如何快速制作功能完善的网页原型?这9个Web原型模板收好
更新时间:2025-03-12 18:29:16
在如今这个数字化的时代,网页原型的制作对网站和应用程序的开发可太重要了。一个高效的网页原型不光能帮团队很快把目标对齐,把用户体验优化好,还能在项目早期就发现潜在问题,让后续开发成本降低。不过呢,怎么才能快速做出一个功能完备的网页原型呢?这篇文章会分享高效制作网页原型的办法,还会提供 9 个实用的 Web 原型模板,帮你提高工作效率,轻松做出专业级的设计。
1、如何快速制作功能完善的网页原型?
在产品开发的早期阶段,网页原型是沟通需求、验证设计思路的重要工具。一个高效的网页原型不仅能帮助团队快速对齐目标,还能优化用户体验,降低后续开发成本。以下是制作功能完善的网页原型的关键步骤和方法。
明确目标与需求,避免返工
在动手做网页原型之前,得先跟团队伙伴、利益相关方还有客户好好聊聊,得保证大家对项目目标和核心功能心里有数。把需求弄明白了,就能定个大概的页面结构和交互逻辑,以免因为需求不清楚老改来改去,这样干活效率才高。
选择合适的网页原型工具
市面上有多种专业的原型设计工具,如即时设计、 Figma、Adobe XD、Sketch,以及 Axure 等高保真原型工具。其中即时设计不仅支持 UI 设计、原型设计还有超过 28K+的原型设计模板可以一键获取源文件,而且即时设计这个工具本身也是对个人和中下团队免费的。
点击图片即可免费获取超过 28K+的原型设计模源文件👇
持续迭代与优化,确保原型符合需求
随着项目往前推进,需求有时候会不停地变,所以原型制作也得一直优化。在每个开发的阶段,都得结合团队给的反馈还有用户测试的数据,去调整交互逻辑跟视觉元素,保证最终的网页原型能符合产品的目标,给正式开发铺好路。
2、这 9 个Web原型模板收好
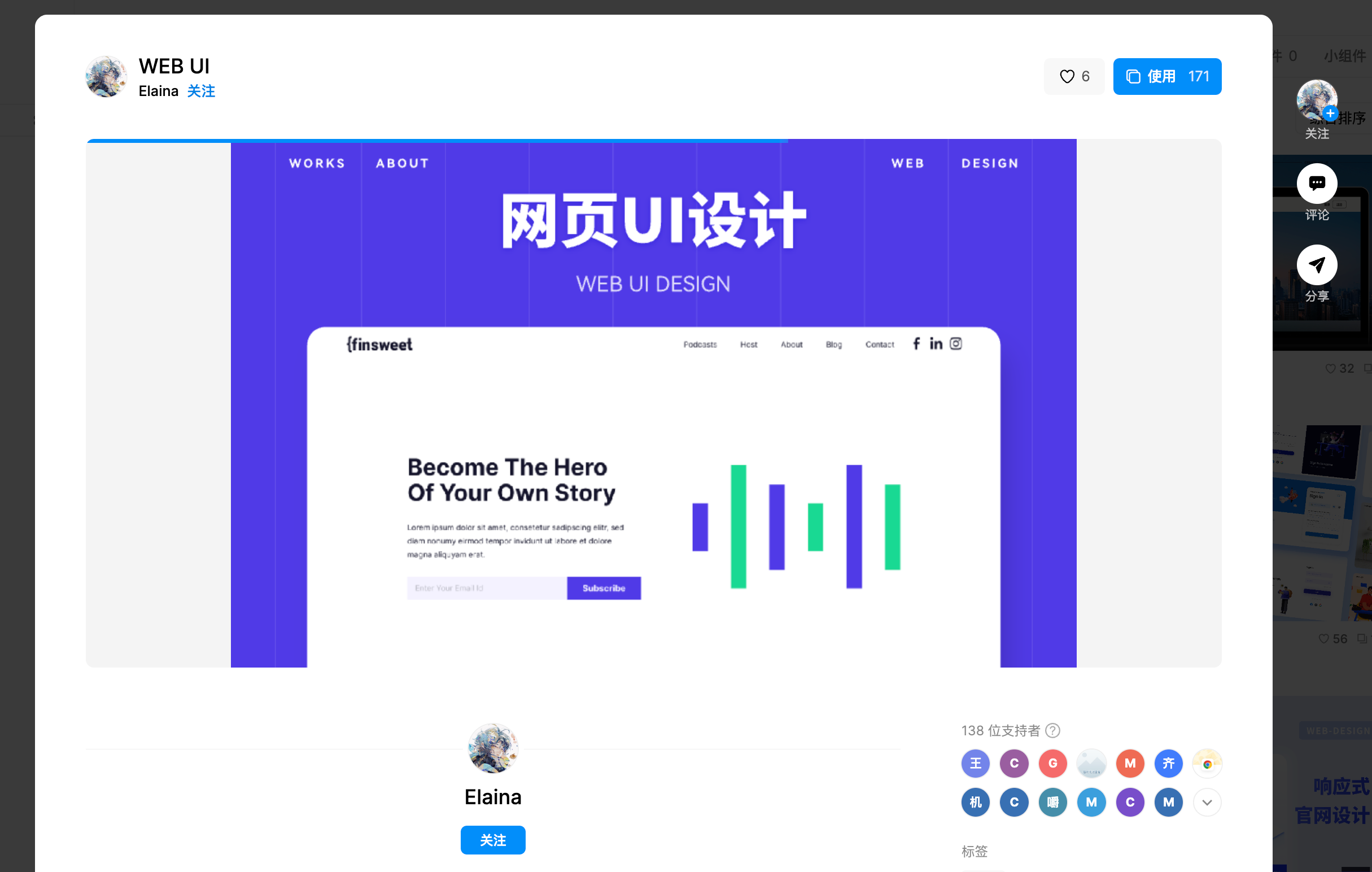
Web UI 原型模板
这组以蓝色和绿色为主色调的 Web 原型模板,感觉挺专业,又不会太厚重,给人一种轻快的视觉体验,挺适合那些比较年轻的产品。而且都是源文件哦,直接打开就能在源文件的基础上进行编辑啦。

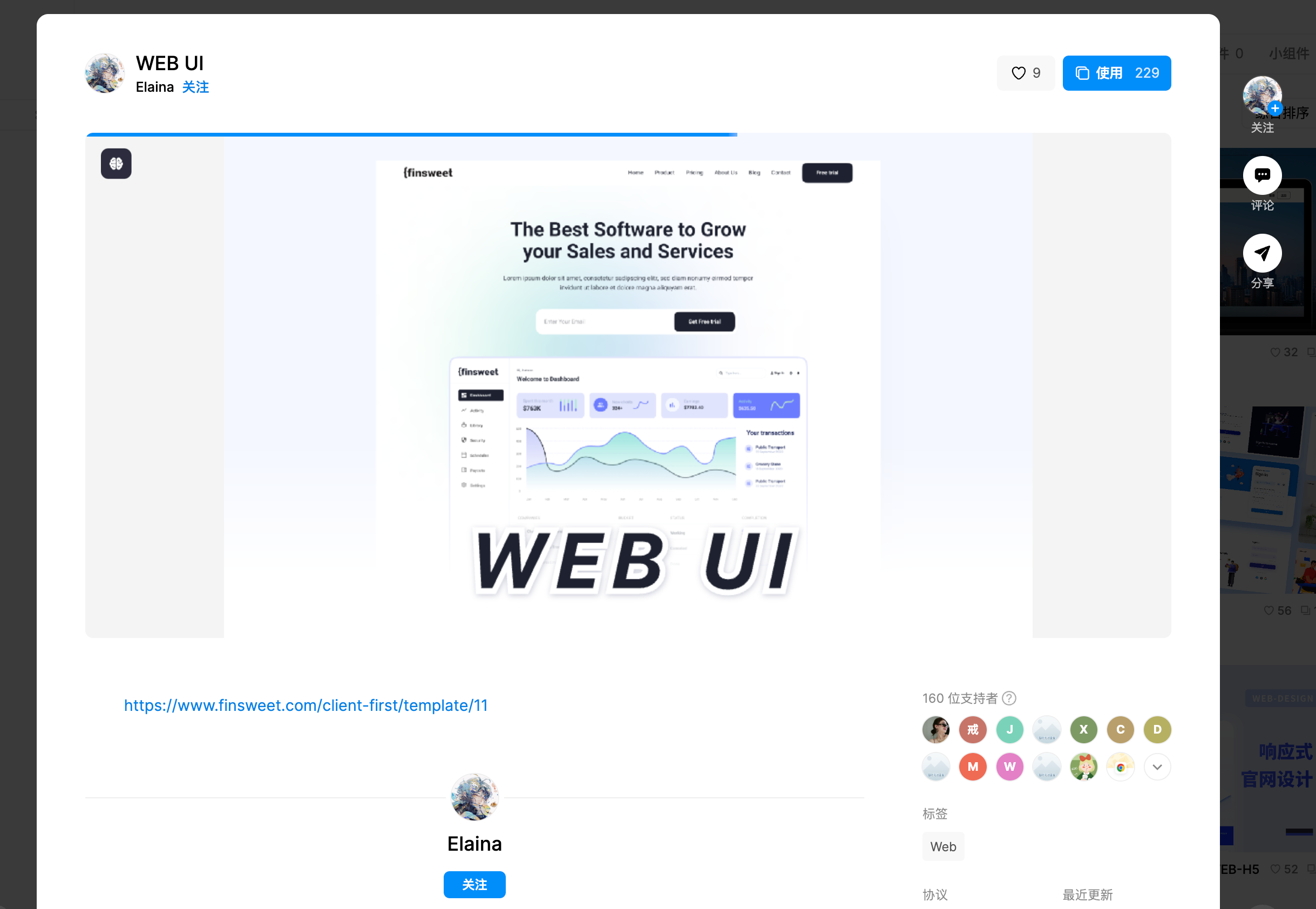
Web UI 原型模板
这是一组超好看还有高级感的 WebUI 原型模板,网页官网看着特别精致,背景主题色用的渐变弥散光,让人感觉特舒服特靠谱,而且还是源文件,能直接在这基础上改。

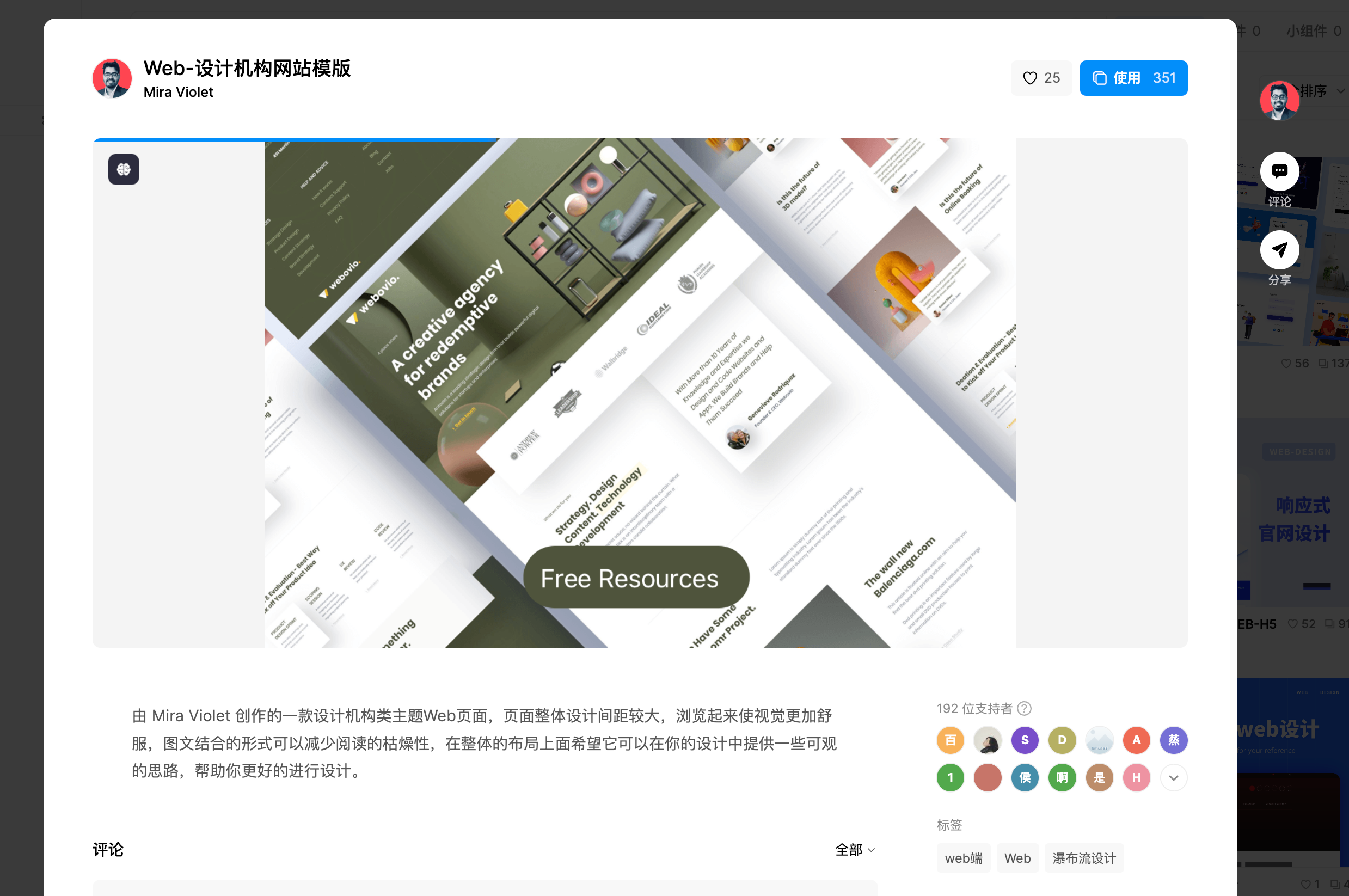
设计机构类主题的 Web 页面
Mira Violet 创作的一款设计机构类主题的 Web 页面。此页面整体布局独特,风格简洁大气,吸引用户。合理的间距安排让页面视觉效果更舒适,减少了用户浏览时的视觉疲劳。

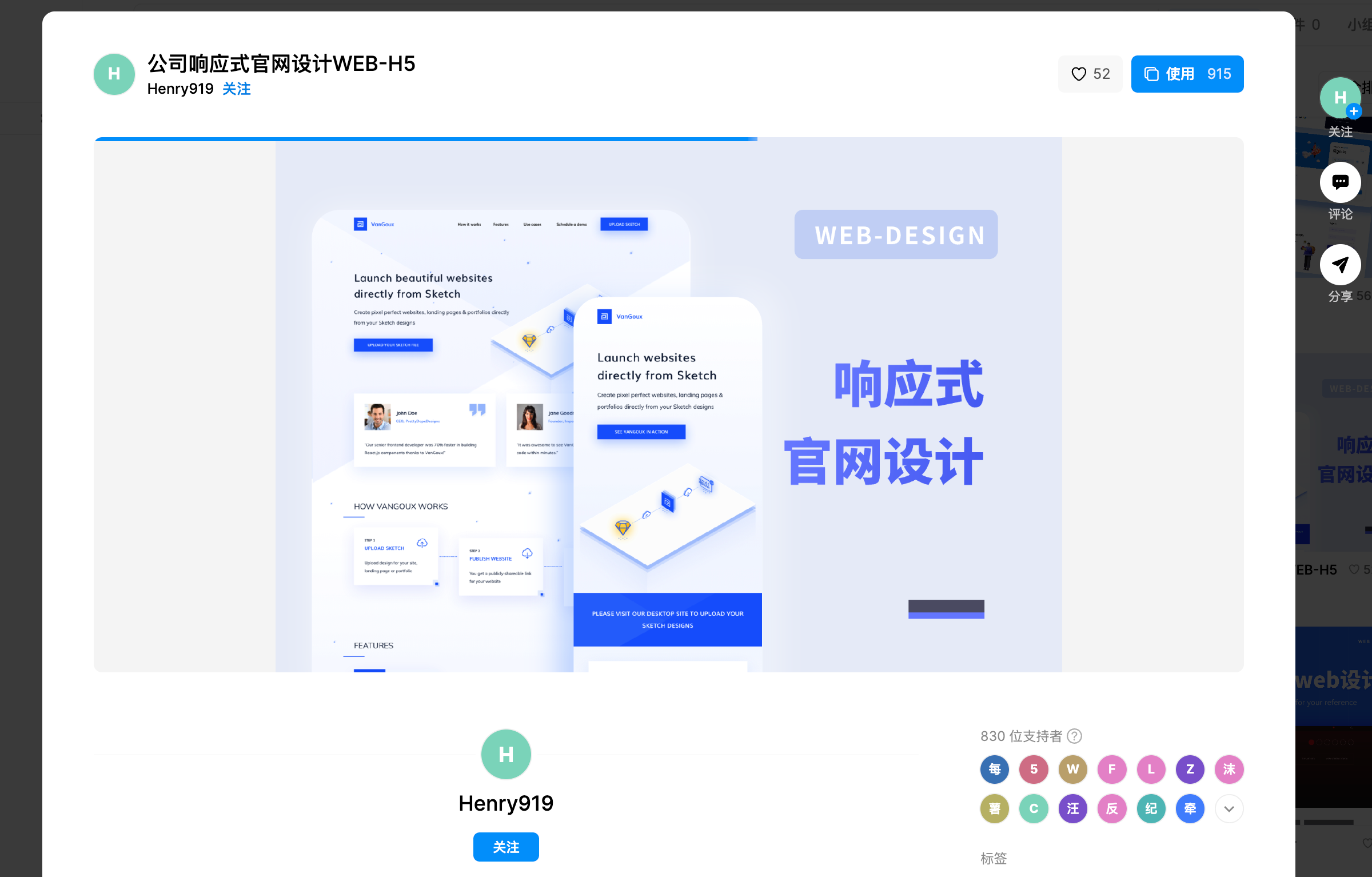
公司响应式官网原型模板
一组蓝色清新风格的公司响应式官网原型模板,不仅包含了 PC 端的原型页面,还有移动端的原型页面,非常适合有响应式设计需求的设计师参考。

蓝色 B 端 Web 端的登录页和注册页原型模板
登录页是用户访问网站或应用程序时首先看到的页面之一,它的主要目的是让用户输入他们的登录凭据,以便访问受保护的内容或执行特定的操作。注册页是用户创建新账户时看到的页面。它的主要目的是收集用户的个人信息,例如用户名、密码、电子邮件地址等,以便创建一个新的账户。这组蓝色 B 端 Web 端的登录页和注册页原型模板。设计师可以在实际设计中,根据具体的需求和用户体验进行进一步的优化和改进这组模板源文件。

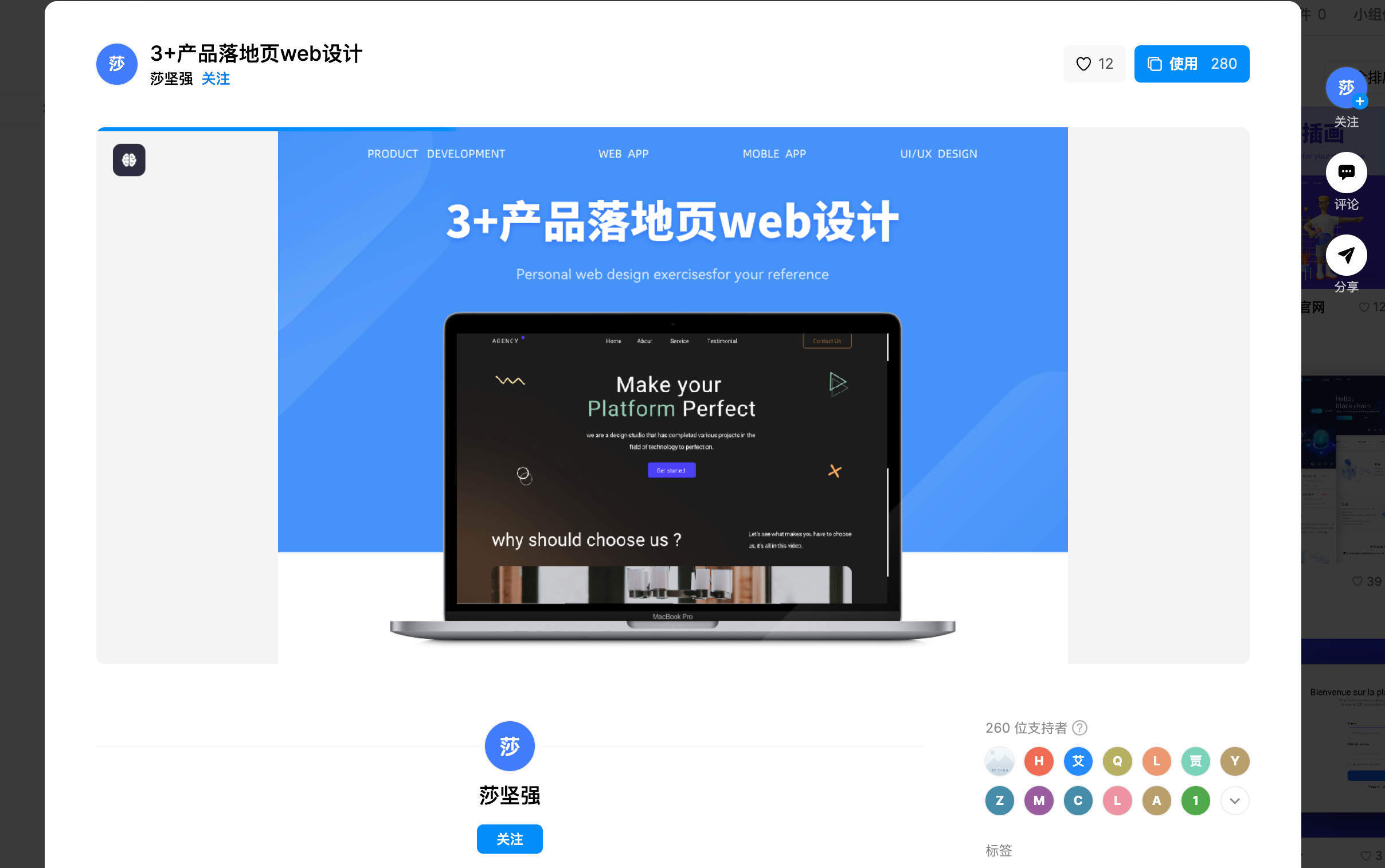
3+产品落地页 Web 设计
这组黑色风格的产品落地页 Web 设计原型模板,都是源文件,整体风格呈现出一种高级的科技感。黑色,作为一种经典且神秘的色彩,常常被运用于科技领域,以展现其深邃、稳重和高端的特质。不仅减少了视觉上的干扰,还为其他元素的突出展示提供了绝佳的舞台,很值得使用参考。

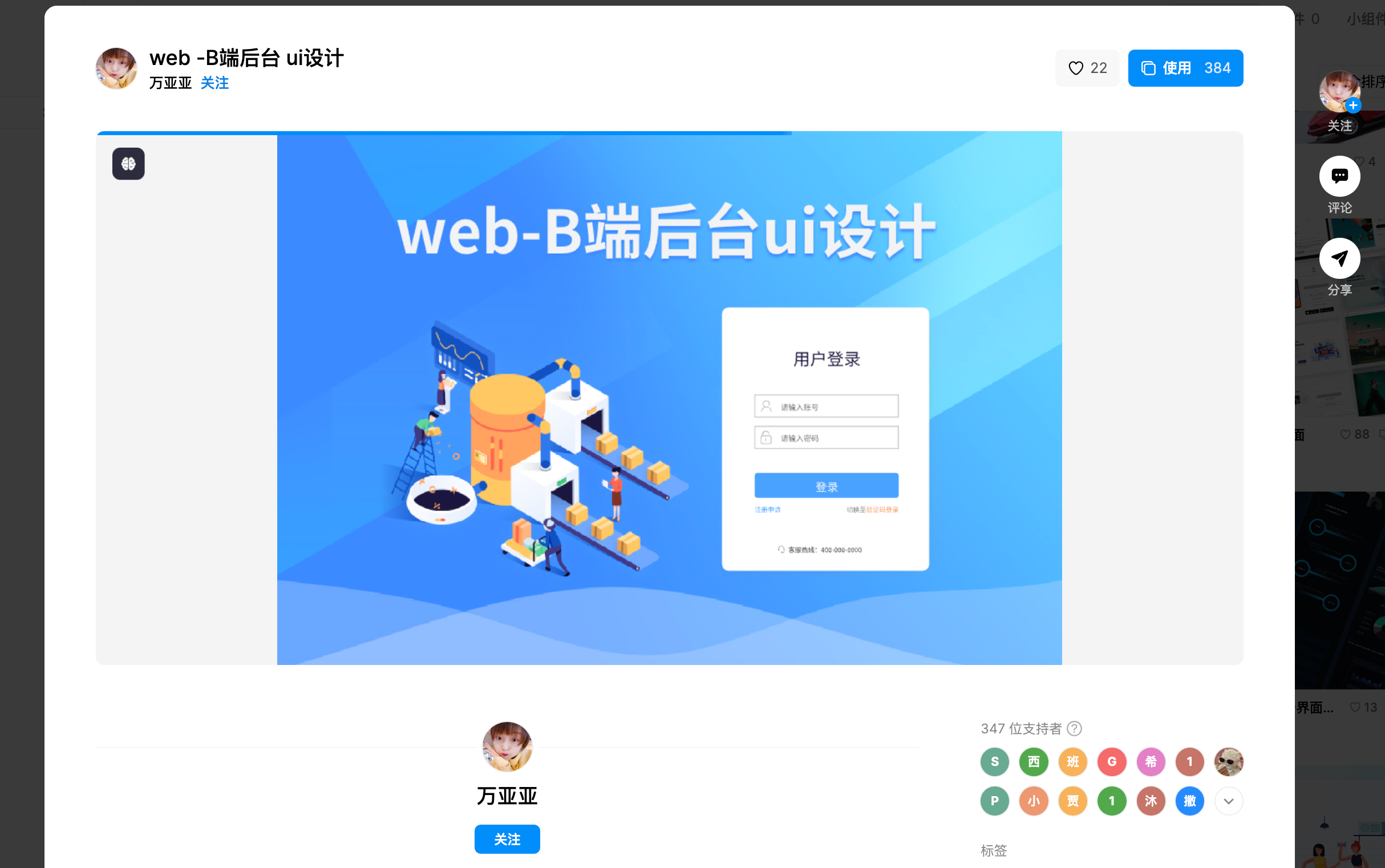
Web 原型 B 端后台 UI 设计
Web 原型 B 端后台 UI 设计,非常的标准,遵循了简洁明了的原则,将各类功能模块进行了合理的划分和组织,使得用户能够轻松找到所需的操作入口。使其可复用性非常高,能够广泛地运用在大部分的行业和产品中。无论是金融、电商,还是教育、医疗等领域,都能很好地适应和融入。

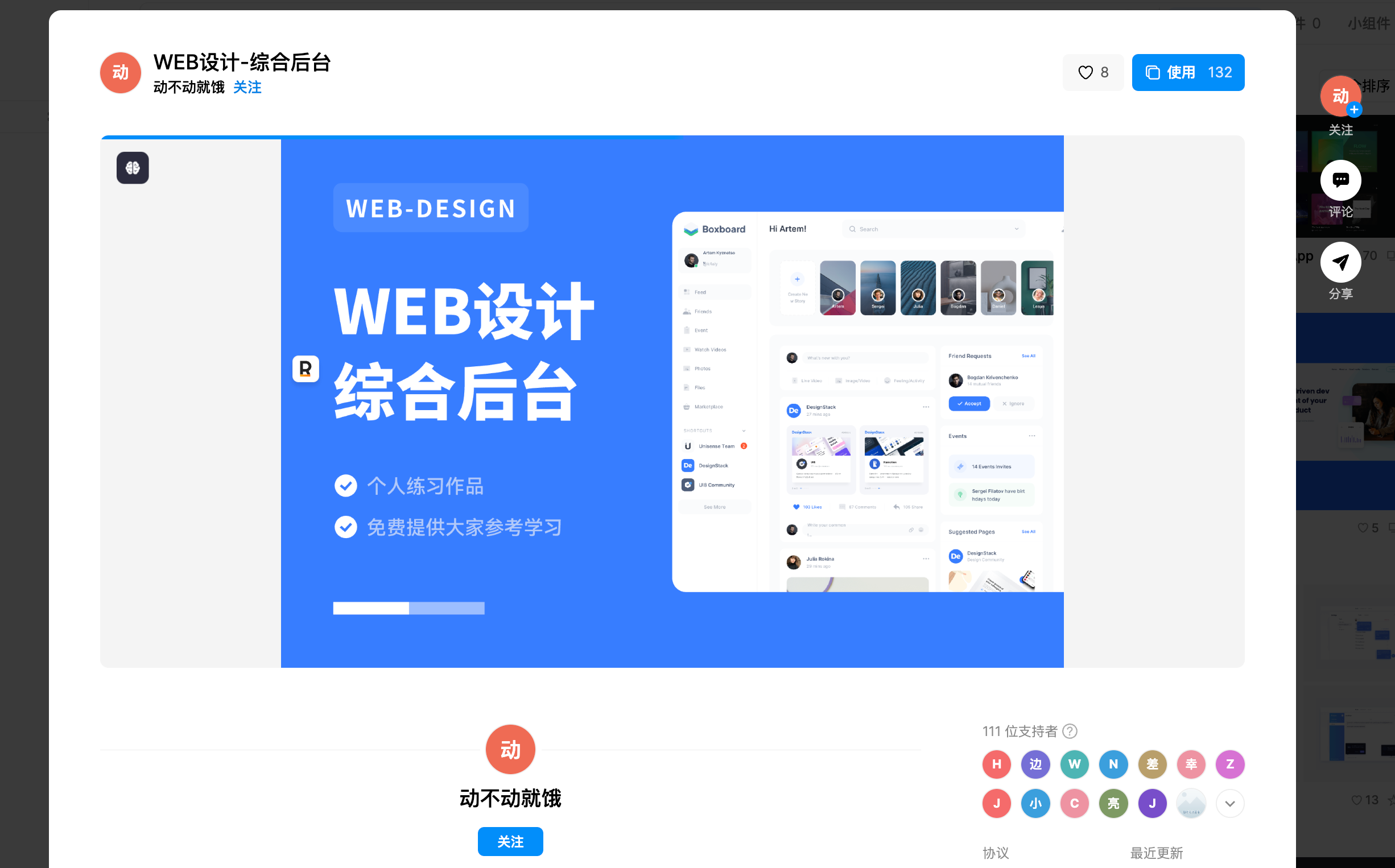
Web 设计综合后台原型模板
这组色调为白色,干净整洁的后台原型模板,可以复用于多个行业中。无论是在金融领域,其严谨和规范的要求能够得到充分满足;还是在电商行业,面对海量的数据和频繁的交易操作,它都能游刃有余地应对;即便是在教育领域,需要满足多样化的教学管理需求,或者在医疗领域,对数据准确性和安全性有着严苛标准,它都能很好地适应和融入

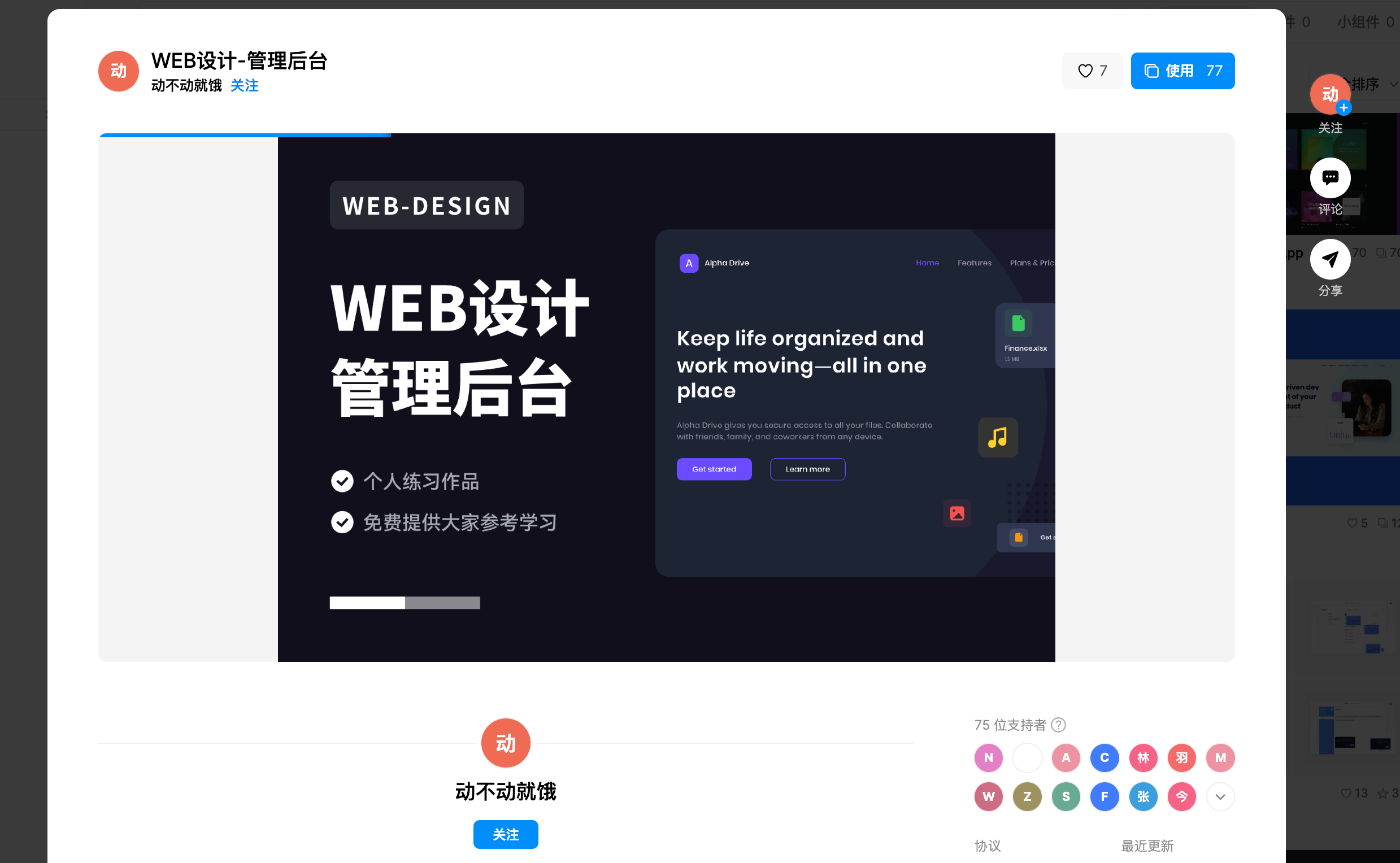
Web 设计管理后台原型模板
这组 Web 设计管理后台,整体采用了黑色作为主色调,搭配着各种不同颜色的图标,使其在视觉上形成了强烈的对比。这些图标色彩鲜艳且富有活力,与深沉的黑色背景相互映衬,完美地融合在一起。整个设计呈现出一种年轻新锐的科技感,仿佛在向人们诉说着未来科技的无限可能。

网页原型的制作是网站和应用开发的基础环节。通过 明确需求、选择合适工具、优化界面布局、关注用户体验、持续迭代优化,可以快速打造功能完善的原型,提高产品开发效率。本文推荐的 9个Web原型模板,涵盖了不同类型的网站和应用场景,能够帮助设计师和开发人员更高效地进行原型设计。希望这些方法和资源能助你一臂之力,让你的网页原型制作更高效、更专业!

