
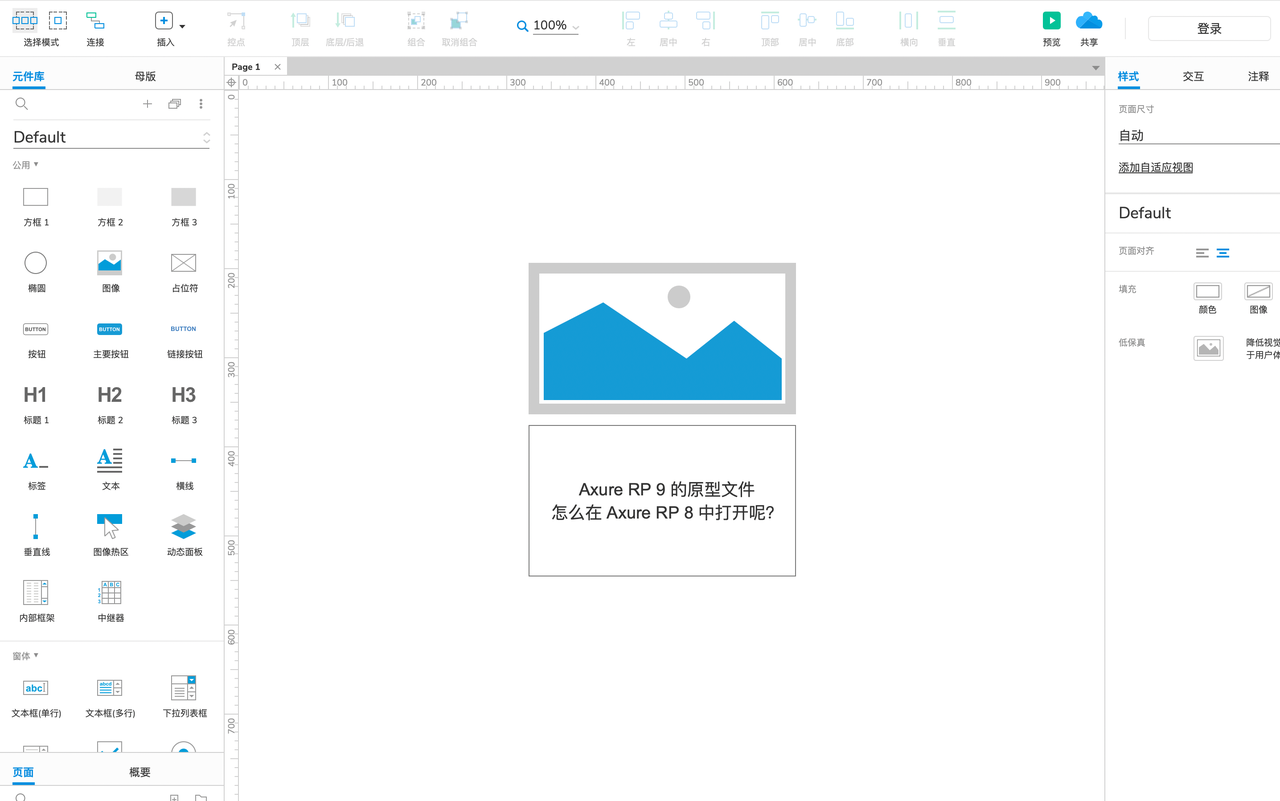
Axure RP8怎么打开Axure RP9文件?
Axure RP8怎么打开Axure RP9文件?在 Axure RP 9 中打开原型文件选择导出成 Axure RP 8 HTML 原型文件,然后在回到 Axure RP 8 中打开该文件即可。

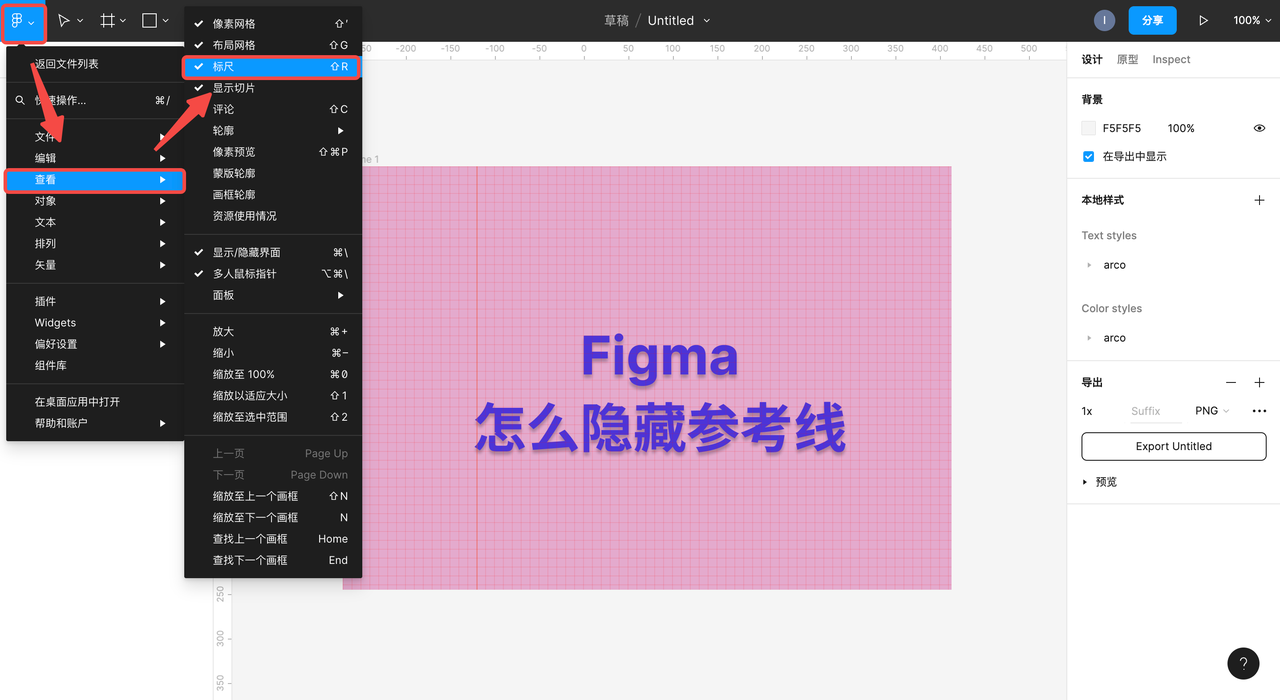
Figma怎么隐藏参考线?快捷键是什么?
Figma怎么隐藏参考线?我们首先需要在将标尺切换为“开”:点击 Figma,选择「查看」,点击「标尺」即可将标尺状态切换。然后我们再使用快捷键 Shift+R ,就能够打开 Figma 的参考线,同样的,如果要隐藏参考线只需要将鼠标悬停在参考线上,你会看到双向箭头出现。单击参考线它会变成蓝色,在键盘上按下 Delete 键,即可移除参考线。

PS如何把黑色变成其他色?
PS如何把黑色变成其他色?有了 PS 工具的加持,想把某一图片中的颜色变为另一种颜色其实并不是难事。把黑色变为其他颜色主要分为两种情况,一种是变为相对深一些的颜色,一种则是变为白色一类比较通透、明亮的颜色。

Adobe illustrator多少钱?
Adobe Illustrator 的价格有 3 种:单次购买 799 美元;订阅价格 31.49 美元一个月;学生优惠的价格为19.99美元一个月。那么,Adobe Illustrator 的 3 种价格具体包含了哪些内容呢?

sketch是做什么的?都有哪些功能?
sketch是做什么的?Sketch 是一款由 Bohemian Coding 公司推出的图形设计工具。它主要用于设计移动应用和网站的用户界面的 UI 设计和原型制作,能够帮助设计师快速高效地创建高质量的界面原型。

如何打开即时设计官网?如何在即时设计官网做设计?
即时设计是一个专业级的云端线上 UI 设计工具,最大的特点就是使用浏览器就能够打开,即时设计的官网同时也是设计工具,所以点开官网就能够做设计。

XD格式用什么软件打开?
XD格式用什么软件打开?最直接的方式就是使用 XD 这个 UI 设计工具打开,不过呢,由于 XD 是一个需要下载到电脑上使用的设计工具软件,所以如果如果要在 XD 中打开 XD 格式的文件,需要下载 XD 然后导入打开。

如何做好字母设计,10个案例教你
英文字母 Logo 设计一直被很多品牌钟爱,很多品牌喜欢用公司的首字母或者拼音的首字母去凸显自己公司,本文用10个字母设计案例教你如何做好字母设计。

表单页网站设计模板分享
一个好的表单页网站设计可以让用户提升表单的填写概率,获取更多的用户反馈,找一些表单页网站设计模板是快速提升思路和制作效率的方法,今天大家分享一些表单页网站设计模板。
