的好助手!

以上就是今天要分享的关于什么软件做原型简单的全部内容,一共分享了 5 个非常好用的原型设计工具,都是很多人超高使用率的原型工具。尤其是即时设计,既能免费在线使用,又能免费使用各种原型模板和元件组件库,还有全面的功能,再加上全中文的界面,更适合新手设计师使用啦!希望今天的内容能对大家了解什么软件做原型简单有所帮助!