网站用什么主色好?配色指南来啦!
更新时间:2025-03-06 19:07:40
网站用什么主色好?要是你是个网页设计师,正在给网站设计配色方案的时候犯愁,那你可不是一个人。选颜色看着挺简单,但实际上,弄出个有效的调色板可要讲究不少策略。每个人对不同颜色都有自己的看法——有人喜欢那种大胆鲜亮的颜色,像樱桃红和霓虹绿,可也有人就偏爱柔和的粉彩色。网页设计师面对的挑战就是要抛开自己和客户的主观想法,有策略地去选颜色。收好这篇文章,你最实用全面的配色指南来啦!
1、为什么要重视网站的主色和配色?
网站的颜色搭配对用户的使用感受、阅读容易程度和对品牌的认识程度都有直接的影响。好的配色能让网站更吸引人,信息传递也更有效,还能塑造品牌的形象。但不好的颜色组合可能会让用户体验很糟糕,甚至会影响到转化率。
- 优化可读性:网站的文字内容要容易读,背景和文本的颜色对比度很重要。比如说,白色背景上深灰色的文字比黑色文字更柔和,能有效减轻眼睛疲劳,同时可读性也不错。
- 增强视觉吸引力:色彩搭配可不只是个人喜好哦,要遵循色彩理论,这样才能让整体色彩和谐又好看。比如说,单色、互补色和类似色的搭配方案能打造出平衡的视觉效果,让用户对网站更感兴趣。
- 强化品牌识别:颜色是品牌塑造的重要元素,好多有名的品牌都靠着特定的主色调来让大家更能认出它们。就像可口可乐的红色,那代表着活力和激情;星巴克的绿色呢,意思是自然和可持续发展;宜家的蓝黄配色,给人的感觉就是有活力还靠谱。在网站、营销材料还有社交媒体这些地方,品牌要是能一直用一样的配色,那就更容易被用户记住和认可
点击注册即时设计即可体验网站的主色和配色效果👇
2、网站用什么主色好?使用色彩理论选择配色
网站用什么主色好?要想为网站挑选最佳配色,理解色彩理论是关键。色彩理论通过色轮来展示不同颜色之间的关系,并帮助设计师搭配和谐的配色方案。
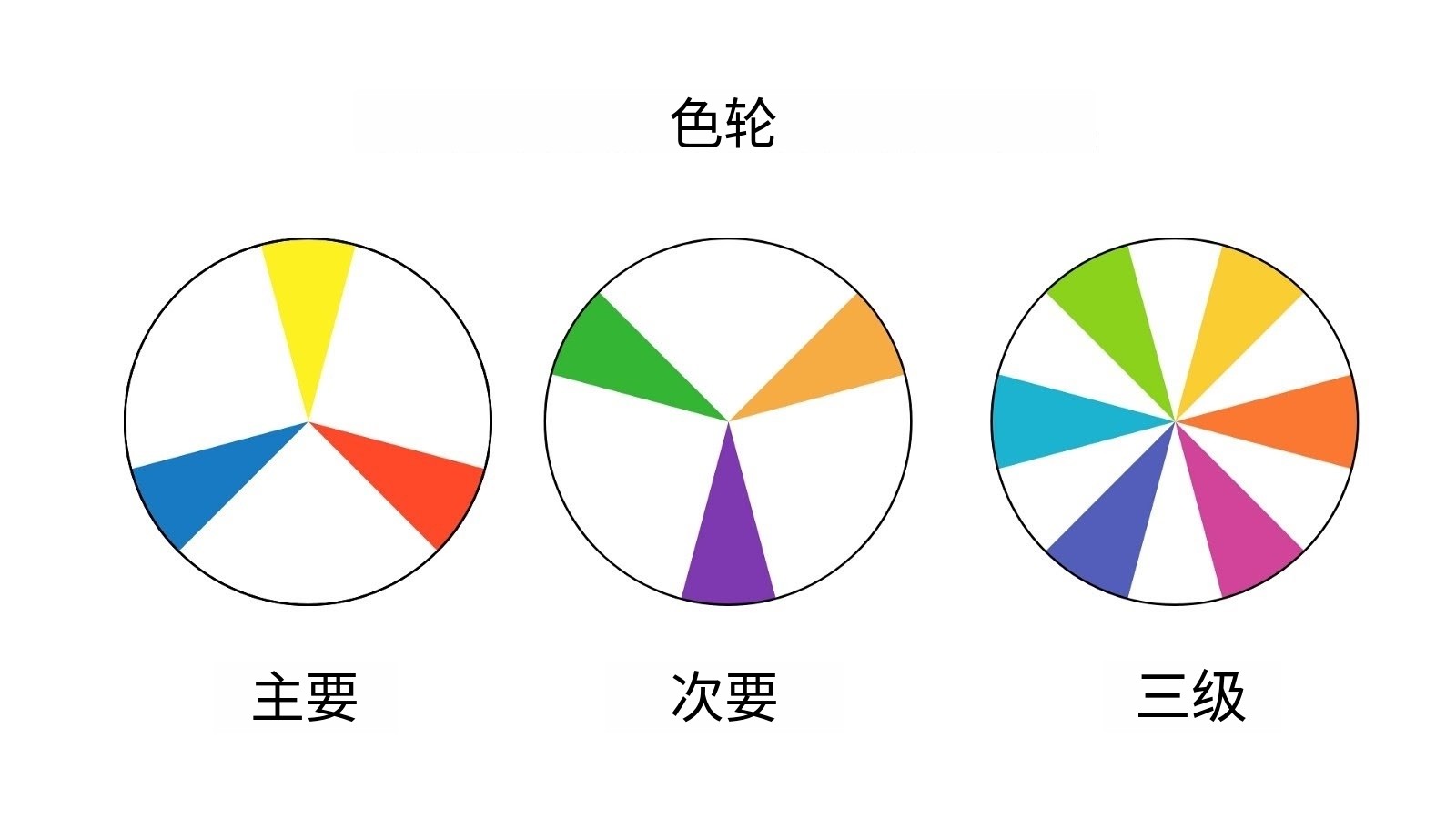
色轮由三种主要类型的颜色组成:
- 原色(Primary Colors):红、黄、蓝——所有颜色的基础。
- 间色(Secondary Colors):由原色混合而成,如橙色、绿色、紫色。
- 复色(Tertiary Colors):原色和间色混合后产生的颜色,如蓝绿、红橙等。
色轮能分成暖色(像红、橙、黄这些,能传达活力与激情)和冷色(像蓝、绿、紫这类,会带来平静跟信任感)。熟悉色轮对搞清楚咋搭配出协调的颜色组合有帮助。
3、网站设计中常见的三种配色方案
网页设计师常用三种经典配色方案来确保视觉美感和功能性:
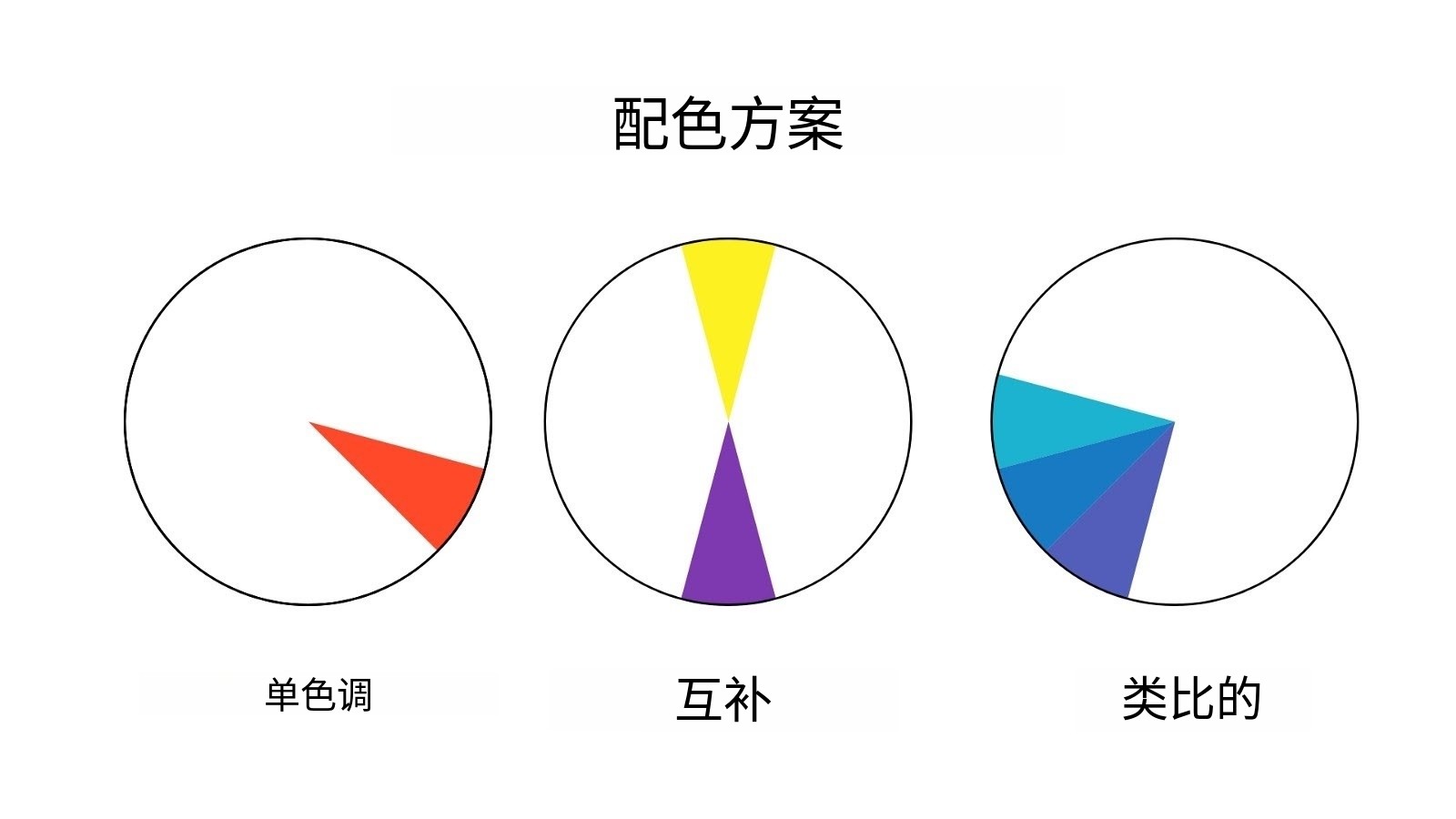
单色配色方案(Monochromatic)
特点:就基于一个颜色(比如说蓝色),靠调节明暗程度和饱和度让色彩层次更丰富。
优势:看起来很统一,简单大方,特适合极简风格的网站。
注意:要加大对比度,这样才能保证文字能看清。就像深蓝色的背景配上浅蓝色的按钮那样。

互补色配色方案(Complementary)
特点:就是在色轮上挑那种相对的颜色(像蓝色跟橙色,红色跟绿色啥的)。
优势:对比可明显了,视觉冲击特别强,用在 CTA(行动召唤按钮)设计上挺好的,比如说电商网站里那个“立即购买”的按钮。
注意:可别大面积用那种高对比的颜色,要不然眼睛容易疲劳。可以选主色加上互补色的柔和变体,这样能减少点刺激感。
类似色配色方案(Analogous)
特点:使用色轮上相邻的颜色,例如蓝色、蓝绿色、青色等。
优势:整体看起来很和谐,视觉上更柔和,适合品牌网站和内容丰富的网站。
注意:配色要是太相近了,可能会导致层次感不够,建议搭点中性色(比如说白色、灰色)来加强对比。

60-30-10 法则:让配色更专业
在网页设计里,要是想让配色更平衡,更有层次感,常常会用到“60-30-10 法则”:
- 60%的主色(像背景色或者主要的视觉区域)
- 30%的辅助色(比如导航栏、次要的元素)
- 10%的强调色(像按钮、链接、CTA)
例如,一个科技网站可以采用60% 蓝色 + 30% 灰色 + 10% 橙色的搭配,既能传递专业感,又能突出重要信息。
4、几个值得参考的网站配色方案
渐变流行
即时设计这个网站的配色是由一堆相互交错的渐变配色组成的。叠加层能弄出好多颜色,不过主要色调就是天蓝色、紫色、橙红色和亮橙色。这种配色特适合你的新闻稿、传单、海报还有其他营销材料,要是你是家创意机构就更合适。
点击注册即时设计即可体验👇
醒目而简单
Wegic 是一个具有新锐科技感的专业建站工具。它的设计简约又吸睛,让人很难不盯着看。深烟熏黑色的背景搭配极致的白色,这配色方案简直绝了,啥项目都适用。需要注意的一点是,无论你是自己设计网站还是使用网站重新设计服务,确定调色板都可以帮助简化设计过程。
点击注册即时设计即可体验 Wegic👇
青春与乐趣
a1.art 针对的主要是个人用户,强调用一张图一句话就能在 3 秒内产出一个超绝的 AI 绘画作品。这种俏皮多彩的方案结合了几种鲜艳的色调:明亮的光点和极光一样的紫色渐变。很适合类似的针对 C 端用户的创意网站。
点击注册即时设计即可体验 a1.art👇
在网站设计中,色彩不仅仅是装饰,更是信息传递的关键工具。选对主色,并运用合理的配色原则,才能让网站兼具美观与功能性。如果你还在为网站配色苦恼,不妨尝试本文推荐的方法,找到最适合自己网站的色彩方案!