
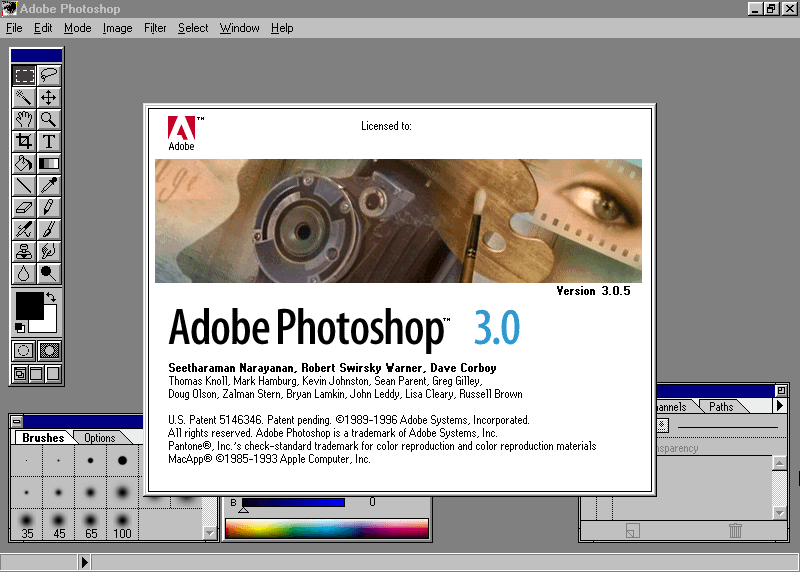
Photoshop有哪些版本?第4个版本可以在线用!
Photoshop是全球知名的图像处理软件,经历了数十个版本的更新和升级,引入了许多新功能和工具,拓展了设计师的创作空间和效率。

AI哪个版本好用又稳定?
通常来讲,最好用的 AI 版本一定是最新版本。但 2025 版的 AI 对设备的系统有着更高的要求,如果设备本身的性能中等偏下,在使用过程中可能出现卡顿的情况。

Adobe XD如何彻底卸载?
通过 Adobe XD,我们可以创建带有交互效果的网页原型图,精美的网页 UI 界面,对于网页设计师来说,Adobe XD 是一款功能强大的设计工具。

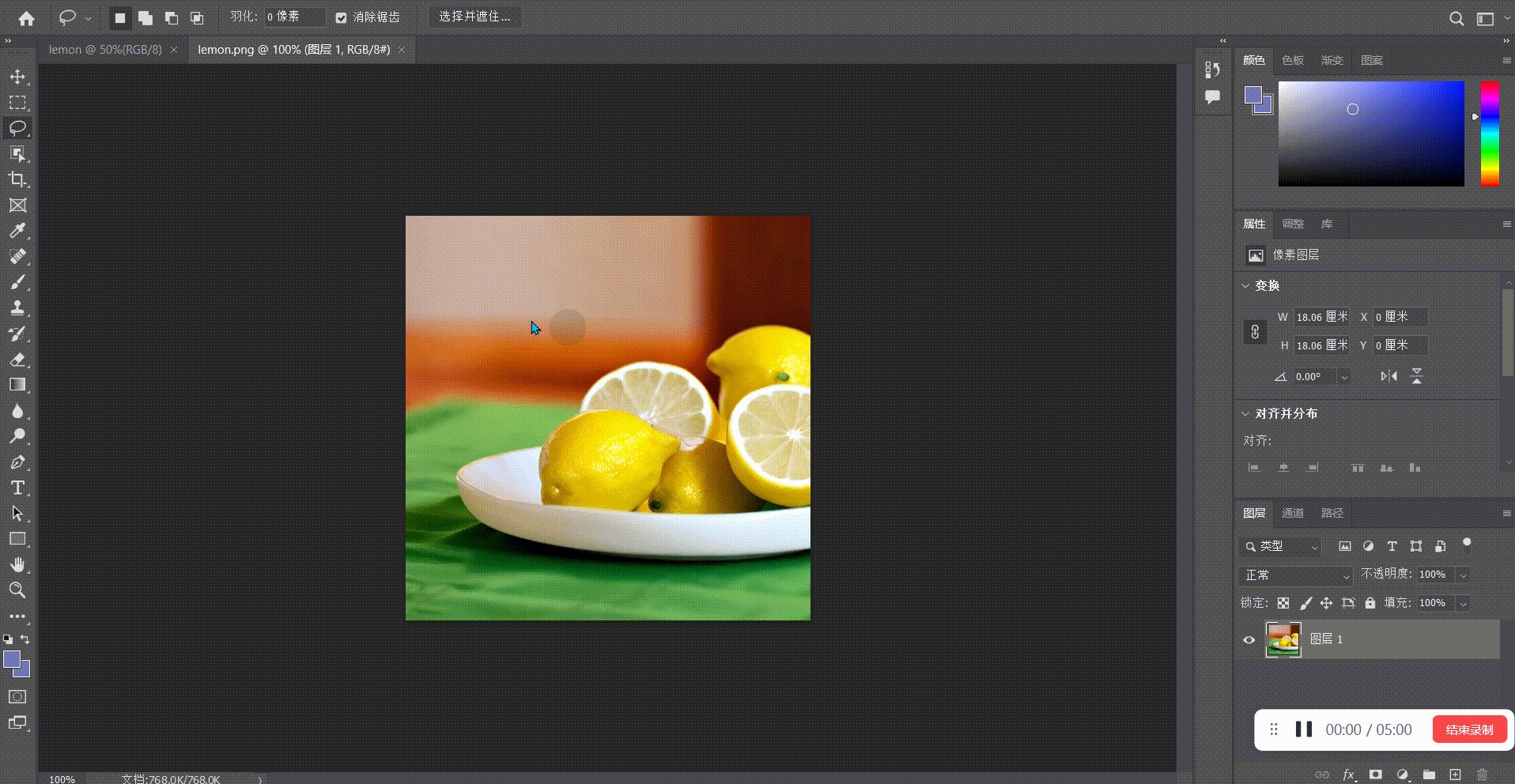
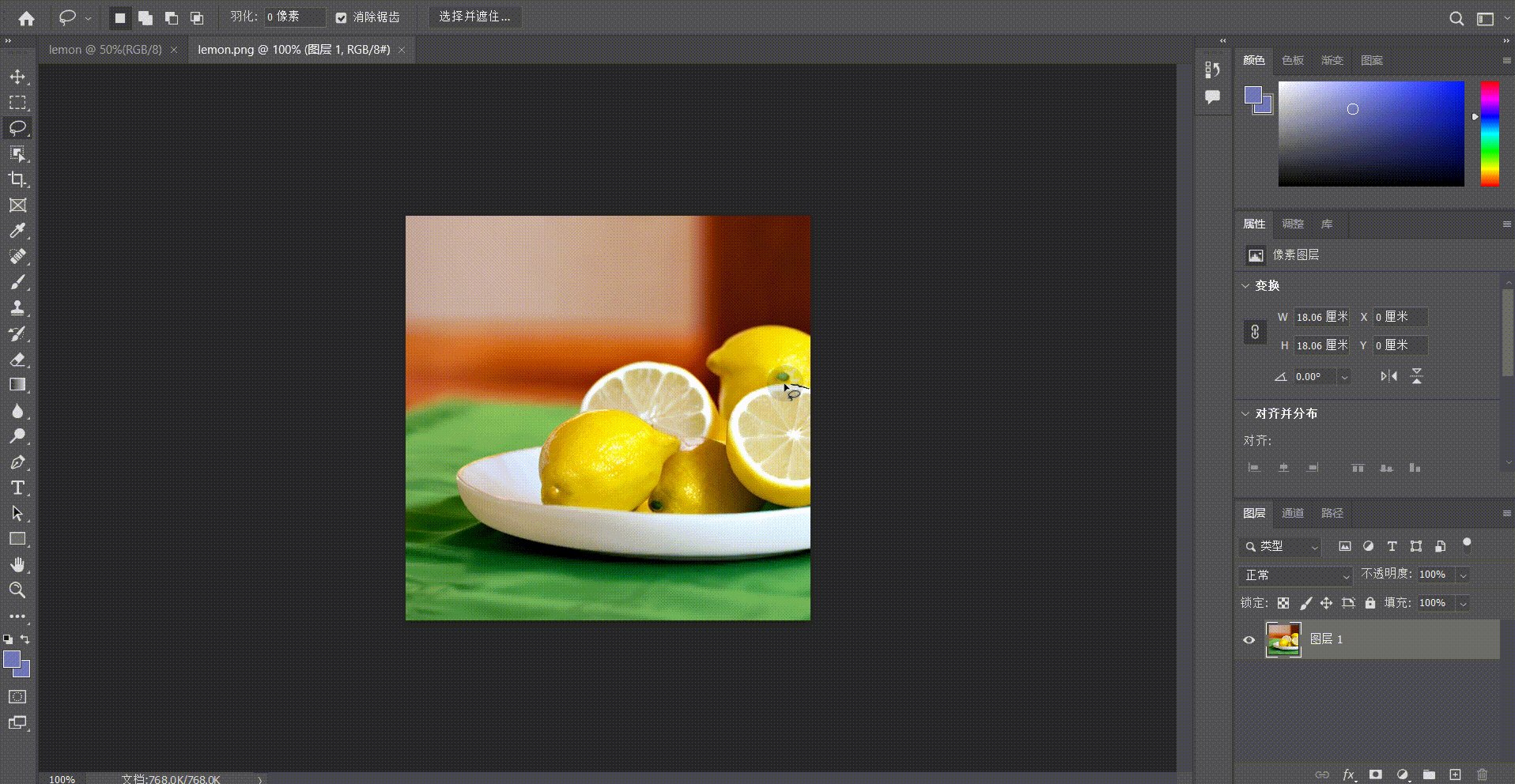
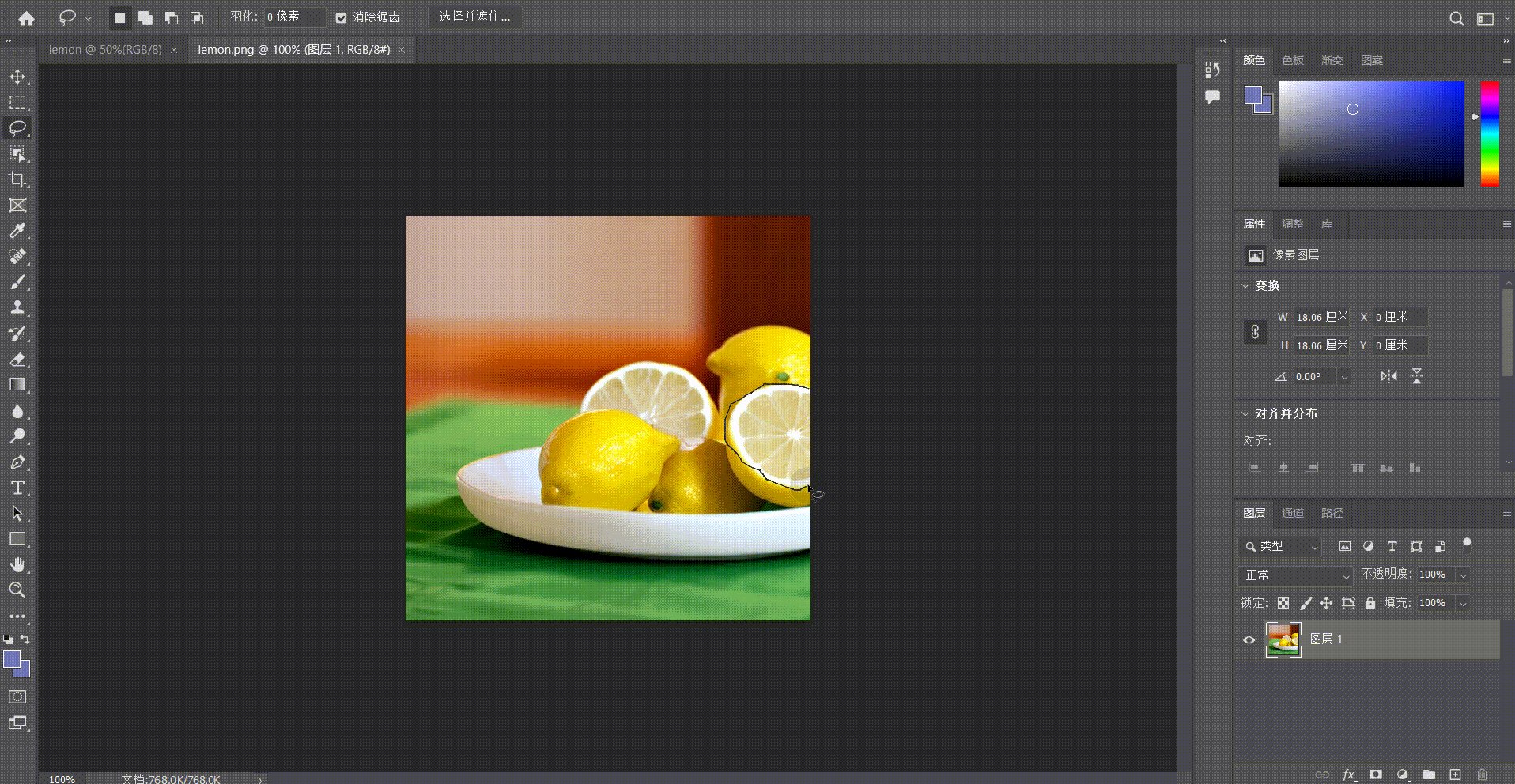
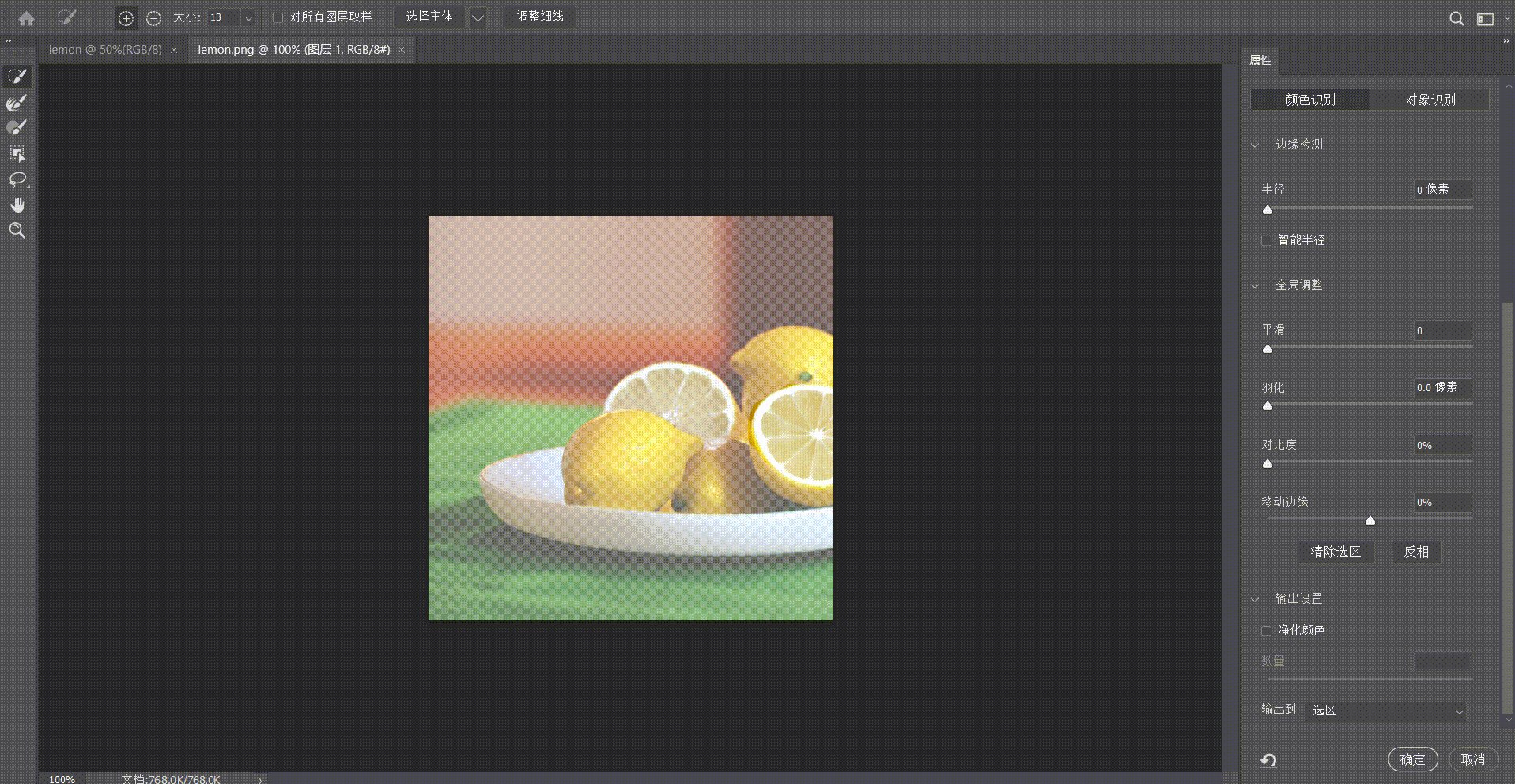
详细的图文教程解决PS怎么把边缘变得平滑?
本文提供了在 PS 中将图像边缘变得平滑的操作教程,并推荐了一个可以在线使用的设计工具即时设计,支持多种文件格式,提供了丰富的设计素材和插件,使得设计工作更加流畅高效。

什么是 UI 交互设计?
UI 交互设计是通过使用 UI 技术来保证用户数量,关注用户体验感和产品的功能实用性,具备实用性、可透明性、一致性和反馈性等原则,其主要目的是满足用户需求,提高用户满意度。

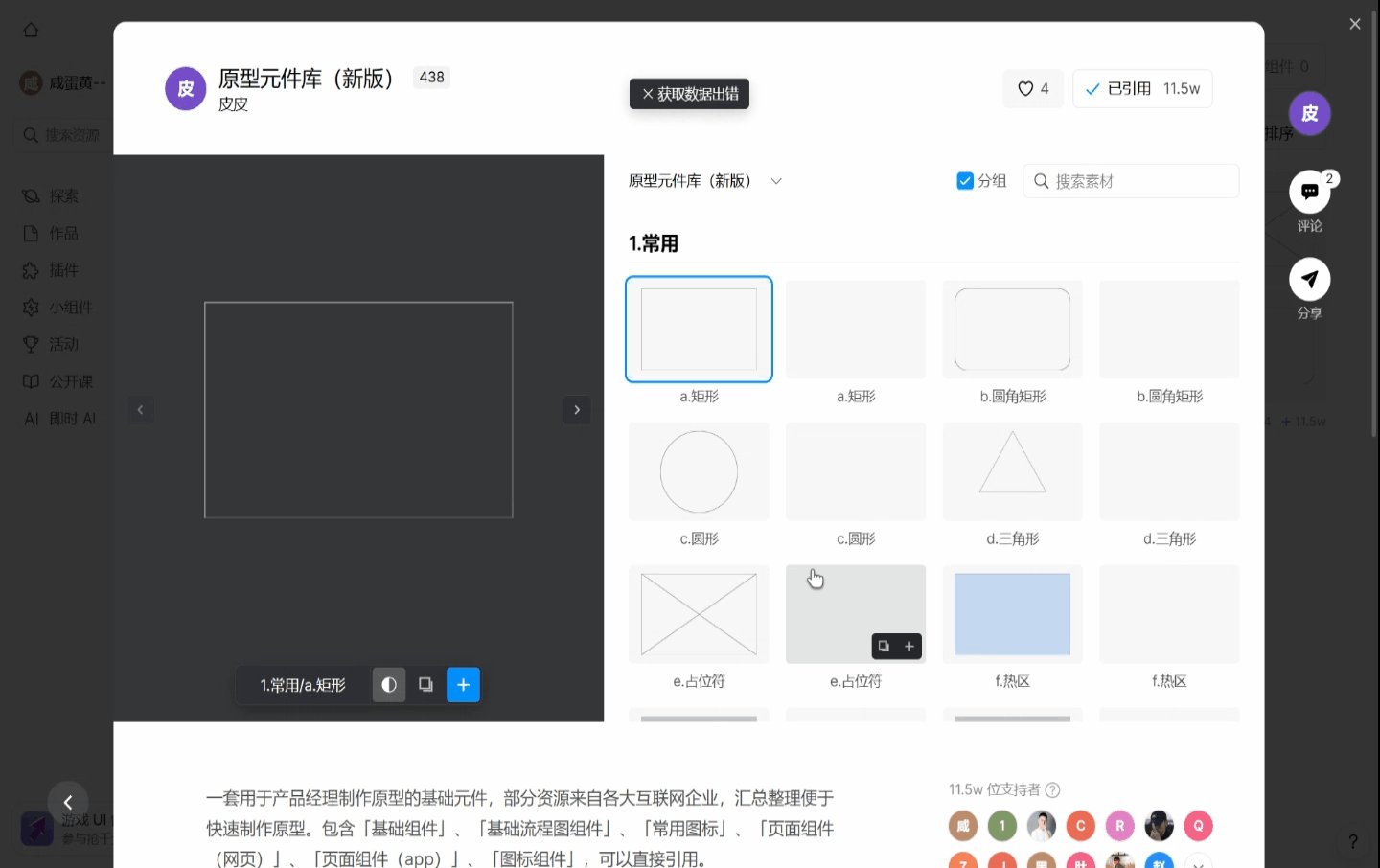
从0到1带你了解网页原型图
网页原型图具有提高设计效率、节省沟通成本、实现产品测试等作用,本文将从网页原型图制作的重要性、制作方法以及作用这 3 个方面来帮助大家更好地了解网页原型图。

5个获取创意灵感的必备网站
今天在这里也为大家推荐 5 个设计师获取创意灵感的必备网站,有国内的也有国外的:即时设计、Behance、Dribbble、Awwwards、Creative Bloq